特别强调: 此项目不允许任何商业行为,如果使用该项目进行二次开发,不允许收取任何费用,弘扬开源精神,从你我做起!
前端:LiuYuYang01/ThriveX-Blog (github.com)
控制端:LiuYuYang01/ThriveX-Admin (github.com)
后端:LiuYuYang01/ThriveX-Server (github.com)
🔥 首先最重要的事情放第一
- 开源不易,麻烦占用
10秒钟的时间帮忙点个免费的Star,再此万分感谢! - 如果大家觉得这个项目还不错,碰巧你们公司缺人。不介意的话可以内推我😁,正好我也准备找工作了,我的邮箱:liuyuyang1024@yeah.net
下面开始进入主题↓↓↓
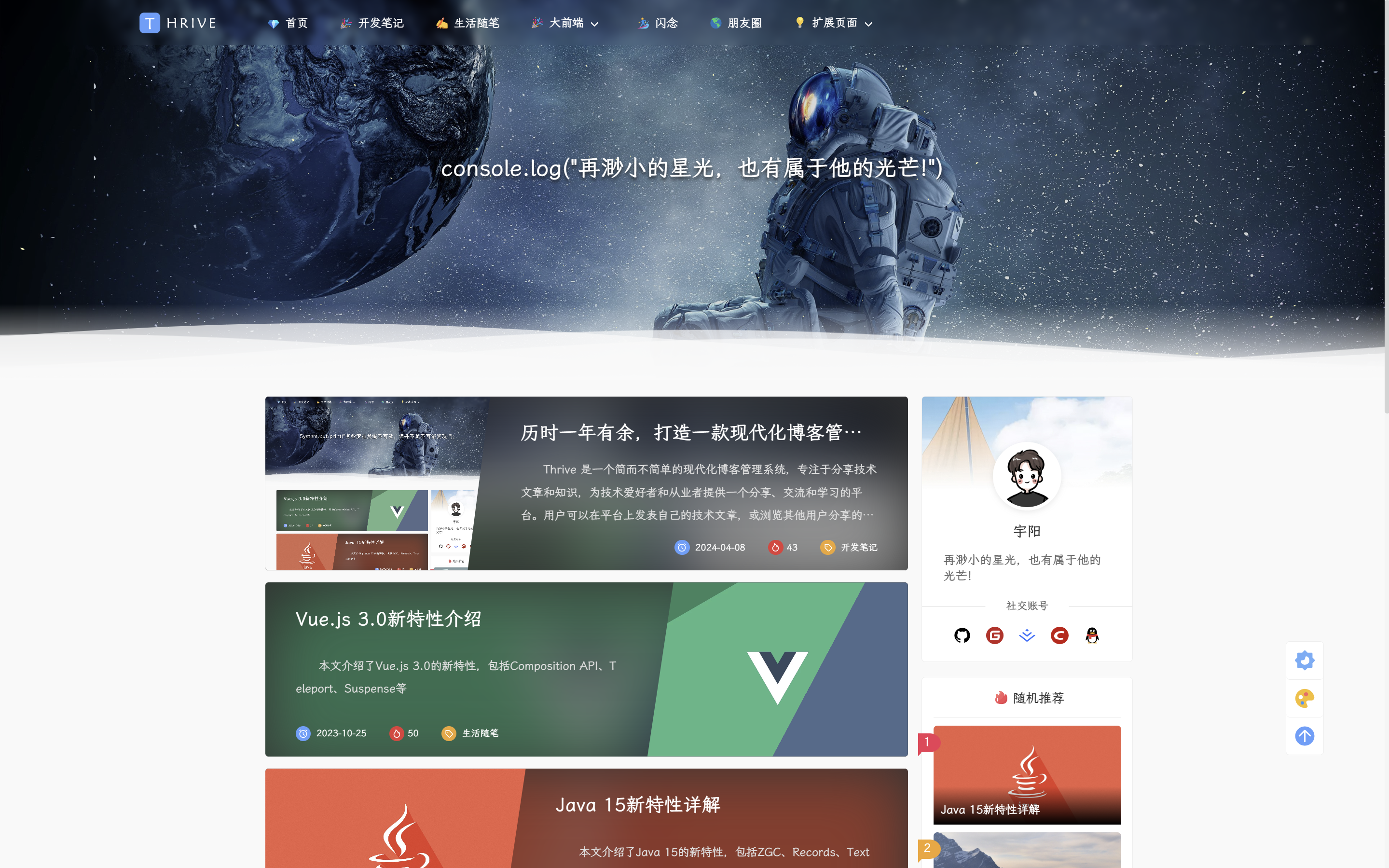
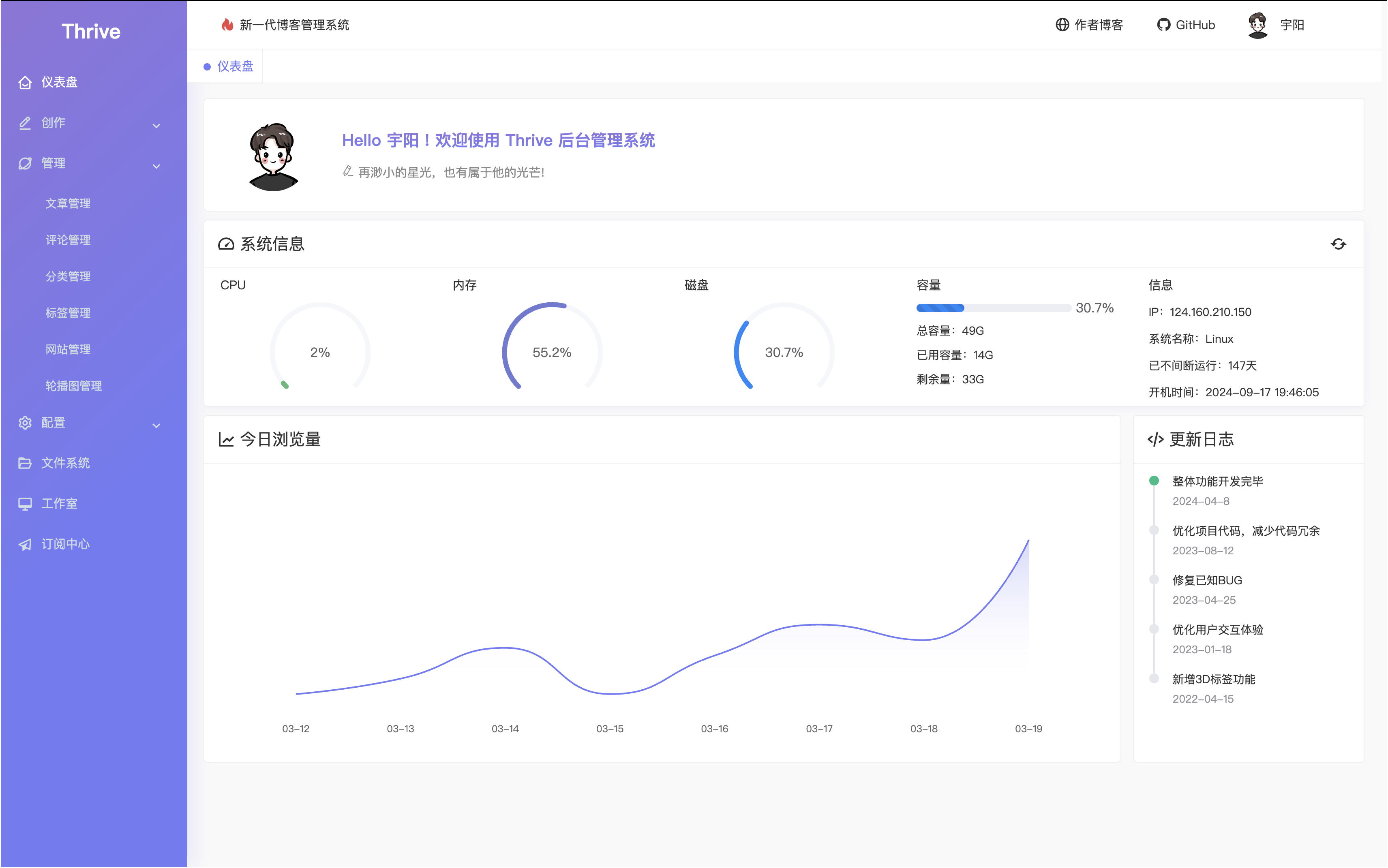
🌈 项目介绍: Thrive 是一个简而不简单的现代化博客管理系统,专注于分享技术文章和知识,为技术爱好者和从业者提供一个分享、交流和学习的平台。用户可以在平台上发表自己的技术文章,或浏览其他用户分享的文章,并与他们进行讨论和互动。
🗂️ 项目预览: http://liuyuyang.net/
🛠️ 技术架构:
前端: Vue3、TypeScript、Pinia、Element-plus、Scss、Echarts、Vite
后端:Python Flask、SQLAlchemy、MySQL
后期会采用 Spring Boot 重构项目后端
🪧 优缺点:
优点:相比其他博客系统来说,这款系统采用前后端分离开发模式,如果你觉得默认的前端不好看,你完全可以不懂后端,只要你会调接口拿数据,你就可以通过现有的后端 API 自己写一个前端
缺点:前后端分离开发模式必然都存在一个痛点,那就是 SEO 问题,针对这个问题在未来我会采用 Nuxt3 服务端渲染这门框架对前端进行重构。
❤️ 项目初衷:
一直对网站开发领域很感兴趣,从小就希望有一个属于自己的网站,因此踏上了 Web 全栈开发的旅途,立志有朝一日也能开发一款属于自己的网站。如今历时1年有余,一个人从0到1独立完成前端、控制端、后端、数据库。也算是完成了从小的一个心愿吧
🏹 未来计划:
🌈 项目运行:
前端 or 控制端
环境:Nodejs16、18
npm i
npm run dev
后端
Python3.9、10
# 创建虚拟环境
virtualenv venv
# 进入虚拟环境
venv/Scripts/activate
# 在虚拟环境中安装对应的依赖
pip3 install -r requirements.txt
# 在虚拟环境中运行项目,python app.py的相对路径
python C:\Thrive\Thrive_API-2.0\app.py🏷️ 开源地址:
前端:LiuYuYang01/Thrive-Blog (github.com)
控制端:LiuYuYang01/Thrive-Admin (github.com)
后端:LiuYuYang01/Thrive-Server (github.com)
这个项目从前端到后端都是我从0到1敲出来的,所以刚开始一定会有很多隐藏的 BUG,希望大家能够及时在 GitHub 反馈,这样我也好加以改正,不断改善,成为最佳!当然如果大家能够提交 PR 那再好不过了