-
-
Notifications
You must be signed in to change notification settings - Fork 165
GitHub code colors
Rob Garrison edited this page Oct 24, 2022
·
54 revisions
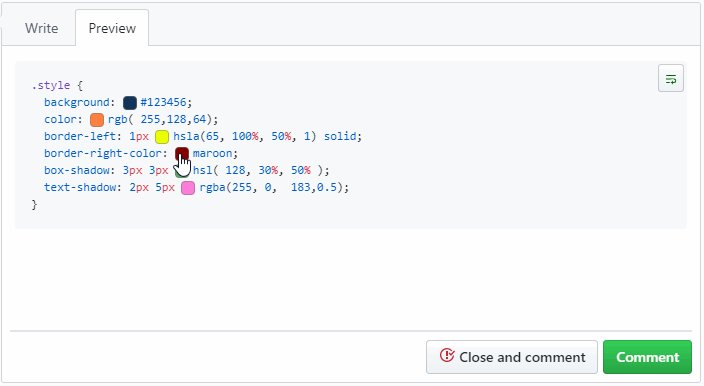
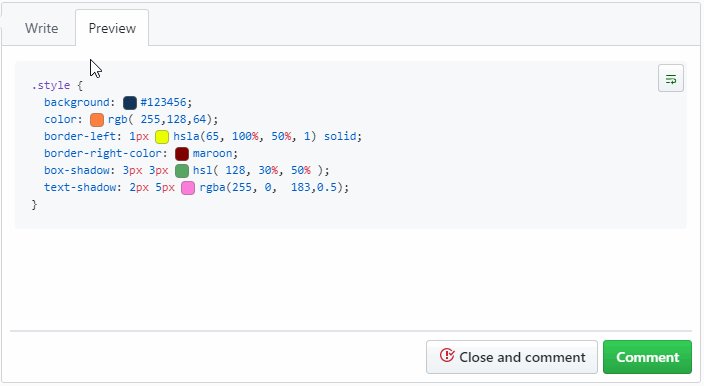
A userscript that adds a color swatch next to the code color definition
- It works in comment previews and code pages.
- Supports hex, rgb, rgba, hsl, hsla and all named colors.
- Additional support for colors set inside strings (e.g. javascript or canvas).
- It does not interfere if you copy & paste the code.
- In v2+:
- You can use Tab to navigate between swatches.
- Pressing Space and Enter will toggle the popup (when focused).
- Pressing Esc will close all popups.
- Click this link to install from GitHub; or, install from GreasyFork or OpenUserJS.

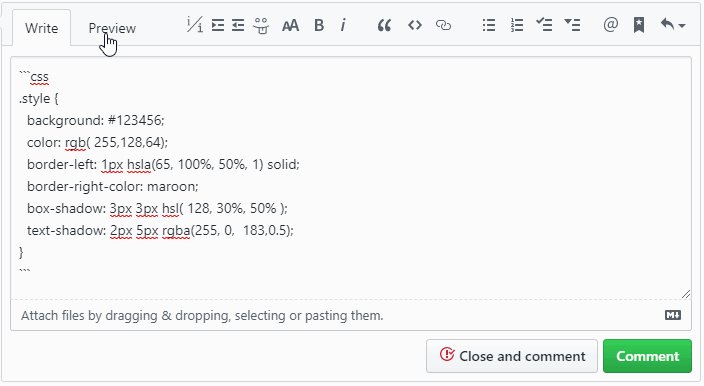
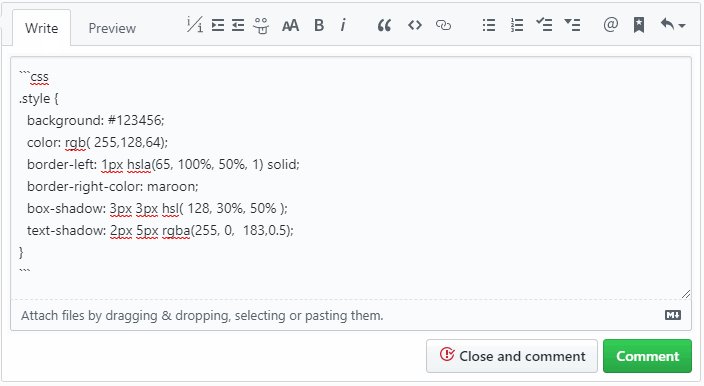
Test these examples once the userscript is installed
.style {
background: #123456;
color: rgb( 255,128,64);
border-left: 1px hsla(65, 100%, 50%, 1) solid;
border-right-color: maroon;
box-shadow: 3px 3px hsl( 128, 30%, 50% );
text-shadow: 2px 5px rgba(255, 0, 183,0.5);
}// code slightly modified from the source:
// https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Applying_styles_and_colors#A_globalAlpha_example
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = 'gold';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = 'hsl(12, 100%, 50%)';
ctx.fillRect(75,75,75,75);
ctx.fillStyle = 'rgba(255, 255, 255, 1)';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}
draw();- Update dependencies
- Support gist.github.com. Thanks @thuanpham2311!
- Update mutation script.
- Update selectors.
- Update mutation script.
- Add copy to clipboard buttons to popup.
- Fix linting issue.
- Fix horizontal overflow. Closes issue #96.
- Fix text selection in popup. See issue #95.
- Fix issue comment submit.
- Clicking on the color swatch will now open a popup showing the same color in different formats:
- Associated named color (if any)
- Hex format
- RGB and RGBA (if alpha < 1) formats
- HSL and HSLA (if alpha < 1) formats
- HWB format
- CMYK format
- The swatches can be opened by clicking or through tab navigation and pressing Space or Enter
- Close all swatches by pressing Esc
- And it works in any markdown comment preview
- Completes issue #95 request
- Update GitHub icon.
- Update mutation script.
- Update mutation script.
- Prevent adding a swatch to JS
Math.tan.
- Fix JS error. Only seen when used with a certain chrome extension.
- Speed up DOM interaction.
- Code cleanup & start using
requestAnimationFramewith a generator.
- Update mutation script.
- Update mutation script.
- Update mutation script url.
- Update GM4 polyfill.
- Add GM4 polyfill & update assets.
- Ignore nested color blocks
- Update mutation script url.
- Prevent JS error on invalid css colors.
- Change license to MIT.
- Update mutation url.
- Switch to using mutations.js.
- Rgb(a) colors show again.
- Support hex with alpha channel.
- Fix misspelled color name.
- Use pjax & preview events.
- Add "grey" color names.
- Beautified.
- General cleanup & update to es6.
- Support unix style hex colors (e.g.
0x9988aa). - Support colors inside strings.
- Cache regex in loop.
- Moved code to GitHub-userscripts
- Initial commit.
- Add userscript meta data.
- Remove flag preventing updates after ajax load.
- Include named colors.