This template will help you get started with your project. Please look through all these materials so you know how to organize your project.
Make sure you publish your project to github pages, and put the URL here:
Under no circumstances should you be editing files via the GitHub user interface. Do all your edits locally after cloning the repository.
-
Clone this repository to your local machine. E.g., in your terminal / command prompt
CDto where you want this the folder for this activity to be. Then rungit clone <YOUR_REPO_URL> -
In
README.mdupdate the URL above to point to your GitHub pages website. -
CDor open a terminal / command prompt window into the cloned folder. -
Start a simple python webserver. E.g., one of these commands:
python -m http.server 8000python3 -m http.server 8000py -m http.server 8000If you are using Python 2 you will need to usepython -m SimpleHTTPServer 8000instead, but please switch to Python 3 as Python 2 will be sunset on 2020.01.01.
-
Wait for the output:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) -
Now open your web browser (Firefox or Chrome) and navigate to the URL: http://localhost:8000
-
README.mdis this explanatory file for the repo. -
index.htmlcontains the main website content. It includes comments surrounded by<!--and-->to help guide you through making your edits. -
style.csscontains the CSS. -
LICENCEis your source code license.
Each folder has an explanatory README.md file
-
datais where you will put your data files. -
faviconscontains the favicons for the course projects. You shouldn't change anything here. -
fileswill contain your slides (PDF) and video (MP4). -
imageswill contain your screenshots, diagrams, and photos. -
jswill contain all JavaScript files you write.visualization.jsis the main code that builds all your visualizations. Each visualization should be built following the Reusable Chart model
-
libwill contain any JavaScript library you use. It currently includes D3.
As you work with your team, you may have issues merging your changes. We recommend you pick one member of the team to be the project manager and deal with merging any pull requests.
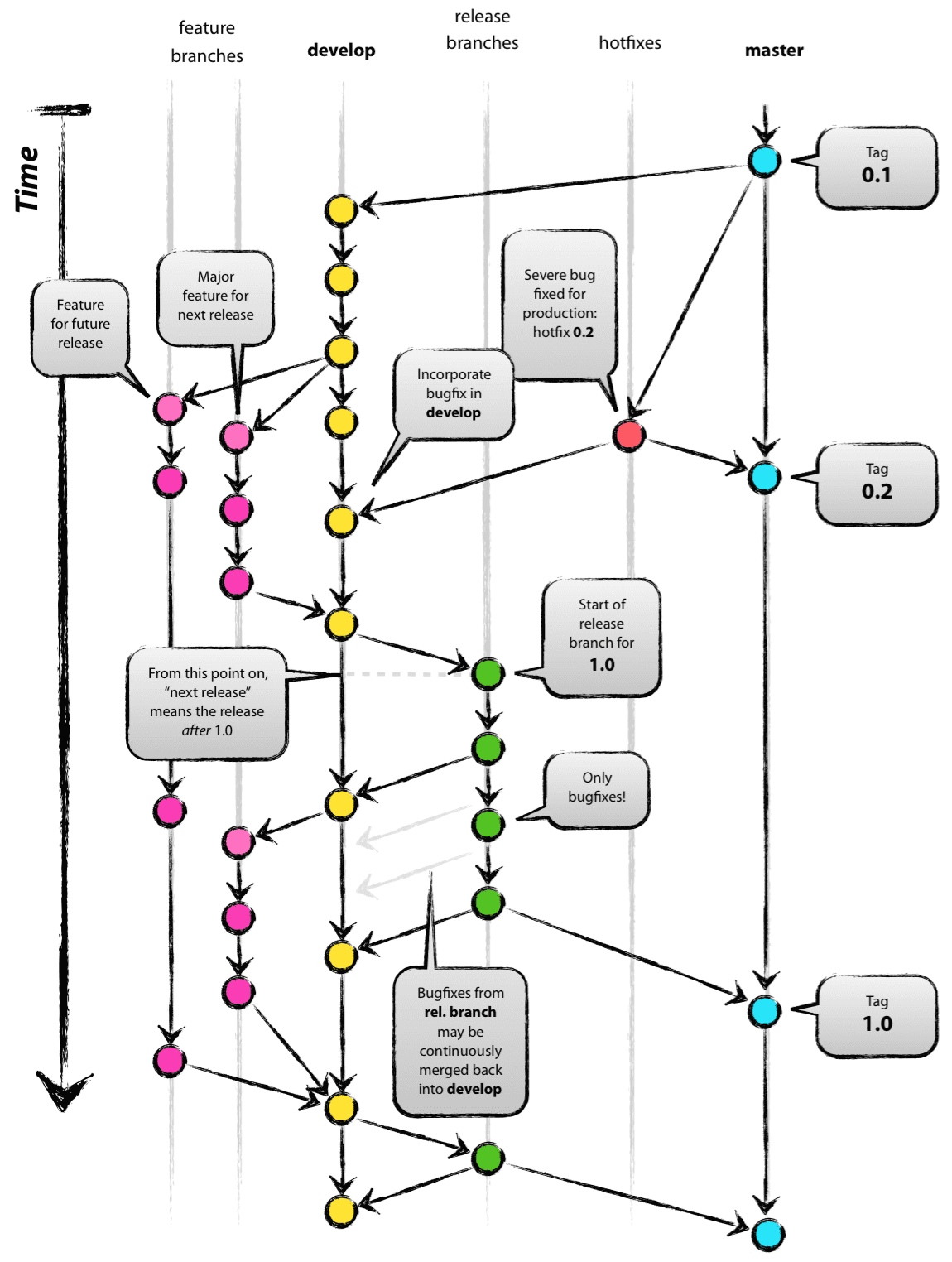
Instead of all working directly out of the main master branch, you can try adopting a Git branching model for development. See, e.g., this article by Vincent Driessen and the included image:
Make sure to check these aspects of your work, which are important for every submission:
-
Coding was done properly:
- Your code was regularly committed and not edited via the GitHub user interface online.
- You have clear, commented, and validated code.
- Your web page loads properly and looks as expected in the latest Firefox and Chrome browsers.
- Any code from other sources (modified or copied straight) is acknowledged.
-
Your visualization works as required:
- Styles are consistent across views.
- None of the visualizations change size or move on the screen as you interact with them.