English to French Translator model Deployment using Flask, Docker and Heroku. Our goal is to deploy our translator model on Heroku using Docker.
Our Heroku Web App Link: https://our-docker-translator.herokuapp.com/
Below steps were done to reach the final deployment app:
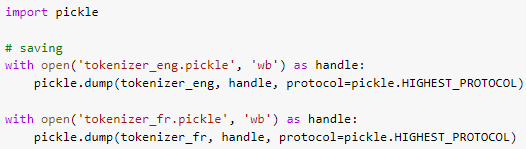
We downloaded the translator model that we created in Colab. Moreover, we also downloaded the english and french tokenizers using pickle library to use them in our deployment.
We have created a simple UI page using HTML to let the user interact with our model. HTML File
We created app.py which contains the flask code. This code also imports the EnFrTranslator class from model.py file. app.py makes the Flask framework returns the HTML page and based on the user interaction it does specific tasks such as pushing the translate button will print the translated text in the french text box. When the user clicks the tanslate button, the input text is fed to the model after which they are tokenized.
Translation Code:
There are 2 ways:
#1) Connect directly the github repo to heroku using the website

We first tried to connect to the github repo and it worked but we had some errors when deploying which couldn't be visualized this way. Thus, we used Heroku CLI and runned the commands using git bash.
Note: Later it was discovered that log can be visualized on the website: :)
#2) Downloading Heroku CLI and using it to deploy the model
We used 'heroku logs --tail' to know what were the errors. Some of them are:
A) The file structure was not right and we fixed it.
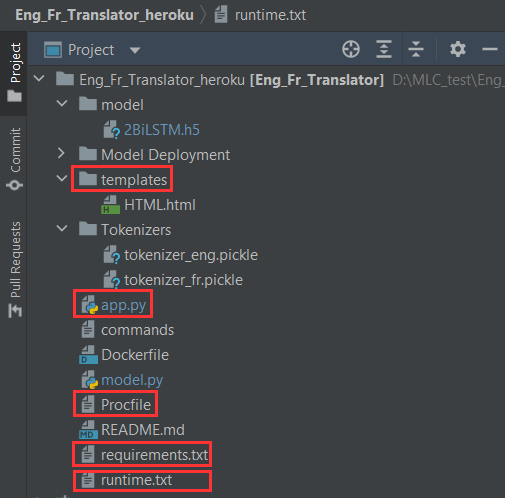
The structure should be:

- runtime.txt: Used by Heroku to know which python version we want it to use and the list of supported versions are found on the website.

- requirments.txt: Used by Heroku to know the needed libraries and their versions (also needed by Heroku)

- app.py: our main code. it should be in the main root of the file so that heroku could detect that it is a python build (it can detect this also from the requirments,txt)
- Procfile: a file without extension for heroku to know the main file
 Note: if your main py file is not named as app, you could change it in the procfile also.
Note: if your main py file is not named as app, you could change it in the procfile also.
B) Tensorflow was not imported:
Although we had no tensorflow importing, we got this error as it seems that something in the Keras module needs tensorflow. Thus, we imported it. But we got the following error (C).
C) Size of the Heroku Slug is > 500 MB
This happened when 'tensorflow' was in the requirments as it is around 450MB and more. After a lot of testing we found 'tensorflow-cpu', a much smaller and compact version which solved the problem.
Notes: We edited the flask code as follows:

It was recommended to do so for heroku.
When we do any change in the repo we run
git push heroku main
and after it finishes, we type
heroku open
which will open the link in the browser.
Code Steps:
heroku login
heroku create app_name
git push heroku main # main: name of the branch
heroku open
Finally, it worked and we were able to deploy the model on heroku without Docker
First, the Docker file is prepared and built with all the required dependencies.
Steps:
docker login
then we prepare the Dockerfile:
Note: We removed the 'EXPOSE 8000' from code. In the tutorials it was not written so we removed it just that it wont create any unneccessary error
We build an image either using the docker plugin in pycharm, which is connected to Docker Desktop or by using the docker command in the git bash. The command for building a docker image is:
docker build -t heroku-translator-cmd -f Dockerfile .
For running we use:
winpty docker run -8000:8000 -it --rm our-heroku-translator
We can also run it from the Docker Desktop:
Docker app running on the local host:
After creating the container and checking that everything is alright, we used heroku.
The used set of codes:
heroku container:login
heroku create app_name
heroku container:push web
heroku container:release web
heroku open
Done By: Lara El Ousman Nabil Miri Abdulrahim El Mohamad