Built using slate-js
Install npm package:
npm install -E @opuscapita/react-markdown
Import it to your application
import MarkdownInput from '@opuscapita/react-markdown
See interactive example for more details: https://opuscapita.github.io/react-markdown
Demo powered by React Showroom
If you want to use together with Bootstrap Modal, you need to add styles:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
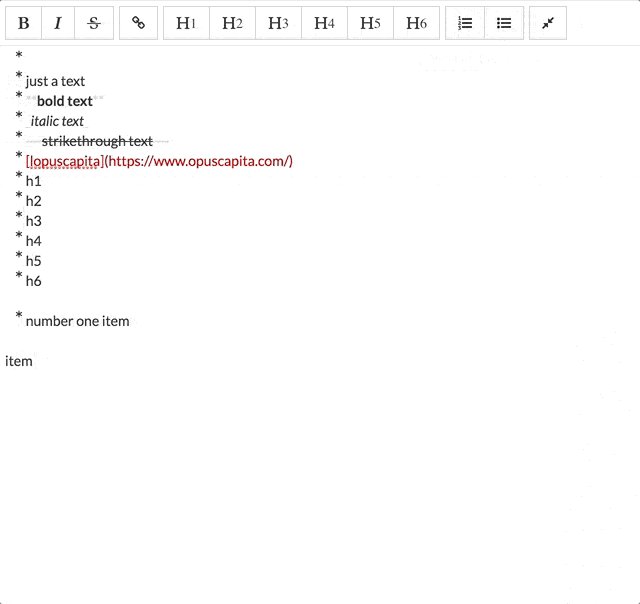
MarkdownEditor supports the following decorators:
bolditalicstrikethroughheading-1heading-2heading-3heading-4heading-5heading-6listordered-list
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- inline text actions
- [B] - bold mark
- [I] - italic mark
- [S] - strikethrough mark
- link
- [A] - anchor insert
- text block actions
- [H1] - header 1 block
- [H2] - header 2 block
- [H3] - header 3 block
- [H4] - header 4 block
- [H5] - header 5 block
- [H6] - header 6 block
- lists
- [UL] - list block
- [OL] - ordered list block
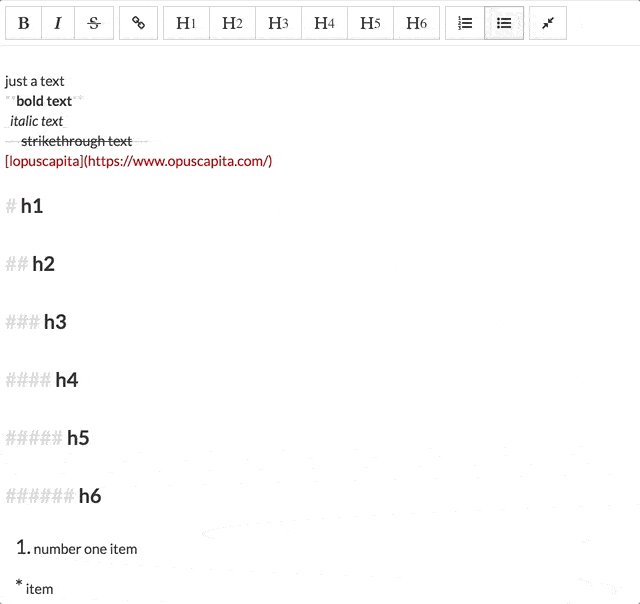
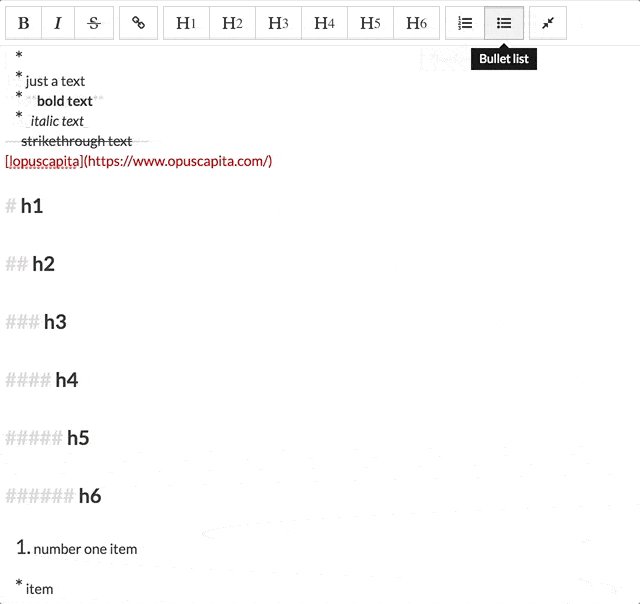
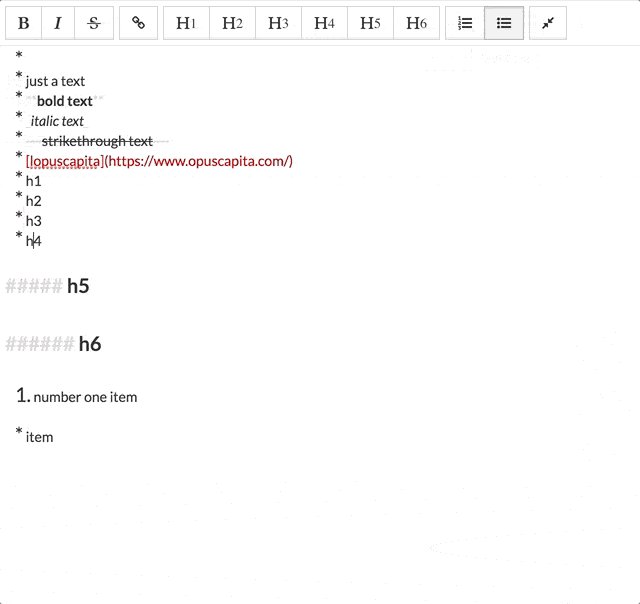
Note for multi-line selection: only list and ordered list are available for multi-line selection, other buttons in a toolbar are disabled, because otherwise markdown highlighting becomes inconsistent.
Here is specification by video example for this button
- Insert marker '* ' at the beginning of the line if line does not start with ['{number}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Replace with marker '* ' if line starts with ['{number}. ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Insert marker '* ' at the beginning of the next line if
enteris pressed at the end of the line that is marked as list item if item contain any text - Clear line from '* ' and put cursor to a new line if user pressed
enterat the end of the line that marked as list item but does not contain any text
Here is specification by video example for this button
- Insert marker '1. ' at start of the line if it does not start with ['* ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Replace with marker '1. ' if line starts with ['* ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- Insert marker '{number+1} ' at the beginning of in the next line if
enteris pressed at the end of the line that is marked as list item if item contains any text - Clear line from '{number} ' and put cursor to a new line if user pressed
enterat the end of the line that is marked as ordered list item but does not contain any text
Here is specification by video example for [H2] button (other header buttons work correspondingly)
- Insert marker '# ' - '###### ' (in depends on button) at start of the line if it does not start with ['* ', '{number}. ']
- Replace with marker '# ' - '###### ' (in depends on button) if line stars with ['* ', '{number}. ']
- Remove existing header marker if corresponding header button is clicked
- Update existing header marker to another header marker one if current header marker does not correspond to pressed header button
Here is specification by video example for these buttons
- Selected text is wrapped with '**', e.g. {selected_text} -> **{selected_text}**
- If selected text contains bold text then it is unwrapped, for example **{selected_text}** -> {selected_text}
- Inserts '**{cursor}**' into cursor position if text is not selected, and cursor is placed inside
- Selected text is wrapped with '_', e.g. {selected_text} -> _{selected_text}_
- If selected text is marked as italic then it is unwrapped, for example _{selected_text}_ -> {selected_text}
- Inserts '_{cursor}_' into cursor position if text is not selected, and cursor is placed inside
- Selected text is wrapped with '~~', e.g. {selected_text} -> ~~{selected_text}~~
- If selected text is marked as strikethrough then it is unwrapped, for example ~~{selected_text}~~ -> {selected_text}
- Inserts '~~{cursor}~~' into cursor position if text is not selected, and cursor is placed inside
Here is specification by video example for this button
- Wraps selected text with '[' and '](http://example.com)', for example {selected_text} -> [{selected_text}](http://example.com)
- Inserts text [link text](http://example.com) into cursor position if text is not selected.
- In case of multi line selection toolbar all buttons except
listandordered listare not available (no action is supported) - Code blocks are not supported
| Alexey Sergeev | |
|---|---|
| Dmitry Divin | |
| Dmitry Sanko | |
| Aleksandr Baliunov | |
| Kirill Volkovich |
Licensed under the Apache License, Version 2.0. See LICENSE for the full license text.