-
Notifications
You must be signed in to change notification settings - Fork 3
Note about refunds being set to $0 #195
base: main
Are you sure you want to change the base?
Conversation
|
@michaelAtRC can we merge this? Is this still the case? |
PreviewsSee contentsRevenueCat's Paywalls allow you to remotely configure your entire paywall view without any code changes or app updates. Whether you’re building a new app, exploring new paywall concepts, or diving into experimentation; RevenueCat’s Paywalls make it easy to get started. Paywalls are supported in the following SDK versions:
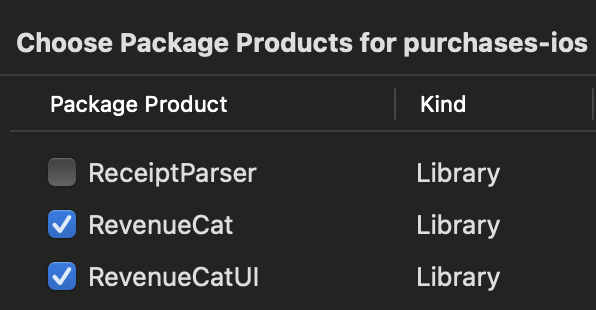
[block:embed] How Paywalls workiOS InstallationUsing SPM:If you already have
|







Motivation / Description
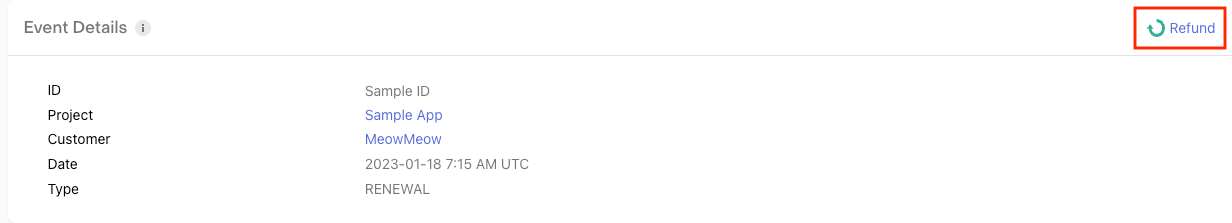
We set the price of a refund to $0 in our scheduled data exports/webhooks, so as not to send negative revenue. This should be added to the refund docs.
Changes introduced
Jira ticket (if any)
https://linear.app/revenuecat/issue/DSE-31/describe-refund-price-behavior-in-docs-dollar0
Additional comments