微信小程序图表工具,charts for WeChat small app
基于canvas绘制,体积小巧
持续优化更新中,请保持关注~ 有任何问题欢迎在Issues中讨论,提出issue前请先阅读此须知
字节跳动大量招聘前端开发工程师(初级、高级、资深、Leader),坐标北京、上海、深圳、杭州、成都、武汉、广州、南京,感兴趣的朋友请点击此处进行投递
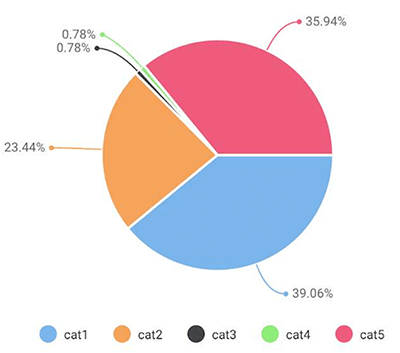
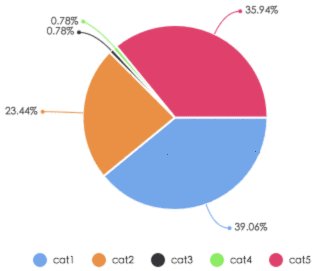
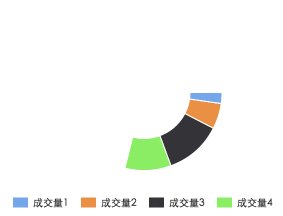
- 饼图
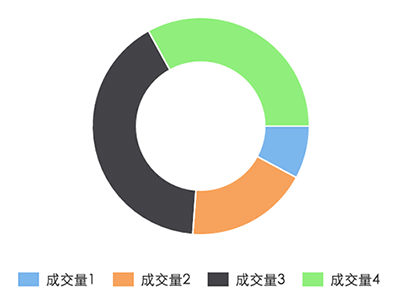
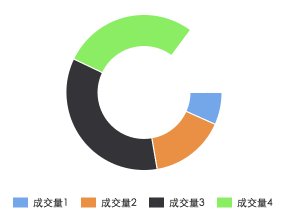
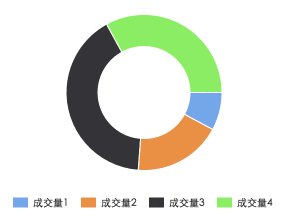
pie - 圆环图
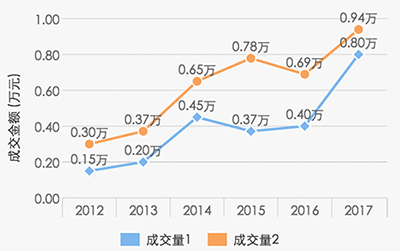
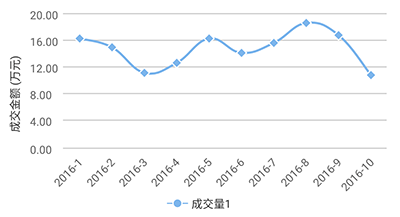
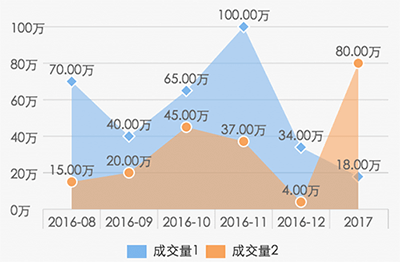
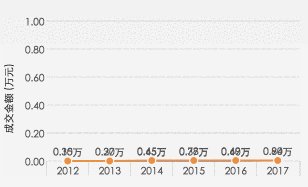
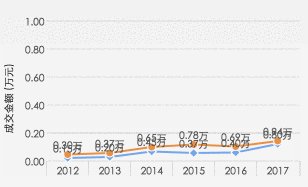
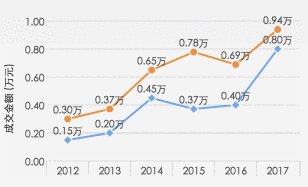
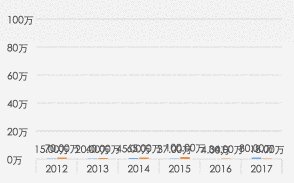
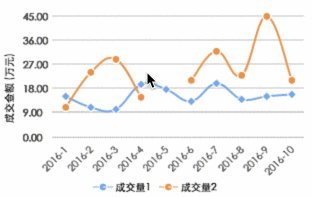
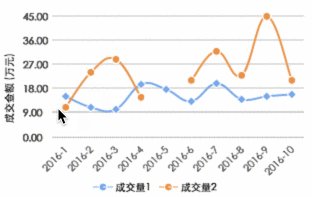
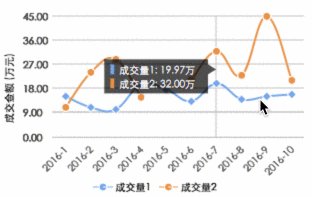
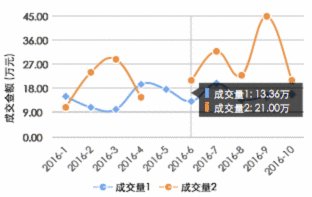
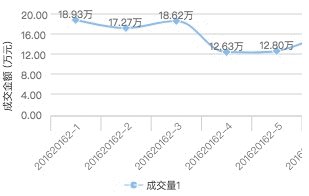
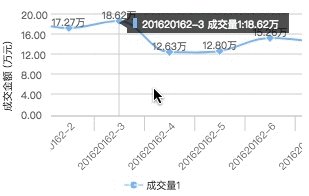
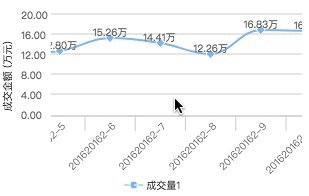
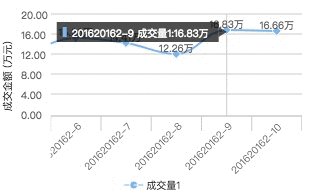
ring - 线图
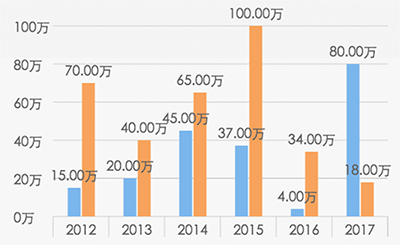
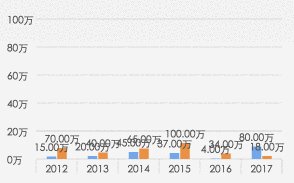
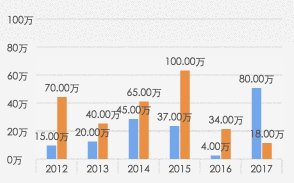
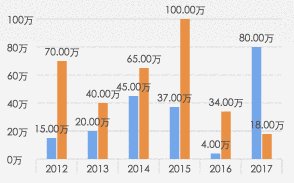
line - 柱状图
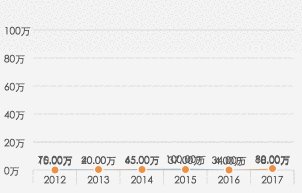
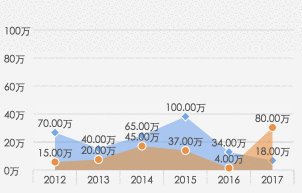
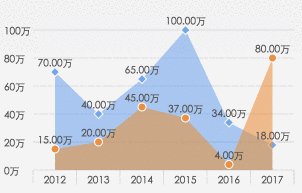
column - 区域图
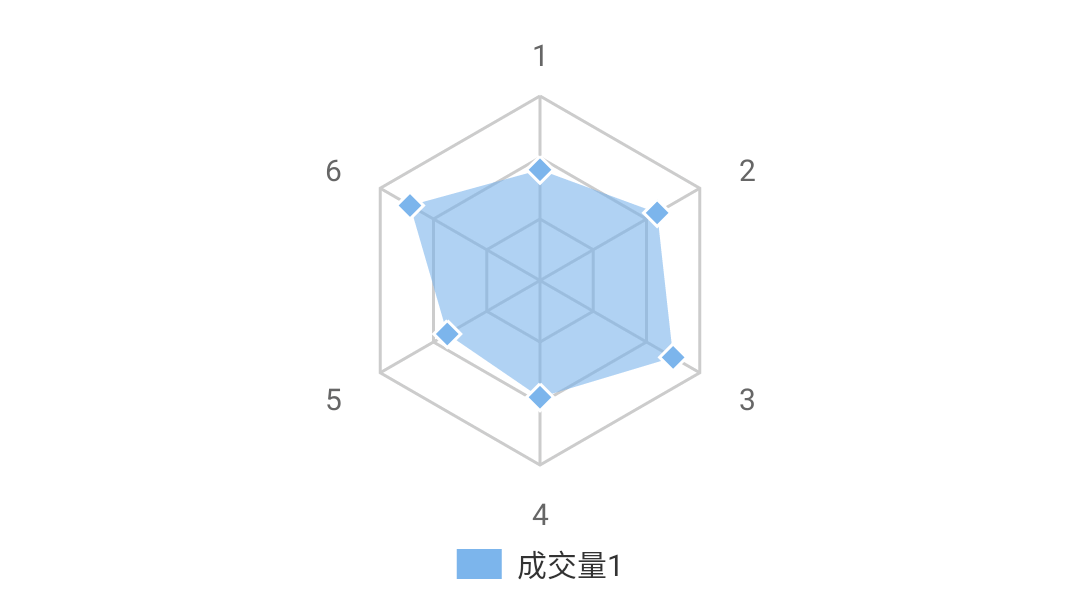
area - 雷达图
radar
代码分析 Here
- 动画性能优化
- 图表滚动的支持,感谢@jxintang
- 优化曲线绘制
- 新增雷达图 2017-03-17
- 新增tooltip 2017-03-07
- 新增曲线的绘制 2017-03-06
- 新增更新数据、终止进行中的动画方法,渲染完成事件回调 2017-02-17
- 新增圆环图title, subtitle 2017-01-10
- x轴文案碰撞避让 2016-12-30
- add pie chart dataLabel 2016-12-19
- add animation 2016-12-05
- build with
rollup2016-12-02 - add legend 2016-11-29
1、直接引用编译好的文件 dist/wxcharts.js 或者 dist/wxcharts-min.js
2、自行编译
git clone https://github.com/xiaolin3303/wx-charts.git
npm install rollup -g
npm install
rollup -c 或者 rollup --config rollup.config.prod.js
实际项目中如何具体使用wx-charts 或者 访问wx-charts-demo查看在微信开发工具中直接运行的例子
更多内容请查看Example - wxCharts使用说明
- iPhone 6s, IOS 9.3.5
- 小米4, ANDORID 6.0.1
兼容性问题请在Issue中提出