Finally! React is here!
This workshop is important because:
React is another solution to some of our front-end woes. It is a JavaScript library (not a framework) that allows us to reframe our pages in terms of the components that make it up. React focuses on generating views and managing how much of the DOM needs to change when you change pages.
After this workshop, developers will be able to:
- Explain what ReactJS is and where it fits in our applications' stack.
- Explain the component model of web development.
- Create and render React components in the browser.
React is a library used to craft modern day UI and create views for the front-end in web, client and native applications.
Selling Point: By modeling small compatible components that focus on just rendering a view, we as developers can move business logic out of the DOM, and therefore improve our app's performance, maintainability, modularity, and readability.
The first thing most people hear about React is "Facebook uses it."
- First used by Facebook in 2011. Then Instagram in 2012.
- Went open source in May 2013.
React was born out of Facebook's frustration with the traditional MVC model and how...
- Re-rendering one thing meant re-rendering much of the page.
- That had negative implications on processing power and ultimately user experience, which at times became glitchy and laggy.
If you want to get a taste of what React's all about, here's an introduction from React.js Conf 2015. Recommend starting around the 8:35 mark and watching until 16:30.
React can be thought of as the "Views" layer.
What is the role of a "view" in a front-end Javascript application?
The visual template the user sees, populated with data from our models.
React's role is just to use data to render a UI. This means that React can also coexist with other Javascript frameworks. Let them handle the models and controllers, and have React sort out the views.
In order to create a new project and to get our development environment setup, we are going to use the Terminal command create-react-app. It will create a new folder in your current directory for the in-class application. Here's an example of the setup commands:
$ npm i -g create-react-app
$ create-react-app react-sample-app
$ cd react-sample-app
$ atom .Explore the app: Open the new scaffolded application and write down 3 observations and one question you have about the files that you find!
Once you're ready to run the server:
$ npm run startAfter running $ npm run start, we can view the app at http://localhost:3000
create-react-app provides us with all the necessary tools and configuration necessary to start writing React. npm run start refers to an included script that starts up the development server.
Along with installing the necessary dependencies such as React, ReactDom, Babel and Webpack, it creates a initial app skeleton that looks like this...
├──README.md
├── favicon.ico
├── index.html
├── node_modules
├── package.json
└── src
├── App.css
├── App.js
├── index.css
├── index.js
└── logo.svgMost of the important files and primarily where you'll be working in the /src directory.
If you want to try creating a react app, go ahead and follow the steps above and investigate the code in the /src/App.js, /src/index.js and index.html files.
One of the comments made about react when it was first open sourced was that it was "rethinking established best practices". At the time, devs were used to an MVC approach for separation of concerns. In React, we want to move towards more of a component based separation of concerns. On Facebook, you could think of each status post as a mini-component in react. A list updates is a component that contains several of those mini-components. You could take that one step further and think of the Facebook app as one giant component with several components within it. (Things like the list of status updates, the friends list, the header, etc...)
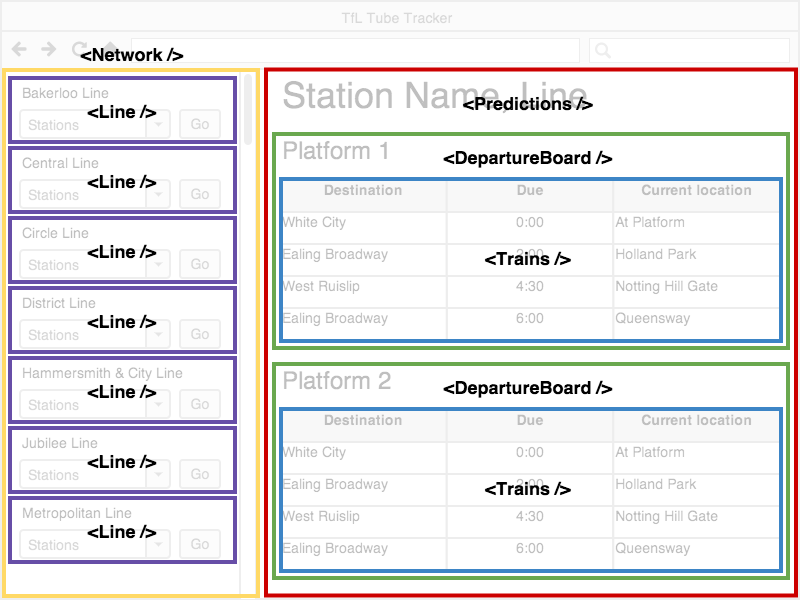
Break into pairs and take a look at CraigsList. Identify the visual "components" the website is comprised of. We suggest using markers to draw these out on your table! So something like this...
As you're drawing this out, think about the following questions...
- Where do you see "nested components"? Where do you not?
- Are there any components that share the same structure?
- Of these similar components, what is different about them?
Take a picture of your work and Slack it to the classroom channel before the exercise is over.
No need to follow along with this Hello World example. You will have the chance to implement this yourself.
The basic unit you'll be working with in ReactJS is a component.
- Components can be thought of as functional elements that takes in data and as a result produce a dynamic UI.
Throughout class we have separated HTML, CSS and Javascript.
-
With components, the lines among those three become a bit blurry.
-
Instead, we organize our web apps according to small, reusable components that define their own content, presentation and behavior.
What does a component look like? Let's start with a simple "Hello World" example...
To start, in our /src/App.js file, let's remove the contents and in its place add this component definition...
// bring in React and Component instance from react
import React, {Component} from 'react'
// define our Hello component
class Hello extends Component {
// what should the component render
render () {
// Make sure to return some UI
return (
<h1>Hello World!</h1>
)
}
}
export default HelloOk let's recap what's going on.
Often times we write out React components in JSX.
-
JSX is an alternate Javascript syntax that allows us to write code that strongly resembles HTML. It is eventually transpiled to lightweight JavaScript objects.
-
React then uses these objects to build out a "Virtual DOM" (more on that soon).
React can be written without JSX. If you want to learn more, check out this blog post.
Let's break down the things we see here...
// bring in React and Component instance from react
import React, {Component} from 'react'
// define our Hello component
class Hello extends Component {
// what should the component render
render () {
// Make sure to return some UI
return (
<h1>Hello World!</h1>
)
}
}
export default HelloThis is the component we're creating. In this example, we are creating a "Hello" component.
This is the React library class we inherit from to create our component definition.
Every component has, at minimum, a render method. It generates a Virtual DOM node that will be added to the actual DOM.
- Looks just like a regular ol' DOM node, but it's not yet attached to the DOM.
This exposes the Hello class to other files which import from the App.js file. The default keyword means that any import that's name doesn't match a named export will default to this. Only one default is allowed per file.
Virtual DOM? How is that different from the usual DOM?
The Virtual DOM is a Javascript representation of the actual DOM.
- Because of that, React can keep track of changes in the actual DOM by comparing different instances of the Virtual DOM.
- React then isolates the changes between old and new instances of the Virtual DOM and then only updates the actual DOM with the necessary changes.
- By only making the "necessary changes," as opposed to re-rendering an entire view altogether, we save up on processing power.
- This is not unlike Git, with which you compare the difference -- or
diff-- between two commits.
If you're interested in learning more about the Virtual DOM, check this video out.
So we've created the template for our component. Now let's use /src/index.js to load in our new component and render it on the DOM. change the third import to import Hello instead of App. Also change the <App /> tag to <Hello />...
import React from 'react'
import ReactDOM from 'react-dom'
import Hello from './App.js'
ReactDOM.render(
<Hello />,
document.getElementById('root')
)In place of
ReactDOM.rendersome tutorials will use React.renderComponent, which has been phased out. Change outlined here.
ReactDOM.render takes the Virtual DOM node created by extends Component and adds it to the actual DOM. It takes two arguments...
- The component.
- The DOM element we want to append it to.
What language is <Hello /> written in? JSX.
- Similar to XML.
- When we say
<Hello />, in plain Javascript we are actually sayingReact.DOM.div( null, "Hello world.") - Basically, a string of React methods that create a virtual DOM node.
NOTE: Whenever you use a self-closing tag in JSX, you MUST end it with a
/like<Hello />in the above example.
Make your component have a header, a paragraph, and an image. You may build it wrong and get a look at some super helpful React errors! Try to debug on your own, but there is a hint below:
Hint:
Your component must have one parent element. That is, you must have one "root" or top level HTML element that holds all of the rest of the HTML that defines your component.
So far, we've learned what React is, what the virtual DOM is in React, and made our first React component (yay!). It's time for a break - in React Intro part 2, we will move on to understand two very essential React topics: props and state.