-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gradient fix for transparent background medias and cards #2651
Conversation
assets/collapsible-content.css
Outdated
| .scroll-trigger .collapsible-content__media.gradient { | ||
| background: transparent; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, probably. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, we should definitely apply transparency here. The full gradients are bound to look weird when they’re crammed into those short, long shapes:

...but also, we display those accordions as transparent within the product details, so making them transparent here would allow merchants to have the Collapsible Content section match that.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh sorry in my screenshots I meant for the image specifically and how the shadow either show or not behind the transparent image.
I think if the layout is set to row containers they shouldn't be set to transparent. Cause in this case you might as well set the layout to No container. I don't think it looks pretty, specifically with the radial gradient but that's up to the merchant to pick something nice.
With a different gradient it doesn't look bad:
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ha! I didn't even know that setting existed. 😅 Yeah, I think we're good on that then.
I do think we should make the shadow adjustment you suggested though. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Change should be done for the image transparency 👍
| .scroll-trigger:where(.gradient.video-section__media) { | ||
| background: transparent; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this meant to document that there are no changes between before and after?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes 😅
assets/component-image-with-text.css
Outdated
| .image-with-text .gradient:not(.color-background-1) { | ||
| background-attachment: local; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
cc: @kmeleta
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Right, so in light of our decision to minimize (or completely avoid) background-1 type exceptions, I'm still opting to treat at least the overlap with local gradient in all cases for now. Additionally I feel making the content transparent can end up wonky pretty easily and making the media transparent without the content feels odd to me. But entirely possible still if we want to push back on that more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, I'm leaning towards embracing transparent in more places personally. Especially in cases like this, where it's entirely behind a formerly transparent image.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So just to confirm we like what's there right now for overlap? Transparent image (for background-1) and local gradient for content? And local gradient for image and content when not background-1?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think so, yes. Especially for this overlap version.
In general though, I'm starting to get the feeling that we should make a few more exceptions for background-1. Use cases like this, as well as maybe product cards feel like they could benefit from that.
I know that breaks our consistency decision a little bit, but seeing this in action, I think we'll have slightly better visual outcomes if we make a few more exceptions. I'll do some more testing in the morning and form a more cohesive opinion.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just closing the loop here: I think we're fine with the cards approach as-is. If merchants want to have the backgrounds be transparent, they can change from "Card" to "Standard" in most cases.
| width: 100%; | ||
| height: 100%; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This was not doing anything, that's why we're removing it ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Removing it fixes a small bug with the placeholder shadow that was preexisting and unrelated to this PR, but it's much uglier when removing persistent gradient on the media like we're doing in this PR https://screenshot.click/19-59-lvmkd-swxu2.mp4
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
assets/component-image-with-text.css
Outdated
| .image-with-text:not(.image-with-text--overlap) .color-background-1 { | ||
| background: transparent; | ||
| } | ||
|
|
||
| .image-with-text .gradient:not(.color-background-1) { | ||
| background-attachment: local; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This first style is to preserve some of the background-1 cases that are possible in image with text, like these..
The second rule basically removes the fixed global gradient look for all non-background-1 cases so image with text displays the same with and without animations enabled https://screenshot.click/18-32-mrcd0-5ujji.mp4
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you remind me of the downside to making the background transparent elsewhere (like on Product cards) too? It seems like it would minimize the overall changes for merchants today. If I recall, we had some concerns about shadows overlapping text, but if merchants keep the shadows reasonable I think we'll be okay. 🤔
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
For cards I didn't think there were too many concerns other than potential shadow stuff. Though I thought we were interested in "correcting" the way gradients were applied to card style cards anyway so that the gradient was applied in a more expected way. I can be convinced of either. @ludoboludo any thoughts?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Either way is ok for me.
The overlapping shadow was a concern like you said as well as the "continuity" of how the gradient/styles are applied with and without animation.
We wanted to limit the visual differences between those two scenarios so the merchant experience isn't too odd.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As noted above, I think we're good for now. 👍
| .image-with-text.image-with-text--overlap .gradient { | ||
| background-attachment: local; | ||
| } | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reminder for us to hopefully comment some of these once we're settled on the specifics.
|
Thanks for all this! It looks a little wild with some of the more intense gradients, but when you tone things down to some more subtle gradients the overall impression is not too bad. My main priority in terms of testing before doing a UX approval is making sure our existing themes that use gradients (Sense, Publisher) look alright with these changes. I haven't tested those yet, but I think they'll be mostly okay. Running low on time to test those scenarios today, but I'll dedicate some time in the morning to dive in. 👍 |
|
🔍 I found a bug on |
Oops, should have scoped my other image banner change to background-1. Should be fixed now in this commit 813f863 |
| /* Needed for gradient continuity with or without animation */ | ||
| background-attachment: local; | ||
| } | ||
|
|
||
| .card .card__inner .card__media { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👋 I found one more small use case I think we should make transparent:
When the card style is set to "Standard" and the color scheme is the
background-1, we should make the background behind the images transparent. This is in line with what we do for the Image with Text section — it takes something that's supposed to appear transparent against the background and maintains that appearance.
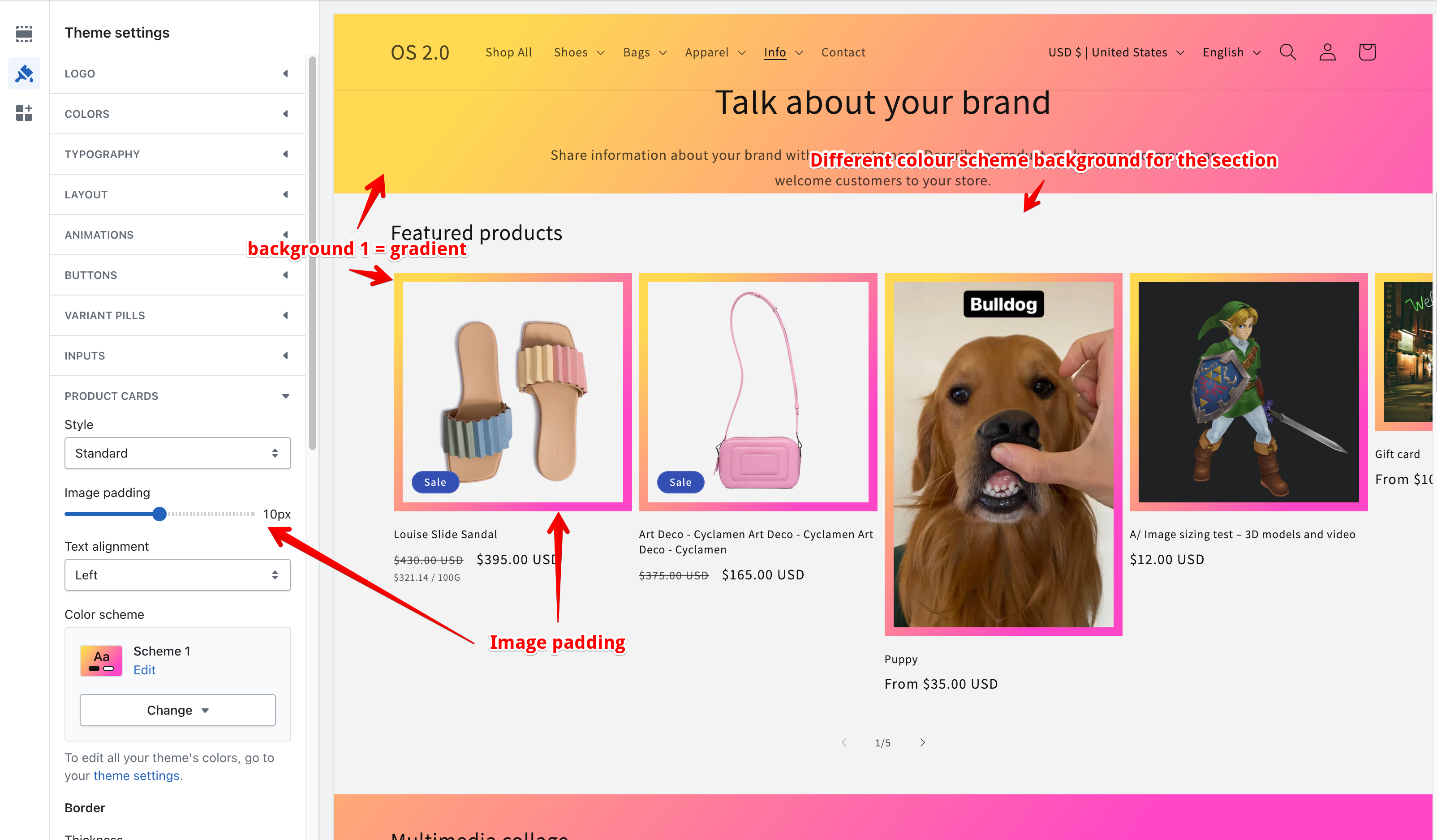
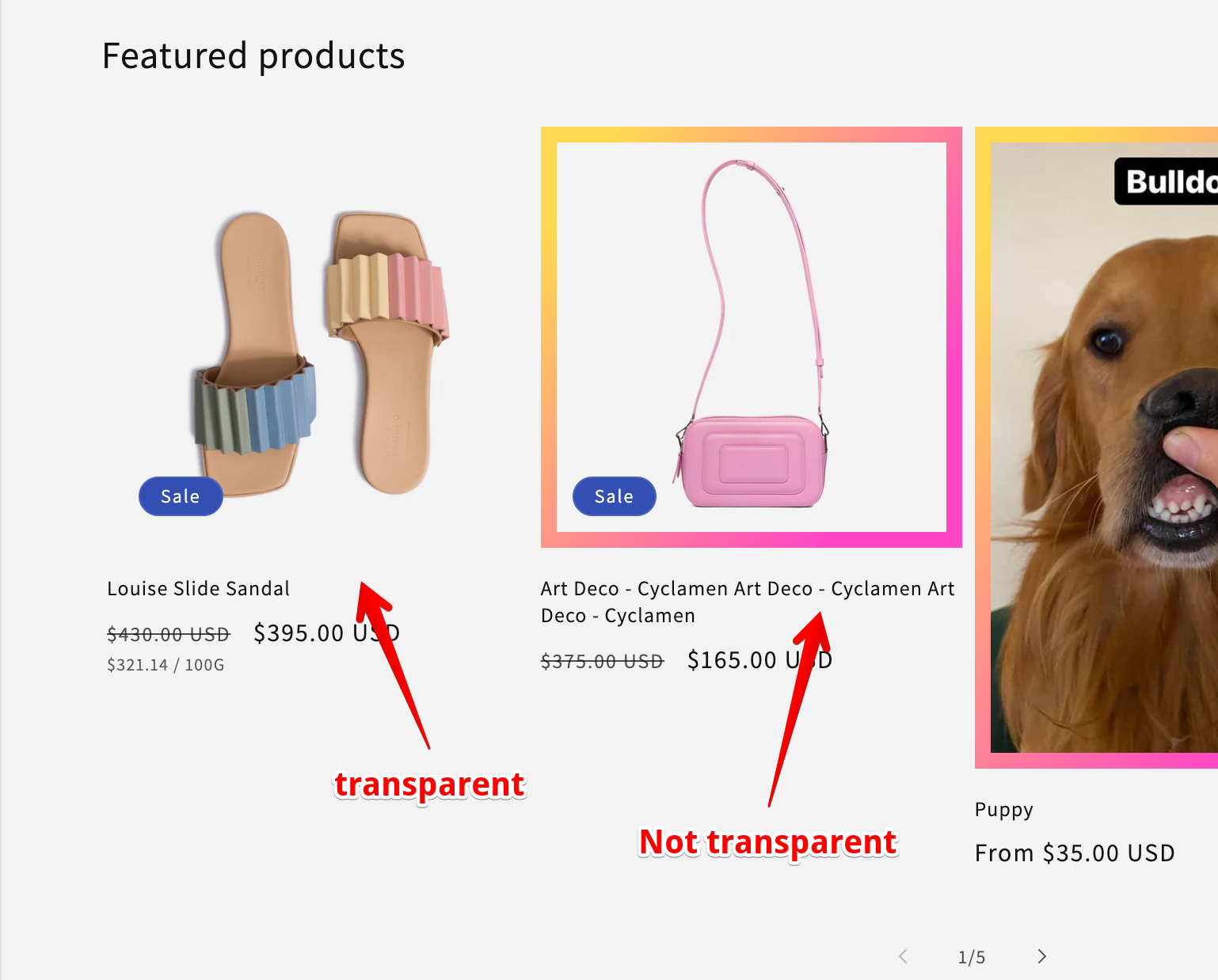
So the reason this wasn't done was because of image padding on cards. Just for context sharing, say you have a background-1 gradient on the theme. And a section that is using a different colour scheme background. If your cards are using scheme 1 and have some image padding, you'd expect to maybe see that scheme-1 come up. But it wouldn't in this scenario.
But it's probably less likely of a scenario to have all those combinations compared to having PNG images...
And the after version would look like this:
I pushed the fix you suggested 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The origin of the Image padding setting is for use cases where a PNG is too close to the container and needs more breathing room so if you display a border to outline each image it's not sitting on the edge of it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Cool, thanks for the clarification. Yeah, I think what you pushed here makes sense. Merchants can always add a border if they want one. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah or create a specific scheme they can use in that scenario 👌
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Things are looking good. Thanks for all of the comparison screenshots!
Leaving some feedback now but I'll do another pass 👍🏼
| width: 100%; | ||
| height: 100%; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Other than the feedback below, I couldn't find anything else that needs attention -- these changes look good to me. Before I approve though, I'd like to get your thoughts on whether this is something that should be tackled now or later.
assets/component-image-with-text.css
Outdated
| .image-with-text .gradient:not(.color-background-1), | ||
| .image-with-text.image-with-text--overlap .gradient { | ||
| /* Needed for gradient continuity with or without animation */ | ||
| background-attachment: local; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This isn't a blocker. Something I noticed on Safari for the Multirow section is that it seems like the Container color scheme doesn't get 'hidden' from the border 🤔 -- Chrome and FireFox are 🆗
I've added the above Multirow section to the editor link and also, let me know if I'm missing any context here 👍🏼
Desktop Safari

Mobile Safari

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for updating all of the css comments.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
To be discussed
-
Product image lightbox is not considering the corner radius anymoreEdit*: Exists on main
Not a blocker
- Little corner visible when we have 3D Lift hover effect turned on. Not a blocker to me! (Video reference)
- Product image lightbox is not considering the corner radius anymore
Since the product image thing noted has been present for the past few version, it won't be considered a blocker here 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The remaining issues are all pretty minor (I honestly had trouble figuring out how to reproduce them), so I think they're fine to follow up on later. In the meantime, I think we're good to go.
* Fix color for image in password (#2608) * [Image behavior] fixed background jitter fix on mobile (#2611) * [Animation in editor] Remove transform translate when re rendering and re ordering blocks (#2614) * Remove transform translate when re rendering and re ordering blocks * target only what's needed * [bug] Horizontal scrolling on mobile. (#2617) * Add overflow-x:hidden to prevent horizontal scrolling on mobile. * Change margin for slider for mobile and tablet. * Remove redundant preconnect to cdn.shopify.com (#2621) * Update reverse scheme (#2626) * [Footer] Remove Global Media settings inheritance from images (#2631) * Send timezone offset as string instead of integer (#2636) * Fix slider scrolling issue (#2635) * Fix background gradient for Related Products. (#2641) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Quick add remove animation from image and content (#2657) * Add default values for color scheme group (#2660) * Revert unwanted changes (#2669) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Revert "Update from Shopify for theme dawn/release/10.0.0" This reverts commit 89d927e. * Remove forced white text color in Image Banner & Slideshow (#2663) * Remove forced white color. * Change color scheme for Dawn's default homepage Image Banner.. * Remove warning about color scheme usage. * Fix bug with transparent buttons on mobile. * Remove unused info key from translated files. * Update display of button when it's in a mobile container. * Update existing placeholder images (#2610) * Update existing placeholder images * Featured collection and product card * Featured product section * Collection list section * Featured blog and multirow sections * Slideshow: change order of placeholder images * Collage adjustments for product and collection cards * Image with text adjustments * Featured product: re-add `.product--no-media` selectors * Update featured product section * Update `card-collection` * Cleanup `card-collection` --------- Co-authored-by: Ludo <ludo.segura@shopify.com> * Gradient fix for transparent background medias and cards (#2651) * Fix media, product, and collection cards placeholder (#2682) * Fix missing else for collection cards (#2692) --------- Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com>
* Fix color for image in password (#2608) * [Image behavior] fixed background jitter fix on mobile (#2611) * [Animation in editor] Remove transform translate when re rendering and re ordering blocks (#2614) * Remove transform translate when re rendering and re ordering blocks * target only what's needed * [bug] Horizontal scrolling on mobile. (#2617) * Add overflow-x:hidden to prevent horizontal scrolling on mobile. * Change margin for slider for mobile and tablet. * Remove redundant preconnect to cdn.shopify.com (#2621) * Update reverse scheme (#2626) * [Footer] Remove Global Media settings inheritance from images (#2631) * Send timezone offset as string instead of integer (#2636) * Fix slider scrolling issue (#2635) * Fix background gradient for Related Products. (#2641) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Quick add remove animation from image and content (#2657) * Add default values for color scheme group (#2660) * Revert unwanted changes (#2669) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Revert "Update from Shopify for theme dawn/release/10.0.0" This reverts commit 89d927e. * Remove forced white text color in Image Banner & Slideshow (#2663) * Remove forced white color. * Change color scheme for Dawn's default homepage Image Banner.. * Remove warning about color scheme usage. * Fix bug with transparent buttons on mobile. * Remove unused info key from translated files. * Update display of button when it's in a mobile container. * Update existing placeholder images (#2610) * Update existing placeholder images * Featured collection and product card * Featured product section * Collection list section * Featured blog and multirow sections * Slideshow: change order of placeholder images * Collage adjustments for product and collection cards * Image with text adjustments * Featured product: re-add `.product--no-media` selectors * Update featured product section * Update `card-collection` * Cleanup `card-collection` --------- Co-authored-by: Ludo <ludo.segura@shopify.com> * Gradient fix for transparent background medias and cards (#2651) * Fix media, product, and collection cards placeholder (#2682) * Fix missing else for collection cards (#2692) --------- Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com>
* made the test/default blog post 3 by default * blog default posts are not mobile responsive and on a slider. created snippet for blog-placeholder that renders into featured-blog with changable arguments * removed commented out code * default blog posts now are modifiable by post-limit and column number presets * reformated code, reverted header back to h1, removed snippet, and made changes as suggested * noticed the blog section needs a margin bottom when color scheme is applied * removed padding from blog and removed date and author presets * Fix link formatting in Related Products heading (#2680) * fix default UI for dropdown and mega menu (#2644) * added vertical padding and made l2 bold to mega menu * added vertical padding to drop down * fixed default UI for dropdown and mega menu * added hover effect to all l2 links and fixed overlapping or mega menu * adding padding to l3 links and fixed hover effect for dropdown * reverted the mega menu back to the current setting * changed horizontal grid gap on mega menu and vertical paddings on dropdown menu * made vertical grid gap at 1.8 rem to match the 3 rem vertical paddings on mega-menu container * removed the unnecessary lines of code * removed the text-thickness that was making l2/l3 links a different size from l1 links * added a hover effect over active link * removed uneccessary link size and white space * Add release/v10.0.0 branch fixes to main (#2693) * Fix color for image in password (#2608) * [Image behavior] fixed background jitter fix on mobile (#2611) * [Animation in editor] Remove transform translate when re rendering and re ordering blocks (#2614) * Remove transform translate when re rendering and re ordering blocks * target only what's needed * [bug] Horizontal scrolling on mobile. (#2617) * Add overflow-x:hidden to prevent horizontal scrolling on mobile. * Change margin for slider for mobile and tablet. * Remove redundant preconnect to cdn.shopify.com (#2621) * Update reverse scheme (#2626) * [Footer] Remove Global Media settings inheritance from images (#2631) * Send timezone offset as string instead of integer (#2636) * Fix slider scrolling issue (#2635) * Fix background gradient for Related Products. (#2641) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Quick add remove animation from image and content (#2657) * Add default values for color scheme group (#2660) * Revert unwanted changes (#2669) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Revert "Update from Shopify for theme dawn/release/10.0.0" This reverts commit 89d927e. * Remove forced white text color in Image Banner & Slideshow (#2663) * Remove forced white color. * Change color scheme for Dawn's default homepage Image Banner.. * Remove warning about color scheme usage. * Fix bug with transparent buttons on mobile. * Remove unused info key from translated files. * Update display of button when it's in a mobile container. * Update existing placeholder images (#2610) * Update existing placeholder images * Featured collection and product card * Featured product section * Collection list section * Featured blog and multirow sections * Slideshow: change order of placeholder images * Collage adjustments for product and collection cards * Image with text adjustments * Featured product: re-add `.product--no-media` selectors * Update featured product section * Update `card-collection` * Cleanup `card-collection` --------- Co-authored-by: Ludo <ludo.segura@shopify.com> * Gradient fix for transparent background medias and cards (#2651) * Fix media, product, and collection cards placeholder (#2682) * Fix missing else for collection cards (#2692) --------- Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com> * made the test/default blog post 3 by default * added updated placeholder image * added the different placeholder images, while maintaining ability to edit with presets * blog card theme settings work on default blog posts * removed css that wasn't being used * reverted to original code without theme settings * fixed prettier error by removing extra quotation mark and made test blog default instead of news --------- Co-authored-by: Jon Neill <jonathan.neill@shopify.com> Co-authored-by: Ludo <ludo.segura@shopify.com> Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com>
* Fix color for image in password (Shopify#2608) * [Image behavior] fixed background jitter fix on mobile (Shopify#2611) * [Animation in editor] Remove transform translate when re rendering and re ordering blocks (Shopify#2614) * Remove transform translate when re rendering and re ordering blocks * target only what's needed * [bug] Horizontal scrolling on mobile. (Shopify#2617) * Add overflow-x:hidden to prevent horizontal scrolling on mobile. * Change margin for slider for mobile and tablet. * Remove redundant preconnect to cdn.shopify.com (Shopify#2621) * Update reverse scheme (Shopify#2626) * [Footer] Remove Global Media settings inheritance from images (Shopify#2631) * Send timezone offset as string instead of integer (Shopify#2636) * Fix slider scrolling issue (Shopify#2635) * Fix background gradient for Related Products. (Shopify#2641) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Quick add remove animation from image and content (Shopify#2657) * Add default values for color scheme group (Shopify#2660) * Revert unwanted changes (Shopify#2669) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Revert "Update from Shopify for theme dawn/release/10.0.0" This reverts commit 89d927e. * Remove forced white text color in Image Banner & Slideshow (Shopify#2663) * Remove forced white color. * Change color scheme for Dawn's default homepage Image Banner.. * Remove warning about color scheme usage. * Fix bug with transparent buttons on mobile. * Remove unused info key from translated files. * Update display of button when it's in a mobile container. * Update existing placeholder images (Shopify#2610) * Update existing placeholder images * Featured collection and product card * Featured product section * Collection list section * Featured blog and multirow sections * Slideshow: change order of placeholder images * Collage adjustments for product and collection cards * Image with text adjustments * Featured product: re-add `.product--no-media` selectors * Update featured product section * Update `card-collection` * Cleanup `card-collection` --------- Co-authored-by: Ludo <ludo.segura@shopify.com> * Gradient fix for transparent background medias and cards (Shopify#2651) * Fix media, product, and collection cards placeholder (Shopify#2682) * Fix missing else for collection cards (Shopify#2692) --------- Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com>
* made the test/default blog post 3 by default * blog default posts are not mobile responsive and on a slider. created snippet for blog-placeholder that renders into featured-blog with changable arguments * removed commented out code * default blog posts now are modifiable by post-limit and column number presets * reformated code, reverted header back to h1, removed snippet, and made changes as suggested * noticed the blog section needs a margin bottom when color scheme is applied * removed padding from blog and removed date and author presets * Fix link formatting in Related Products heading (Shopify#2680) * fix default UI for dropdown and mega menu (Shopify#2644) * added vertical padding and made l2 bold to mega menu * added vertical padding to drop down * fixed default UI for dropdown and mega menu * added hover effect to all l2 links and fixed overlapping or mega menu * adding padding to l3 links and fixed hover effect for dropdown * reverted the mega menu back to the current setting * changed horizontal grid gap on mega menu and vertical paddings on dropdown menu * made vertical grid gap at 1.8 rem to match the 3 rem vertical paddings on mega-menu container * removed the unnecessary lines of code * removed the text-thickness that was making l2/l3 links a different size from l1 links * added a hover effect over active link * removed uneccessary link size and white space * Add release/v10.0.0 branch fixes to main (Shopify#2693) * Fix color for image in password (Shopify#2608) * [Image behavior] fixed background jitter fix on mobile (Shopify#2611) * [Animation in editor] Remove transform translate when re rendering and re ordering blocks (Shopify#2614) * Remove transform translate when re rendering and re ordering blocks * target only what's needed * [bug] Horizontal scrolling on mobile. (Shopify#2617) * Add overflow-x:hidden to prevent horizontal scrolling on mobile. * Change margin for slider for mobile and tablet. * Remove redundant preconnect to cdn.shopify.com (Shopify#2621) * Update reverse scheme (Shopify#2626) * [Footer] Remove Global Media settings inheritance from images (Shopify#2631) * Send timezone offset as string instead of integer (Shopify#2636) * Fix slider scrolling issue (Shopify#2635) * Fix background gradient for Related Products. (Shopify#2641) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Quick add remove animation from image and content (Shopify#2657) * Add default values for color scheme group (Shopify#2660) * Revert unwanted changes (Shopify#2669) * Update from Shopify for theme dawn/release/10.0.0 Committed from shop: Skeleton Theme * Revert "Update from Shopify for theme dawn/release/10.0.0" This reverts commit 89d927e. * Remove forced white text color in Image Banner & Slideshow (Shopify#2663) * Remove forced white color. * Change color scheme for Dawn's default homepage Image Banner.. * Remove warning about color scheme usage. * Fix bug with transparent buttons on mobile. * Remove unused info key from translated files. * Update display of button when it's in a mobile container. * Update existing placeholder images (Shopify#2610) * Update existing placeholder images * Featured collection and product card * Featured product section * Collection list section * Featured blog and multirow sections * Slideshow: change order of placeholder images * Collage adjustments for product and collection cards * Image with text adjustments * Featured product: re-add `.product--no-media` selectors * Update featured product section * Update `card-collection` * Cleanup `card-collection` --------- Co-authored-by: Ludo <ludo.segura@shopify.com> * Gradient fix for transparent background medias and cards (Shopify#2651) * Fix media, product, and collection cards placeholder (Shopify#2682) * Fix missing else for collection cards (Shopify#2692) --------- Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com> * made the test/default blog post 3 by default * added updated placeholder image * added the different placeholder images, while maintaining ability to edit with presets * blog card theme settings work on default blog posts * removed css that wasn't being used * reverted to original code without theme settings * fixed prettier error by removing extra quotation mark and made test blog default instead of news --------- Co-authored-by: Jon Neill <jonathan.neill@shopify.com> Co-authored-by: Ludo <ludo.segura@shopify.com> Co-authored-by: Sofia Matulis <sofiamatulis@users.noreply.github.com> Co-authored-by: Eugene Kasimov <105315663+eugenekasimov@users.noreply.github.com> Co-authored-by: Mateusz Krzeszowiak <mateusz.krzeszowiak@shopify.com> Co-authored-by: Lucas Lacerda <37168033+LucasLacerdaUX@users.noreply.github.com> Co-authored-by: Kjell Reigstad <kjell@kjellr.com> Co-authored-by: shopify[bot] <79544226+shopify[bot]@users.noreply.github.com> Co-authored-by: Ken Meleta <30790058+kmeleta@users.noreply.github.com> Co-authored-by: Andrew Etchen <andrew.etchen@shopify.com>














PR Summary:
The issue that we're dealing with here is how gradients behave when animation is turned ON vs when it's OFF.
The animation is creating a new stacking context on elements receiving the
animate--slide-indue to atransformbeing applied.It means the gradient, which was matching the gradient applied on the general background is now based on the element size itself in which it is.
Here we're matching some of those new styles due to animation when no animation is applied so we have some consistency. It's a visual change!
Here is more context.
And a little gif comparison
Why are these changes introduced?
Fixes #2640
What approach did you take?
Because the issue introduced via the animations isn't something we have a fix for at the moment. We're wanting to still keep some consistency between the looks and therefor change how the gradient was applied in certain scenarios.
Other considerations
Decision log
Here are some comparison with before and after. What it looked like without animation before and how it looks with the fixes in this PR:
Product cards:
Same color schemes, No gradient
Current:

With fix:

Same color schemes, scheme 1 gradient
Current:

With fix:

Different color schemes, scheme 1 & 2 gradients
Current:

With fix:

Image banner (with container):
Same color schemes, scheme 1 gradient
Different color schemes, scheme 1 & 2 gradients
Image with text:
Different schemes, scheme 1 & 2 gradients
Current:

With fix:

Same scheme, scheme 1 gradient, with shadows
Current:

With fix:

Different schemes, with overlap
Current:

With fix:

Same schemes, with overlap
Current:

With fix:

Multirow:
Scheme 1 with transparent image
Scheme 2 with transparent image
Visual impact on existing themes
Are impacted:
Testing steps/scenarios
Demo links
Checklist