-
-
Notifications
You must be signed in to change notification settings - Fork 353
Block Attributes
As described in the Block Attributes section of the page, you can add these to your Blocks to make them flexible, generic and configurable.
For example, if you add this to your block:
using Rock.Attribute;
[IntegerField( "Cache Duration", "Number of seconds to cache the content.", false, 0 )]
public partial class HtmlContent : RockBlock
{
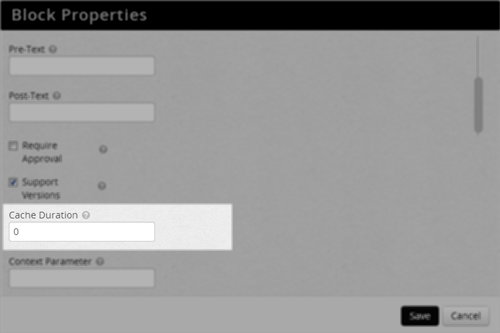
// ...Rock will create the UI (in the Block Properties found under the Block Configuration toolbar) that allows people with the 'Administrate' role-action to set the value.

Use the GetAttributeValue( attributeName ) method to get an attribute's value.
int duration = Convert.ToInt32( GetAttributeValue( "CacheDuration") );Each attribute field type will generally have a name, description, default value, a 'required' boolean, category, and order, but some types will have additional properties you can control. You can provide these as named arguments which may make it a bit easier to read in your code. Here are the parameters that are common to all field attribute types:
-
name - (string) This is the title of the field which is shown to the administrator user. This is different than the programmatic key you use when you call
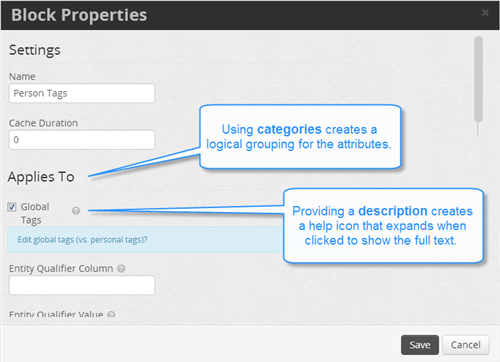
GetAttributeValue( string )described earlier. If you don't specify a key argument, by convention, the name (stripped of all spaces) is used as the key. - description - (string) This is the text that is shown in the help bubble.
- required - (boolean) Indicates whether or not a value must be provided/configured.
- defaultValue - (mixed) Holds a default value which is appropriate for the field type.
- category - (string) Used to group field attribute types into logical sets. This is useful when you have many fields which are related.
- order - (int) Used to order the field attribute types. The order is used first to determine the ordering for the category groupings and then it's used to order fields within the group. As such, you may wish to adopt the "tens" strategy whereby your first field category group uses the orders 10, 11, 12, etc. and your next field category uses 20, 21, etc.
-
key - (string) As mentioned earlier, the key is used to access the stored values for the attributes via the
GetAttributeValue( string )method.

Please use a span tag with css class "tip tip-lava" or "tip tip-html" in your block's Description (help) field if your block value supports HTML or Lava syntax.
<span class='tip tip-lava'></span> <span class='tip tip-html'></span>Tip: If you set your block property to have a category of "Advanced" it will place it on the Advanced Settings tab. We recommend you move your 20% (you know, the 80-20 rule?) over there to keep the typical settings simplified and less cluttered.
NOTE: There is a different kind of configurable property, called Global Attributes, which are not block instance specific but instead are used to store configurable, system-wide values that can be shared and used anywhere in Rock. See the Global Attributes section for more information about these settings.
The following are the types of attributes you can use on your block.
- AccountField
- AccountsField
- AttributeCategoryField
- BinaryFileTypeField
- BooleanField
- CampusField
- CampusesField
- CategoryField
- ComponentField
- ComponentsField
- CustomCheckboxListField
- CustomDropdownListField
- CustomRadioListField
- DateField
- DateRangeField
- DecimalField
- DecimalRangeField
- DefinedValueField
- EmailTemplateField
- EntityTypeField
- Field
- GroupField
- GroupRoleField
- GroupTypeField
- GroupTypesField
- IntegerField
- IntegerRangeField
- LinkedPage
- LocationField
- MemoField
- TextField
- WorkflowTypeField
NOTE: This section below is meant for reference. You can quickly scan through it to familiarize yourself with all the different kinds of block attributes and refer back to it later.
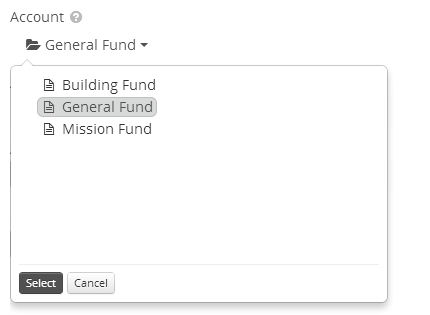
AccountField creates an FinancialAccount picker which allows only a single item to be selected.
[AccountField( "Account", "The account that new pledges will be allocated toward", true, "", "", 0, "DefaultAccount" )]
You can get the selected account's guid like this:
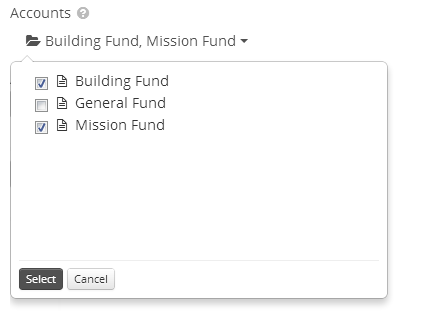
var accountGuid = GetAttributeValue( "DefaultAccount" );AccountsField is similar to the previous except it allows multiple accounts to be selected and saved. You will access the stored values slightly differently when using this attribute field type.
[AccountsField( "Accounts", "The accounts that new pledges will be allocated toward", true, "", "", 0, "DefaultAccounts" )]
You can get all the guids (strings) of the selected accounts using the GetAttributeValues() method like this:
List<string> accountGuids = GetAttributeValues( "DefaultAccount" );
// or if you prefer a list of Guids use this:
List<Guid> accountGuids = GetAttributeValues( "DefaultAccounts" ).Select( Guid.Parse ).ToList();TODO: This section needs some actual content.
TODO: This section needs some actual content.
The BooleanField will render a checkbox.
Example 1 - a simple checkbox.
[BooleanField( "Show Notification" )]
Example 2 - This will render a checkbox, which defaults to true (checked), within a grouping category called "Applies To" and with a helpful description.
[BooleanField( "Global Tags", "Edit global tags (vs. personal tags)?", true,
"Applies To" )]
Example 3 - This next example shows another feature of the BooleanField: true and false text. In this case, immediately following the key ("Grade") you can supply some text that represents when the boolean is true followed by the text that represents the false boolean value.
[BooleanField( "Grade", "Require a grade for each child", "Don't require", "Should Grade be required for each child added?", false, "", 3 )]TODO: Find example that shows this in action
To get the value of the boolean use the GetAttributeValue( string key ) passing in the attribute's "key". Unless you specifically defined a key, it will be the name of your attribute with the spaces removed.
// using extension method to get the boolean value
bool useGlobalTags = GetAttributeValue( "Global Tags" ).FromTrueFalse();
// using standard ToBoolean conversion
bool showNotifications = Convert.ToBoolean( GetAttributeValue( "ShowNotification" ) );NOTE: We've created some useful Extensions Methods, like the FromTrueFalse() shown above.
TODO: This section needs some actual content.
Renders a set of checkboxes of each campus allowing for multiple selection.
Example 1 - This will render the campus checkboxes with the required value set to false allowing the administrator to select/check none of them if desired.
[CampusesField( "Campuses", "Display Ads for selected campus" )]
TODO: This section needs some actual content.
TODO: This section needs some actual content.
TODO: This section needs some actual content.
This field type lets you define a custom list of values from which the administrator can pick. It will render the list as a group of checkboxes allowing one or more items to be selected.
The format of the listSource (values) field is a comma delimited set of [value]s or [value]:[text] pairs or a SQL Select statement that returns result set with a Value and Text column. The [text] part will be shown to the user while the value will be used internally and stored/saved. In the defaultValue parameter you can default select one or more items by using a comma delimited set of [value]s as shown below.
Example 1 - an Audience to Target option will be shown with two checkboxes, "Primary" and a "Secondary", and by default they will both be selected/checked.
[CustomCheckboxListField( "Audience to Target", "The audience to display marketing items for.",
"1:Primary,2:Secondary", false, "1,2" )]
In order to make things clearer to you and other developers, you can also use named parameters as shown here with the required and defaultValue parameters:
[CustomCheckboxListField( "Audience to Target", "The audience to display marketing items for.",
"1:Primary,2:Secondary", required: false, defaultValue:"1,2" )]Similar to the previous field, this field type lets you define a custom list of values from which the administrator can pick. It will render the list as a dropdown list allowing an item to be selected.
The format of the listSource (values) field is a comma delimited set of [value]s or [value]:[text] pairs or a SQL Select statement that returns result set with a Value and Text column. The [text] part will be shown to the user while the value will be used internally and stored/saved. In the defaultValue parameter you can default select and item by providing the value as shown below.
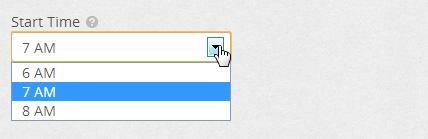
[CustomDropdownListField( "Start Time", "the time at which the notice will be processed",
"1:6 AM,2:7 AM,3:8 AM", false, "2" )]
Example 2 - Using a SQL select statement for the listSource.
[CustomDropdownListField( "Primary Role", "the main role for this request",
listSource:"SELECT [Id] as 'Value', [Name] as 'Text' FROM [GroupRole] ORDER BY [SortOrder]")]
Similar to the Custom Checkbox and Dropdown attribute fields, this field type lets you define a custom list of values from which the administrator can select one. It will render the list as a radio button group allowing a single item to be selected.
The format of the listSource (values) field is a comma delimited set of [value]s or [value]:[text] pairs or a SQL Select statement that returns result set with a Value and Text column. The [text] part will be shown to the user while the value will be used internally and stored/saved. In the defaultValue parameter you can default select and item by providing the value as shown below.
Example 1 - A static list of radio buttons for Yes and No that defaults to No and is required.
[CustomRadioListField( "Radio Options", "a list of options", "1:Yes,2:No", required: true,
defaultValue: "2" )]
Example 2 - Using a SQL select statement for the listSource to get a list of Rock Campuses.
[CustomRadioListField( "Choose Campus", "a list of campuses",
listSource: "SELECT [Id] as 'Value', [Name] as 'Text' FROM [Campus] ORDER BY [Name]" )]
This will create a calendar date picker for quickly selecting a particular date.
[DateField( "Start Date", "The beginning date for the range.", key: "DefaultStartDate" )]
// Get the admin configured value
var start = GetAttributeValue( "DefaultStartDate" );TODO: This section needs some actual content.
TODO: This section needs some actual content.
TODO: This section needs some actual content.
This field will build a drop down selector listing all the values for the given DefinedType. Whether your in need of a well known value or a custom value from a custom DefinedType you added into the system, this attribute field simplifies getting & setting the administrator configured value.
[DefinedValueField( Rock.SystemGuid.DefinedType.MARKETING_CAMPAIGN_AUDIENCE_TYPE, "Audience",
"The audience you wish to target with ads." )]
TODO: This section needs some actual content.
This store the block setting's configured value encrypted. Your code will need to decrypt the value before using.
[EncryptedTextField( "Password", "Special Password", true, "", "", 1, null, true )]You should decrypt before attempting to use the value in your code:
var password = Encryption.DecryptString( GetAttributeValue( "Password" ) );This will render a drop down list of all known Rock Entities. It's useful if your block has some general purpose functionality which can be applied to specific entities.
[EntityType( "Selected Type", "Select the entity type you wish to bind to the tree view." )]
Renders a flat list of all groups in the form of a dropdown list.
[GroupField( "Group", "Select the root group to show in this block." )]TODO: This section needs some actual content.
TODO: This section needs some actual content.
Renders all known group types in the form of a set of checkboxes.
[GroupTypesField( "Group Types", "Select group types to show in this block." )]
An integer field renders as a textbox that accepts only whole number (integer) values as input.
Example 1 - An empty field that accepts a whole number but does not require a setting.
[IntegerField( "Max Items", "Maximum number of items to display; otherwise shows all." )]
Example 2 - Defaults to the value of 0 and requires a number to be set.
[IntegerField( "Cache Duration", "Number of seconds to cache the content.",
required: true, defaultValue: 60)]
TODO: This section needs some actual content.
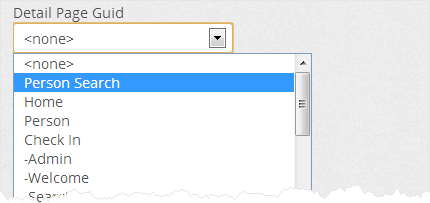
This attribute renders dropdown list of pages. It lets the administrator wire up pages to your block that may be unknown to you (the developer) and is handy when your block has a relationship to something but does not handle the functionality for that thing.
[LinkedPage( "Calendar Page", "The page that holds the calendar for viewing upcoming events." )]
If you need to navigate to that page, you can do so with the NavigateToLinkedPage() method:
NavigateToLinkedPage( "CalendarPage", queryParams )TODO: This section needs some actual content.
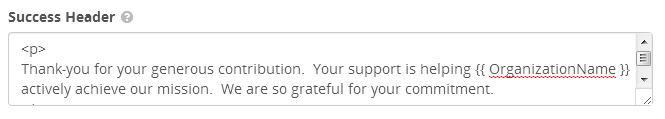
The MemoField is basically a textarea; useful in those cases when you need several lines to show on screen.
[MemoField( "Success Header", "The text (HTML) to display at the top of the confirmation section?", true, @"
<p>
Thank-you for your generous contribution. Your support is helping {{ OrganizationName }} actively
achieve our mission. We are very grateful for your commitment.
</p>
", "Text Options", 15 )]
Renders a simple textbox useful for collecting a miscellaneous value from the administrator.
Example 1 - a textbox with no default and requiring no value.
[TextField( "License Key", "The Service Objects License Key" )]
Example 1 - a textbox with a default and also requires a value.
[TextField( "XSLT File", "The path to the XSLT File ", required: true,
defaultValue: "~/Assets/XSLT/PageList.xslt" )]
Renders field for selecting a single defined workflow.
[WorkflowTypeField("Workflow", "An optional workflow to activate for any new file uploaded")]
Note: Creating custom field attributes is considered an advanced topic.
By extending Rock.Attribute.FieldAttribute, custom field types can be created (that exist in other assemblies) and utilized in block properties. See the Custom Field Attributes and FieldTypes for the details.
Although it's a pretty rare need, sometimes you may be in a situation where your block is capturing some data and needs to store it in the block attribute value. In these cases, after setting all your values using the SetAttributeValue( string key, string value ) method, you will need to call the SaveAttributeValues( int? personId ) as seen in this example:
SetAttributeValue( "XsltFilePath", tbXslt.Text );
SetAttributeValue( "PersonReport", cbPersonReport.Checked.ToString());
SetAttributeValue( "ShowColumns", ddlHideShow.SelectedValue );
SaveAttributeValues( CurrentPersonId );