TapPay SDK Example Code for iOS Plateform.
TapPay iOS SDK is used to get token(i.e. prime) on iOS platform for charging a credit card.
Obtain your app id and keys here. > https://www.tappaysdk.com/en
#import <TPDirect/TPDirect.h>func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
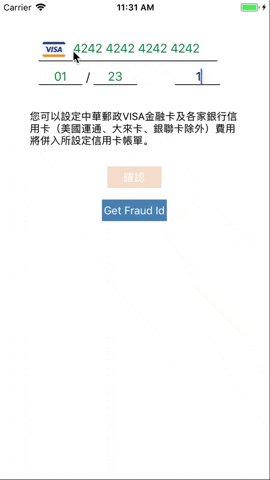
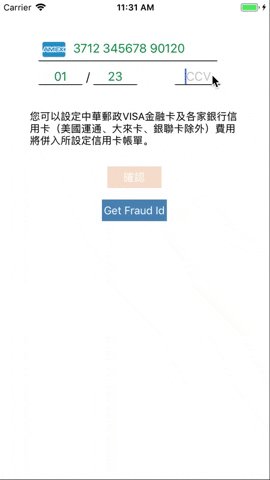
}self.tpdForm = TPDForm.setup(withContainer: Your View)tpdForm.setErrorColor(UIColor.red)
tpdForm.setOkColor(UIColor.green)
tpdForm.setNormalColor(UIColor.black)tpdForm.onFormUpdated { (status) in
if (status.isCanGetPrime()) {
// Can make payment.
} else {
// Can't make payment.
}
}// Default is true.
tpdForm.setIsUsedCcv(true) self.tpdCard = TPDCard.setup(self.tpdForm)tpdCard.onSuccessCallback { (prime, cardInfo, cardIdentifier) in
print("Prime : \(prime!), cardInfo : \(cardInfo), cardIdentifier : \(cardIdentifier)")
}.onFailureCallback { (status, message) in
print("status : \(status) , Message : \(message)")
}.getPrime()#import <TPDirect/TPDirect.h>import PassKitfunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}According to isAmountPending setting to decide use deferred payment or not, default is false.
According to isShowTotalAmount setting to decide Apple Pay total display amount or AMOUNT PENDING, default is true.

TPDApplePay.canMakePayments()TPDApplePay.setupWthMerchant(merchant, with: consumer, with: cart, withDelegate: self)applePay.startPayment()func tpdApplePay(_ applePay: TPDApplePay!, didReceivePrime prime: String!) {
// 1. Send Your Prime To Your Server, And Handle Payment With Result
print("Prime : \(prime!)");
// 2. Handle Payment Result Success / Failure in Delegate.
let paymentReault = true;
applePay.showPaymentResult(paymentReault)
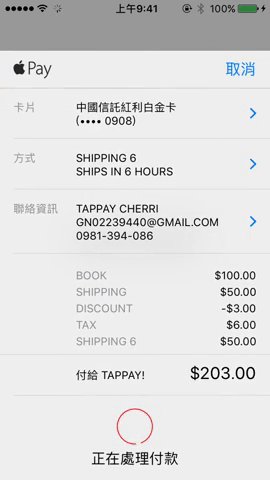
}func tpdApplePay(_ applePay: TPDApplePay!, didSuccessPayment result: TPDTransactionResult!) {
print("Apple Pay Did Success ==> Amount : \(result.amount.stringValue)")
print("shippingContact.name : \(applePay.consumer.shippingContact?.name?.givenName) \( applePay.consumer.shippingContact?.name?.familyName)")
print("shippingContact.emailAddress : \(applePay.consumer.shippingContact?.emailAddress)")
print("shippingContact.phoneNumber : \(applePay.consumer.shippingContact?.phoneNumber?.stringValue)")
print("Shipping Method.identifier : \(applePay.cart.shippingMethod.identifier)")
print("Shipping Method.detail : \(applePay.cart.shippingMethod.detail)")
}func tpdApplePay(_ applePay: TPDApplePay!, didFailurePayment result: TPDTransactionResult!) {
print("Apple Pay Did Failure ==> Message : \(result.message), ErrorCode : \(result.status)")
}#import <TPDirect/TPDirect.h>func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}Go into your app's info.plist file.
Add a Row to this and call it "URL types"
Expand the first item in "URL types" and add a row called "URL identifier", the value of this string should be the reverse domain for your app e.g. "com.yourcompany.myapp".
Again, add a row into the first item in "URL types" and call it "URL Schemes"
Inside "URL Schemes" you can use each item as a different url you wish to use, so if you wanted to use "myapp://" you would create an item called "myapp".
Open Info.plist
Add a Key named LSApplicationQueriesSchemes, and set the type of the value to Array
Add an item of type String to the Array and set its value to line.
Use your custom URL Scheme to initialize TPDLinePay object.
TPDLinePay.setup(withReturnUrl: "You Custom URL SCheme")Check current device can use LINE Pay.
TPDLinePay.isLinePayAvailable()TPDLinePay.installLineApp()Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
linePay.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to LINE Pay Payment Page, get LINE Pay result via callback.
linePay.redirect(with: paymentURL, viewController: self, completion: { (result) in
print("stauts : \(result.status) , recTradeId : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) , order_number : \(result.orderNumber)")
})Use this method handle URL come from TapPay and parse URL data. ( For version higher than iOS 9.0 )
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
let tapPayHandled = TPDLinePay.handle(url)
if (tapPayHandled) {
return true
}
return false
}( For version lower than iOS 9.0 )
func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool {
let tapPayHandled = TPDLinePay.handle(url)
if (tapPayHandled) {
return true
}
return false
}
Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception, .
TPDLinePay.addExceptionObserver(#selector(tappayLinePayExceptionHandler(notofication:)))In AppDelegate add tappayLinePayExceptionHandler function, when exception happened receive notification.
@objc func tappayLinePayExceptionHandler(notofication: Notification) {
let result : TPDLinePayResult = TPDLinePay.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}#import <TPDirect/TPDirect.h>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}
Go to xCode TARGET and Signing & Capabilities page
click + button and choose Associated Domains

In Associated Domains section click + button add domain
Domain should be applink:{your domain without https://}
Setup a config need to upload a file on your server. You can use ngrok to test. create a folder /.well-known in your server then create a file 'apple-app-site-association'
appID format : .
{
"applinks": {
"apps": [],
"details": [
{
"appID": "T9G64ZZGC4.Cherri.JKO-example",
"paths": [ "*" ]
}
]
}
}
Get teamID from apple developer membership
Get bundle identifier from xCode

Use your custom universal link to initialize TPDJKOPay object.
let jkoPay = TPDJKOPay.setup(withReturnUrl: "Your universal link")
Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
jkoPay.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to JKOPay App, get JKOPay result via callback.
jkoPay.redirect(payment_url) { (result) in
print("status : \(result.status), rec_trade_id : \(result.recTradeId), order_number : \(result.orderNumber), bank_transaction_id : \(result.bankTransactionId)")
}Use this method handle universal link come from TapPay and parse data. ( For version lower than iOS 13.0 )
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
NSURL * url = userActivity.webpageURL;
BOOL jkoHandled = [TPDJKOPay handleJKOUniversalLink:url];
if (jkoHandled) {
return YES;
}
return NO;
}Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception.
TPDJKOPay.addExceptionObserver(#selector(tappayJKOPayExceptionHandler(notofication:)))In AppDelegate add tappayJKOPayExceptionHandler function, when exception happened receive notification.
func tappayJKOPayExceptionHandler(notofication: Notification) {
let result : TPDJKOPayResult = TPDJKOPay.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}#import <TPDirect/TPDirect.h>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}
Go to xCode TARGET and Signing & Capabilities page
click + button and choose Associated Domains

In Associated Domains section click + button add domain
Domain should be applink:{your domain without https://}
Setup a config need to upload a file on your server. You can use ngrok to test. create a folder /.well-known in your server then create a file 'apple-app-site-association'
appID format : .
{
"applinks": {
"apps": [],
"details": [
{
"appID": "T9G64ZZGC4.Cherri.EasyWalletExample",
"paths": [ "*" ]
}
]
}
}
Get teamID from apple developer membership
Get bundle identifier from xCode

Use your custom universal link to initialize TPDEasyWallet object.
let easyWallet = TPDEasyWallet.setup(withReturnUrl: "Your universal link")
Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
easyWallet.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to EasyWallet App, get EasyWallet result via callback.
easyWallet.redirect(payment_url) { (result) in
print("status : \(result.status), rec_trade_id : \(result.recTradeId), order_number : \(result.orderNumber), bank_transaction_id : \(result.bankTransactionId)")
}Use this method handle universal link come from TapPay and parse data. ( For version lower than iOS 13.0 )
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
NSURL * url = userActivity.webpageURL;
BOOL easyWalletHandled = [TPDEasyWallet handleEasyWalletUniversalLink:url];
if (easyWalletHandled) {
return YES;
}
return NO;
}Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception.
TPDEasyWallet.addExceptionObserver(#selector(tappayEasyWalletExceptionHandler(notofication:)))In AppDelegate add tappayEasyWalletExceptionHandler function, when exception happened receive notification.
func tappayEasyWalletExceptionHandler(notofication: Notification) {
let result : TPDEasyWalletResult = TPDEasyWallet.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}When using Pay by Card Token API, if you want to bring the ccv data which has been hashed to do transaction , you can use TPDCcv class getPrime() method to get the ccv_prime.
ps. ccv_prime is a random string. It can help you not to handling sensitive ccv data.
Use this method to set display ccv field.
tpdCcvForm = TPDCcvForm.setupCCV(withContainer: ccvFormView)This method can verify the ccv format for different card type. Ex: If this is a VISA card, we will check if the ccv length is three digits.
tpdCcvForm.setCCVForm(CardType.visa)Use this method to get the current status of ccv.
tpdCcvForm.onCCVFormUpdated { (status) in
print("isCanGetCCVPrime : \(status!.isCanGetCCVPrime())")
}Use this method to initial TPDCcv object.
tpdCcv = TPDCcv.setup(ccvForm: TPDCcvForm)If calling getPrime() successfully, you will get prime from onSuccessCallback. If failed, you will get error code and error message from onFailureCallback.
tpdCcv.onSuccessCallback { (prime) in
// Send ccv_prime to Pay by card token API
}.onFailureCallback { (status, message) in
print("status : \(status), message : \(message)")
}.getPrime()#import <TPDirect/TPDirect.h>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}
Go to xCode TARGET and Signing & Capabilities page
click + button and choose Associated Domains

In Associated Domains section click + button add domain
Domain should be applink:{your domain without https://}
Setup a config need to upload a file on your server. You can use ngrok to test. create a folder /.well-known in your server then create a file 'apple-app-site-association'
appID format : .
{
"applinks": {
"apps": [],
"details": [
{
"appID": "T9G64ZZGC4.Cherri.AtomeExample",
"paths": [ "*" ]
}
]
}
}
Get teamID from apple developer membership
Get bundle identifier from xCode

Use your custom universal link to initialize TPDAtome object.
let atome = TPDAtome.setup(withReturnUrl: "Your universal link")
Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
atome.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to Atome App, get Atome result via callback.
atome.redirect(payment_url) { (result) in
print("status : \(result.status), rec_trade_id : \(result.recTradeId), order_number : \(result.orderNumber), bank_transaction_id : \(result.bankTransactionId)")
}Use this method handle universal link come from TapPay and parse data. ( For version lower than iOS 13.0 )
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
NSURL * url = userActivity.webpageURL;
BOOL atomeHandled = [TPDAtome handleAtomeUniversalLink:url];
if (atomeHandled) {
return YES;
}
return NO;
}Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception.
TPDAtome.addExceptionObserver(#selector(tappayAtomeExceptionHandler(notofication:)))In AppDelegate add tappayAtomeExceptionHandler function, when exception happened receive notification.
func tappayAtomeExceptionHandler(notofication: Notification) {
let result : TPDAtomeResult = TPDAtome.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}#import <TPDirect/TPDirect.h>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}
Go to xCode TARGET and Signing & Capabilities page
click + button and choose Associated Domains

In Associated Domains section click + button add domain
Domain should be applink:{your domain without https://}
Setup a config need to upload a file on your server. You can use ngrok to test. create a folder /.well-known in your server then create a file 'apple-app-site-association'
appID format : .
{
"applinks": {
"apps": [],
"details": [
{
"appID": "T9G64ZZGC4.Cherri.TPDPiWalletExample",
"paths": [ "*" ]
}
]
}
}
Get teamID from apple developer membership
Get bundle identifier from xCode

Use your custom universal link to initialize TPDPiWallet object.
let piWallet = TPDPiWallet.setup(withReturnUrl: "Your universal link")
Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
piWallet.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to PiWallet App, get PiWallet result via callback.
piWallet.redirect(payment_url) { (result) in
print("status : \(result.status), rec_trade_id : \(result.recTradeId), order_number : \(result.orderNumber), bank_transaction_id : \(result.bankTransactionId)")
}Use this method handle universal link come from TapPay and parse data. ( For version lower than iOS 13.0 )
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
NSURL * url = userActivity.webpageURL;
BOOL piWalletHandled = [TPDPiWallet handlePiWalletUniversalLink:url];
if (piWalletHandled) {
return YES;
}
return NO;
}Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception.
TPDPiWallet.addExceptionObserver(#selector(tappayPiWalletExceptionHandler(notofication:)))In AppDelegate add tappayPiWalletExceptionHandler function, when exception happened receive notification.
func tappayPiWalletExceptionHandler(notofication: Notification) {
let result : TPDPiWalletResult = TPDPiWallet.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}#import <TPDirect/TPDirect.h>
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
TPDSetup.setWithAppId(APP_ID, withAppKey: "APP_KEY", with: TPDServerType.ServerType)
}
Go to xCode TARGET and Signing & Capabilities page
click + button and choose Associated Domains

In Associated Domains section click + button add domain
Domain should be applink:{your domain without https://}
Setup a config need to upload a file on your server. You can use ngrok to test. create a folder /.well-known in your server then create a file 'apple-app-site-association'
appID format : .
{
"applinks": {
"apps": [],
"details": [
{
"appID": "T9G64ZZGC4.Cherri.TPDPlusPayExample",
"paths": [ "*" ]
}
]
}
}
Get teamID from apple developer membership
Get bundle identifier from xCode

Use your custom universal link to initialize TPDPlusPay object.
let plusPay = TPDPlusPay.setup(withReturnUrl: "Your universal link")
Call getPrime function, via onSuccessCallback or onFailureCallbac to get prime or error message.
plusPay.onSuccessCallback { (prime) in
print(prime : \(prime!))
}.onFailureCallback { (status, msg) in
print("status : \(status), msg : \(msg)")
}.getPrime()Obtain payment_url from TapPay, call redirect url function to Family Mart App, get Plus Pay result via callback.
plusPay.redirect(payment_url) { (result) in
print("status : \(result.status), rec_trade_id : \(result.recTradeId), order_number : \(result.orderNumber), bank_transaction_id : \(result.bankTransactionId)")
}Use this method handle universal link come from TapPay and parse data. ( For version lower than iOS 13.0 )
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
NSURL * url = userActivity.webpageURL;
BOOL plusPayHandled = [TPDPlusPay handlePlusPayUniversalLink:url];
if (plusPayHandled) {
return YES;
}
return NO;
}Implement addExceptionOberver function in AppDelegate didFinishLaunchingWithOptions to handle exception.
TPDPlusPay.addExceptionObserver(#selector(tappayPlusPayExceptionHandler(notofication:)))In AppDelegate add tappayPlusPayExceptionHandler function, when exception happened receive notification.
func tappayPlusPayExceptionHandler(notofication: Notification) {
let result : TPDPlusPayResult = TPDPlusPay.parseURL(notofication)
print("status : \(result.status) , orderNumber : \(result.orderNumber) , recTradeid : \(result.recTradeId) , bankTransactionId : \(result.bankTransactionId) ")
}