Material You React is a comprehensive library of React components that features our independent implementation of Google's Material You Design system.
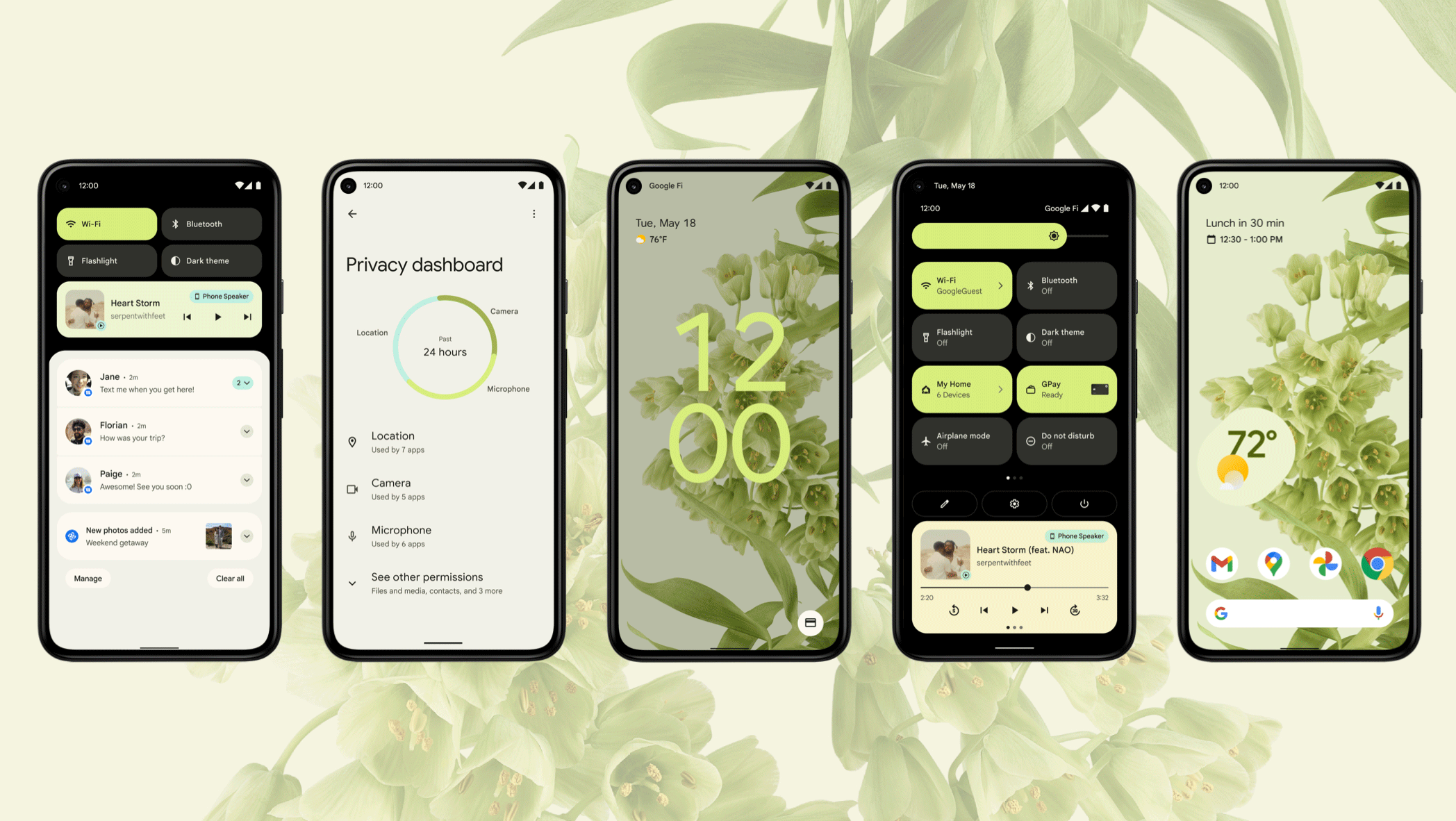
Material You is Google's latest design system that respects the user's personalization by tinting the user's experience with fresh vibrant prominent colors picked from the user's wallpaper.
Get started in the Material You React documentation.
Run the command in your root project directory on your terminal to add Material You to your project
npm i material-you-react @types/material-you-react
To install the Material Symbols font in your project using the Google Web Fonts CDN, add the following code snippet inside your project's tag:
To use the symbol, you must first add the Material Symbols font. Here are some instructions on how to do so. For instance, via Google Web Fonts:
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Sharp:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" />