To bootstrap a new chayns® project, simply run
npx create-chayns-app@latestor
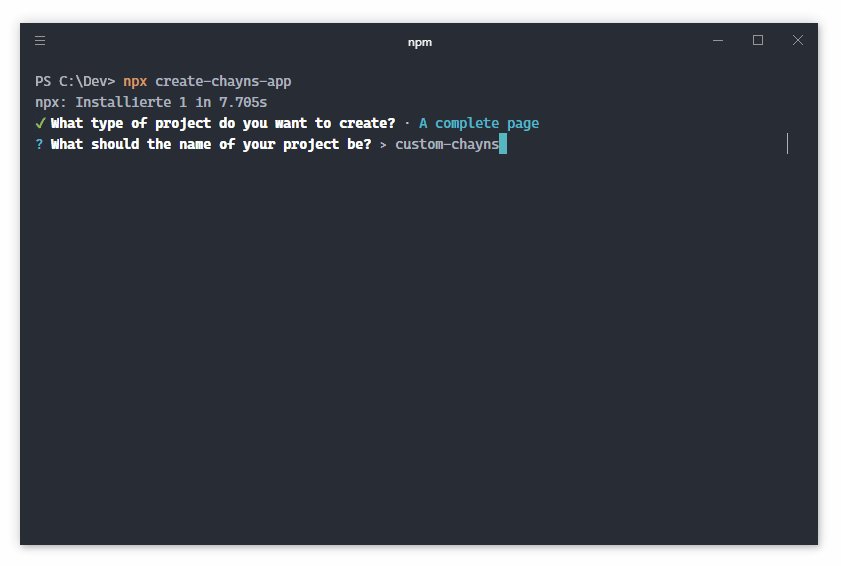
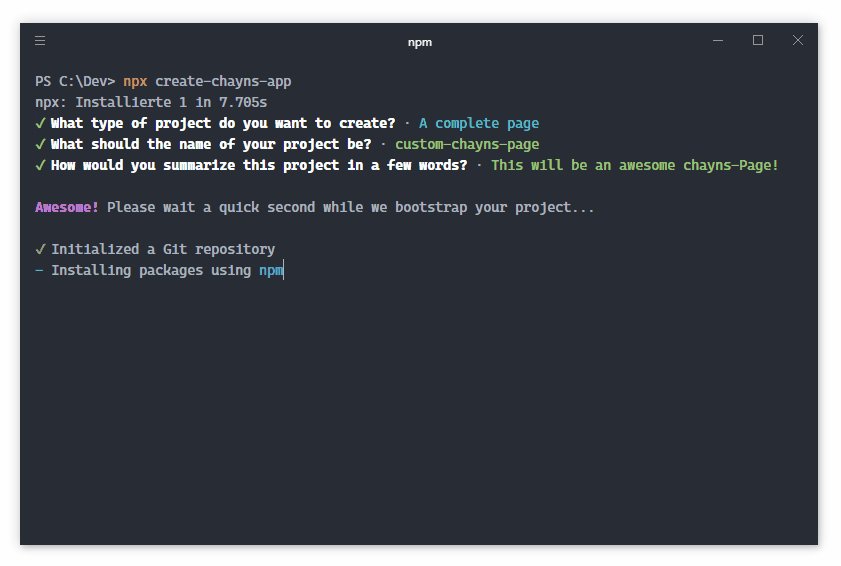
yarn create chayns-appThis will start an interactive wizard to guide you through the creation of your project.
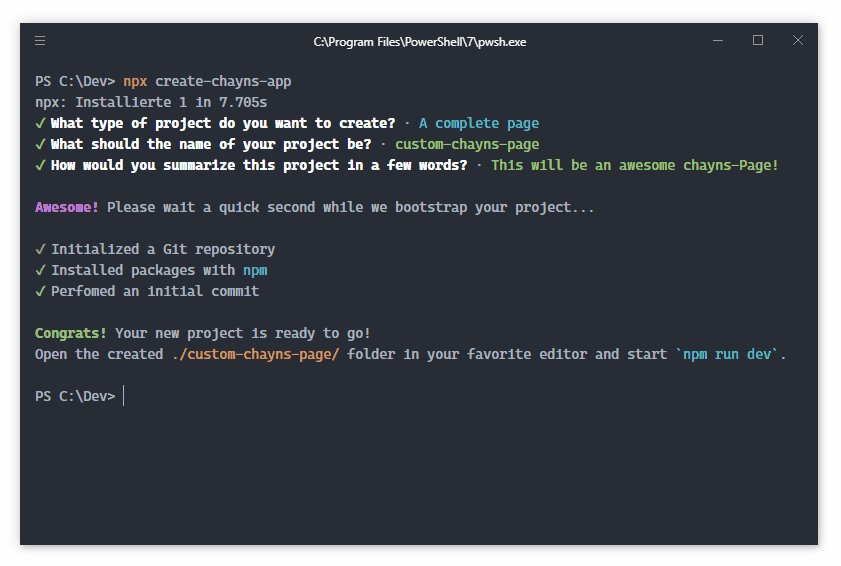
A folder will be created in the current working directory of your terminal with the name of your project.
Depending on wether you choose to create a complete page or a pagemaker plugin, continue with the "Developing a Custom Page" or the "Developing a Pagemaker Plugin" guides respectively.
Don't know what to choose? Check out the FAQ.
Since you chose the A complete page option for your project, we will be
creating a custom page. You can start a local development server by running
npm run devor
yarn devYou need to develop the project in a chayns-environment for all features to work properly. You have to create a Page on a chayns-Site you can manage, if you do not have one yet, create one here.
After finishing the setup of your site, head to Administration > Content > Pages and click the "Add Page" button at the top.
Choose the "Include website" option and enter a name you like (e.g. "Local
Development"). Set the source to http://localhost:1234/, the address at which
your local development server operates.
Your freshly created page should appear in the menu. Navigate to the page by clicking it.
Congrats! You are now ready to develop your custom page! Start making changes to your code and you should see them reflected on your Page in real-time.
Since you chose the A pagemaker plugin option, we will be creating a plugin
for the Pagemaker, the powerful website editing tool included in chayns.
First you should start the local development server of your project by running
npm run devor
yarn devYou need to develop the project in a chayns-environment for all features to work properly. You have to create a Page on a chayns-Site you can manage, if you do not have one yet, create one here.
After finishing the setup of your site, head to Administration > Content > Pages and click the "Add Page" button at the top.
Choose the "Create a page" option and enter a name you like (e.g. "Local Development"). Click the "Add" button to create the Page.
Your freshly created page should appear in the menu. Navigate to the page by clicking it. There we want to enter "admin-mode" by activating the switch in the main menu, next to the name of your Site.
A floating button with a big plus sign should appear in the bottom right corner. Click it and choose Interactive > Iframe in the flyout-menu to add an iframe to your Page.
Hover over your newly created iframe and activate the chayns-API by clicking on the code-symbol and confirming your choice in the dialog.
Now we have to set the iframe source ("Quelle") to the address of your local
development server by tapping on the gear-icon and entering
http://localhost:1234/ in the second input field.
Congrats! You are now ready to develop your Pagemaker plugin! Start making changes to your code and you should see them reflected on your Page in real-time.
A Pagemaker plugin only takes up a slice of your Page and you can add regular Pagemaker elements like text, videos, graphics or other interactive elements above and below your Plugin, that can be easily edited with the MS Word-like interface of the Pagemaker, by anyone, including non-developers.
When developing a complete page, your application will take up all the space on
one page. On one hand you will have slightly more space to work with, but on the
other had this means that you cannot easily add content to this page with the
Pagemaker. Of course you can still add headings (<h1>) and other elements in
your code with HTML, but they will not be easily editable by other people,
especially non-developers.
The most simple way of deploying your app is to use a cloud deployment platform like Vercel or Netlify. These services will deploy any project for you, aslong as it is managed with a Git repository on GitHub or similar services.
If these platforms ask for a build command, enter chayns-toolkit build and if
they ask for a publish directory, enter build.