-
Notifications
You must be signed in to change notification settings - Fork 183
Build and Modify uProxy
This document describes an exercise to build uProxy from the source and how to rebuild it after a change.
This exercise assumes that you have already installed the development tools as described in the README file.
Let’s start with a new directory and clone the git repository:
mkdir -p $HOME/uproxy/codelab && cd $HOME/uproxy/codelab
git clone https://github.com/uProxy/uProxy.git .
There are a number of external dependencies that needs to be fetched, built and
placed in the right place. You can do that with the setup.sh script:
./setup.sh install
This takes a little over a minute. After the first run, you only need to re-install the dependencies when the list of uProxy dependencies change. This may happen when you change them directly, or when you pull changes from the remote repository.
To build uProxy, call
grunt
That will build uProxy for both Chrome and Firefox. It takes about 1 minute.
If you only want to build uProxy for Chrome, use
grunt build_chrome
The build output for Chrome will be under build/dev/uproxy/chrome:
ls build/dev/uproxy/chrome/{app,extension}
Open chrome://extensions and follow the instructions on https://developer.chrome.com/extensions/getstarted#unpacked to install local unpacked extensions. You'll find them at:
~/uproxy/codelab/build/dev/uproxy/chrome/extension~/uproxy/codelab/build/dev/uproxy/chrome/app
Start the application and check that it opens correctly.
Let's make a few visible changes.
NOTE: This assumes your Chrome UI is in English.
Change the Chrome application name
- Open
src/chrome/app/_locales/en/messages.json - Change the
appNamemessage value to be "uProxy Chrome Application"
Change the Chrome extension name
- Open
src/chrome/extension/_locales/en/messages.json - Change the
extNamemessage value to be "uProxy Chrome Extension"
Change the window title
- Open
src/generic_ui/index.html - Change the title to
<title>My Custom uProxy</title>
Change the header title
- Open
src/generic_ui/polymer/root.html - Change the title tag to
<div id='title' flex>My Custom uProxy</div>
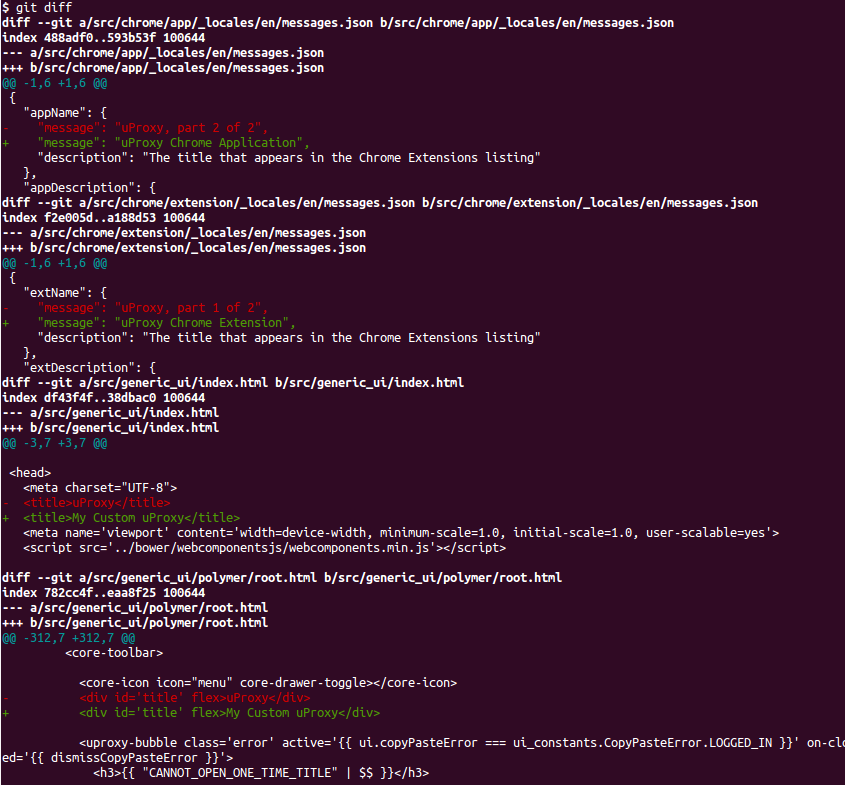
You can run git diff so see all your changes:

Let's rebuild to see the changes
grunt build_chrome
This run should be quicker than the first run, since it reuses some output that
was not affected by the change. Notice also that you don't need to call setup.sh again.
In case of errors, you can try to fix them and try again.
If you have the application open, you can press Ctrl+R to reload it. If the application is closed, it should show the change when you reopen it:

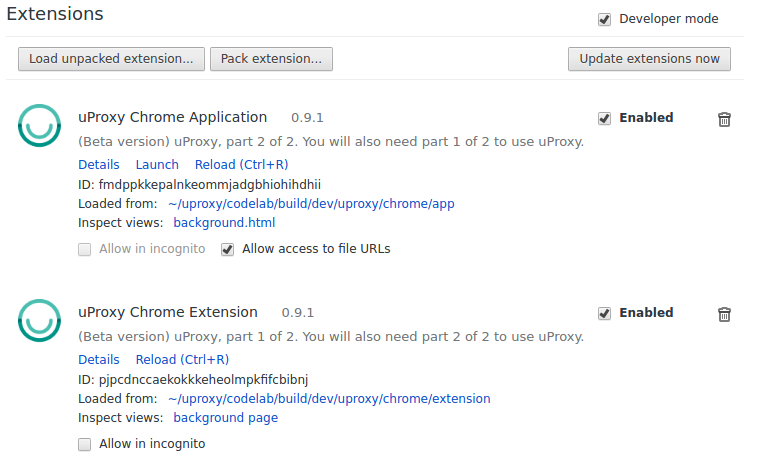
You can also see the change in the Chrome extensions list:

If the list doesn't show the new names, press Ctrl+R to refresh it.
Run the tests to make sure your change didn't break anything
grunt test
This will run the unit and integration tests. If you just want to run the unit tests, use
grunt unit_test
Once you are done with the exercise, you can uninstall the extensions and delete the ~uproxy/codelab directory.