-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Design User Experience for Switching Between Page Builders/Alternate Editing Scenarios #1375
Comments
|
actually, now that I think about it that implementation will only make sense if the page builder can port over the content from Gutenberg properly. |
|
About the controls in the toolbar, I'd propose (again 🙂 ) to consider to move the publish button to the bottom, as last thing in the screen. See also #467
Placing it at the top, just my 2 cents, is just repeating the mistake done in the customizer where keyboard users and screen reader users are forced to tab backwards to the top of the screen to save (after they figured out the save button is there!). As I see it, from both an usability and accessibility perspective, the only tool in WordPress that gets this right is Press This: |
|
A page builder or some other plugin that will affect the building of a page could have a prominent placement to clearly signal that there is something else present that the user needs to consider. For instance having a "you need to consider" this kind of block (the styling could be a bit different then a regular block) could be one way to go. |
|
@afercia The publish button at the bottom would most certainly make sense in a touch/mobile device scenario where thumbs are near the bottom. Having it at the bottom for a desktop experience doesn't bother me, beyond just retraining the user where to look for it. Visually it's pretty prominent. @saracannon my only issue with using the "select" drop-down in the top left is that I feel it's too hidden. The site admin has made a conscious decision to install a builder, so that should be more obvious and discoverable for the user. I'd also be concerned that, because it's so hidden, it would encourage plugin developers to ignore the "standard way" of doing things and create their own more prominent way of presenting their experience. As far as using gutenberg's content for the page builder, that wouldn't be practical since the gutenberg content doesn't contain layout information. I think page builders will continue to handle their data structure separately. In the case of Beaver Builder, we populate the |
|
@brentjett Can you talk a bit more about when and why Beaver Builder users switch between the default editor and your editor? What prompts someone to use the regular editor for some things, and Beaver Builder for others? |
|
Aside — this is old research data, and might not be applicable any longer, but I'd recommend reading the usability testing report for the WordPress 2.5 "Crazyhorse" redesign, which tested putting publish at the bottom right corner of the screen: https://wordpress.org/news/2008/10/usability-testing-report-25-and-crazyhorse/ |
|
@melchoyce I think there's an arguable case for a simpler experience being better for blogging. A lot of our users will use page builder on their pages, and still use the default editor for posts and I think Gutenberg would certainly enhance that case. As far as switching, I don't mean to imply that the user would be switching back and forth on a page frequently, but rather that they have the option should they decide to no longer use the builder. Generally I think it's safe to say once a user decides to begin using a page builder on a page, they will likely continue with it throughout the lifespan of that page. I think there might also be a progressive case where a less technical user will create a page and insert content into the default editor, and a designer/advanced user may come behind them and switch to the page builder in order to lay that content out. |
|
How many folks do use Beaver Builder for their posts? Wondering if there's a case to have it off by default on posts, and on by default on pages. If this is the most common behavior, I think you could get away with having the option live in the "switcher." |
|
Yea I don't have a stat for you, but that is how our default settings work. We enable the builder on the pages post type, but we don't automatically turn it on for any specific page. There's a case where a site is being retrofitted with BB after launch and there are pre-existing pages so we don't want to enable BB on pages until the user opts-in to use it on a page. There is a way (filter) for a site admin to choose to default new pages to use the builder and that may be something we bring into UI at some point. |
|
I wonder if we don't need a separate experience for page building. Like, if it's just normal content the editor would appear as it does now as a linear list of blocks. However, if layout blocks are being used (e.g. rows and columns) then I envision this is when the editor experience would have aspects of page building start to appear. The more that the experiences can be unified the better, I think. |
|
@westonruter are you referring to a down-the-road admin builder experience or how existing builder products integrate with WP? |
|
@brentjett ah yes, I'm referring to a down-the-road builder experience, not integrating with existing builders. I see now that you're referring to the latter in this issue. 👍 |
This is a key issue for me. I understand the desire for page builders among many users but lack of data portability with many of the existing page builders is a significant issue. Is their any chance the various page builders can be encouraged to offer basic data portability that allows users to retain the raw post content when they switch back from a selected page builder to Gutenberg. |
|
@buzztone In the case of Beaver Builder, that basic data portability already exists. While we store our full layout data in a But I want to be clear that this is not the same thing as a fully data-compatible "round-trip" kind of experience where the content can be edited by the builder, and then by g'berg, and then by the builder again without loss. Since the g'berg data structure does not contain layout information (for now) using the post_content as the only source of data isn't a practical expectation for builder plugins. |
Could be a significant step forward if Gutenberg can facilitate page builders doing this in a way that separates the mass of page builder specific short-codes added by most current page builders, so they can be removed easily. |
Could Gutenberg help to make that scenario possible? |
That sounds ideal. Could Gutenberg help facilitate data-compatibility that encourages other page builders to do the same.? |
|
That's not really for me to say. Someday perhaps? At the present it doesn't seem like it benefits WP very much to extend the data format before it knows what it's own requirements in the future may be, should gutenberg develop layout capabilities. Even if that were the case, that would be asking plugin authors to take on an extreme refactor of their products. |
|
I believe the Gutenberg Dev team are considering future Gutenberg layout capabilities. Would be nice if these page builder issues could be included. |
|
@westonruter do you have any thoughts on that? ^ We'll likely start to encounter this more as we shift over to building out layout, and then full site customizations. |
|
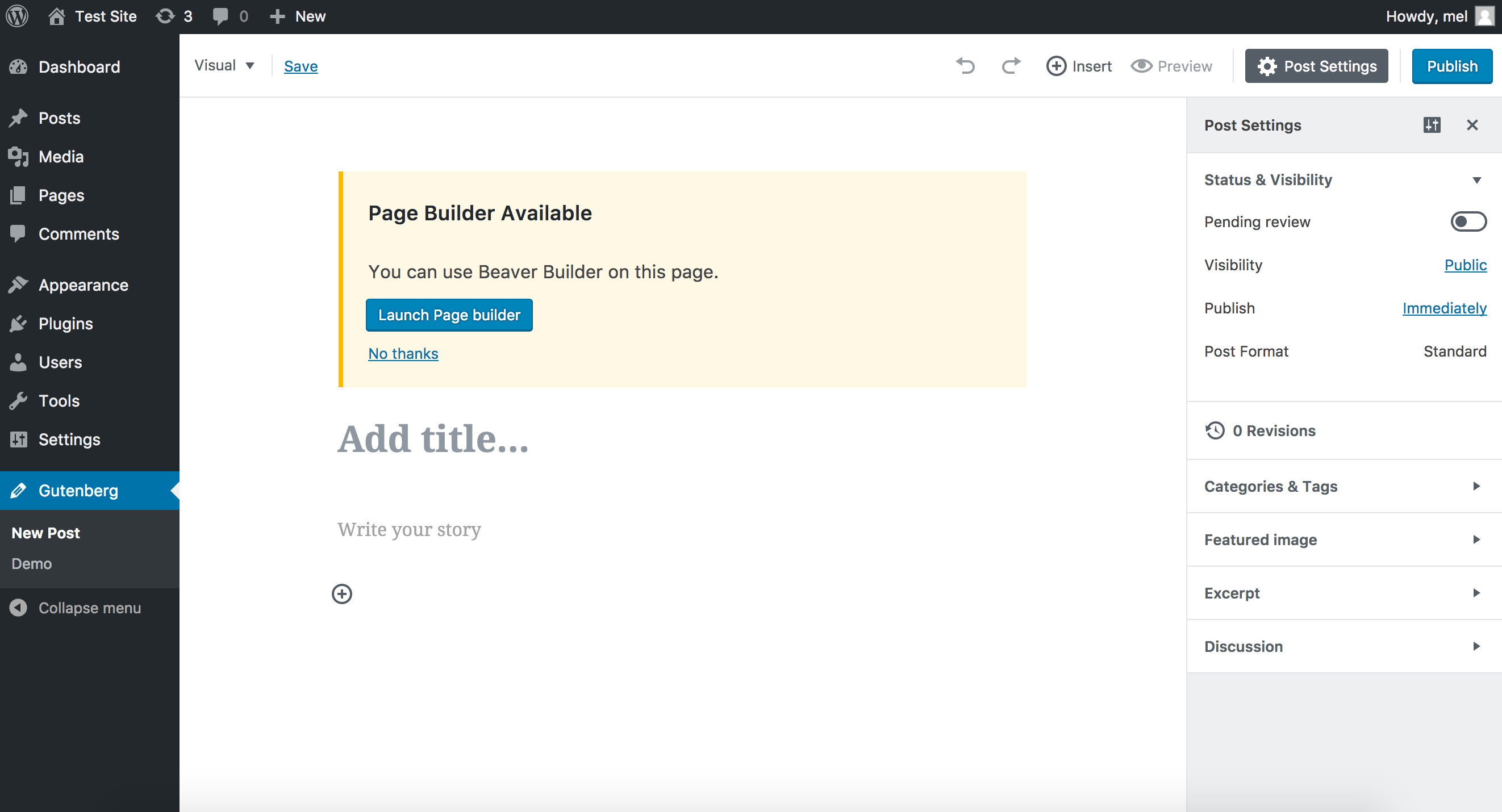
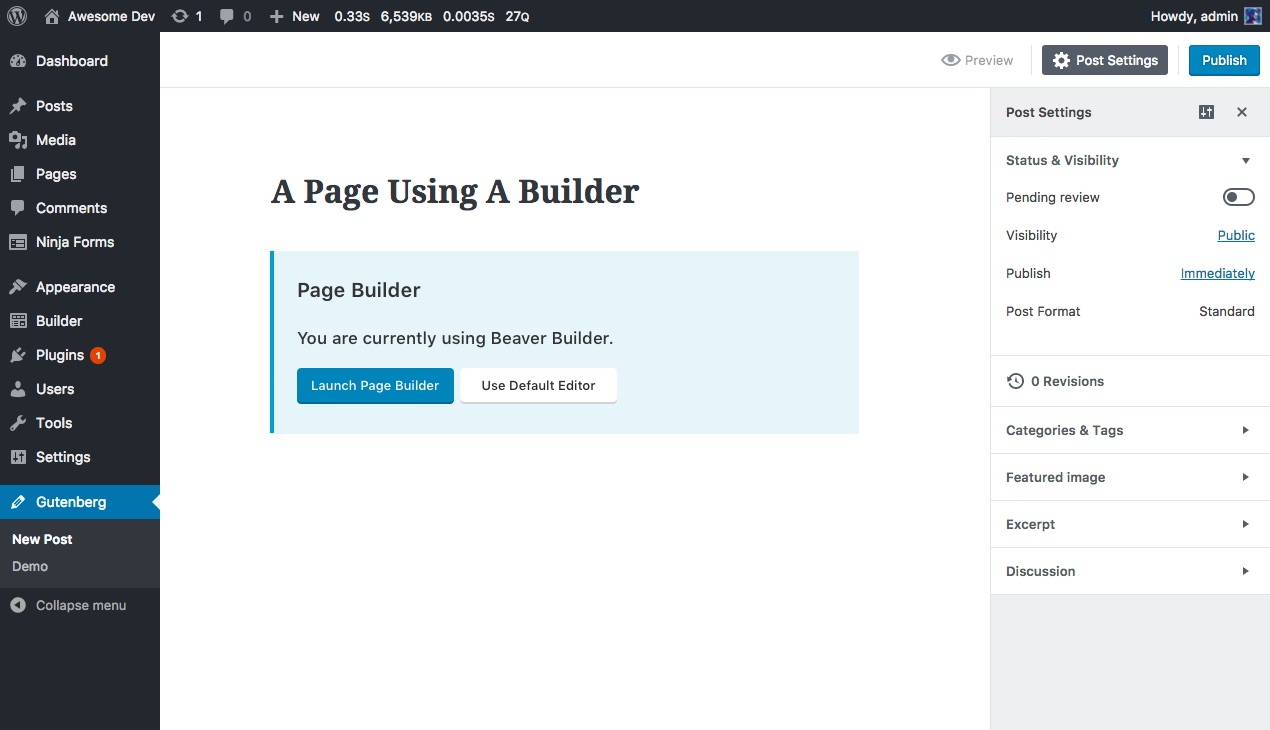
Back to the proposed UI — since it seems like folks aren't toggling between the regular editor and Beaver Builder (probably, most page builders) frequently, I don't think a toggle itself makes sense. Maybe something more like a notice could work? (Please don't mind the bad copy and styling, just hacked it quickly together in-browser :) ) |
|
@melchoyce I could see the notice working, but I wonder what happens if the page were to have other notices ( sometimes admin notices get a little out of hand). What happens when the user says "No Thanks"? Is there a mechanism to bring it back or rediscover it?
|
Once Gutenberg supports nested blocks (#428), we should get in place the row and column blocks that page builders make use of, and then we could have a good round-trip data portability for page builders that utilize blocks for their data model. |
|
Hello! What're the current thoughts on this? Do we have any outreach happening with plugin authors? How has thinking evolved since July? If the inline block suggestion @melchoyce described in June is still the current contender, I'd be interested in trying to implement a prototype, any pointers towards where I might begin internally would be helpful |
|
Great discussion here. Since this happened, an officially supported plugin to disable Gutenberg has been released. The thinking being that no matter how much we are able to polish Gutenberg, there are always going to be situations where Gutenberg doesn't make sense for your configuration. Piggybacking off Mel's block suggestion (cc @tomjn), perhaps page builders can employ an approach like this, that doesn't necessarily build upon Gutenberg, but instead replace it? |
|
@jasmussen Is the replacing of Gutenberg even a possibility? I was under the impression it was either Gutenberg or Classic, with other options having to integrate with either of those two choices. For example, Beaver Builder can either make a series of blocks to work with Gutenberg or the plugin can declare it's incompatible with Gutenberg and force it to load the Classic editor (where, I assume, it would then work normally). I didn't think alternative editors were possible given the tone of discussions in other threads. For the record, I would definitely encourage the ability for Gutenberg to switch views, perhaps from the Standard Gutenberg, to Classic, to Text/HTML, to WYSIWYG. Perhaps that way more situations, use cases, and preferences could be accommodated. |
The Classic Editor plugin is not going away, nor is it going to stop working, and page builders will always be able to replace Gutenberg, whether as standalone editors, or through leveraging the classic editor interface.
If by alternative editors you're referring to plugins that create a hybrid Gutenberg/page-builders, then in #3330 we are exploring ways to make that possible. The current interface for Gutenberg-native plugins is to allow them to add icons in the top right corner. These icons can then invoke sidebars, popovers, screen-takeovers or any combination of those. |
|
Has anyone done a step forward in this feature? We are now working on the issues of switching between the editors, additional buttons in the top menu, etc. We would like to make a mock-up and pull request on this feature. Has anyone started working on it before? |
Good question. Since this ticket was opened, a great deal of extensibility discussions have been had separately to the idea of page builders, but they actually touch upon the same general question: what's the best way to extend the Gutenberg interface? One way to do it, is to disable Gutenberg entirely, as suggested here. The other way to do it, is to use native Gutenberg extensibility, as discussed in #3330. Notably, plugins can register menu items in the More menu, and optionally an icon button in the toolbar, next to the Cog icon. These shortcuts can then do a variety of things, including open a sidebar, open a screen take-over, open a popover, or many other aspects. Work on this menu was started in #4777, see also #4777 (comment) for some more details, and most recently, #5161 is adding further polish. In order to keep the discussion topical, I'm going to close this ticket in favor of those. |
|
I know this is closed, but just for reference: This isn't necessarily a shipping product. |
…pens_safari Don't allow interactions with URL in Aztec text blocks.







I'd like to discuss and hopefully establish some core guidance (or perhaps even an API) for how page builders and other alternative editing experiences should implement their UI when switching between Gutenberg and their own functionality. This is a situation where the editor does not replace gutenberg on all posts/pages outright, but allows the user to choose based on the kind of page they are creating. Thoughts welcome.
The considerations, as I see them, are:
One idea would be to include a segmented control in the view somewhere. The above mockup shows the control above the title area. The image below shows the control in the toolbar area.
When switching between another editing experience, parts of the UI will no longer be relevant, for example the undo/redo controls and the add block button. The saved indicator may still be relevant if it indicates changes outside of the post_content have been saved.
Once the user has switched to an alternate editing mode, the plugin that has implemented that editor will need to display something. A frontend page builder (Beaver Builder) would simply be making the user aware that the page is using builder, and give them a link to launch the frontend. A backend builder experience would show their builder UI in the content editing space. The ideal would be that the overall appearance of that editor be as consistent with the look and feel already established by the WP/Gutenberg, but not so similar that the user is confused as to which mode they are currently in.
In the above image, the page builder notice matches the look/feel of gutenberg but is probably too similar to a block and would ultimately confuse the user about what view they are in. Looking for alternate design ideas here to accomplish consistency without misinforming the user.
Ideally switching between different editors could be done in JS and not require a page refresh. The switcher control could fire appropriate events to let Gutenberg reinitialize when the user choses to switch back to it, and similarly the builder plugin could listen for appropriate events to init their own experience.
Thoughts welcome.
The text was updated successfully, but these errors were encountered: