-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Separate Paste Handler #11539
Separate Paste Handler #11539
Conversation
|
@iseulde I tried testing with Can you update your testing instructions to include more detail about how to reproduce the behavior of the change? Thanks |
|
@danielbachhuber Thanks, updated. The code tag will also be preserved on paste. Try something that wouldn't e.g. a |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not totally convinced that paste and raw are fundamentally separate things, vs. the former applying a more strict set of filters in the general operation of raw transformation. It makes me wonder if filters should be handled as an argument of the HTML -> blocks transform function. Then again, this still means we'd have to either decide between exposing filters on the public interface, or otherwise provide just as we have done here with an abstracted form ("paste", "raw"). Maybe then this consideration just becomes a future refactoring detail.
Overall, I think this is a positive change 👍
| @@ -65,6 +65,40 @@ function getRawTransformations() { | |||
| } ); | |||
| } | |||
|
|
|||
| function htmlToBlocks( { html, rawTransformations } ) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could do for a JSDoc.
|
If this is the wrong place to post this I apologize. I've been posting to the #6012 string and I'm not sure whether to comment here or there. Testing what happens now with the Gutenberg plugin: If I copy the marked-up content in 'edit in html', make a new block, switch to 'edit in html' in the new block, paste my marked-up content, and update, the markup is preserved. If I copy the marked-up content in 'edit visually', make a new block, switch to 'edit in html' in the new block, paste my copied (marked-up) content, and update, the markup is stripped. So there's some kind of existing copy/paste functionality which doesn't strip the markup. |
|
Hi @susanpaigen!
This pull request doesn't, no. There's an ongoing conversation in #11440 on to what degree Gutenberg will support those behaviors. If you'd like, please do weigh in on #11440 with more details of your use-case, the markup you'd like to preserve, etc. Thanks :) |


Description
Fixes #6102.
This PR separates paste handling from raw handling in general. I opted of a separate function instead of an extra argument because raw handling is significantly less complex and doesn't need as many arguments to works with. Raw handling aims to convert HTML without comment delimiters to blocks, trying to retain as much content as possible.
Needs an integration test.
How has this been tested?
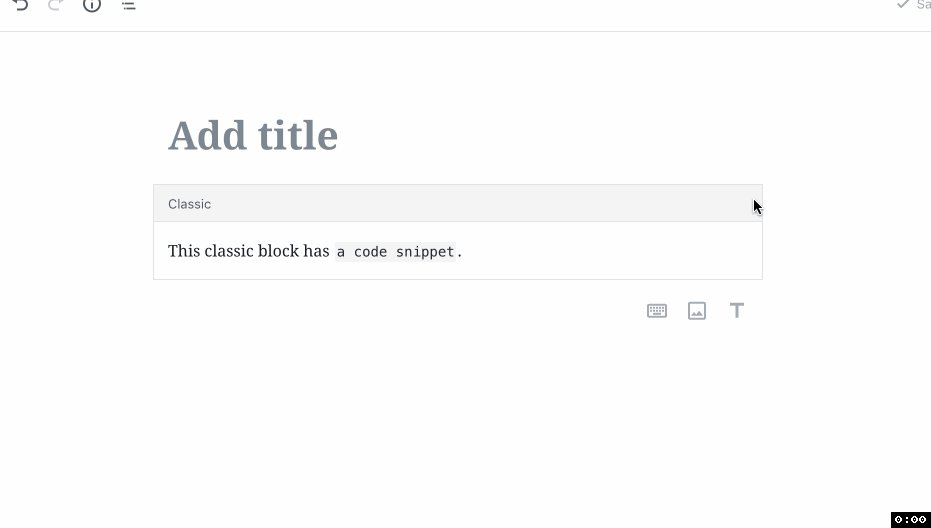
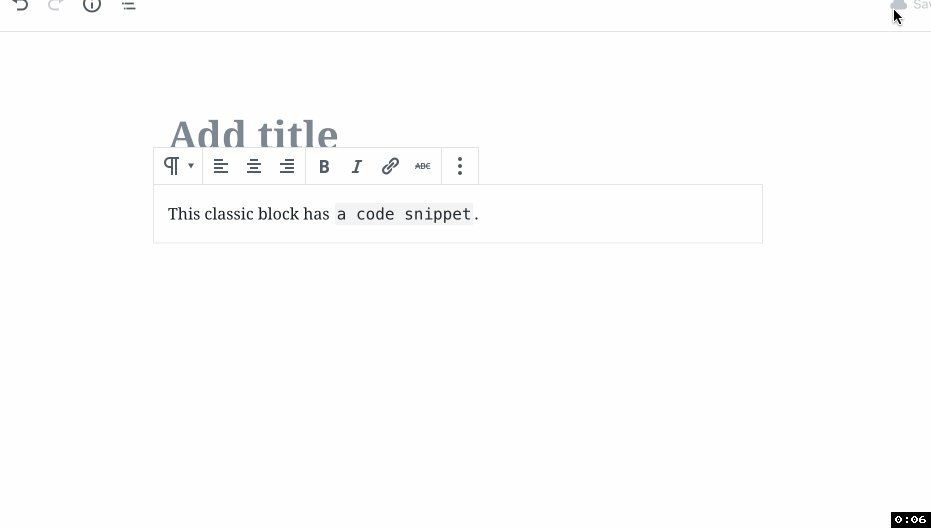
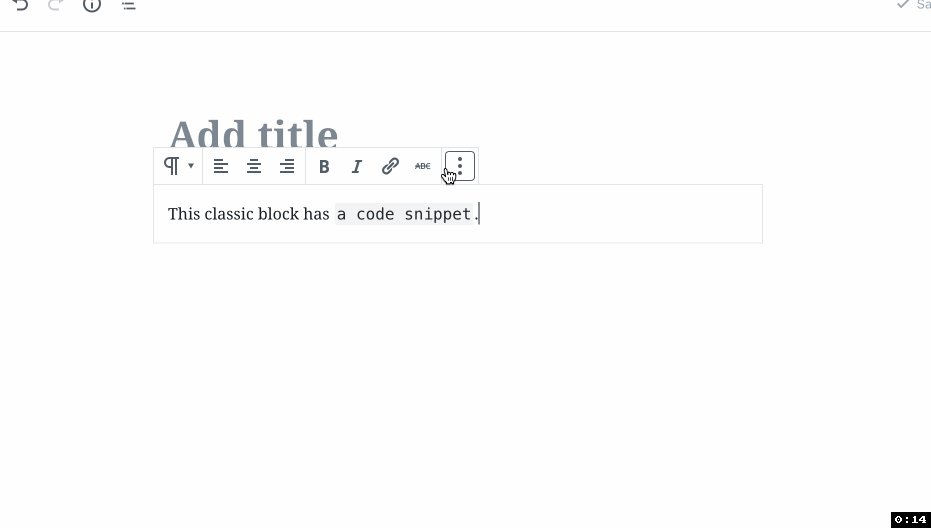
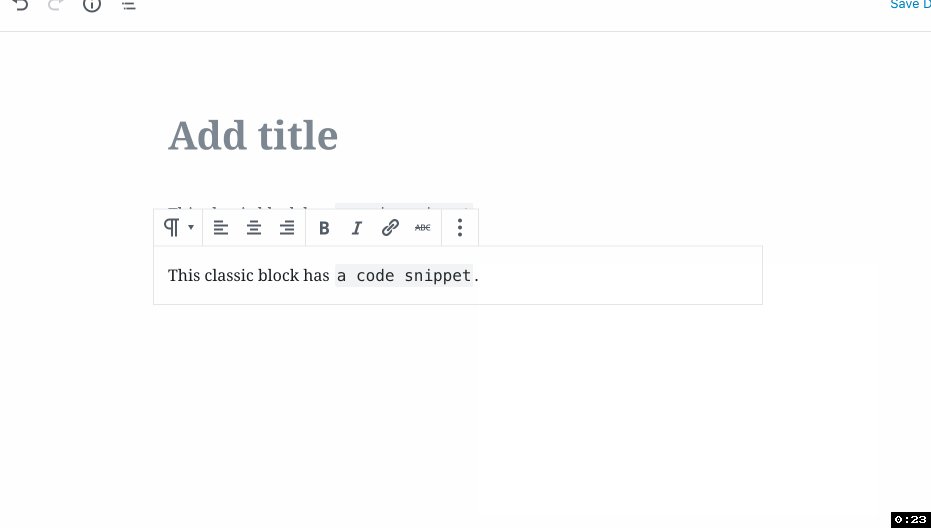
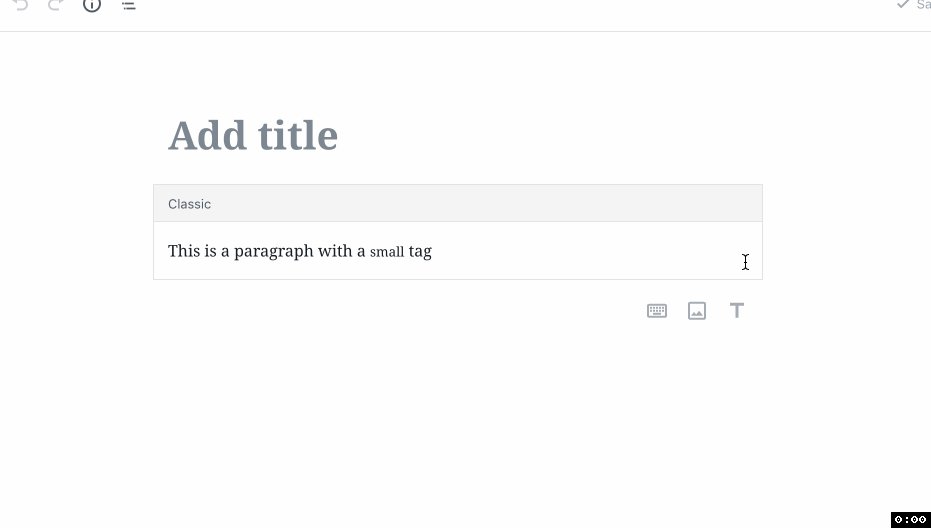
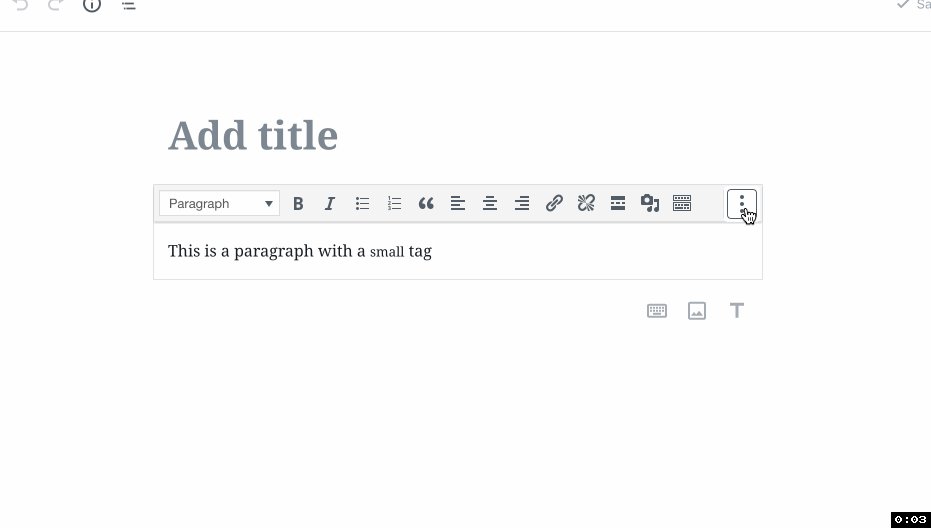
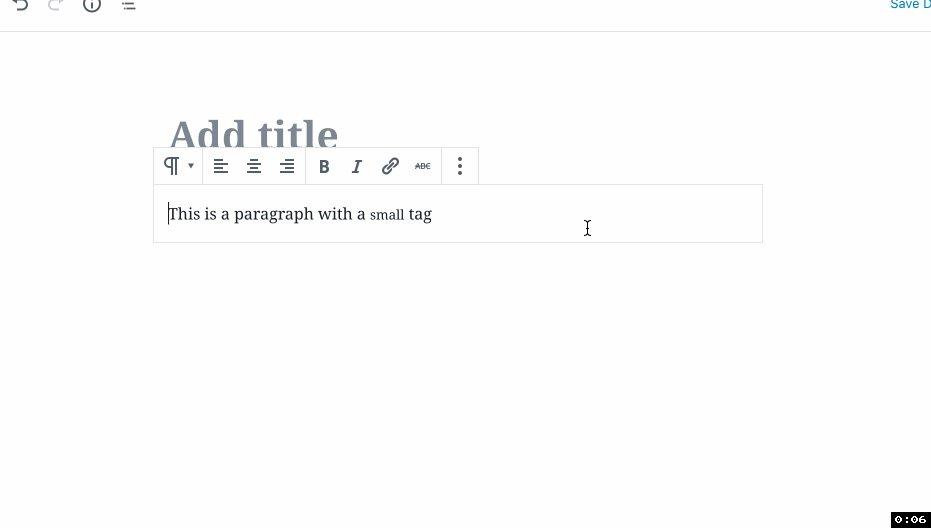
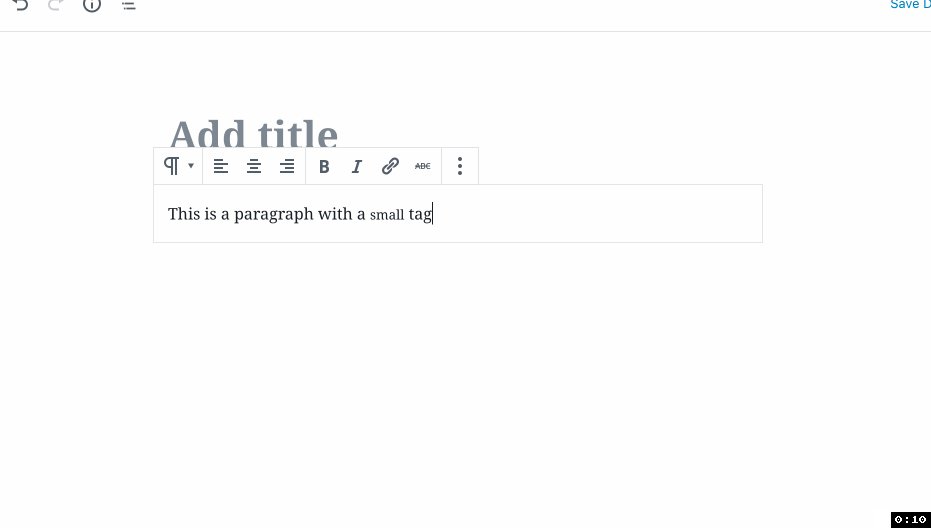
Convert HTML/Classic block to blocks with e.g. a span with attributes in a paragraph.
Screenshots
Types of changes
Checklist: