-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Consider making Fullscreen Mode effects visible only on larger screens #13425
Consider making Fullscreen Mode effects visible only on larger screens #13425
Conversation
When fullscreen mode is active, we place an exit/back button in the upper left corner of the screen to give users a way to exit the editor. This button persists on small screens, even though Fullscreen Mode cannot be toggled at that screen size. This commit hides the exit/back icon at small screen sizes.
| #wpfooter { | ||
| margin-left: 0; | ||
| } | ||
| // Reset the html.wp-topbar padding |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In honor of @tofumatt, should we add a period at the end of this line?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done 0e38e62 :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Left a tiny comment. I dig this a lot, it feels very consistent with the other desktop-specific offerings. 👍 👍
…rnmobile/372-add-title-to-gutenberg-mobile * 'master' of https://github.com/WordPress/gutenberg: (56 commits) Save package-lock.json file changes (#13481) Plugin: Deprecate gutenberg_add_responsive_body_class (#13461) Add speak messages to the feature toggle component. (#13385) Plugin: Deprecate gutenberg_kses_allowedtags (#13460) Plugin: Deprecate gutenberg_bulk_post_updated_messages (#13472) Plugin: Avoid calling deprecated gutenberg_silence_rest_errors (#13446) Plugin: Deprecate gutenberg_remove_wpcom_markdown_support (#13473) Fix: Categories block: add custom classes only to wrapper (#13439) is-shallow-equal: Use ES5 ruleset from eslint-plugin module (#13428) Update and Organize Contributors Guide per #12916 (#13352) Dismissible-notices: fix text overlapping icon (X) (#13371) Framework: Remove 5.0-merged REST API integrations (#13408) Plugin: Remove 5.0-merged block registration functions, integrations (#13412) Framework: Bump minimum required WP to 5.x (#13370) [Mobile] Improve keyboard hide button (#13415) Improve castError handling of non strings (#13315) Fix: File block add custom class (#13432) Consider making Fullscreen Mode effects visible only on larger screens (#13425) Update plugin version to 4.9.0 (#13436) DateTimePicker: fix prop warning for (#12933) ...
#13425) * Hide the fullscreen "exit" icon on small screens When fullscreen mode is active, we place an exit/back button in the upper left corner of the screen to give users a way to exit the editor. This button persists on small screens, even though Fullscreen Mode cannot be toggled at that screen size. This commit hides the exit/back icon at small screen sizes. * Migrate more fullscreen rules to medium+ breakpoints only. * Update style.scss
#13425) * Hide the fullscreen "exit" icon on small screens When fullscreen mode is active, we place an exit/back button in the upper left corner of the screen to give users a way to exit the editor. This button persists on small screens, even though Fullscreen Mode cannot be toggled at that screen size. This commit hides the exit/back icon at small screen sizes. * Migrate more fullscreen rules to medium+ breakpoints only. * Update style.scss
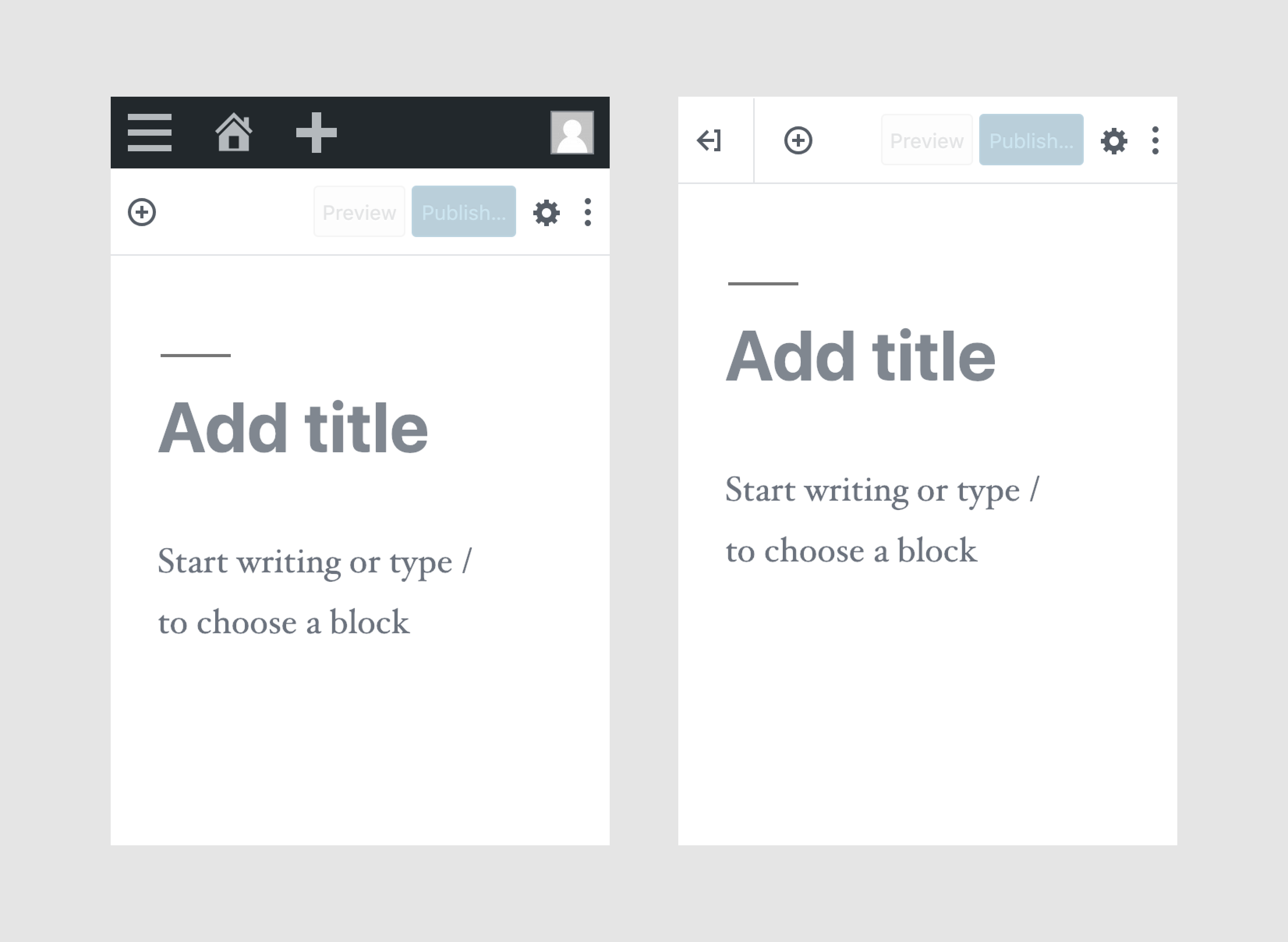
Currently, if you activate Fullscreen Mode while on a desktop screen, the editor takes up the full screen: the admin bar is hidden, and we show a close icon on the top left of your screen. This behavior persists on smaller screens:
Left: Fullscreen Mode inactive, Right: Fullscreen Mode active

This is a little confusing, since the Fullscreen Mode toggle is not available on small screens. If you're on mobile and you have fullscreen mode active, there's no way to toggle it back off.
In light of this, we should consider having fullscreen mode only effect desktop screens. This PR moves fullscreen styles into the
mediumbreakpoint to try that out:Note that this mimics the behavior of the other two editing modes (Top Toolbar and Spotlight Mode, which are only available on desktop screens).