-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add option to add text color to specific text inside RichText #16014
Add option to add text color to specific text inside RichText #16014
Conversation
|
This is looking sharp! I've got a few requirements before we get this merged. I marked up, in red, everything that I think is missing right now. Please let me know if you have questions or need a more refined mockup. Do you think you can include these in the PR, @phpbits? |
|
I'm a bit concerned about the growing number of buttons in the block toolbar. I feel this shouldn't go there or at least, not by default. |
|
|
||
| return ( | ||
| <> | ||
| <BlockControls> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
BlockControls shouldn't be used by a format. These are rich text level controls, not block level controls.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Unfortunately, it's the only way to have the button display where it should be. Without wrapping the Toolbar with BlockControls it's displaying below the block. Let me know if you have better suggestions. Thanks!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, I think I can do this. Forgot for a moment that I'm adding this on core and not separate extension. Thanks!
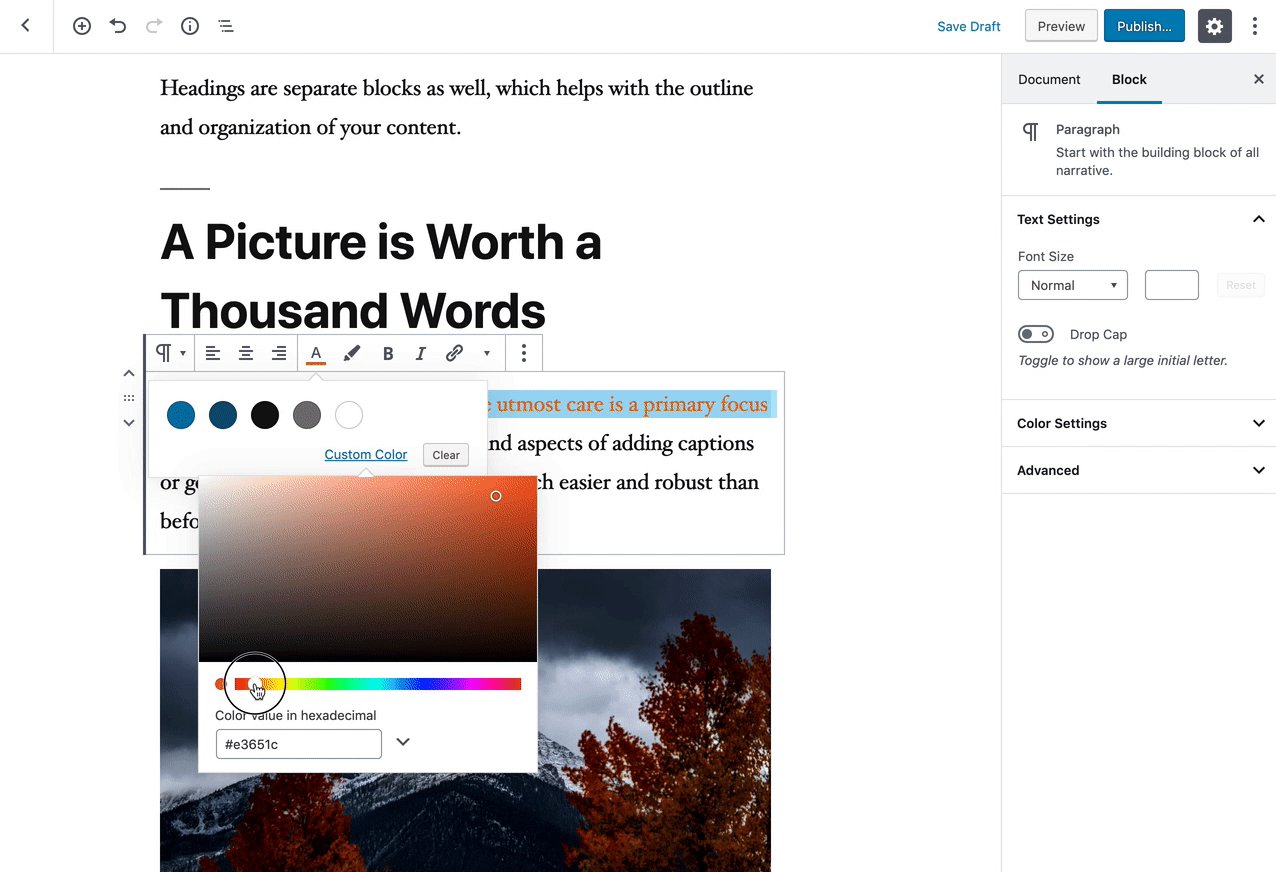
Since this is an inline-level control, it should be placed alongside the other inline controls (bold, italic, link, etc.). This would ensure that it's also pushed down into the "more" menu automatically. This consideration also means that we should implement the popover contextually with the highlighted text, like we do with the link popover: |
Wow! I love this UI! I'll try this one. I'll let you know how it goes. Thanks! |
|
I've been using Dropbox Paper and the background color highlighter is available together with bold, italic and link. I'm not really sure what's the best position either and right now I'm just experimenting on my plugin to determine which will be the best. I'm hoping the design team would have better mockup that I can follow since we all have different ideas. Thanks! |
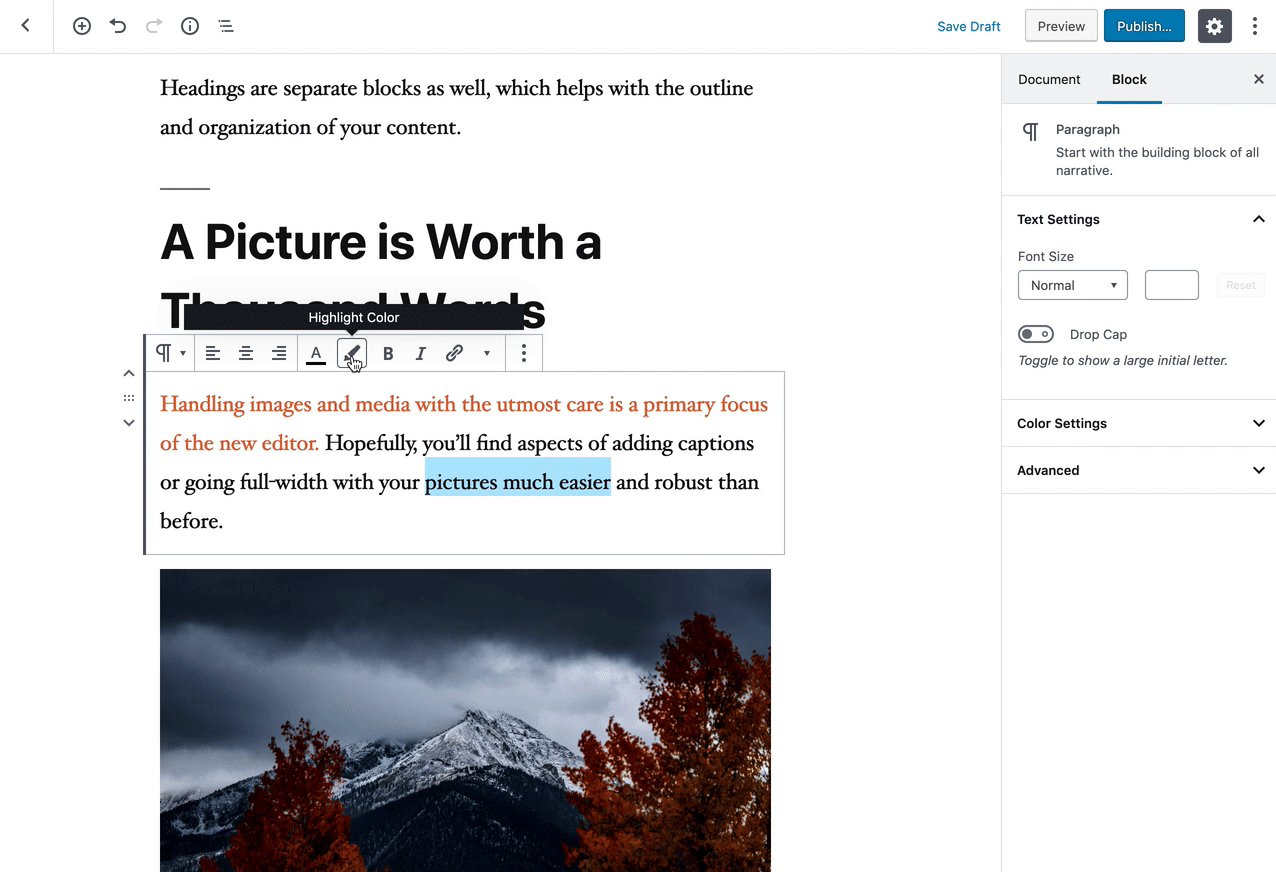
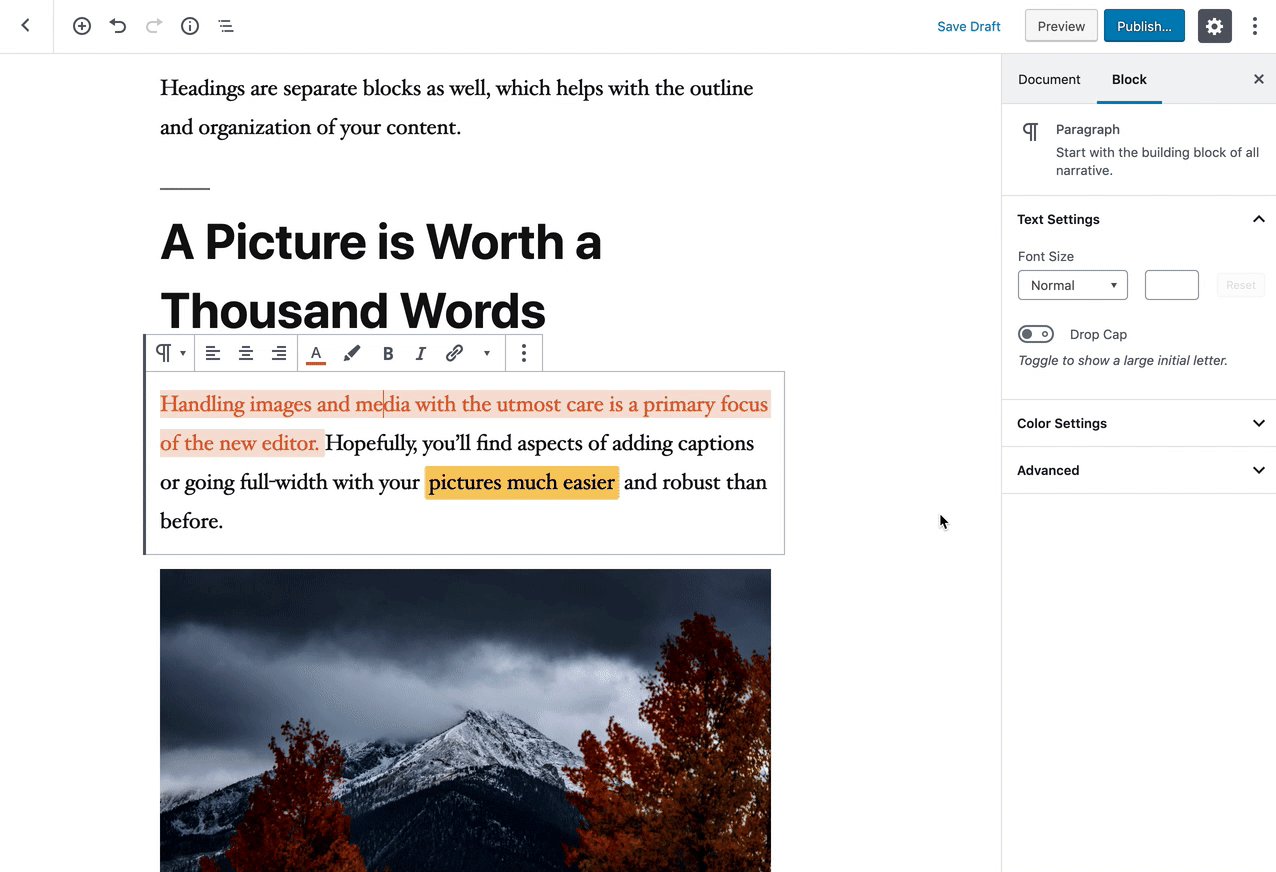
Totally makes sense when user will be adding both colors. What if I'll just add Highlight color like what Dropbox Paper have. It's also better to have separate colors available than the defined ones. Here's how it looks like when separated : As for now, I'm just experimenting on my EditorsKit plugin based on my ideas. On here, it's better since we will surely come up with the best one. |
|
Also, I think it's really important to decide the number of clicks when deciding the best position. Assuming user will select custom color, which is the best position. Right now, I don't like that I can't see the text when Top Toolbar is not active. In this issue I like what @kjellr suggested but it'll surely displayed different when colorpicker is open. |
|
text color + background color + warning seems quite a bit of stuff it put in a popover. |
|
Yeah, I'm thinking that too — especially now that I realized the custom color stuff lives in a popover within that popover. 😩 So, let's separate them out into two separate buttons. We can always explore implementing the contrast warning as a snackbar notification perhaps. Also, when we get to it, We should maybe explore including the custom color modal inside of the first modal, rather than popping it out into a second one. For instance: (That's also a lot for one modal, but it's better than having two modals at least) |
I'd love to do that but is this something that can be done with the current |
|
How about adding the Text Color icon on the toolbar since it's the one available on TinyMCE, which folks are usually searching. Then add the Highlight Color on the dropdown. |
|
@kjellr You could also completely replace the popover content with the custom colour UI when you click "custom colour" and include a back "<" button at the top. |
|
Also wondering if the layout could be like this: Text colour ... clear Where the last o is multi-coloured to select a custom colour. Makes is 4 rows instead of 6. |
Why? Text colour is not something we want to encourage. Before Gutenberg is was nested in the "kitchen sink". It should go in the dropdown. |
How about if there are more defined colors? Do I need to add limit on the displayed colors? Thanks! |
Sure thing :) I'll add both of them on the dropdown then. |
We had something like that originally, but changed to the text link after discussion in #5258. For now, we should follow that standard. |
|
@paaljoachim @jorgefilipecosta tested and seems to be working as expected. |
Thanks man! We're all fine now and the volcano seems to be calmer now. |
f6fcf81
to
ea4e4c1
Compare
| name, | ||
| title, | ||
| tagName: 'span', | ||
| className: 'has-inline-color', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I was hoping a class wouldn't be needed when we do this:
#15478
But I don't think it should block this feature. Let's work that out later.
|
|
||
| function TextColorEdit( { value, onChange, isActive, activeAttributes } ) { | ||
| const colors = useSelect( ( select ) => { | ||
| const { getSettings } = select( 'core/block-editor' ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there any way not to depend on the the block editor package?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tried to make at least nothing crashes if core/block-editor is not available. I guess as a follow up we may try to see if a better solution is possible.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me. Not sure if I like the conditional placement of the button, but we can experiment with that. Also think it would be nicer to consolidate the custom color popover, but also could be adjusted later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Really nice work!
Not sure if I like the conditional placement of the button, but we can experiment with that.
I totally agree with @ellatrix's comment. Having it appear and disappear is somewhat odd. But I just tested this out and it was working great. I'm all for getting this in and iterating later.
|
A lot of people will be happy with the opportunity to change the color of words..:) |
f7d1f8f
to
23c7e73
Compare
23c7e73
to
e4c915e
Compare
|
So good to see this merged! Thanks, everyone! 🎉 |
Saw this new feature today and I'd totally second that. I would expect to find controls where I saw them the first time. Instead, they just disappear and appear in a new place. Not to mention that, from an accessibility perspective, the accessibility team has pointed out several times that the continuous appearing / disappearing of controls is highly confusing. I'd definitely recommend to further iterate on this soon. |
|
A fix is in the works here: https://core.trac.wordpress.org/ticket/49568 |
|
I have added additional issues. Where we can focus on one thing at a time. |






Description
Add text color toolbar for #15899 and #13778
How has this been tested?
Tested on Gutenberg 5.8.0 and WordPress 5.2.1
Screenshots
Types of changes
Checklist: