-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Visual Editor: Hide sibling inserter by CSS #3503
Conversation
Codecov Report
@@ Coverage Diff @@
## master #3503 +/- ##
=========================================
+ Coverage 36.45% 36.56% +0.1%
=========================================
Files 267 267
Lines 6652 6632 -20
Branches 1207 1203 -4
=========================================
Hits 2425 2425
+ Misses 3570 3554 -16
+ Partials 657 653 -4
Continue to review full report at Codecov.
|
130abde to
4eccc7b
Compare
4eccc7b to
d442fa6
Compare
|
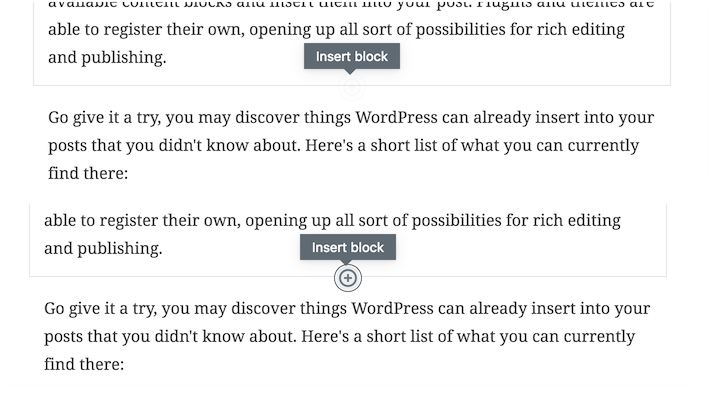
Sorry for being late. Tested on IE11 and also on a few browser/screen reader combos and it works nicely: the sibling inserter appears and is announced correctly. However, when tabbing with a keyboard, the transition that reveals the inserter button is very slow, I guess it's the sum of the delay + the transition and... with a keyboard the tooltip appears immediately. So there's a noticeable delay from the moment the tooltip appears and when the button appears: This doesn't happen when hovering, only when focusing the button. @jasmussen is the transition really necessary? Or maybe make it a bit faster, maybe? |
In general I like fast or no transitions. In this case I suspect it goes a little bit deeper, so I will defer to @aduth and @mtias on some of the details — I believe the delay is there to ensure this sibling inserter doesn't pop up visually when you just wave the mouse across the blocks. I understand the issue this brings when you tab into it. I'm not sure what a great solution is. |
|
Yep I understand the delay is there as sort of |
|
Noting that the tab delay existed previously. Might be able to drop the transition delay for focus specifically. |

Fixes #3408
Context: #3408 (comment)
Cherry-picks cefa3aa from #3502 (otherwise untestable)
This pull request seeks to simplify the rendering implementation of
VisualEditorSiblingInserterto avoid manually handling rendering of the childInsertercomponent, instead allowing the inserter to render and visual appearance by CSS styling. This resolves issues where the Inserter was not appearing when tabbing in IE11. Some manual management of inserter visibility is still required, specifically when focus or cursor positioning moves within the inserter while active.Testing instructions:
Verify that there are no regressions in the behavior of between-inserters.
Repeat steps to reproduce from #3408, verifying that the between-inserter can be activated via keyboard.