The Feedback Module for Framer makes it easier for you to prototype with feedback messages. It allows you to easily spawn two different types of feedback messages in any part of your prototype.
Copy to clipboard - Feedback message when copying an app permalink to clipboard.
To include the Feedback Class as a module, place the feedback.coffee file inside the /modules folder of your prototype.
Include the module into your Framer project:
Feedback = require "feedback"By default, the feedback component includes a dismissable icon at the end of the message. This is often used when you wish to show the user a message that needs their attention.
feedback = new Feedback
text: 'Hello world.'Since this module extends TextLayer., it inherits all the goodness that comes with it. For example, to invert the style of the feedback component (white background / dark text):
feedback = new Feedback
text: 'Hello world.'
color: 'black'
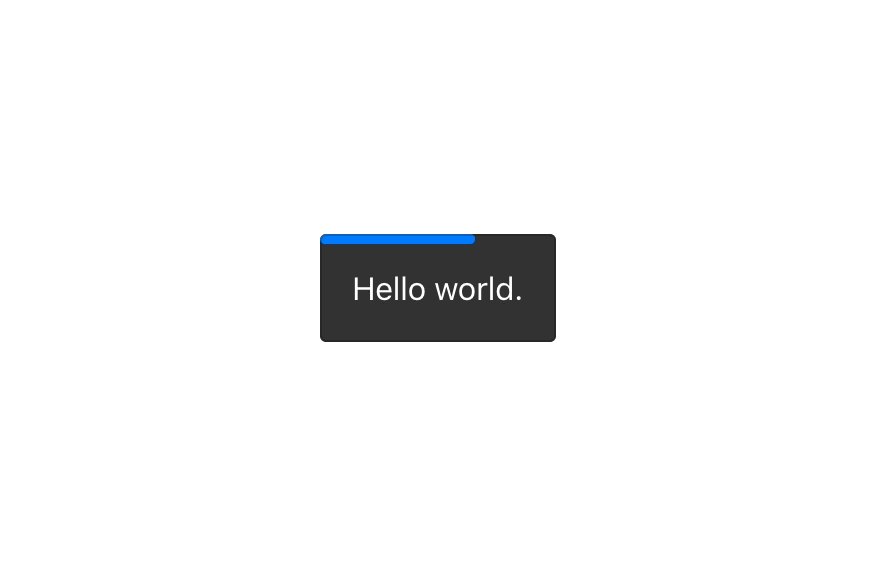
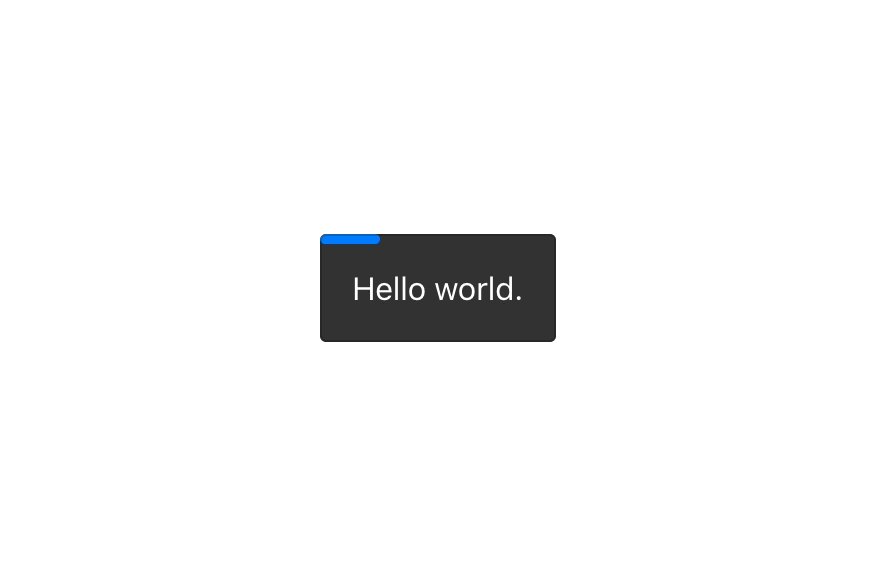
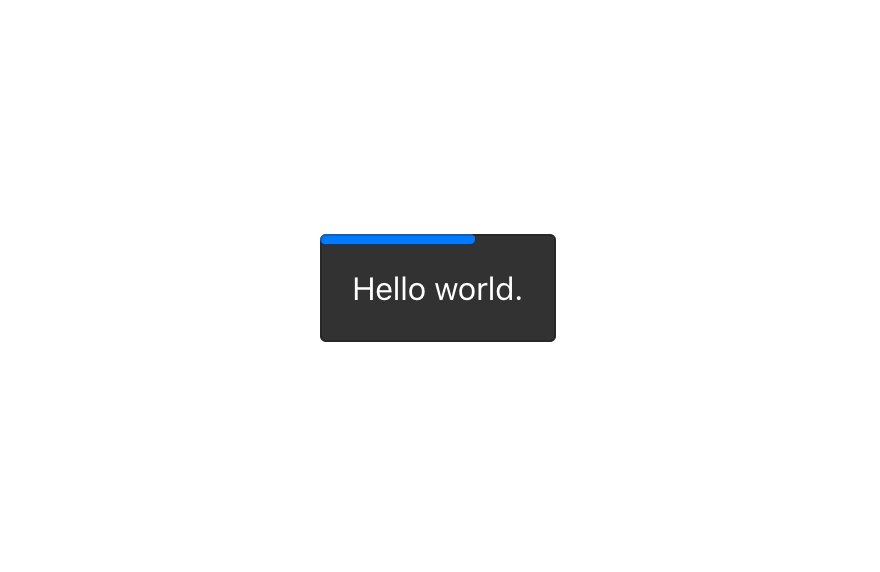
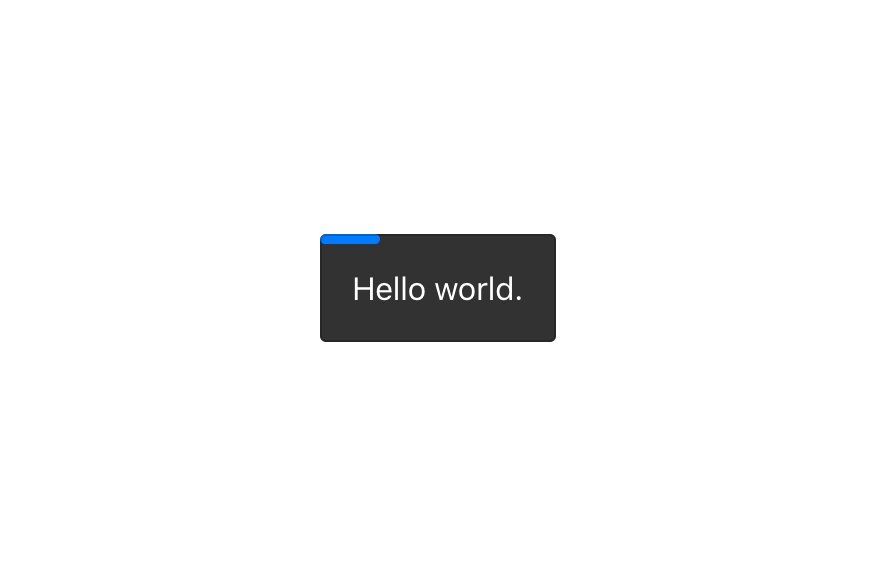
backgroundColor: 'white'If an autoDimiss object is passed in as an option, it will dismiss itself after a set duration of time.
feedback = new Feedback
text: 'Hello world.'
autoDismiss:
duration: 3 # duration before auto dissmiss
color: '007AFF' # counter bar color
counterHeight: 5 # counter bar heightSome autoDismiss options include:
| Properties | Type | Description |
|---|---|---|
| duration | number | duration before feedback message dismisses itself |
| color | Color | counter bar color |
| counterHeight | number | counter bar height |
You can also listen to dismiss event to trigger other functions.
feedback = new feedback
text: 'Hello, world.'
autoDimiss:
duration: 2
feedback.onDimiss ->
print 'feedback is dismissed'