This is something I've used internally forever in some version or another for implementing inline table editing. I know there are much more polished and capable table editors out there, but they rely on javascript. I like to do stuff in Razor where possible, and in the very simplest way. (There is javascript in my solution, but you might can tell it's not my first love.) Also, please note my approach has no particular backend/database/ORM dependency. In my examples, I'm using Postulate as my ORM. Note also that the advent of Blazor makes the future of this dubious, but oh well. Who knows when I will get around to Blazor?
To use this:
- install nuget package GridEditor.RazorPages. Note this is currently in beta, so you need to "include pre-release" packages when searching in the Nuget package manager in Visual Studio.
- reference javascript in your Razor pages: https://cdn.jsdelivr.net/gh/adamosoftware/GridEditor.RazorPages@1.0.3/js/GridEditor.min.js
- create handlers in your Razor page for save and delete actions. As I mention above, there's no backend dependency here, but my examples use Postulate ORM.
- optionally, use extension method Html.ActionAlert to convey error messages in a Bootstrap alert div. This uses
TempData, relying on some helper methods for writing success and error messages in a specific way.
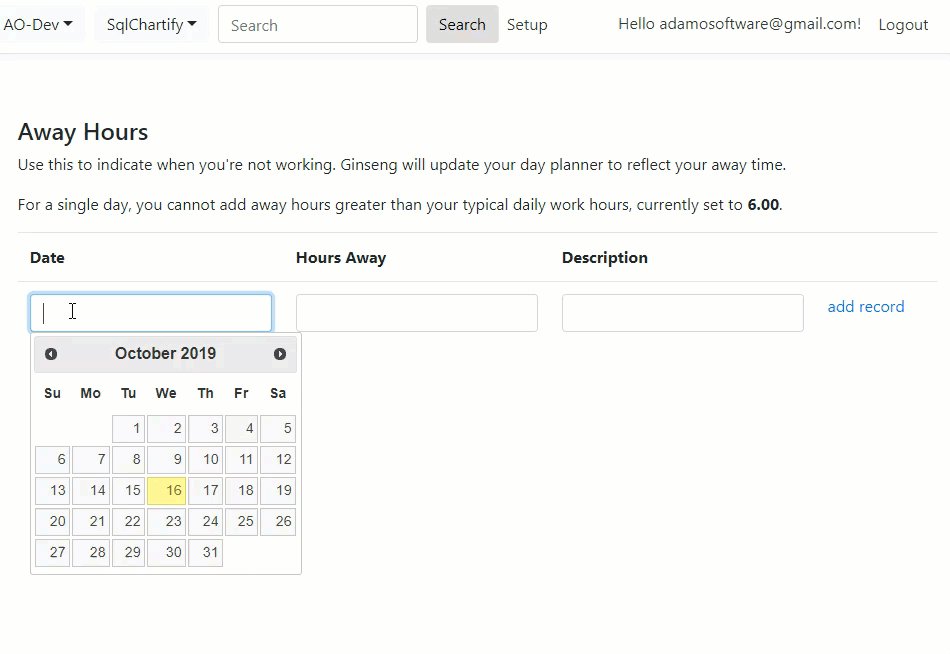
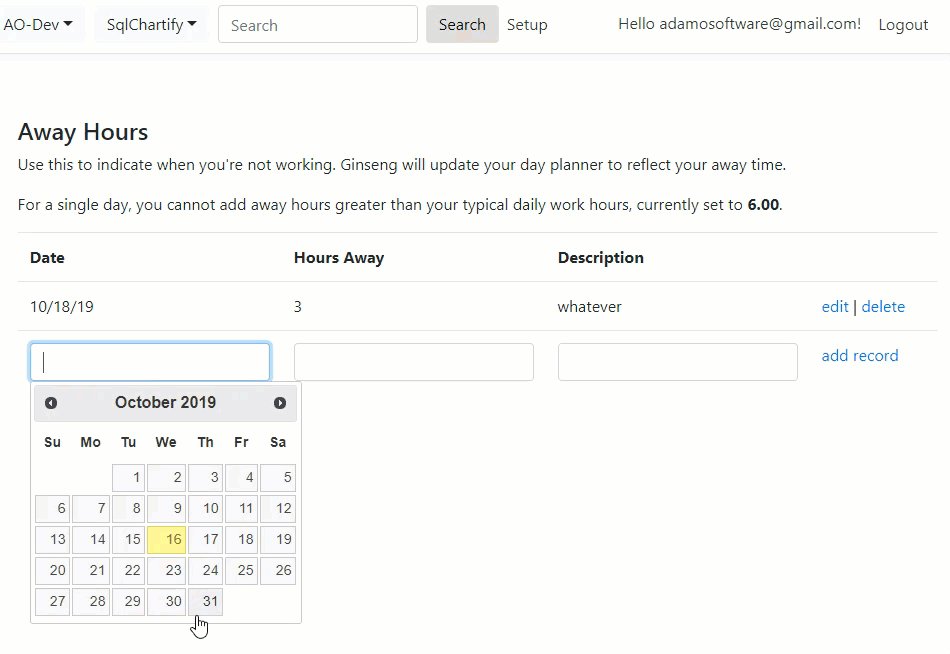
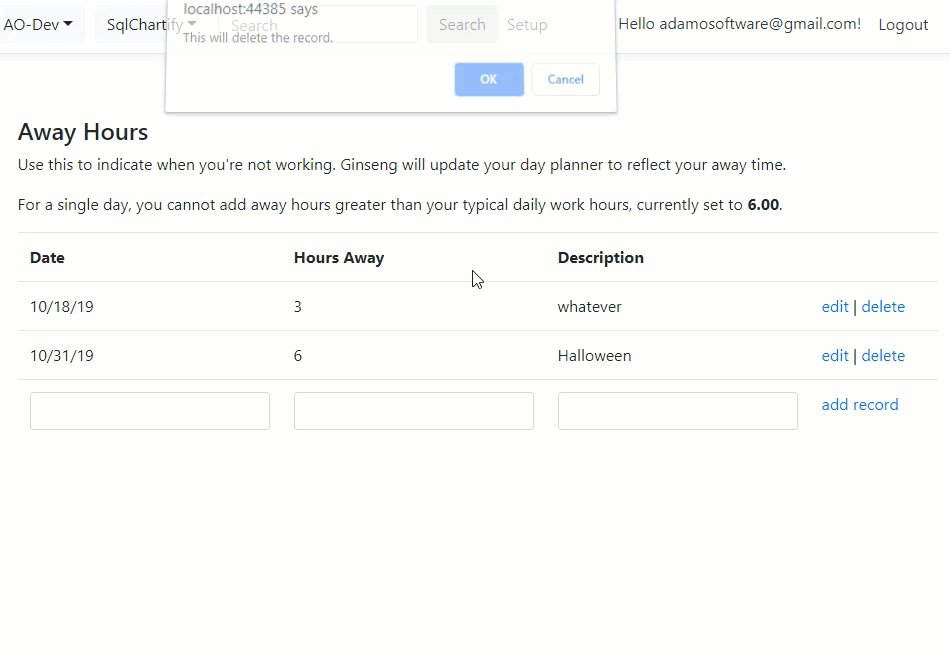
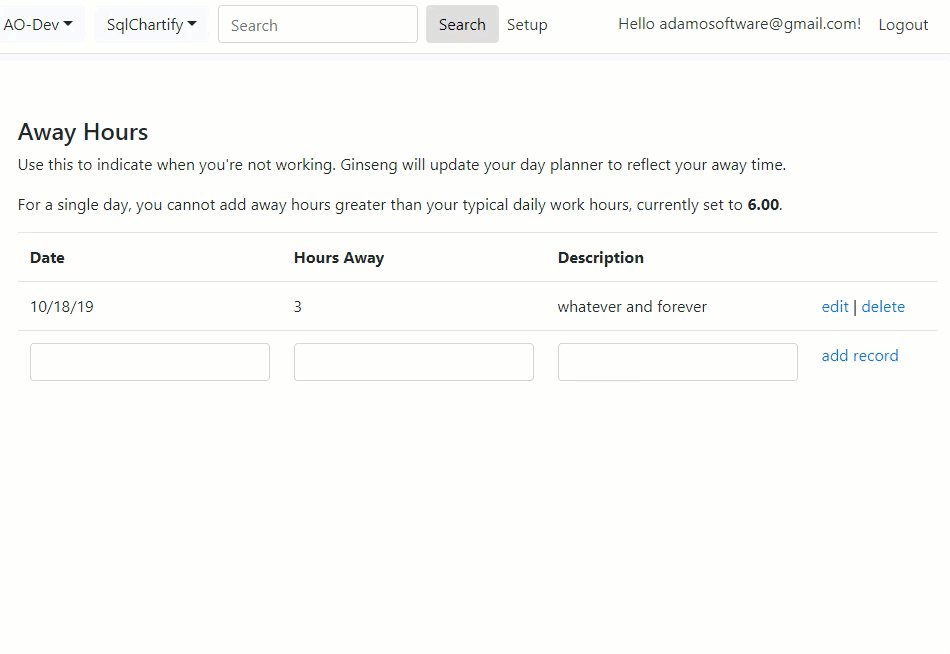
GridEditor is meant to work within the markup of a regular HTML table. You create an instance of a GridEditor<T> in your Razor page, then loop through some collection in your page's model, using GridEditor methods to render controls like text boxes, dropdowns, and checkboxes. In the last td of your table row, use the Controls method to render edit/delete and save/cancel links.
These are the supported control types:
Examples from Ginseng:
-
Application Setup page with save and delete handlers
-
Activities with save and delete handlers
Note that my save and delete handlers are specific to my backend, not related to GridEditor directly. I'm just highlighting them for completeness' sake.
Here's a blow-by-blow of the code involved in the .cshtml portion:
If by a strange turn of events you find this useful, please consider buying me a coffee.