Swift package for displaying view like github contribution
It requires iOS 14
In Xcode go to File -> Swift Packages -> Add Package Dependency and paste in the repo's url: https://github.com/agilestarskim/GrassView.git
import the package in the file you would like to use it
import GrassViewplace GrassView in the parent view
VStack {
GrassView()
}GrassView(
_ data:[String: Int] = [:],
row: Int = 5, col: Int = 10,
cellColor: Color = .green,
formatString: String = "yyyy-MM-dd",
locale: Locale = Locale(identifier: Locale.current.identifier),
timeZone: TimeZone? = TimeZone(identifier: TimeZone.current.identifier),
onCellTouch: @escaping (String, Int) -> Void = { _, _ in }
)data: [String: Int] = [:]
This is Dictionary Type
Key is String Type, value is Int Type
example) "2022-03-01"
Invalid date is available but it won't be shown on the view
example) "2022-14-52"
Keep date form constant!! not various
example) "2022-03-01", "2022/03/02" -> not good
The order of date doesn't matter. view will sort them automatically
Value means how much work at that time
The value ranges from 0 to 10
OutOfRange doesn't occur error but the cell would be invisible
example)
let testCase = [
"2022-10-26": 10,
"2022-10-25": 10,
"2022-10-23": 4,
"2022-10-21": 5,
"2022-10-20": 10,
"2022-10-19": 8,
"2022-10-18": 6,
"2022-10-17": 4,
"2022-10-16": 2,
"2022-10-15": 10,
"2022-10-14": 2,
"2022-10-13": 1,
"2022-10-12": 7
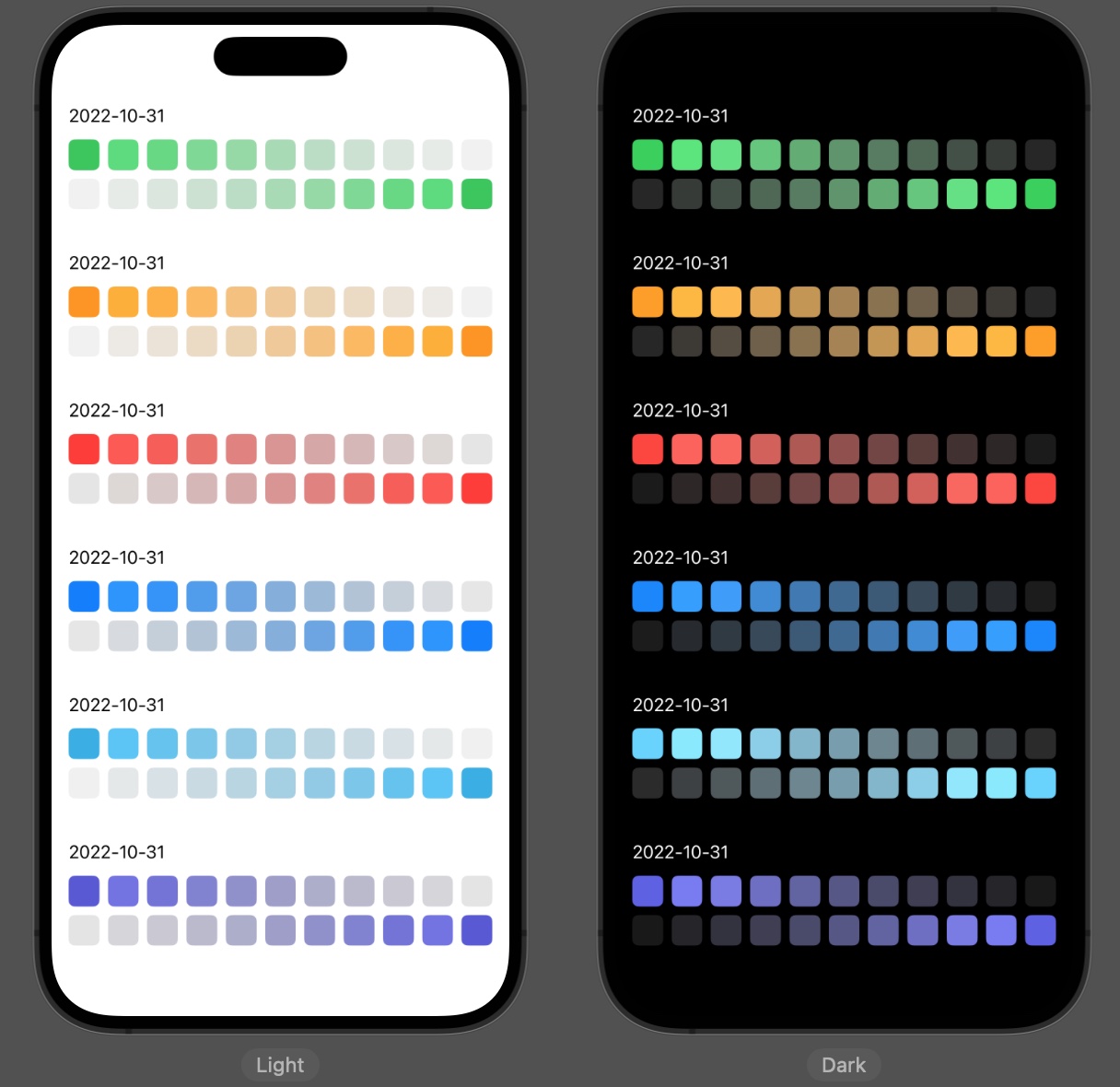
]you can customize cell color using Color in SwiftUI
example)
VStack{
GrassView(data: testCase1, row: 2, col: 11) // default value is .green
GrassView(data: testCase1, cellColor: .orange, row: 2, col: 11)
GrassView(data: testCase1, cellColor: .red, row: 2, col: 11)
GrassView(data: testCase1, cellColor: .blue, row: 2, col: 11)
GrassView(data: testCase1, cellColor: .cyan, row: 2, col: 11)
GrassView(data: testCase1, cellColor: .indigo, row: 2, col: 11)
} row: Int = 5
col: Int = 10
row means table row count and col means table column count
formatString: Sting = "yyyy-MM-dd"
The formatString is used to find keys in data.
if formatString and data key format are different, view can't read the data
GrassView(["2022-03-01": 10], formatString: "yyyy-MM-dd") //-> good
GrassView(["20220301": 10], formatString: "yyyy-MM-dd") //-> bad locale is for formatting date string to specific country
if you don't pass paramter, locale would be localized automatically by finding out the current place of device
example)
GrassView(locale: Locale(identifier: "en-US"))you can check various country code here
https://gist.github.com/jacobbubu/1836273
timezone is for calculating current time based on a specific timezone
if you don't pass paramter, timezone would be localized automatically by finding out the current place of device
you can check various time zone code here
https://apphelp.readdle.com/?pg=kb.page&id=588
It will be supported in version 1.0.0
It will be supported in version 1.0.0
It will be supported in version 1.0.0