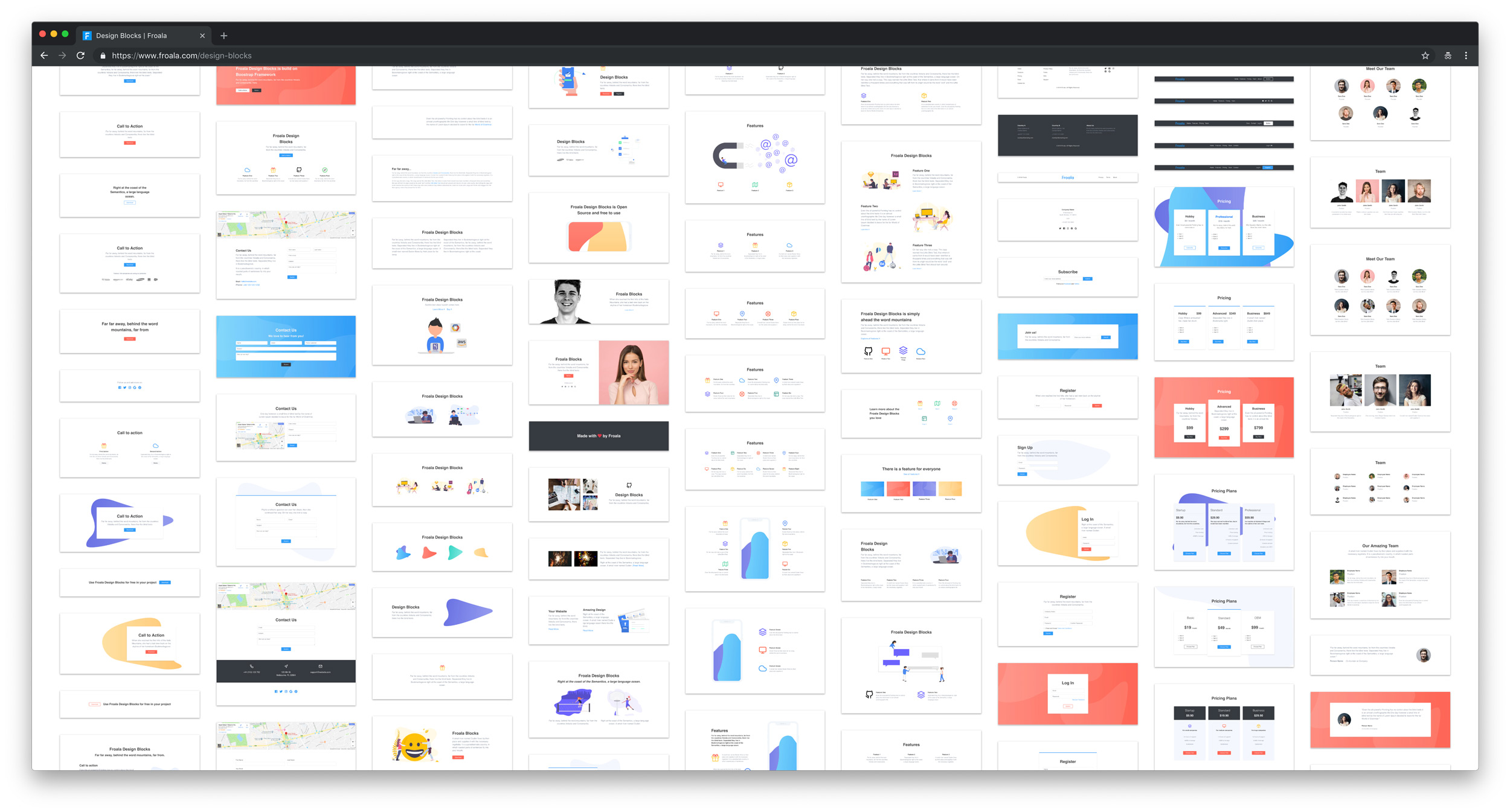
Over 170 responsive design blocks ready to be used in your web or mobile apps. All blocks are based on the Bootstrap Library, and they are the building blocks for beautiful websites.
Discuss it on Product Hunt 🦄
WYSIWYG HTML Editor · Pages · Blog · Download
- Quick start
- What's included?
- Bugs and feature requests
- Dependencies
- Categories
- Browser support
- Community
- Development
- Contributors
- Copyright and license
Several quick start options are available:
- Download the latest release.
- Clone the repo:
git clone https://github.com/froala/design-blocks.git - Install with npm:
npm install froala-design-blocks
Within the download archive you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
design-blocks/
├── dist/
│ ├── css/
│ │ ├── froala_blocks.css
│ │ └── froala_blocks.min.css
│ └── imgs/
│ │── call_to_action.html
│ │── contacts.html
│ │── contents.html
│ │── features.html
│ │── footers.html
│ │── forms.html
│ │── headers.html
│ │── index.html
│ │── pricings.html
│ │── teams.html
│ └── testimonials.html
├── psds/
├── screenshots/
└── src/
We provide compiled CSS (froala_blocks.css), as well as compiled and minified CSS (froala_blocks.min.css). Also, in the downloaded archive you will find useful images and PSD files that you can use to create new backgrounds. In the screenshots folder, there are the screenshots of all design blocks.
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
-
Bootstrap. Froala Design Blocks is built on Bootstrap 4 library and fully supports it. It uses the Javascript files only for the header design blocks, so if you don't need them, we recommend not to include the Bootstrap JS files in order to reduce your bundle size.
-
Font Awesome. We're using the amazing Font Awesome library for the social network icons.
-
Google Fonts. By default, the Design Blocks toolkit is built using the Roboto font, however that can easily be changed to other fonts.
- Call to action - https://github.com/froala/design-blocks/blob/master/dist/call_to_action.html
- Contacts - https://github.com/froala/design-blocks/blob/master/dist/contacts.html
- Contents - https://github.com/froala/design-blocks/blob/master/dist/contents.html
- Features - https://github.com/froala/design-blocks/blob/master/dist/features.html
- Footers - https://github.com/froala/design-blocks/blob/master/dist/footers.html
- Forms - https://github.com/froala/design-blocks/blob/master/dist/forms.html
- Headers - https://github.com/froala/design-blocks/blob/master/dist/headers.html
- Pricings - https://github.com/froala/design-blocks/blob/master/dist/pricings.html
- Teams - https://github.com/froala/design-blocks/blob/master/dist/teams.html
- Testimonials - https://github.com/froala/design-blocks/blob/master/dist/testimonials.html
At the moment, we aim to support all major web browsers. Any issue in the browsers listed below should be reported as a bug:
- Internet Explorer 10+
- Microsoft Edge 14+
- Safari 6+
- Firefox (Current - 1) and Current versions
- Chrome (Current - 1) and Current versions
- Opera (Current - 1) and Current versions
- Safari iOS 7.0+
- Android 6.0+
(Current - 1) and Current means that we support the current stable version of the browser and the version that precedes it.
Get updates on Froala Design Blocks' development and chat with the project maintainers and community members:
- Follow @froala on Twitter
- Read and subscribe to The Official Froala Blog
- Check the Official Website
- Join us on Facebook
- Google+
git clone git@github.com:froala/design-blocks.git
cd design-blocksnpm install
npm run gulpSpecial thanks to everyone who contributed to getting the Froala Design Blocks to the current state.
- Shourav Chowdhury - source of inspiration for the images
Code and documentation copyright 2017 Froala Labs. Code released under the Froala Open Web Design License.