-
Notifications
You must be signed in to change notification settings - Fork 27.5k
ngAnimate: Wrong classes attached to element with animations #4699
Comments
|
I fixed an issue relative to this yesterday. Could you perhaps try using the latest snapshot and see if this problem presists? http://code.angularjs.org/snapshot/ |
|
I had issue that looked like that. The reason what in not quite strictly ordered CSS. Check weight of your css's selectors - keep in mind that "xxx-add" should have less weight of 'xxx-add-active'. I don't know is it a problem or it is supposed to be in this way, but it least if worked for me. |
|
I noticed this same bug yesterday in app that I was writing. I'm checking the fix right now and I'll have a new branch that you guys can test it out on. |
|
Please try the code in this commit: matsko@f018810 |
|
@matsko: Yes, this fixed the bug, thank you! However we are still experiencing other strange behaviours with ngAnimate classes staying forever on an element. But I think it's a topic for another issue. |
|
@mik01aj can you provide some more info is possible? |
|
@mik01aj can you please email me. I need your assistance testing a patch for ngAnimate. |
I got an element with
ng-class="{shown: !!some.condition}", initially shown, and I noticed that it has weird classes attached. I set up a breakpoint to watch changes of this element, and here's how the class list changed:thumbnails ng-isolate-scope ng-scope shownthumbnails ng-isolate-scope ng-scope shown shown-add-active(attached stackrace is from here)$timeout)thumbnails ng-isolate-scope ng-scope shown shown-add-active ng-animatethumbnails ng-isolate-scope ng-scope shown shown-add-active ng-animate shown-removethumbnails ng-isolate-scope ng-scope shown shown-add-active ng-animate shown-remove shown-remove-activethumbnails ng-isolate-scope ng-scope shown shown-add-active ng-animate shown-remove-activethumbnails ng-isolate-scope ng-scope shown shown-add-active ng-animatethumbnails ng-isolate-scope ng-scope shown shown-add-activethumbnails ng-isolate-scope ng-scope shown-add-activeOne interesting thing I noted was also that the last change (10) was done by jqLite, not jQuery (which we use in our project).
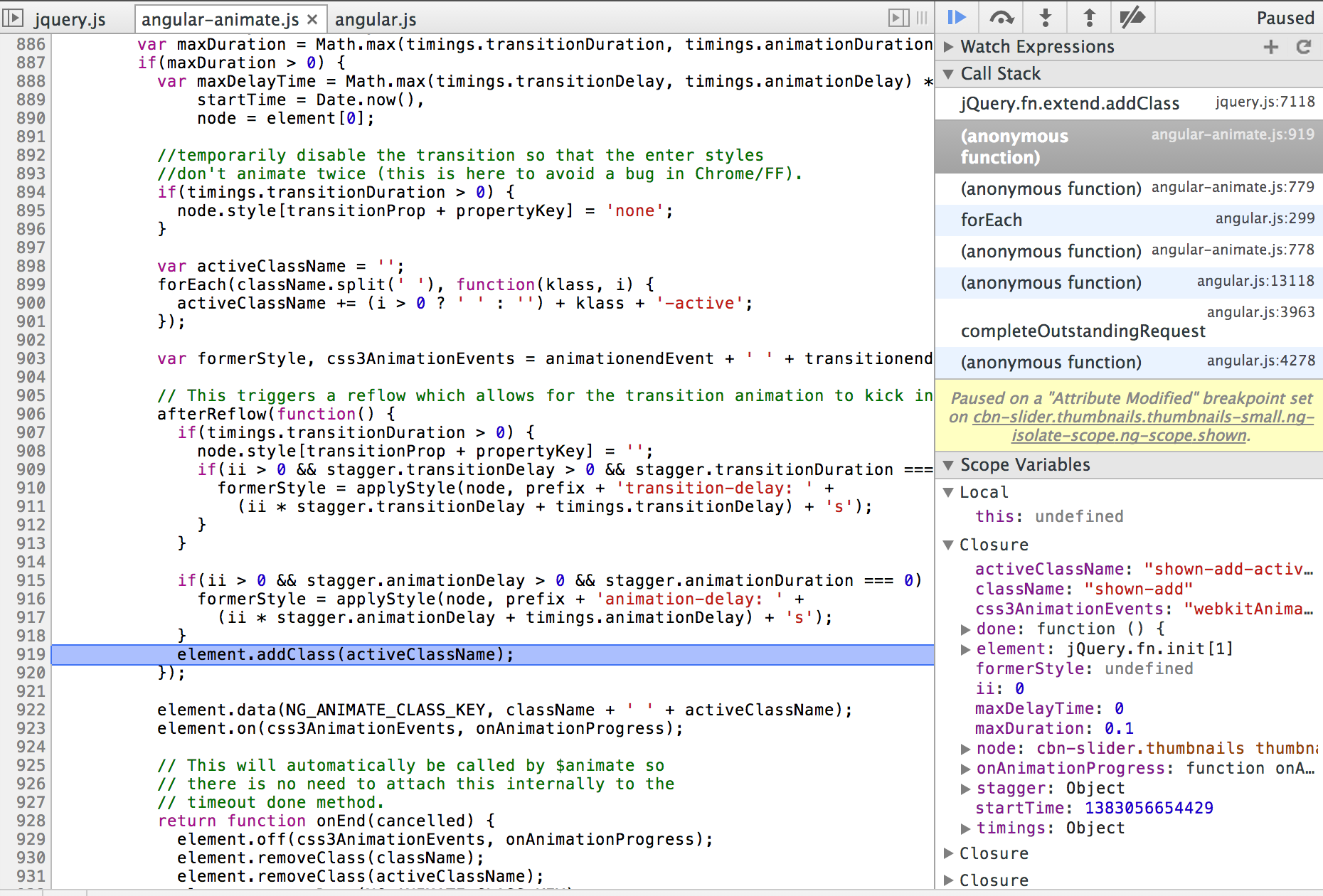
Here's also a stacktrace from step 2:

I use the newest angular (
d434eabec3frommaster).The text was updated successfully, but these errors were encountered: