This repository has been archived by the owner on Jan 6, 2025. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 771
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat(core): add print support with mediaQuery override (#954)
When printing developers can now configure how layouts should render. Default print will use the current layout and current elements shown/visible. By specifying 1..n mediaQuery aliases, developers can specify alternate layouts with alternate breakpoints to be used for printing. Elements can also be shown and hidden for printing-only.
> This feature supports totally different print outputs without modifying the current browser layout.
Implement PrintHook service to intercept print mediaQuery activation events.
* add fxShow.print and fxHide.print support to show/hide elements during printing
* suspend activation changes in MediaMarshaller while print-mode is active
* trigger MediaObserver to notify subscribers with print mqAlias(es)
* use PrintHook to intercept activation changes in MediaMarshaller while print-mode is active
* trigger MediaObserver to notify subscribers with print mqAlias(es)
* add watermark component to Demo app that is shown only during printing
Using the new `printWithBreakpoint` allows developers to specify a breakpoint that should be used to render layouts only during printing. With the configuration below, the breakpoint associated with the **`md`** alias will be used.
```ts
FlexLayoutModule.withConfig({
useColumnBasisZero: false,
printWithBreakpoints: ['md', 'lt-lg', 'lt-xl', 'gt-sm', 'gt-xs']
})
```
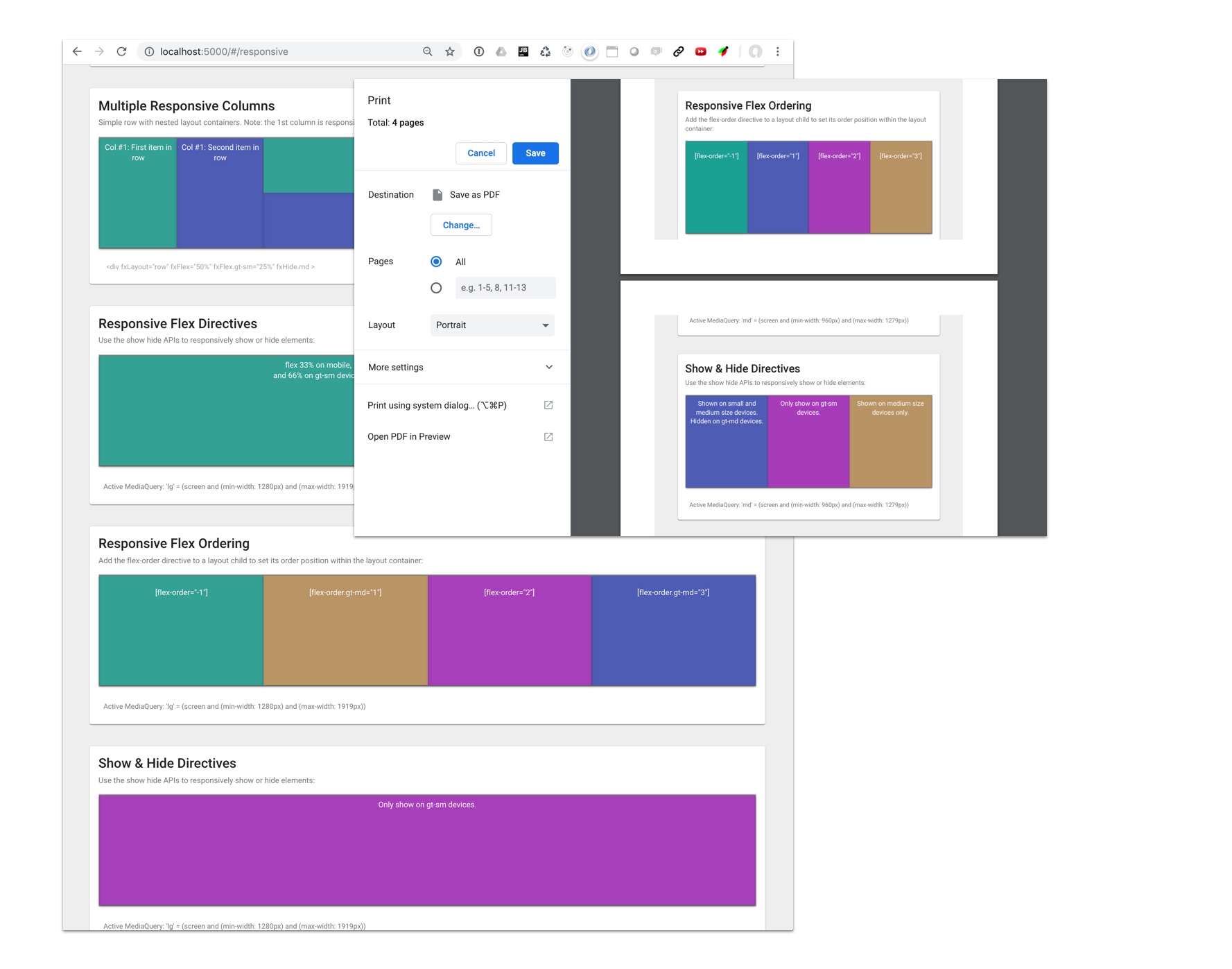
Shown below is the print layout rendered in floating dialog over the normal layout that is currently using 'lg' breakpoints.

Fixes #603.- Loading branch information
1 parent
d57b293
commit 0c9e9cb
Showing
32 changed files
with
1,058 additions
and
374 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| :host { | ||
| display: block; | ||
| position: absolute; | ||
|
|
||
| width: 100vw; | ||
| min-height: 100vh; | ||
| top: 0; | ||
| left: 0; | ||
| right: 0; | ||
| bottom: 0; | ||
|
|
||
| div { | ||
| width: 100vw; | ||
| min-height: 100vh; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,56 @@ | ||
| import {Component, Input} from '@angular/core'; | ||
| import {DomSanitizer} from '@angular/platform-browser'; | ||
|
|
||
| @Component({ | ||
| selector: 'watermark', | ||
| styleUrls: ['watermark.component.scss'], | ||
| template: ` | ||
| <div [style.background]="backgroundImage"> | ||
| </div> | ||
| `, | ||
| }) | ||
| export class WatermarkComponent { | ||
| @Input() title = '@angular/layout'; | ||
| @Input() message = 'Layout with FlexBox + CSS Grid'; | ||
|
|
||
| constructor(private _sanitizer: DomSanitizer) { | ||
| } | ||
|
|
||
| /* tslint:disable:max-line-length */ | ||
| get backgroundImage() { | ||
| const rawSVG = ` | ||
| <svg id="diagonalWatermark" | ||
| width="100%" height="100%" | ||
| xmlns="http://www.w3.org/2000/svg" | ||
| xmlns:xlink="http://www.w3.org/1999/xlink" > | ||
| <style type="text/css"> | ||
| text { | ||
| fill: currentColor; | ||
| font-family: Avenir, Arial, Helvetica, sans-serif; | ||
| opacity: 0.25; | ||
| } | ||
| </style> | ||
| <defs> | ||
| <pattern id="titlePattern" patternUnits="userSpaceOnUse" width="350" height="150"> | ||
| <text y="30" font-size="30" id="title"> | ||
| ${this.title} | ||
| </text> | ||
| </pattern> | ||
| <pattern xlink:href="#titlePattern"> | ||
| <text y="60" x="0" font-size="16" id="message" width="350" height="150"> | ||
| ${this.message} | ||
| </text> | ||
| </pattern> | ||
| <pattern id="combo" xlink:href="#titlePattern" patternTransform="rotate(-30)"> | ||
| <use xlink:href="#title"/> | ||
| <use xlink:href="#message"/> | ||
| </pattern> | ||
| </defs> | ||
| <rect width="100%" height="100%" fill="url(#combo)"/> | ||
| </svg> | ||
| `; | ||
| const bkgrndImageUrl = `data:image/svg+xml;base64,${window.btoa(rawSVG)}`; | ||
|
|
||
| return this._sanitizer.bypassSecurityTrustStyle(`url('${bkgrndImageUrl}') repeat-y`); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.