We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
站在 Web 开发的角度,一提到网站的可访问性,可能大部分人最想知道的就是:如何评判一个网站的可访问性的好坏?是否有自动化的检测工具可用,可以很直接地指出问题所在和改进策略?
本篇文章就来聊聊这个话题,主要包括:
比较常用的四个工具:
我们就以 Chrome 开发者工具里的 Audits 面板为例,看看自动化检测工具都提供了哪些功能。
下图是 Audits 面板:
用它检测360课程培训页面,审计结果如下:
结果涵盖了以下五个方面:
对比度属于可阅读范畴,检测结果显示“背景色和前景色没有足够的对比度”(点击文本元素必须与背景有足够的颜色对比度查看更多)。
呃,修改这个...似乎有点难度,因为绿白是360搜索的主题配色。那有没有什么“曲线救国”的方式呢?答案是有的,高对比度模式。至少我们可以做到,在开启高对比度模式的时候,页面 UI 仍然是可见&可用的。比如安装了 Chrome 插件高对比度模式,开启“增加对比度”后,页面长这个样子:
大家也可以尝试其它选项,比如翻转颜色。高对比度模式,可以开启操作系统级别的,也可以开启应用程序级别的。
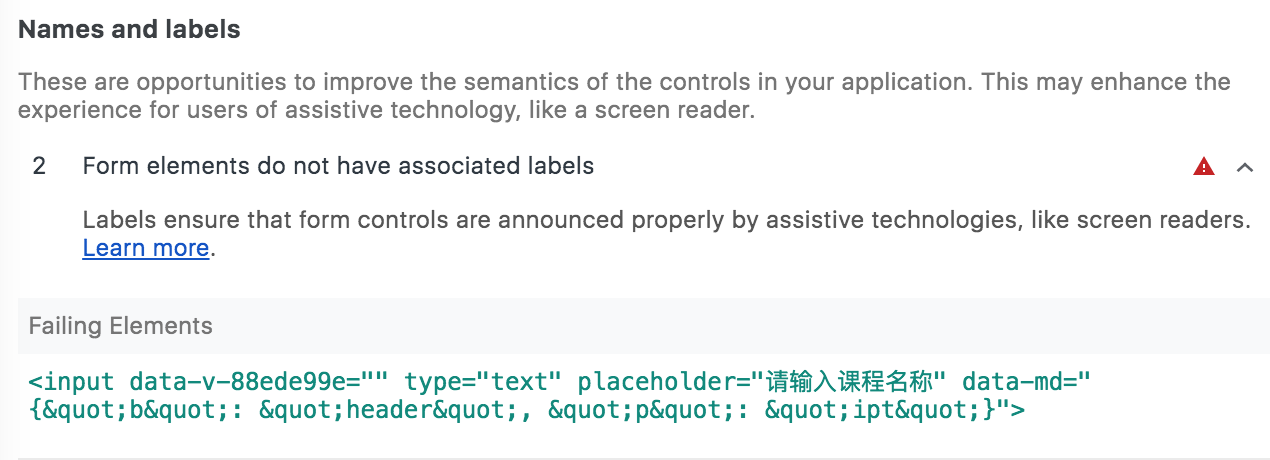
检测结果显示“表单元素没有关联的标签”(点击 input 元素必须要有标签查看更多)。
一般情况,表单控件需要有以下信息:
Role
Name/Label
State
Value
这些信息都会传给无障碍树,以方便辅助技术更好地“理解”页面。无障碍树类似 DOM 树,只是 DOM 树是给网页的渲染引擎用的,而无障碍树是给辅助技术用的。比如,下图就是一个简化版的无障碍树。
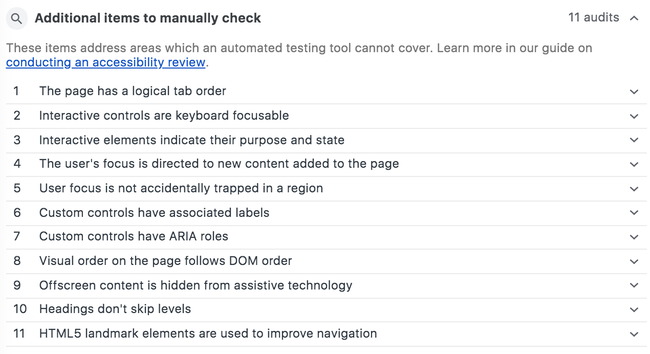
自动化检测的 cases 覆盖不全可访问性的所有特性,需要我们手动测试。包括:键盘焦点的顺序是否合理、可交互元素是否易于理解、是否有键盘陷阱、自定义组件是否也易于理解和使用等等。详见下图。
机器的自动化检测有覆盖不到的情况,也不难理解,毕竟“可访问性”本身就是为了方便“人”使用。需要手动检查的项目,我们在第二小节中介绍。
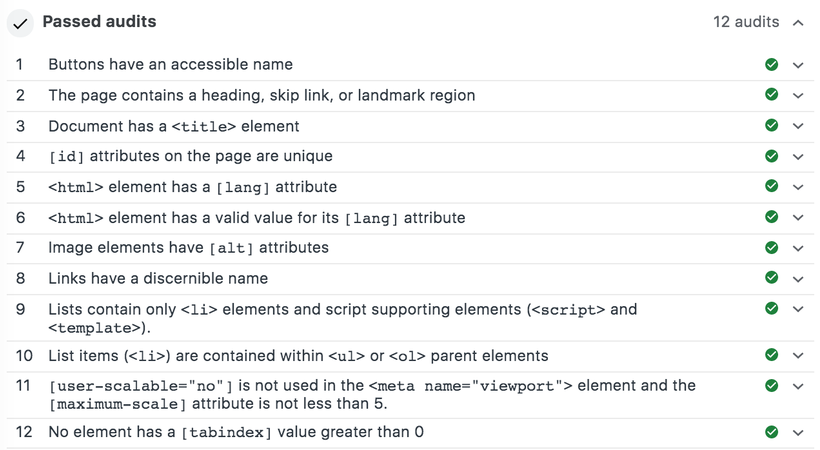
通过的测试项,包括:按钮有可访问的名字、文档有标题、id 唯一、图片有alt属性等等。详见下图。
alt
自动化工具只能检测可访问性问题的子集,因此手工测试必不可少。
关于手动测试,重点和大家分享三点:键盘的可访问性、屏幕阅读器、缩放功能。
重点关注页面上的所有可交互元素,须同时满足以下两点:
Tab
Enter
空格
箭头键
Esc
我们继续以360课程培训为例,下面是手动测试的结果:
方向键
Shift
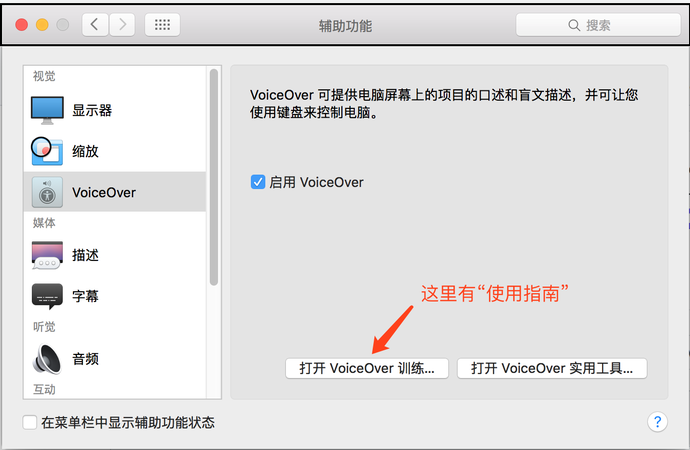
操作系统都有自带的屏幕阅读器,我们就直接用它了。比如 Mac 上的 VoiceOver,在“系统偏好设置/辅助功能/VoiceOver” 中启用它。
首先简单介绍下它的键盘操作,更多信息可查看上面截图里的“使用指南”。
TAB
Shift+TAB
空格键
CMD+L
CTRL+Option+U
CTRL + Option + ← ↑ ↓ →
CTRL + Option + CMD + H
CTRL + Option + CMD + H + Shift
本次重点和大家分享下它的 Web Router,即导航面板。它主要有四种导航形式:按标题导航、按页面结构导航、按表单元素导航、按链接导航。
以下是360课程培训页面上四种导航的截图:
我们发现,导航信息还是有一些不足的。比如:
当用户第一次登录他们不熟悉的页面时,更倾向于用标题导航和页面结构导航;当他们熟悉了之后,用表单控件和按链接导航有利于提高他们的导航效率。
对于视觉障碍的用户,有时需要使用放大镜来阅读页面。这里介绍两种:
chrome://settings/
360课程培训网站是支持页面缩放的,感兴趣的小伙伴可以在线试用。
现在,我们对网站的可访问性有了更具象的认识。良好的页面可访问性,需要(至少)涵盖以下特性:
本文主要讲了两部分,第一部分是可访问性的自动化测试工具,重点介绍了 Chrome 开发者工具的 Audits 面板;第二部分是手动测试网站的可访问性,包括键盘可访问性、屏幕阅读器的导航、页面缩放。
虽然自动化工具只测试了可访问性特性的一个子集,但它能帮助我们检测很多琐碎的细节,同时它也给出了非常全面的参考信息,里面的“learn more”链接非常贴心。
键盘可访问性和页面缩放,功能比较直观,理解起来也没有歧义,这部分完全可以通过 Web 开发人员的自测满足,测试量也不大。
让屏幕阅读器提供精简、准确的信息也是非常重要的,但这部分需要我们结合着屏幕阅读器的使用再进一步细化。
本文里其实已经暴露出了几个可访问性问题了,诸如已选条件的bug、自定义下拉框/弹层的键盘可访问性、屏幕阅读器导航信息不精准。这些需要通过 HTML 语义化和 ARIA 技术来解决,如何修复这些问题,咱们下回见~!
https://developers.google.com/web/fundamentals/accessibility/
The text was updated successfully, but these errors were encountered:
No branches or pull requests
站在 Web 开发的角度,一提到网站的可访问性,可能大部分人最想知道的就是:如何评判一个网站的可访问性的好坏?是否有自动化的检测工具可用,可以很直接地指出问题所在和改进策略?
本篇文章就来聊聊这个话题,主要包括:
一、自动化测试工具
比较常用的四个工具:
我们就以 Chrome 开发者工具里的 Audits 面板为例,看看自动化检测工具都提供了哪些功能。
下图是 Audits 面板:
用它检测360课程培训页面,审计结果如下:
结果涵盖了以下五个方面:
1. 对比度
对比度属于可阅读范畴,检测结果显示“背景色和前景色没有足够的对比度”(点击文本元素必须与背景有足够的颜色对比度查看更多)。
呃,修改这个...似乎有点难度,因为绿白是360搜索的主题配色。那有没有什么“曲线救国”的方式呢?答案是有的,高对比度模式。至少我们可以做到,在开启高对比度模式的时候,页面 UI 仍然是可见&可用的。比如安装了 Chrome 插件高对比度模式,开启“增加对比度”后,页面长这个样子:
大家也可以尝试其它选项,比如翻转颜色。高对比度模式,可以开启操作系统级别的,也可以开启应用程序级别的。
2. 表单控件的名字和标签
检测结果显示“表单元素没有关联的标签”(点击 input 元素必须要有标签查看更多)。

一般情况,表单控件需要有以下信息:
Role角色,比如是编辑文本、单选框、复选框、还是按钮Name/Label名字,用来说明字段的含义。比如要输入的是“姓名”,还是“城市名”;要选择的是“性别”还是“日期”State状态,比如下拉框是否展开,单选框或多选框的选项是否被选中Value值这些信息都会传给无障碍树,以方便辅助技术更好地“理解”页面。无障碍树类似 DOM 树,只是 DOM 树是给网页的渲染引擎用的,而无障碍树是给辅助技术用的。比如,下图就是一个简化版的无障碍树。
3. 需要手动检查的项目
自动化检测的 cases 覆盖不全可访问性的所有特性,需要我们手动测试。包括:键盘焦点的顺序是否合理、可交互元素是否易于理解、是否有键盘陷阱、自定义组件是否也易于理解和使用等等。详见下图。

机器的自动化检测有覆盖不到的情况,也不难理解,毕竟“可访问性”本身就是为了方便“人”使用。需要手动检查的项目,我们在第二小节中介绍。
4. 通过的测试项
通过的测试项,包括:按钮有可访问的名字、文档有标题、id 唯一、图片有

alt属性等等。详见下图。5. 未应用到的项
自动化工具只能检测可访问性问题的子集,因此手工测试必不可少。
二、手动测试的方法和工具
关于手动测试,重点和大家分享三点:键盘的可访问性、屏幕阅读器、缩放功能。
键盘的可访问性
重点关注页面上的所有可交互元素,须同时满足以下两点:
Tab键时Enter/空格/箭头键/Esc键时我们继续以360课程培训为例,下面是手动测试的结果:
Tab键可被选中Enter跳转至列表页Enter可执行搜索Enter可执行搜索Enter键,打开弹层2. 按
方向键,在弹层里选择元素3. 按
Esc键,关闭弹层Enter可进行筛选可优化为:
1. 按
Tab进入下一个筛选项“级别”2. 按
Tab+Shift进入上一个筛选项3. 按
箭头键可在本层内的选项前后移动“不限/线上/线下”4. 按
空格键可触发筛选交互Enter键重新筛选2. 但此时,键盘焦点丢失
Enter跳转至其它页面Enter触发翻页2. 按
Tab进行下一项3. 按
Tab+Shift进入上一项同理,可优化成“形式”的交互
屏幕阅读器
操作系统都有自带的屏幕阅读器,我们就直接用它了。比如 Mac 上的 VoiceOver,在“系统偏好设置/辅助功能/VoiceOver” 中启用它。

首先简单介绍下它的键盘操作,更多信息可查看上面截图里的“使用指南”。
TABShift+TAB箭头键空格键Enter等CMD+L跳到地址栏,可输入URLCTRL+Option+U:打开 Web Router,即导航面板CTRL + Option + ← ↑ ↓ →:浏览内容CTRL + Option + CMD + H:逐个标题向前移动CTRL + Option + CMD + H + Shift:逐个标题向后移动本次重点和大家分享下它的 Web Router,即导航面板。它主要有四种导航形式:按标题导航、按页面结构导航、按表单元素导航、按链接导航。
以下是360课程培训页面上四种导航的截图:
我们发现,导航信息还是有一些不足的。比如:
当用户第一次登录他们不熟悉的页面时,更倾向于用标题导航和页面结构导航;当他们熟悉了之后,用表单控件和按链接导航有利于提高他们的导航效率。
缩放功能
对于视觉障碍的用户,有时需要使用放大镜来阅读页面。这里介绍两种:
chrome://settings/里的字号可以设置“特小、小、中、大、特大”360课程培训网站是支持页面缩放的,感兴趣的小伙伴可以在线试用。
三、可访问性需要覆盖的特性列表
现在,我们对网站的可访问性有了更具象的认识。良好的页面可访问性,需要(至少)涵盖以下特性:
总结
本文主要讲了两部分,第一部分是可访问性的自动化测试工具,重点介绍了 Chrome 开发者工具的 Audits 面板;第二部分是手动测试网站的可访问性,包括键盘可访问性、屏幕阅读器的导航、页面缩放。
虽然自动化工具只测试了可访问性特性的一个子集,但它能帮助我们检测很多琐碎的细节,同时它也给出了非常全面的参考信息,里面的“learn more”链接非常贴心。
键盘可访问性和页面缩放,功能比较直观,理解起来也没有歧义,这部分完全可以通过 Web 开发人员的自测满足,测试量也不大。
让屏幕阅读器提供精简、准确的信息也是非常重要的,但这部分需要我们结合着屏幕阅读器的使用再进一步细化。
下一步
本文里其实已经暴露出了几个可访问性问题了,诸如已选条件的bug、自定义下拉框/弹层的键盘可访问性、屏幕阅读器导航信息不精准。这些需要通过 HTML 语义化和 ARIA 技术来解决,如何修复这些问题,咱们下回见~!
主要参考
https://developers.google.com/web/fundamentals/accessibility/
The text was updated successfully, but these errors were encountered: