-
-
Notifications
You must be signed in to change notification settings - Fork 50.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: Collapse border radius issue #48561
Conversation
Signed-off-by: Hamza Seif <66957751+hamzaseif13@users.noreply.github.com>
|
|
|
👁 Visual Regression Report for PR #48561 Failed ❌
Check Full Report for details |
|
This pull request is automatically built and testable in CodeSandbox. To see build info of the built libraries, click here or the icon next to each commit SHA. |
Codecov ReportAll modified and coverable lines are covered by tests ✅
Additional details and impacted files@@ Coverage Diff @@
## master #48561 +/- ##
==========================================
Coverage 100.00% 100.00%
==========================================
Files 745 745
Lines 13603 12947 -656
Branches 3628 3383 -245
==========================================
- Hits 13603 12947 -656 ☔ View full report in Codecov by Sentry. |
Signed-off-by: afc163 <afc163@gmail.com>
































中文版模板 / Chinese template
🤔 This is a ...
🔗 Related issue link
💡 Background and solution
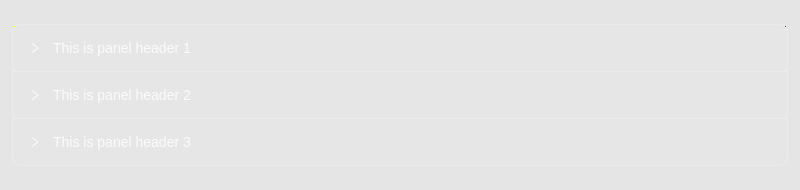
Collapse bottom border looks weird, the problem is the collapse parent component doesn't have a bottom border, and every collapse item has border bottom, making the border bottom looks weird and it has some white curved line, this can barely be visible unless zoomed a lot.
my fix is remove borderBottom:0 from parent component, and give borderBottom 0 to the last collapse-item.
Before

After

📝 Changelog
☑️ Self-Check before Merge