新用户请直接使用 ant-design/x
一些道歉和想说的:#340

Components Library for Quickly Building LLM Chat Interfaces.
English · 简体中文 · Changelog . Report Bug · Request Feature
Table of contents
Important
This package is ESM only.
To install @ant-design/pro-chat, run the following command:
$ pnpm install @ant-design/pro-chatThe default auto-install-peers in pnpm is true. If you use other package managers, you may need to install antd and antd-style separately.
If you have some errors when using Next.js, check here.
import { ProChat } from '@ant-design/pro-chat';
export default () => (
<ProChat
request={async (messages) => {
// Send a request with Message as the parameter
return Message; // Supports both streaming and non-streaming
}}
/>
);Note
ProChat focuses on quickly setting up a large language model chat dialogue framework. It aims to empower developers to easily create rich, dynamic, and intuitive chat interfaces.
Framework and Solutions for Chat Interface Components:
- 🔄 Automatic Chat Caching: Maintains conversation continuity without any extra effort, ensuring a smooth user experience.
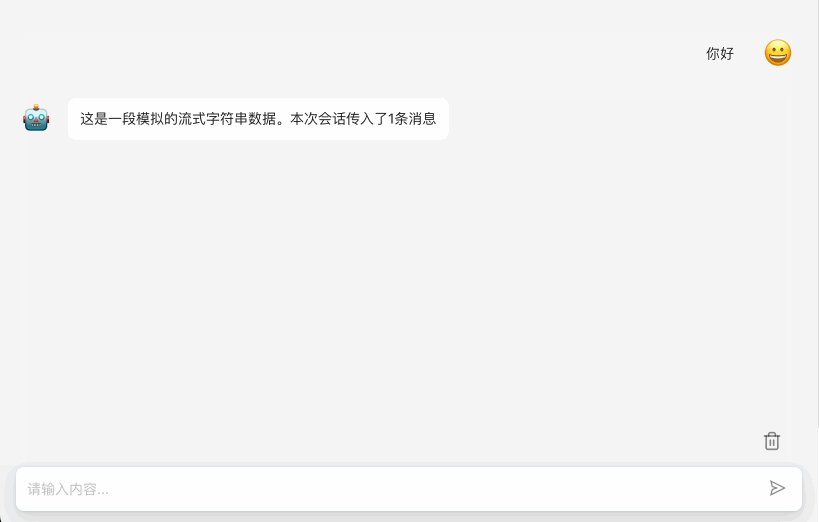
- 💬 Streamlined Conversations: Offers the choice between different conversation styles, catering to diverse user preferences.
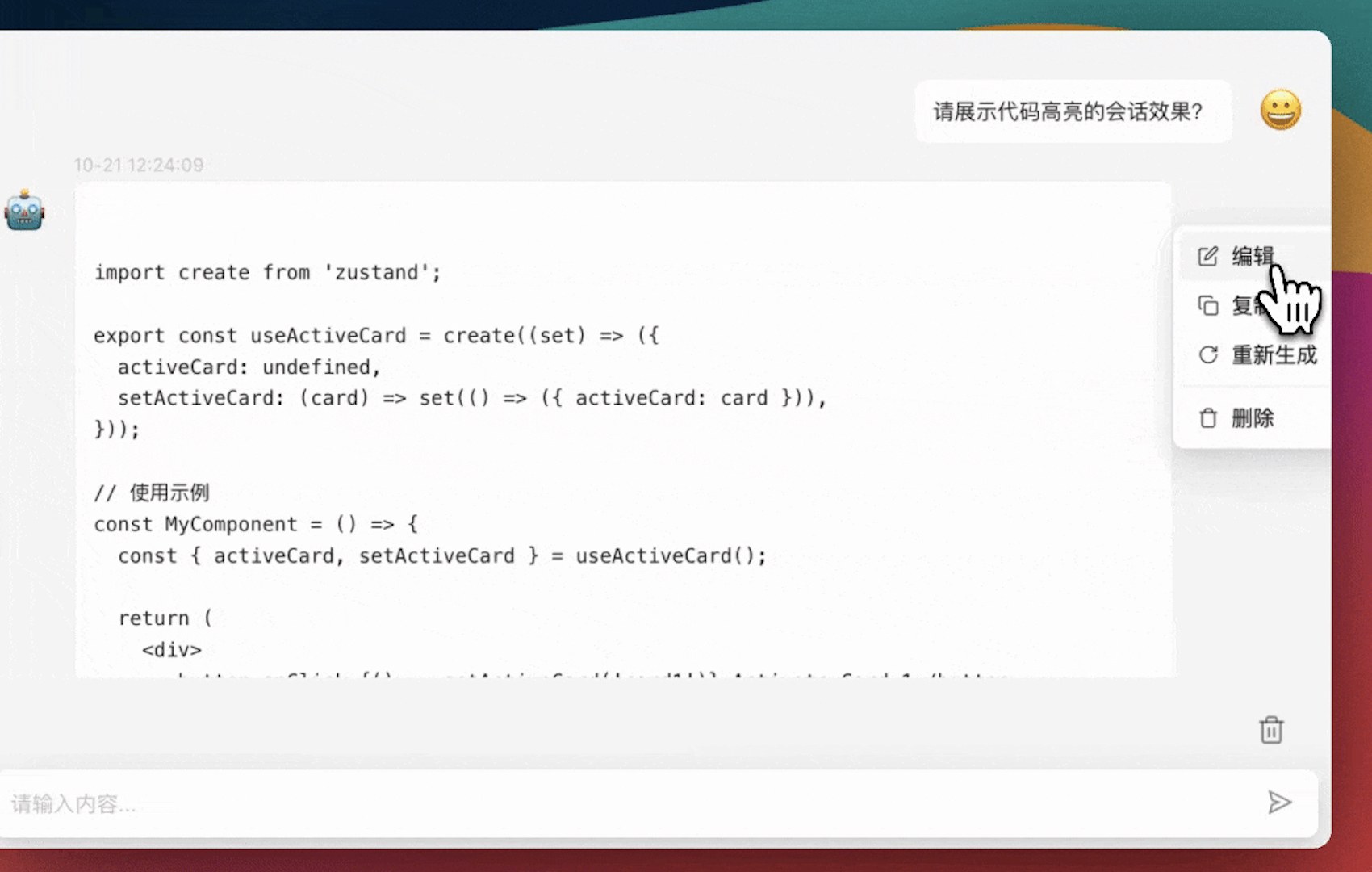
- ✏️ Message Editing Features: Provides a suite of editing tools, including request redo, edit combination, and deletion, for precise conversation control.
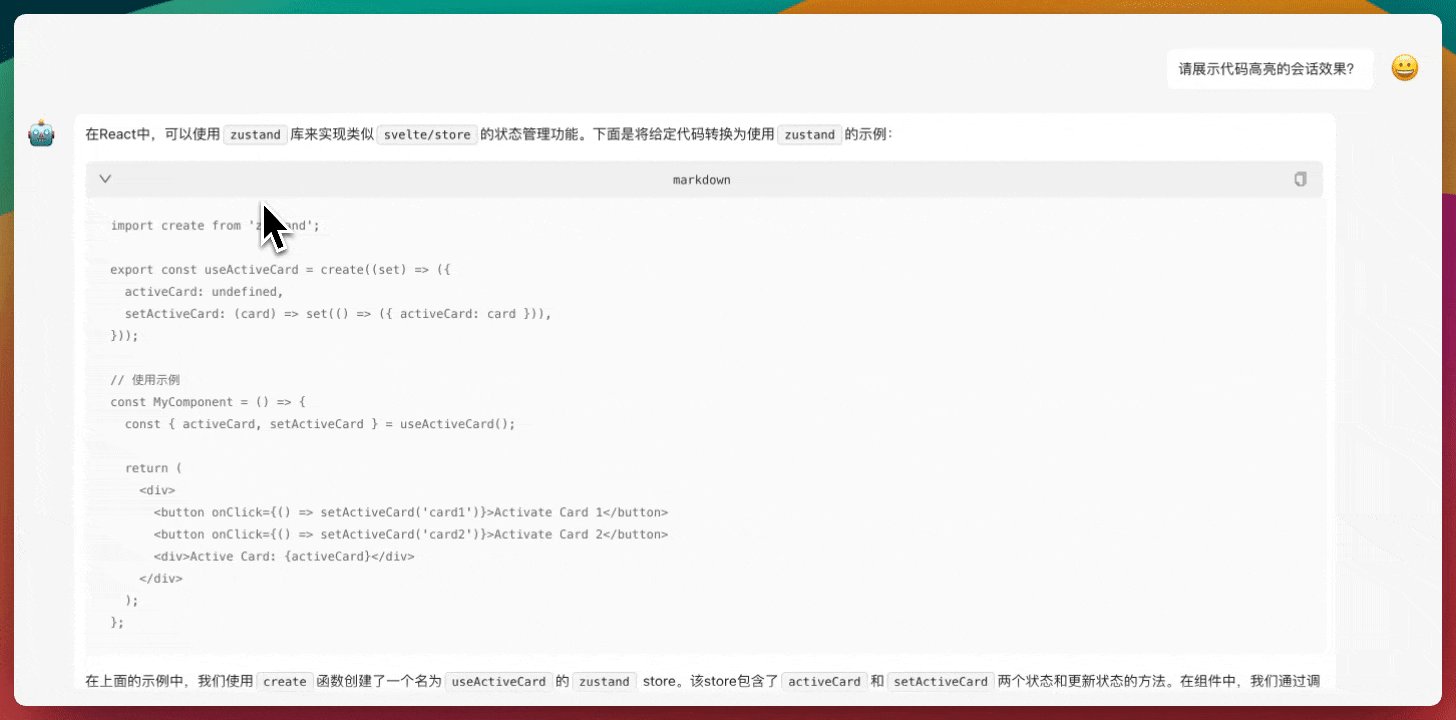
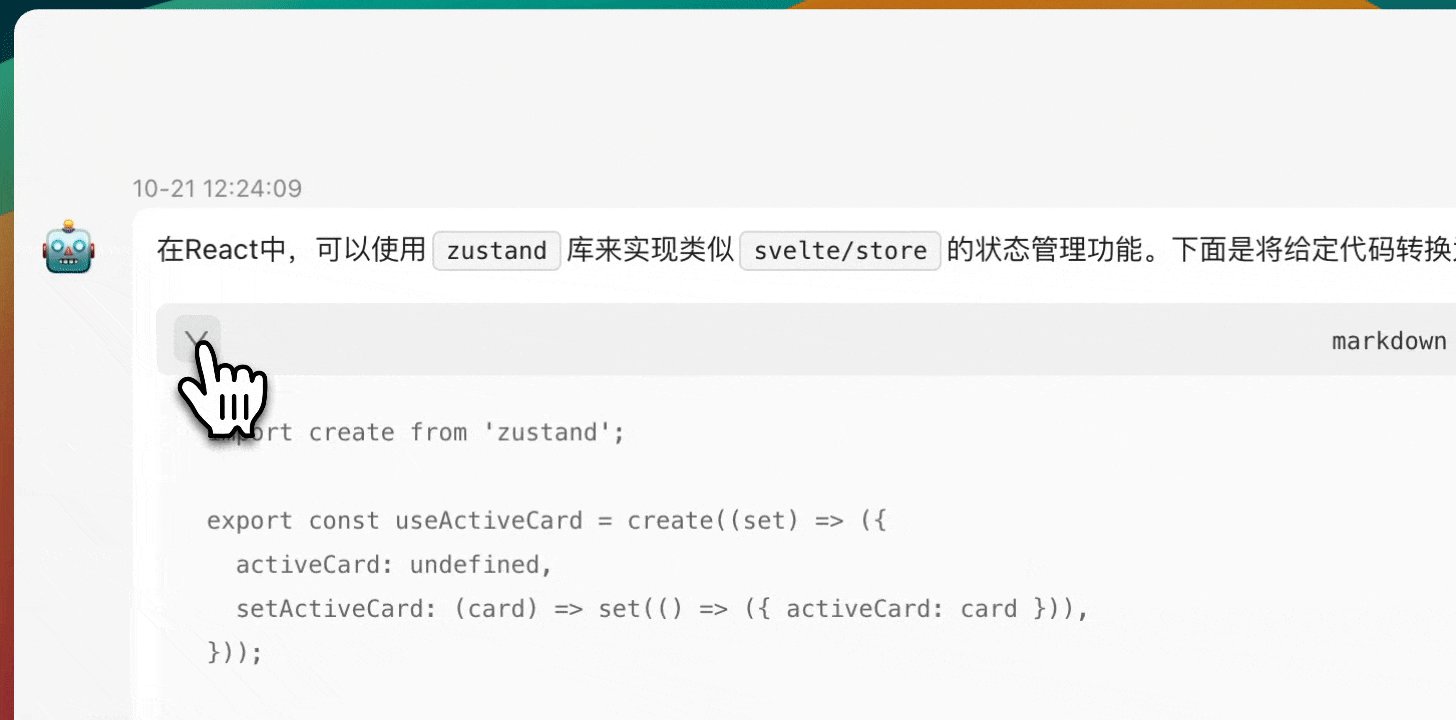
- 📖 Auto-rendered Markdown: Delivers a rich text experience that immerses users by transforming Markdown into beautifully formatted messages.
- 🎚️ Programmatic Controls (Ref): Commands the chat flow with precision, allowing developers to create a tailored conversational experience.
Design Evolution / In Progress
- Customized Dialogue Rendering with Edit Capabilities - issue/21
- Enhanced Request Parameters - The power to infuse additional parameters into your requests is on the horizon
- Personalized Error Handling - Craft unique fallbacks and configurations for those unexpected moments
- Expanded Documentation & Globalization - Access comprehensive guides and international support for a truly borderless experience
- Atomic Component Design - Anticipate a modular approach to design that promises both simplicity and versatility
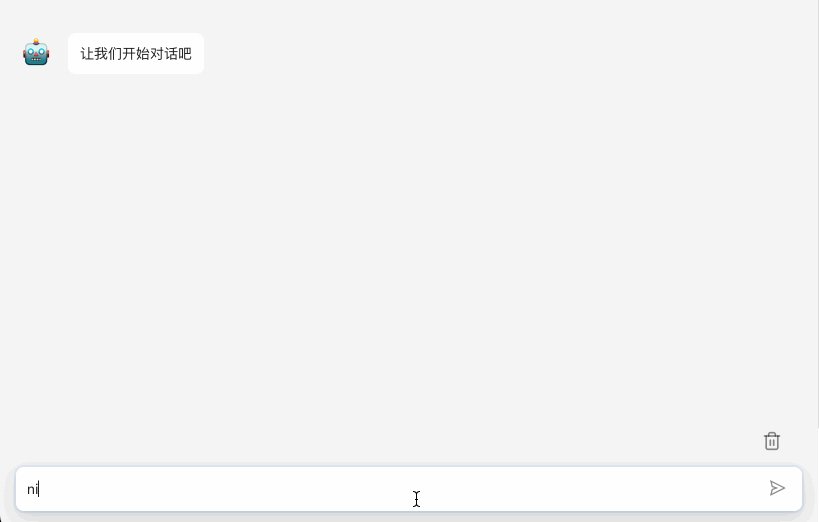
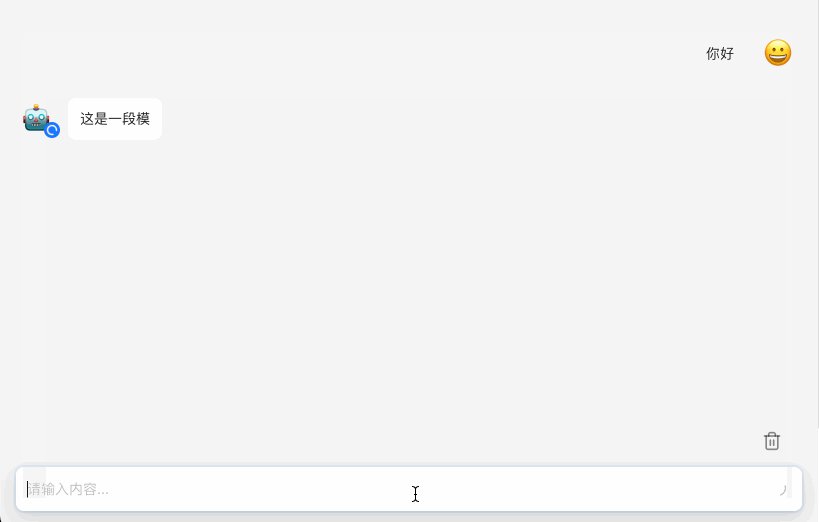
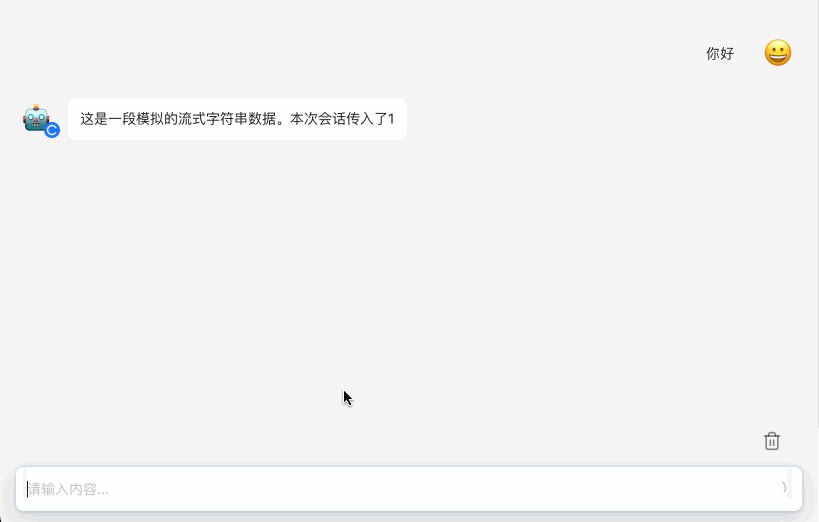
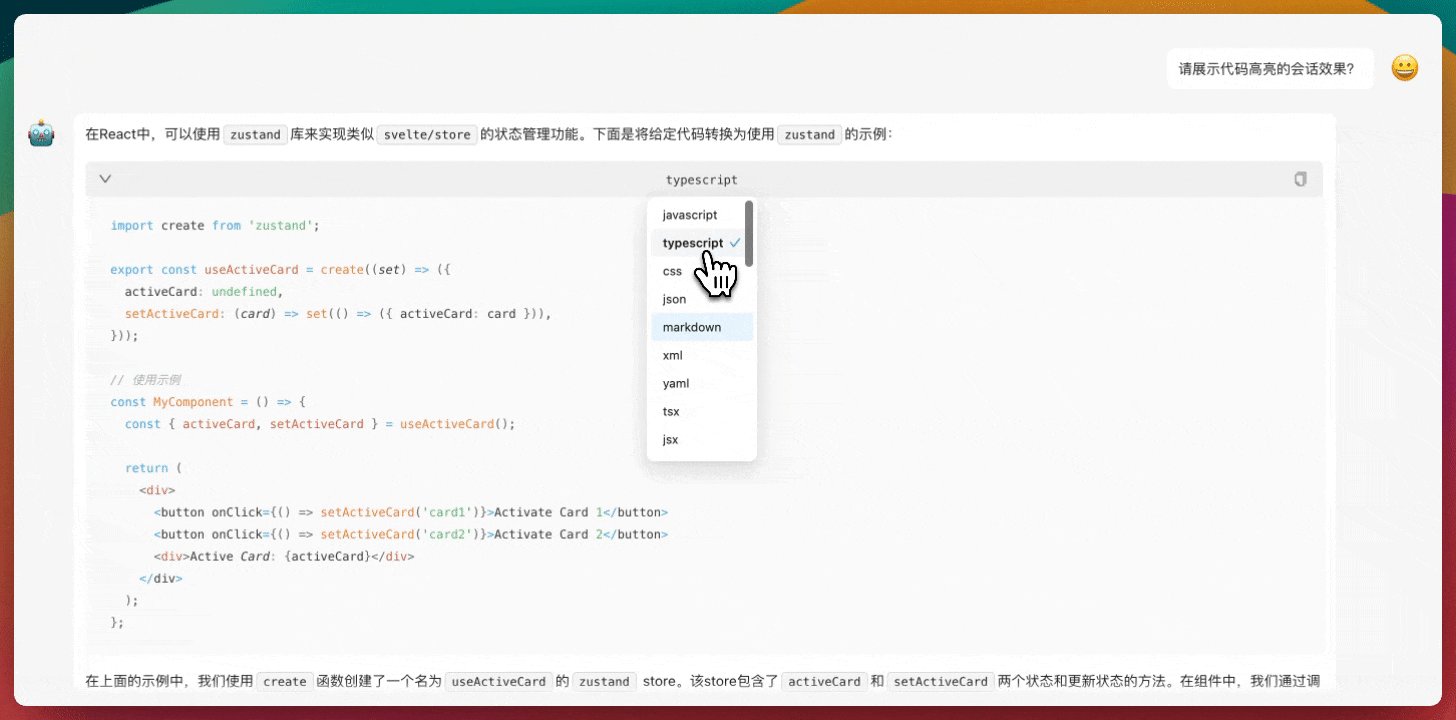
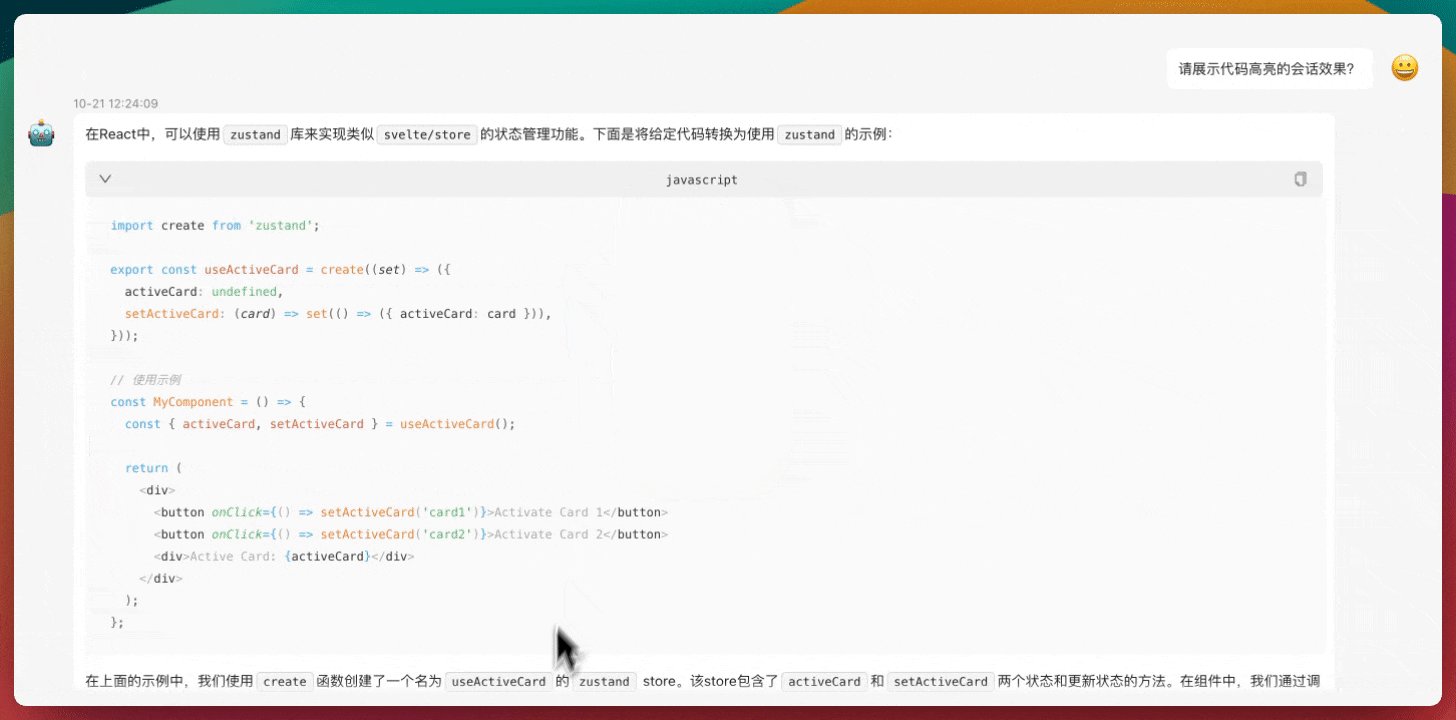
Let's showcase some of ProChat's signature features:
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
You can use Github Codespaces for online development:
Or clone it for local development:
$ git clone https://github.com/ant-design/pro-chat.git
$ cd pro-chat
$ pnpm install
$ pnpm devImportant
Join our collaborative ecosystem. Your contributions are the heartbeat of our project. Here's how you can be an integral part of our vibrant community:
- Integrate and Innovate: Incorporate Ant Design Pro, umi, and ProChat into your projects. Your real-world usage and feedback are invaluable to us.
- Voice Your Insights: Encounter a glitch? Have a query? Your perspectives matter. Share them by submitting issues and help us enhance the user experience.
- Shape the Future: Have code enhancements or feature ideas? We invite you to propose pull requests and contribute directly to the evolution of our codebase.
Every contribution, big or small, is celebrated. Join us in our mission to refine and elevate the world of open-source enterprise UI components. 😃
|
|
|
|---|---|

|

|

|
|
- ProComponents - Designed for Enterprise-Level Application, Use Ant Design like a Pro!.
- ProEditor - The Ultimate Editor UI Framework and Components.
- ProFlow - A Flow Editor Framework base on React-Flow.
- ProChat - Components Library for Quickly Building LLM Chat Interfaces.
Copyright © 2023 - present AFX & Ant Digital.
This project is MIT licensed.