基于Jekyll构建的Material Design静态博客,使用Google提供的Material Components Web框架。
它并非通用博客模版,以我自己的喜好量身定制,由随笔、转载、诗文、看剧4个板块组成,采用淡色极简风格,在文字、色彩和动画之外不添加多余元素。或可作为Material Design个人站参考,但不建议直接套用,尚未进行模版优化。
主页:立泉の写字板
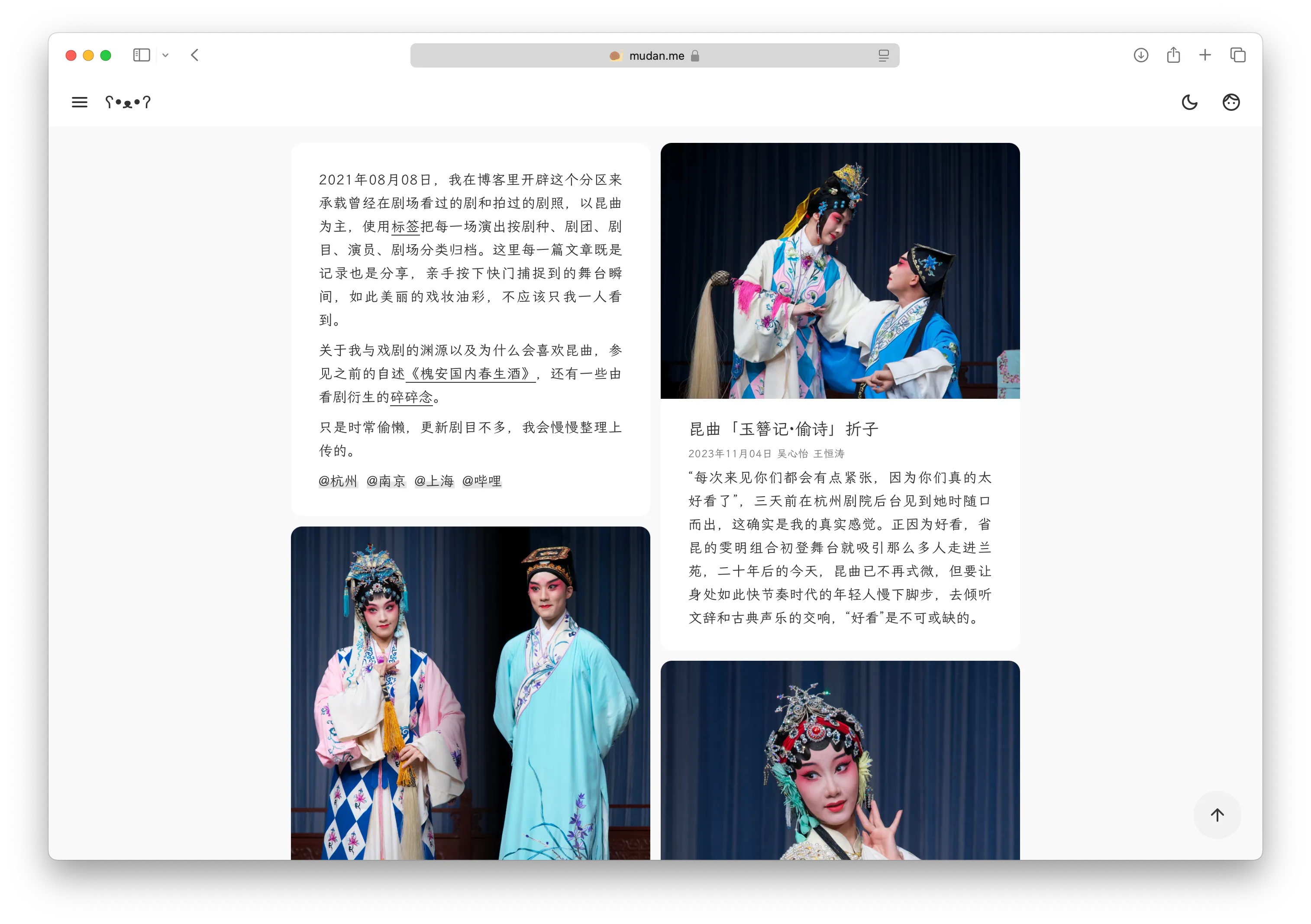
看剧:立泉の看剧
博文以Markdown格式撰写,由Jekyll将其转换为HTML网页。
工程由Webpack和Jekyll组成,Webpack用于生成网站所需的Javascript和CSS资源,Jekyll则用来将Markdown文章转换为HTML网页,生成可部署的静态站点。
切换到内部Webpack工程目录,编译生成JS、CSS:
# 进入内部Webpack工程
cd npm
# 安装所需依赖
npm install
# 执行编译,在 npm/dist/ 目录下生成 JS、CSS
npm run build网站部署时这些资源文件被托管在阿里云OSS上以提高中国大陆的访问速度,在_includes/head.html中可以看到对它们的引用。
调试时需要将_includes/configure.html中的debug参数设为true,Jekyll会在<header></header>中引用本地资源。进入debug模式后JS日志也会输出到浏览器Console中。
<!-- _includes/configure.html -->
<!-- 设置debug为true,将会使用本地资源 -->
{% assign debug = true %}安装Jekyll,启动本地服务:
# 安装 Jekyll,macOS 使用 Homebrew
brew install jekyll
# 安装 config.yml 中定义的 Jekyll 插件
bundle install
# 启动 Jekyll 服务,自动调用浏览器进入博客
# http://localhost:4000
bundle exec jekyll serve -l -o --trace --draftJekyll会在_site/目录下生成静态网站,并serve到本地4000端口。
http://localhost:4000jekyll serve是以开发模式生成站点,一些插件比如jekyll-sitemap并不会使用_config.yml中配置的域名。生成可部署站点需执行jekyll build。
bundle exec jekyll build --trace调试后,Webpack生成的新JS和CSS文件需要更新到OSS中,然后在_includes/configure.html中关闭debug模式即可使用这些远程资源。
<!-- _includes/configure.html -->
<!-- 设置debug为false -->
{% assign debug = false %}工程push到自己的repository,GitHub Pages会自动执行Jekyll的build操作,生成静态网站。
git push静候数秒或数分钟,取决于Pages执行速度,完成后网页就会更新。
博客代码以GPL许可开源,但对文章内容保留著作权,对摄影照片保留版权,未经允许不可用作商业用途。