ampeConvert is an image processing project built with React, Tailwind CSS, Express , sharp , and AWS S3.
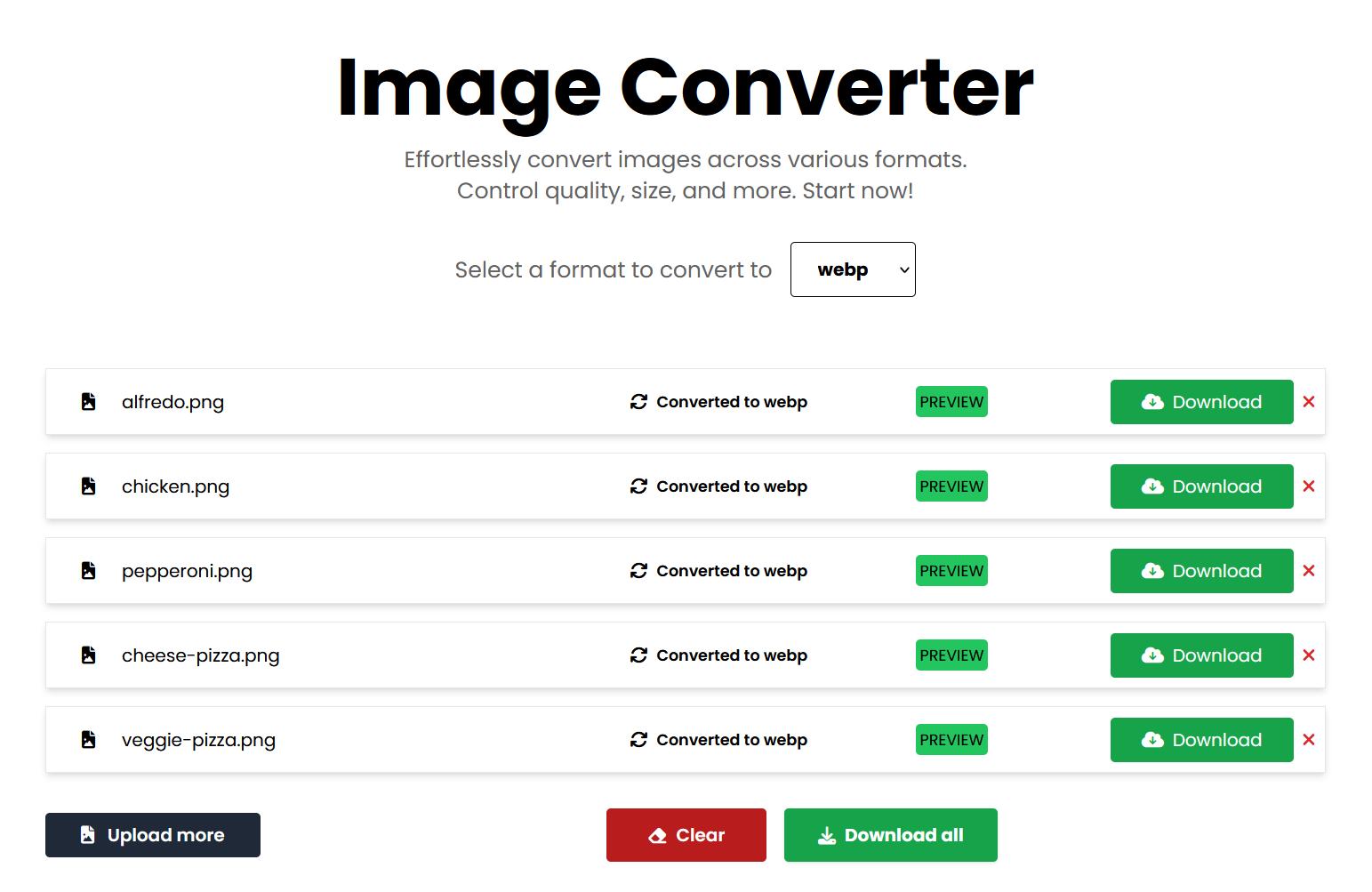
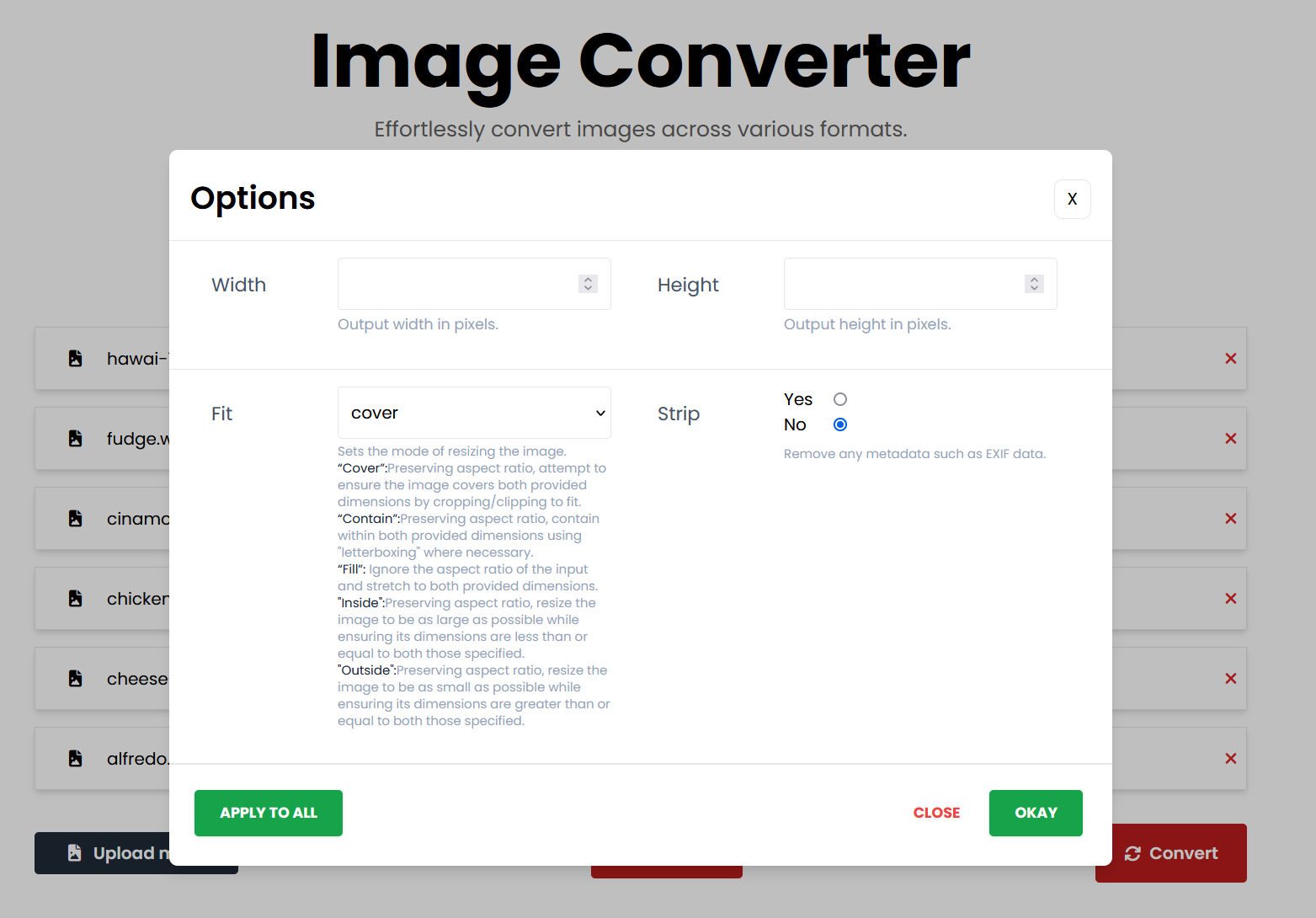
- Resize and Format Change: Easily resize and change the format of images.
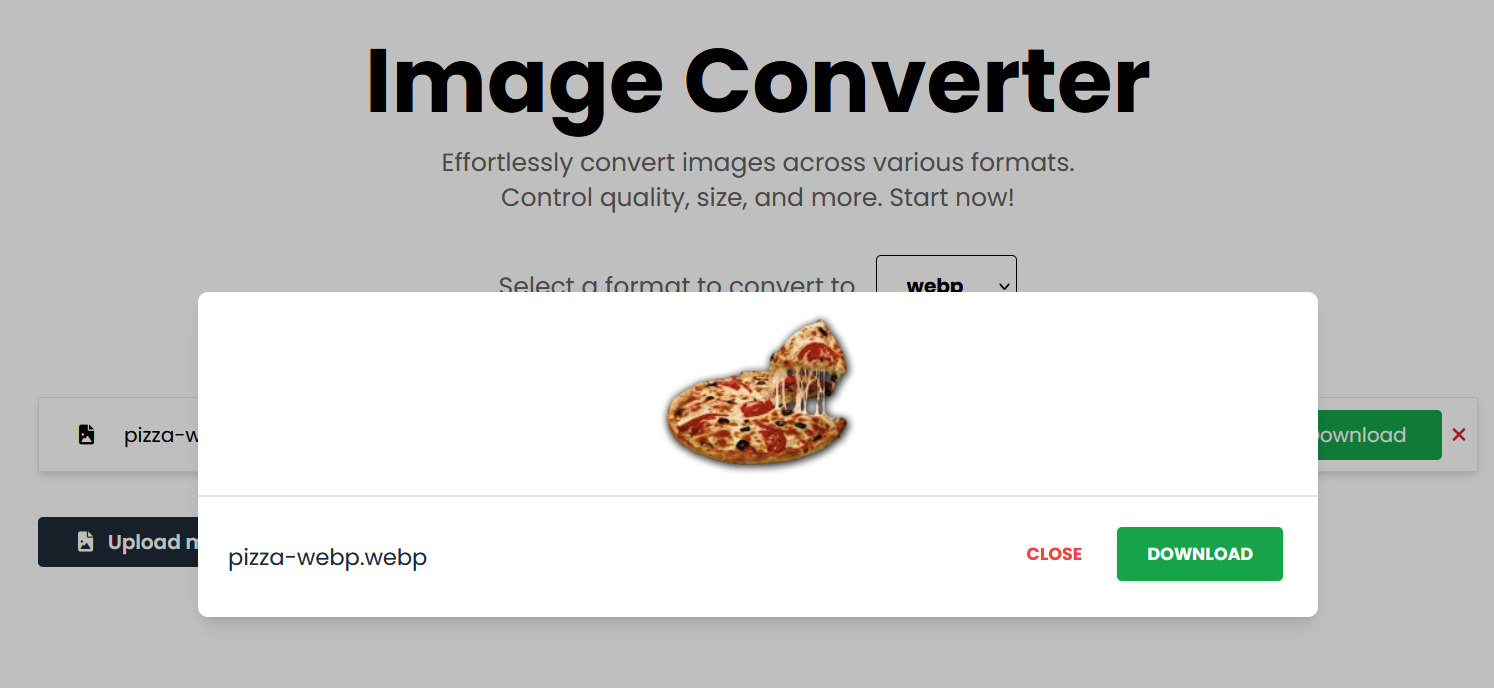
- Preview: Preview images after processing and uploading.
- Storage Options: Choose between AWS S3 for cloud storage or save locally in the uploads folder.
- React: A powerful framework for building modern web applications.
- Tailwind CSS: A utility-first CSS framework for rapid design.
- Express: A web application framework for Node.js.
- sharp A high performance Node.js image processing package.
- AWS S3: A cloud-based storage service for efficient image storage.
-
Clone the repository.
git clone https://github.com/atalek/ampeconvert.git
-
Install
concurrentlyin the base of the project first and then navigate install dependencies in both frontend and backend foldersnpm install cd frontend npm install cd backend npm install
-
Configure environment variables in backend.
-
Create a
.envfile in the root of the project or remove the example from the provided.env.examplefile. -
Add the necessary environment variables for AWS S3.
-
If you prefer not to use AWS S3 for uploads and instead you want to save images locally in the
uploadsfolder just renamesaveLocally.jstoapp.jsor update the start script in thepackage.jsonfile in the base of the project to startsaveLocally.js# AWS S3 Configuration AWS_PK=your aws public key AWS_SK=your aws secret key BUCKET_URL=your bucket url BUCKET_NAME=your bucket name DOMAIN=domain of your choice or default http://localhost:5173 PORT=port of your choice or default 3000
-
In the base of the project, you can run both the frontend and backend simultaneously using the provided script:
npm run start
This script uses
concurrentlyto start both the frontend and backend. -
Open your browser and visit http://localhost:5173 to view the image converter.
https://ampeconvert.atalek.app
Github @atalek
Linkedin:
@Aleksandar Atanasovski
Portfolio: https://www.atalek.com/