This project is a Job Board built with Nuxt 3, Tailwind CSS, Turso SQLite for the database, Stripe for payment integration, and Cloudinary for image upload.
-
Responsive Design: The Job Board is designed to provide a seamless experience across various devices and screen sizes.
-
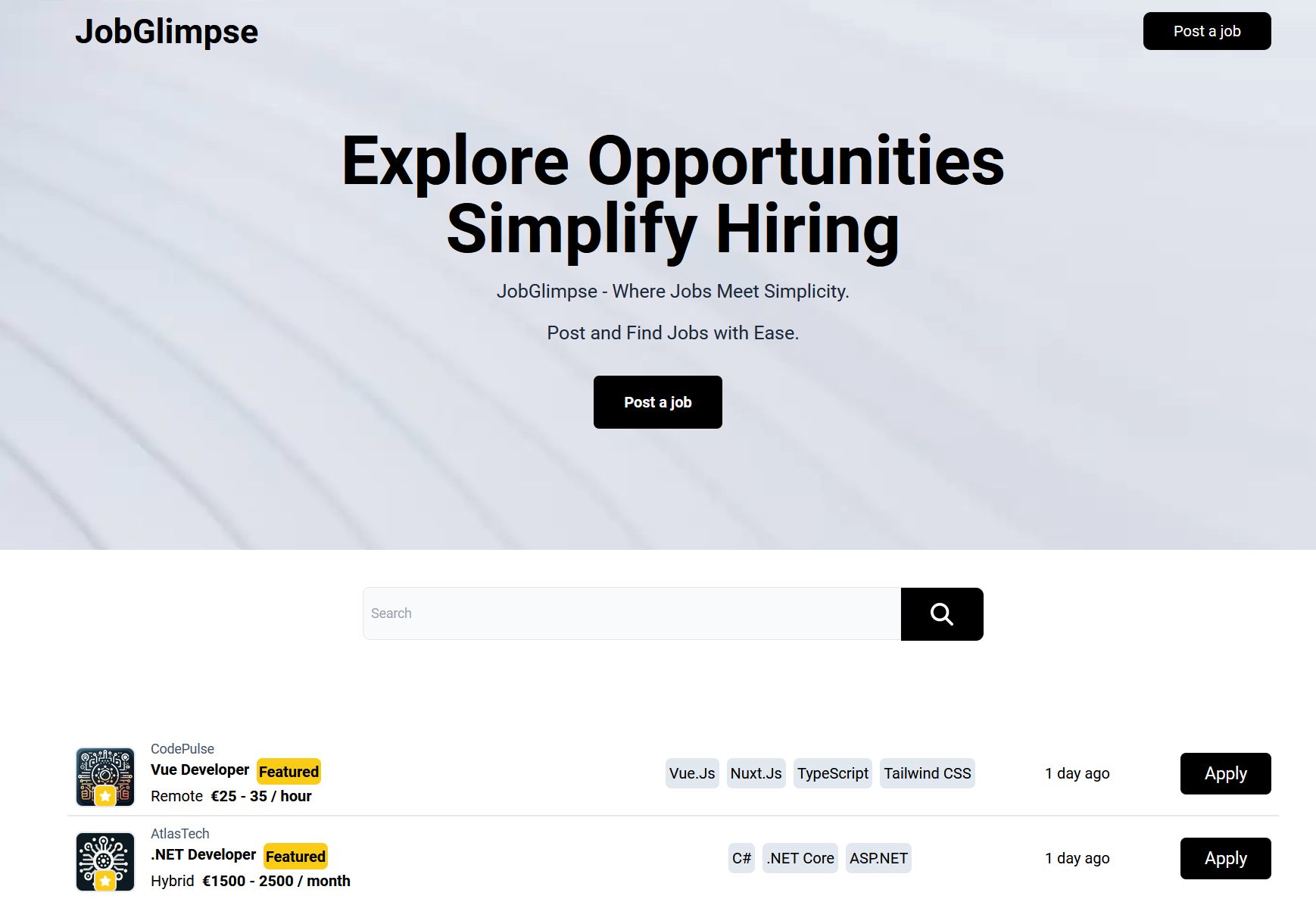
Job Listings: Users can browse through a curated list of job listings, each showcasing essential details about the job, such as title, location, tags, and more.
-
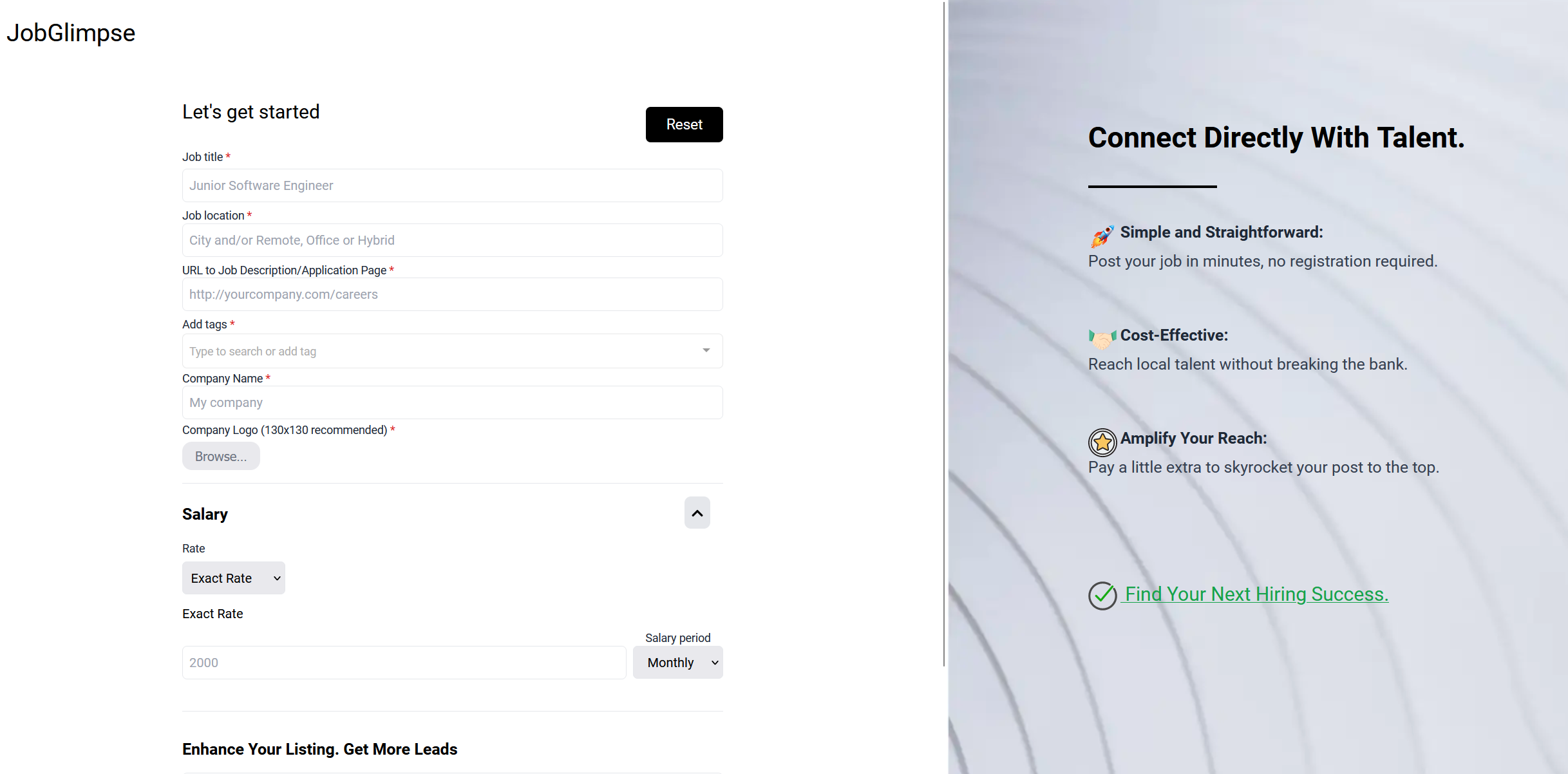
Job Creation: Employers can create new job listings by providing relevant information, including title, location, tags, company name, logo, salary details, and more.
-
Payment Integration: The project integrates Stripe for secure and seamless payment processing. Users can promote their job listings for enhanced visibility by opting for a premium promotion feature.
-
Image Upload: Employers can upload company logos through Cloudinary, ensuring a visually appealing presentation of their job listings.
-
Nuxt 3: A powerful framework for building modern web applications with Vue.js.
-
Tailwind CSS: A utility-first CSS framework for rapidly building custom designs.
-
Turso SQLite: A lightweight, SQLite database for storing and retrieving job listing data.
-
Stripe: A secure and reliable platform for online payments.
-
Cloudinary: A cloud-based image and video management service for efficient handling of uploaded logos.
-
Clone the repository.
git clone https://github.com/atalek/jobglimpse.git
-
Navigate to the project directory.
cd jobglimpse -
Install dependencies.
npm install
-
Configure environment variables.
-
Create a
.envfile in the root of the project. -
Add the necessary environment variables for Stripe and Cloudinary.
#Turso TURSO_DB_URL=your_turso_db_url TURSO_DB_TOKEN=your_turso_auth_token # Stripe STRIPE_PK=your_stripe_public_key STRIPE_SK=your_stripe_secret_key STRIPE_WEBHOOK_SECRET=your_stripe_webhook_secret # Cloudinary CLOUDINARY=your_cloudinary_base_url CLOUDINARY_NAME=your_cloud_name CLOUDINARY_FOLDER=your_cloudinary_folder BASE_URL=base_url
-
Run the migration and development server.
npm run db-push npm run dev
-
Open your browser and visit http://localhost:3000 to view the Job Board.
https://jobglimpse.atalek.com/
Github @atalek
Linkedin:
@Aleksandar Atanasovski
Portfolio: https://www.atalek.com/