-
-
Notifications
You must be signed in to change notification settings - Fork 134
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error when using material-design-iconic-font with new CLI/require #934
Comments
|
@huochunpeng the main of the package is an array. Never seen that |
|
Ok. |
|
@cluka actually no idea, but thats what I'd guess. Just mentioned that I wasn't aware you could use an array for main, so perhaps this is causing the new aurelia auto-tracer to choke |
|
Maybe, I see that there are multiple pull request on it's github that fixes the main that should be string and to move the array to files. |
|
There are two issues here.
This issue can be fixed with an explicit config For that reason, this issue can be closed.
I think it could be a good improvement to cli+requirejs to support |
|
I will make cli more resilient in this situation, instead of panic, I can ignore the malformed main. You will see a missing main warning, but css import will still work. |
|
The fix means you don't need explicit config in aurelia.json. |
|
@huochunpeng Damn you're fast :-). Thanks man.
It's fine for me, now that i know how to import them. |
|
Congratulations for migrating from webpack to cli bundler! It will take some time to heal your trauma, you might still wake up in nightmare in next few weeks. |
|
Lol
…On Fri, Oct 12, 2018, 09:51 huochunpeng ***@***.***> wrote:
Congratulations for migrating from webpack to cli bundler!
It will take some time to heal your trauma, you might still wake up in
nightmare in next few weeks.
Deep breathe, brother, Deep breathe... it was all over now.
🤣
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#934 (comment)>, or mute
the thread
<https://github.com/notifications/unsubscribe-auth/ABvhiP4j4evuOt9qYv8cYdTfir0UOcbWks5ukEnrgaJpZM4XXdUb>
.
|
I'm submitting a bug report
^1.0.0-beta.1
Please tell us about your environment:
Operating System:
Windows [10]
Node Version:
10.10.0
6.4.1
Browser:
all
Language:
TypeScript 3.0.1
Loader/bundler:
RequireJS
Current behavior:
au start displays an error when it tries to bundle material-design-iconic-font
The application should start without error
Reproduce:
"copyFiles":{ "node_modules/material-design-iconic-font/dist/fonts/*":"material-design-iconic-font/dist/fonts" },into aurelia.json after "bundles"<require from="material-design-iconic-font/dist/css/material-design-iconic-font.min.css"></require>into app.html
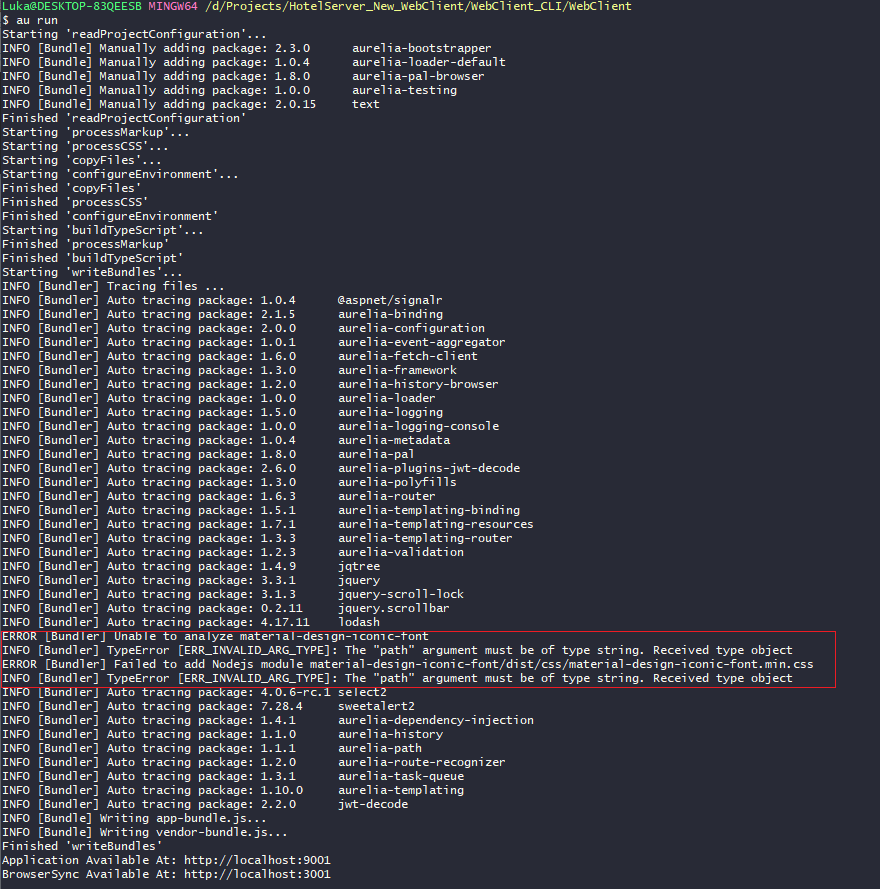
Error is in the image

The text was updated successfully, but these errors were encountered: