-
-
Notifications
You must be signed in to change notification settings - Fork 448
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make preset-env skip CommonJS compilation by default, so that Webpack itself can handle it. #660
Conversation
|
Do we need to check the version? And this should close #650, #617 right? also cc @TheLarkInn |
|
We already expect Webpack >= 2 in Line 20 in 6a70942
|
This is the case, webpack@2 introduced tree-shaking in betas (or before) and we know that it uses ESM to do it. |
src/transform.js
Outdated
| } | ||
|
|
||
| let supportsCallerOptionFlag = undefined; | ||
| function supportsCallerOption() { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
maybe add a comment that this can be removed after a while?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can do.
|
🎉Awesome was just wondering, seems like we don't need that version check then! Related, but doesn't need to be in this PR but we can also add auto dynamic import syntax? |
Yeah, let me look into that too. |
68e7d64 to
7900736
Compare
As of `@babel/preset-env@7.0.0-rc.2` and `babel-loader@8.0.0-beta.6` the `modules` option is automatically set to the correct value (ie: no ES6 to CJS conversion since webpack supports ES6 modules), so no longer needs to be specified by us. See: https://github.com/babel/babel/releases/v7.0.0-rc.2 https://github.com/babel/babel-loader/releases/tag/v8.0.0-beta.6 babel/babel-loader#660
|
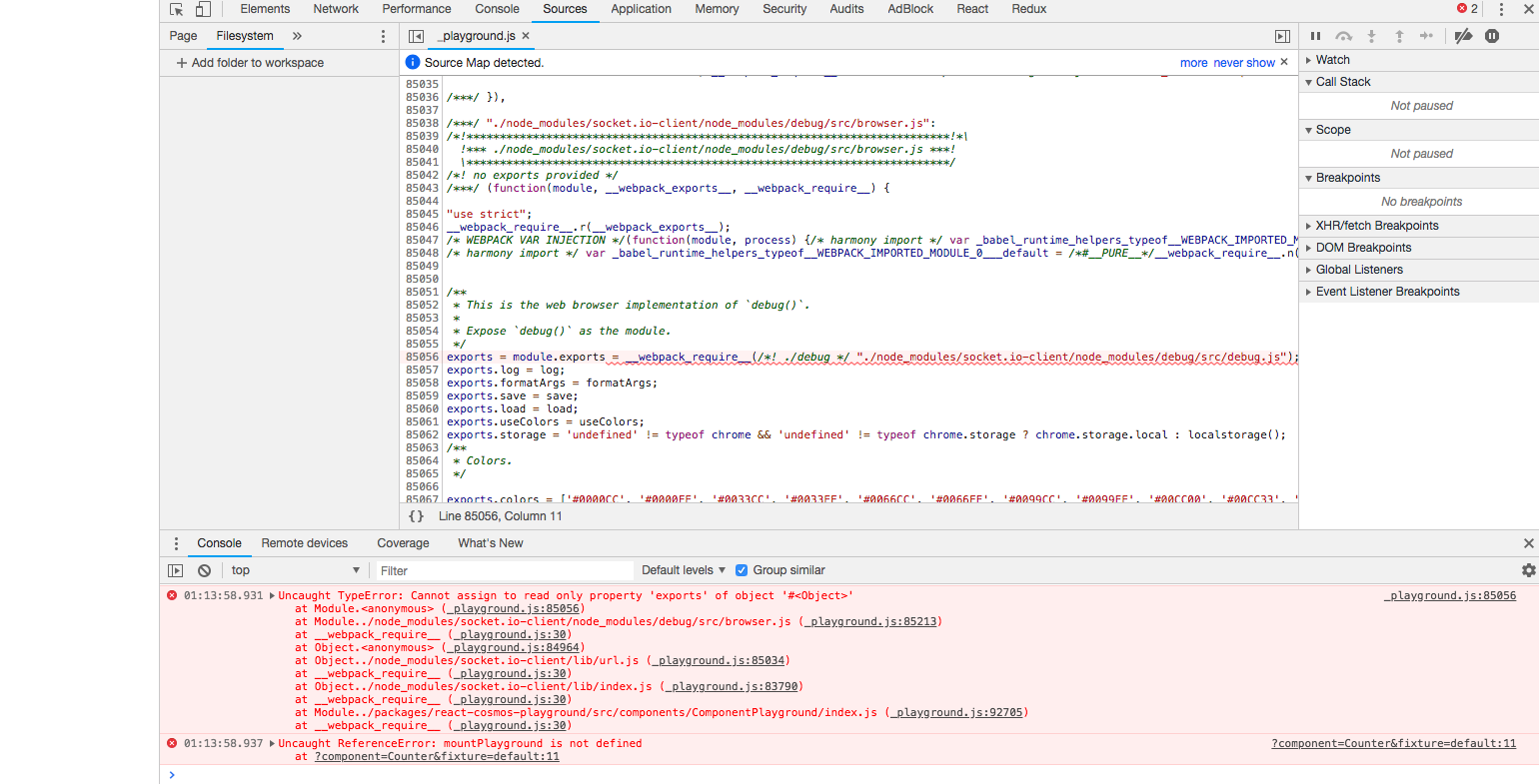
Hey, I think I have an issue related to this PR. I upgraded react-cosmos to Babel 7 and a webpack build from the monorepo no longer works. The webpack build becomes corrupt and generates this error.
I didn't find a lot of threads related to it, but for this 2017 comment from @sokra
This is all vague, but the reason I post it is this: I made this change inside -supportsStaticESM: true,
+supportsStaticESM: false,
-supportsDynamicImport: true,
+supportsDynamicImport: falseAnd I just upgraded FYI, my Babel config looks like this: presets: ['@babel/env', '@babel/react', '@babel/flow'],
plugins: [
'@babel/plugin-proposal-object-rest-spread',
'@babel/plugin-proposal-class-properties',
'@babel/transform-runtime'
],And it works just fine throughtout the repo where it's picked up by Babel directly. My webpack version is Let me know if you have any ideas. Maybe I need to update something else. |
|
@skidding You'll most likely want to set |
|
@loganfsmyth Thanks for the quick reply!
I tried but it doesn't seem to fix my situation. Only disabling Is there any other information I can provide? |
|
Is there a branch with clear steps I can use to reproduce? I see https://github.com/react-cosmos/react-cosmos/tree/babel-7 but I'm not sure if that's the one to use of which steps to run to reproduce the error. |
Yes, that's it. Here are the steps. yarn # This will likely take a bit 😬
yarn build
yarn start # This will point you to localhost:8989 where you'll be met by the broken buildAnd here is other useful information. # Babel config
babel.config.js
# Webpack config
packages/react-cosmos-playground/webpack.config.js
# Cmd to rebuild the webpack build only (with dev env)
yarn webpack --config packages/react-cosmos-playground/webpack.config.js
# Build output path
packages/react-cosmos-playground/dist/index.jsI appreciate your time! |
|
Ah! Alright, this is an expected error. In https://github.com/react-cosmos/react-cosmos/blob/7ad046f79b20b979cdcbff4155c2aaa8d7817f0b/packages/react-cosmos-playground/src/index.js#L15 you use a mix of This happens to work with Babel's module transform because Babel just see's the file as ESM and doesn't even know that Webpack on the other hand, since it has to bundle everything, absolutely cares if you use a mix of My recommendation would be to use |
Cool! It was about time that piece of code got updated. Thanks for the But note that the same error is also triggered by a 3rd part dependency. It looks Only together with setting Since the |
|
Not that many people run transforms on
I just landed babel/website#1787 which dramatically expands the docs for Babel's options, so this should help a little: http://babeljs.io/docs/en/next/options#sourcetype |
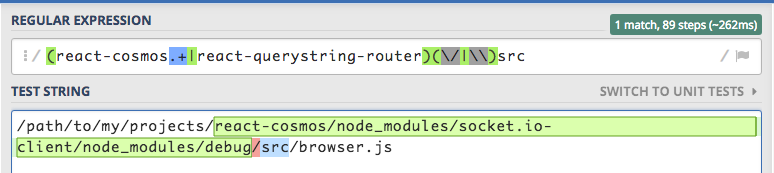
Golden words. I was 100% I wasn't one of those people. But I failed to realize that babel-loader runs the Fun fact, this is how I ended up bundling Essentially any dependency that had a This did the trick: -(react-cosmos.+|react-querystring-router)(\/|\\)src/,
+/(react-cosmos[a-z-]*|react-querystring-router)(\/|\\)src/,Thanks for bringing this to my attention! |
|
This thread, specifically #660 (comment), saved a bit of headache looking into why upgrading from 8.0.0-beta.4 to 8.0.0-beta.6 suddenly broke my build. babel.config.js and the babel-loader entry in our webpack config: This commit, however, does appear to have created a secondary side-effect that we don't seem to have any control over: unit tests can no longer spy on the import 'default'. For example: I've been using this approach for a while in unit testing, and have found others that handle it this way as well (https://stackoverflow.com/questions/34113145/how-do-i-use-jasmine-to-spy-on-a-function-that-is-imported-via-an-es6-default-ex, https://stackoverflow.com/questions/35240469/how-to-mock-the-imports-of-an-es6-module/38414108#38414108, https://ozmoroz.com/2017/09/mocking-es6-dependencies-1/). Upgrading from 8.0.0-beta.4 to 8.0.0-beta.6, this approach no longer works. We get the following error: My searches led me to babel/babel#8485 and babel/babel#8520 but I can't seem to figure out how to short-circuit the system from the outside (make It's possible that we could shift to always exporting an object (even for a single-function module), but this seems like a hacky workaround to get proper access for unit testing. I hesitate to recommend the ability to configure |
|
What this PR does is change the default for |
|
Thanks @loganfsmyth, As an experiment, I tried swapping from default export to named export, and the same issue was surfaced: I applied |
According to the ECMAScript specification, properties on an ES module namespace object (what you get from Assuming you're using Jest, you could consider using |


What is the new behavior?
With babel/babel#8485, Babel 7.x now supports a
calleroption which can pass in metadata about the execution environment.This PR enables the
supportsStaticESMflag, which means thatpreset-envwill automatically default to outputting ES modules instead of automatically converting files to CommonJS.EDIT
Some users are coming across this behavior and finding that it breaks in specific cases. Please keep in mind that this only affects the default behavior for
preset-env, and you can still use themodulesargument to configure the behavior yourself.modules: "commonjs"will forcepreset-envto compile ESM to CommonJSmodules: falsewill forcepreset-envto skip ESM compilation.