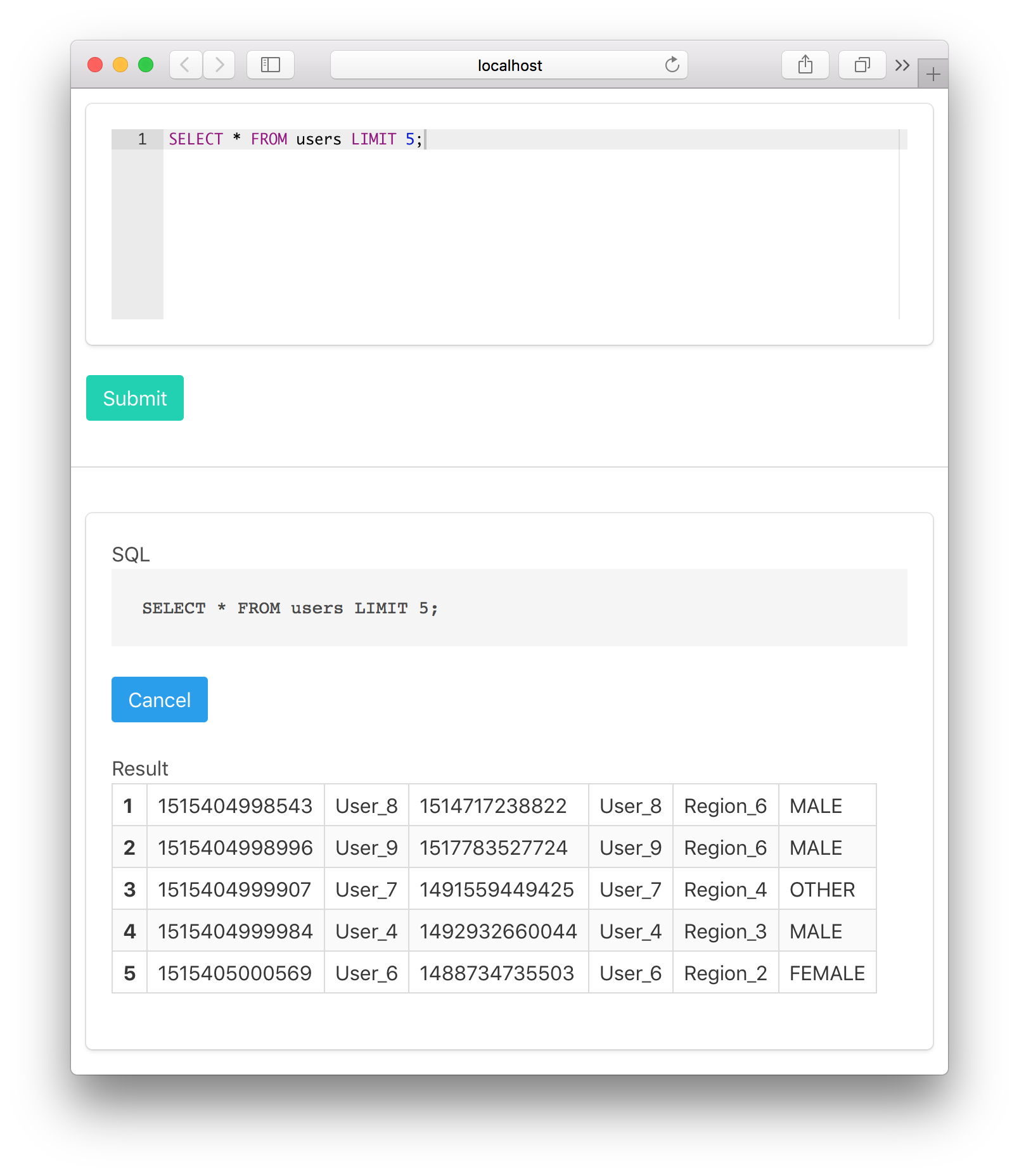
Tsūjun is yet another Web UI for KSQL.
- SELECT
- (LIST | SHOW) QUERIES
- (LIST | SHOW) STREAMS
- (LIST | SHOW) TABLES
*Other syntax will be supported in future version
- Safari
- Chrome
- Firefox
Caution
This application is using Fetch API and Fetch API's Readable streams.
But in Firefox, this feature disabled by default.
It can be enabled in about:config.
ref:
Fetch API - Browser compatibility
- Install Node.js
- Install yarn
$ npm install -g yarn
- Install dependent javascript libraries
$ yarnInstall.sh
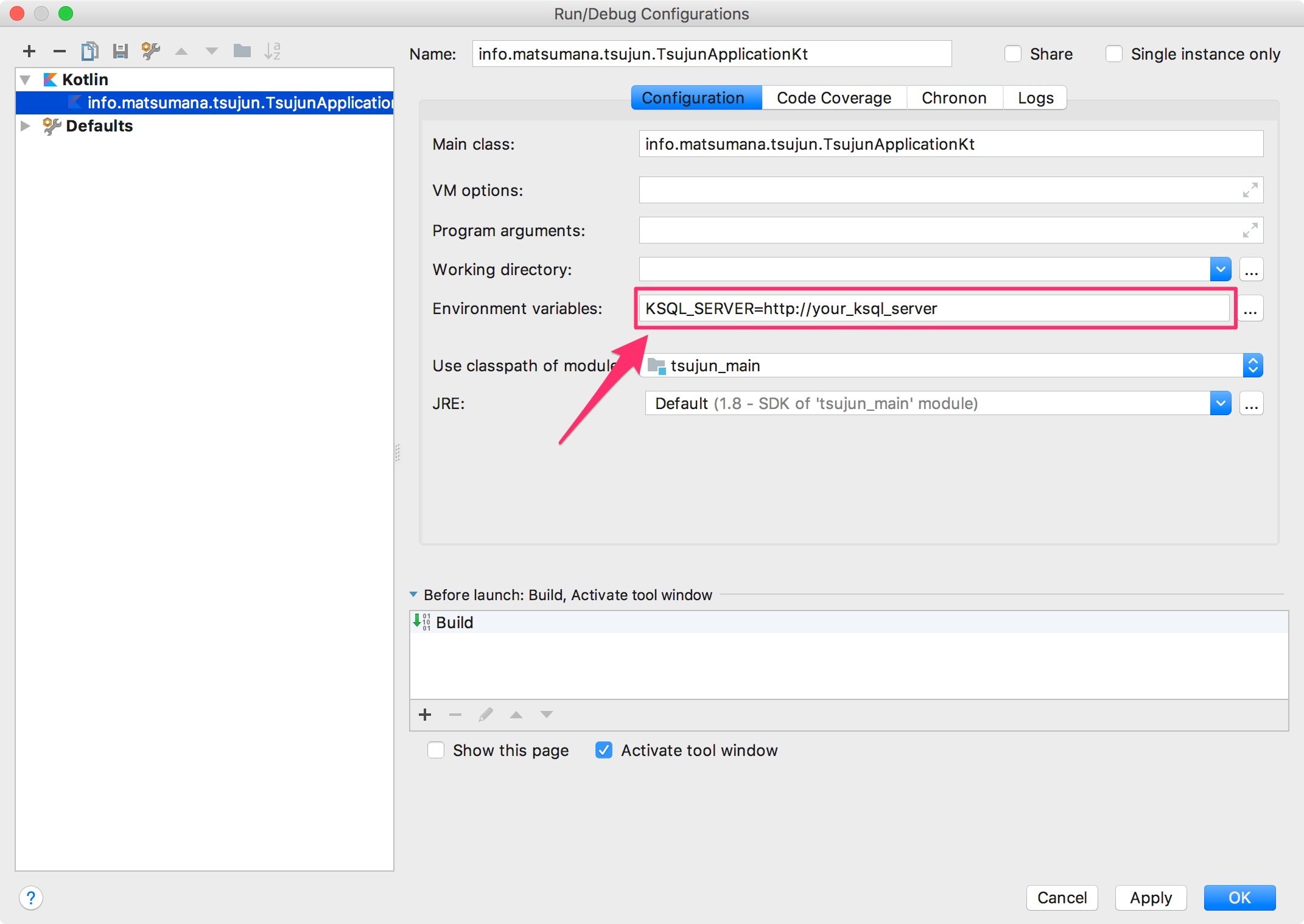
Specify the your KSQL server with the environment variable KSQL_SERVER
If the environment variable KSQL_SERVER is not set, it will connect to http://localhost:8080
$ KSQL_SERVER=http://your_ksql_server ./gradlew bootRun
After launch the application, you must build javascript sources with an another terminal.
Since output directories are different between Gradle and IntelliJ, please use the following scripts.
output directory is build/resources/main/static/javascripts
$ ./yarnWatchGradle.sh
output directory is out/production/resources/static/javascripts
$ ./yarnWatchIntelliJ.sh
$ ./gradlew clean build
$ KSQL_SERVER=http://your_ksql_server java -jar /path/to/tsujun-0.0.1.jar
$ docker run -p 8080:8080 -e KSQL_SERVER=http://your_ksql_server matsumana/tsujun:0.0.1
Q: What is Tsūjun's the origin of the name?
A: Tsūjun Bridge