-
Notifications
You must be signed in to change notification settings - Fork 3
Week1 peer session
kyungpyoda edited this page Oct 30, 2020
·
3 revisions
- 프로젝트 초기 설정을 위해서 거의 대부분을 페어프로그래밍으로 진행*
- 각자 기능 개발을 하고 PR을 올렸을 때 서로 세세하게 코드리뷰 진행
- PR을 합치는 과정에서 발생한 충돌 같이 해결
-
typescript
- JavaScript의 확장판.
- 타입을 설정할 수 있어서 더욱 더 안정적인 프로그래밍이 가능.
- airbnb eslint typescript 버전을 사용하면 더 일관된 코드 스타일 유지 가능.
- 라이브러리들의 타입을 받기 위해서
@types/libraryName주로 이런 방식으로 다운로드 받는다. - 라이브러리 자체에서 타입스크립트 지원을 해주는 경우도 있으니 자세한 내용은 구글링 하는 것이 좋다.
-
typeORM
- createConnection 을 하는 과정에서 환경변수들 중 typeorm option 들과 관련된 것들을 인식하여 connect 가 실행된다.
- ex) .env
TYPEORM_HOST = 111.111.111.155 TYPEORM_PORT = 3306 - typescript decorater를 사용하여 entity와 relation을 정의
-
sequelize 라이브러리
-
.sequelizerc설정 파일을 통해 특정 디렉토리에서 관련 파일이 생성되도록 설정
-
-
error 핸들링 모듈 구현
- 라이브러리에서 발생하는 오류와 비즈니스 로직에서 발생하는 error 를 모두 핸들링 해주는 공통 모듈 구현
- 비즈니스 로직에서 미리 설정한 메세지로 Error 인스턴스를 throw 해주면 공통 모듈에서 적절한 HttpError 객체를 생성하여 해당 status code 로 response 를 반환
-
git hook 라이브러리
- husky 와 lint-staged 를 사용하여, commit 전 eslint 로 소스코드 품질을 점검
- client 와 server 의 lint 규칙을 별도로 설정
- client 와 server 상위에 web 프로젝트를 구성하고, web 프로젝트에서 husky 와 lint-staged 를 돌려서 커밋 시 client 와 server 프로젝트를 모두 점검할 수 있도록 구성
-
docker
- docker 와 docker-compose 를 사용
-
docker-compose.yml파일을 통해 직접적인 설치 및 초기 설정 작업 없이 빠르게 개발 환경과 운영 환경을 구성 - 장점: 설계나 정책 상의 변경으로 인해 DB서버를 엎어야할 때 굉장히 빠른 시간(수초) 내에 DB서버 인스턴스를 구동시킬 수 있다. (비단 DB 서버 뿐만 아니라 linux와 같은 서버도 마찬가지)
-
혹시 CI 설정하셨나요?
-
테스트가능한 네트워크모델? <- 여기가 진짜 '갓'입니다!
-
ViewController 의존성 주입
- TabbarController -> 각각의 ViewController로 ViewModel 주입
- 제가 찾아봤는데 TabBar의 각 Controller들이 TabBar가 생성될 때 init 되고 버튼이 눌렸을 때마다
load하는거 같더라구여 그래서 TabBar 생성시 의존성 주입해주도록 해놨어요 -> 💯
- 제가 찾아봤는데 TabBar의 각 Controller들이 TabBar가 생성될 때 init 되고 버튼이 눌렸을 때마다
- TabbarController -> 각각의 ViewController로 ViewModel 주입
-
캐싱은 어디서..?
- 레이블, 마일스톤 탭 viewWillAppear() 때마다 서버에서 데이터를 불러오는 작업을 캐싱 처리를 해야하나요...?
- 아 제가 말했던거는 만약에 Label -> Issue -> Label 이동시에 데이터가 어떻게 되는지에 대해서였습니다!
- 음.. 그 사이에 서버의 Label 데이터에 변경이 생길 수 있으니 캐싱이 불필요하지 않을까요? 제가 이해한게 맞나요....? -> 오 이것도 일리가 있네요
- 그러면 데이터 변경이 없을 수도 있을텐데 이런 경우에도 서버 요청을 하는 건 조금 비효율적일 수도 있을거같네용
-> 데이터 변경이 없는 경우에는 앱의 네트워크 계층에서 보다는 서버에서 캐싱처리를 해서 response를...........모르겠네요 흠 ㅋㅋㅋ ㅋㅋㅋㅋㅋㅋ
-> 어렵네요... eTag라는 것도 있더라구요 그런거 도입해야되나여... - 이게 만약 이미지처럼 무거운 데이터가 있으면 이미지 정도만 캐싱을 하면 좋지 않을가,,
- 음... LastUpdated 시간을 받아놓고 사용하면 효율적으로 할 수 있지 않을까요? 아!! 종종 어떤 서비스에서 refresh가 너무 많아지면 잠시 후에 새로고침 해달라는 식으로 하지 않나요? LastUpdate가 1분 이내면 캐시를 재사용하고 1분이 넘으면...
-
아키텍처 패턴
- MVC
- 저희는 MVC에서 객체 역할을 잘 분리하면 VIP나 VIPER와 비슷한 구조가 되는 걸 목표로 하고 있습니다
- 👍
- MVC

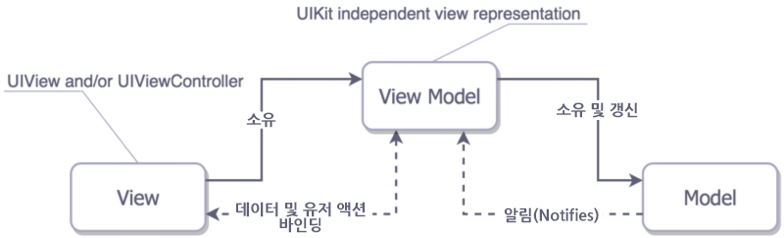
- 이번에는 MVVM을 도전해보는 마음으로..! :thinking_face:
- 💯
갓신우 갓시형님 저희꺼 코드리뷰 해주러 종종 놀러오세요
15조화이팅
-
rebase 시 commit 하나하나에 대해서 resolve 을 하는 과정에서 코드가 날라가는 현상이 발생했었고 이에 대해 논의
$ git checkout dev_iOS $ git pull origin dev_iOS $ git checkout feat/ios/network $ git merge dev_iOS # 충돌해결 후 $ git add . $ git merge --contiune $ git push origin feat/ios/network # [Pull Request] feat/ios/network -> dev_iOS #-------------------------------- # 혹은 $ git push origin feat/ios/network # [Pull Request] feat/ios/network -> dev_iOS # 깃허브에서 Resolve Conflicts # 이 과정이 위의 로컬에서 CLI로 하는 방법과 거의 유사함
-
shell alias로 쉽게 명령하기!
# 커밋 로그 이쁘게 출력하기 (시스템 종료하면 사용불가) $ alias gloga=‘git log —oneline —decorate —graph —all’ # 시스템 부팅시마다 적용시키려면 # ~/.bash_profile or ~/.zshrc 등의 파일에 위 명령어 삽입
ex)
~/.bash_profile