-
Notifications
You must be signed in to change notification settings - Fork 1
라이브러리 없이 차트를 직접 구현한 이유
dannysir edited this page Dec 3, 2024
·
1 revision
기술적 도전과 성장을 위해 직접 차트를 구현했습니다. 라이브러리를 사용할 수도 있었지만, 그 장점을 이해하기 위해서는 먼저 라이브러리 없이 차트를 어떻게 구현할 수 있는지 경험해볼 필요가 있다고 생각했습니다. 이러한 경험은 단순히 차트 구현에 그치지 않고, 앞으로의 개발 과정에서 문제를 더 깊이 있게 이해하고 해결할 수 있는 역량을 키우는 데 큰 도움이 될 것이라고 확신했습니다.
-
기술적 이해도 향상
- 차트의 기본 원리와 구조를 깊이 있게 이해할 수 있습니다
- 데이터 시각화의 핵심 개념과 수학적 계산 과정을 직접 경험할 수 있습니다
- SVG, Canvas 등 웹 그래픽 기술에 대한 실전 경험을 쌓을 수 있습니다
-
커스터마이징의 자유로움
- 프로젝트의 특수한 요구사항에 맞춰 차트를 완벽하게 제어할 수 있습니다
- 디자인 시스템과의 일관성을 유지하면서 차트를 구현할 수 있습니다
- 성능 최적화가 필요한 부분을 직접 컨트롤할 수 있습니다
-
개발자로서의 성장
- 라이브러리의 내부 동작 원리를 이해함으로써 추후 라이브러리 사용 시에도 더 효율적인 개발이 가능합니다
- 문제 해결 능력을 향상시킬 수 있습니다
-
프로젝트의 의존성 감소
- 외부 라이브러리 업데이트나 호환성 이슈에서 자유로울 수 있습니다
-
차트 라이브러리 분석
- TradingView, Chart.js 등 차트 라이브러리들이 Canvas를 채택한 점에 주목했습니다
- 이러한 라이브러리들의 구현 방식을 분석하며 Canvas의 실제 활용 사례와 장점을 파악할 수 있었습니다
-
성능 비교
- HTML, SVG, Canvas 각각의 렌더링 성능을 조사했습니다
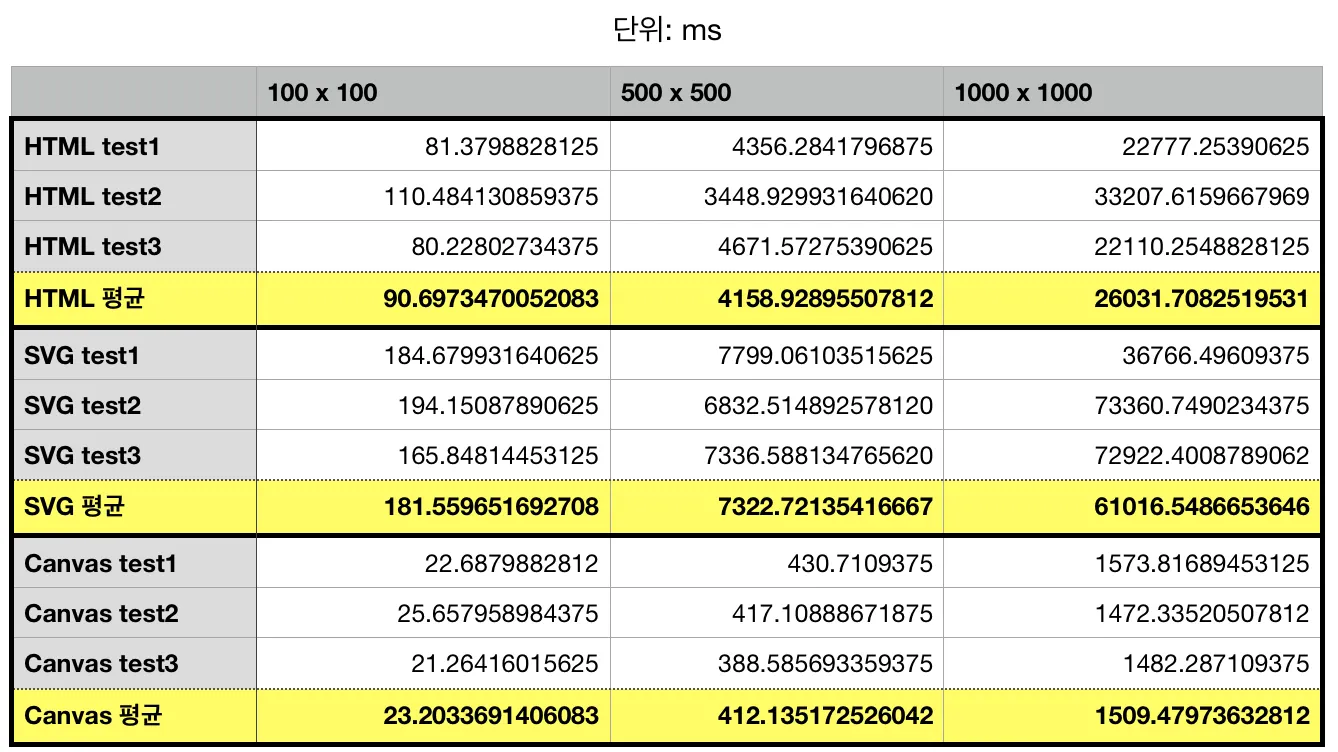
- 특히 대량의 데이터를 다루는 경우 Canvas의 성능적 우위를 확인했습니다
위의 자료는 특정 사이즈의 공간에 1px 점을 25만개 찍게 되었을 때 걸리는 시간을 HTML, SVG, Canvas 세가지 방법을 이용해 비교한 결과입니다. 표에서 확인할 수 있듯이 Canvas의 성능이 가장 좋았고 저희 프로젝트에도 Canvas를 사용해 차트를 구현하기로 결정했습니다.
- [FE] 프론트엔드 기술스택
- [FE] 라이브러리 없이 차트 구현 이유
- [FE] Canvas API 사용방법
- [FE] 네비게이션 바 애니메이션 구현
- [FE] Socket.io 사용방법
- [FE] Tanstack Router에 대하여...
- [FE] Intl(Internationalization) API
- [FE] React Suspense 적용
- [FE] 한글 입력 방식의 유연성을 높인 검색 시스템 구현하기
- [BE] 백엔드 기술 스택
- [BE] SSE vs Socket.io
- [BE] Redis를 도입하게 된 계기
- [BE] ACG Rule을 활용한 Secure CI CD 파이프라인 구현
- [BE] Nginx 로드밸런싱을 통해 한국 투자 API 소켓 제한 극복
- [BE] 주가 지수 기능 개발 과정
- [BE] 매수 및 매도 기능 개발 과정
- [BE] 실시간 자산 조회 기능 개발 과정
- [BE] 단위 테스트
- [BE] redis를 이용한 한국투자 Open API 세션 관리
- [BE] 데이터베이스 인덱싱
- [FE] React에서의 DOM 요소 접근 (useRef vs getElementById)
- [FE] Outlet을 활용한 공통 레이아웃 관리
- [FE] react hooks가 특정 조건에서 실행되면 안되는 이유 & useQuery에 query function 매개변수가 undefined일 수도 있을 때 어떻게 해결할까
- [FE] cross‐domain 로컬 환경에서 cookie로 인증 처리하기 with vite proxy
- [FE] 크롬&사파리 Composition 차이
- [FE] useEffect 의존성 배열
- [BE] Naver Cloud Platform HTTPS 무응답 현상
- [BE] 한국투자 Open API에서 access token을 발급받지 못하는 문제
- [BE] 한국투자 Open API와 웹소켓 연결이 되지 않던 문제
- [BE] 한국투자 Open API 웹소켓 연결이 중단되는 문제
- [BE] 같은 주식 주문이 동시에 여러 번 체결되는 문제
- [BE] 한국투자 Open API Websocket 세션을 두 개에서 한 개로 변경하기
- [BE] Nginx 로드 밸런싱 중 Socket bad Request 발생하는 현상
- [BE] 매수/매도 체결 로직에 의해 redis pub/sub이 정상적으로 동작하지 않는 문제