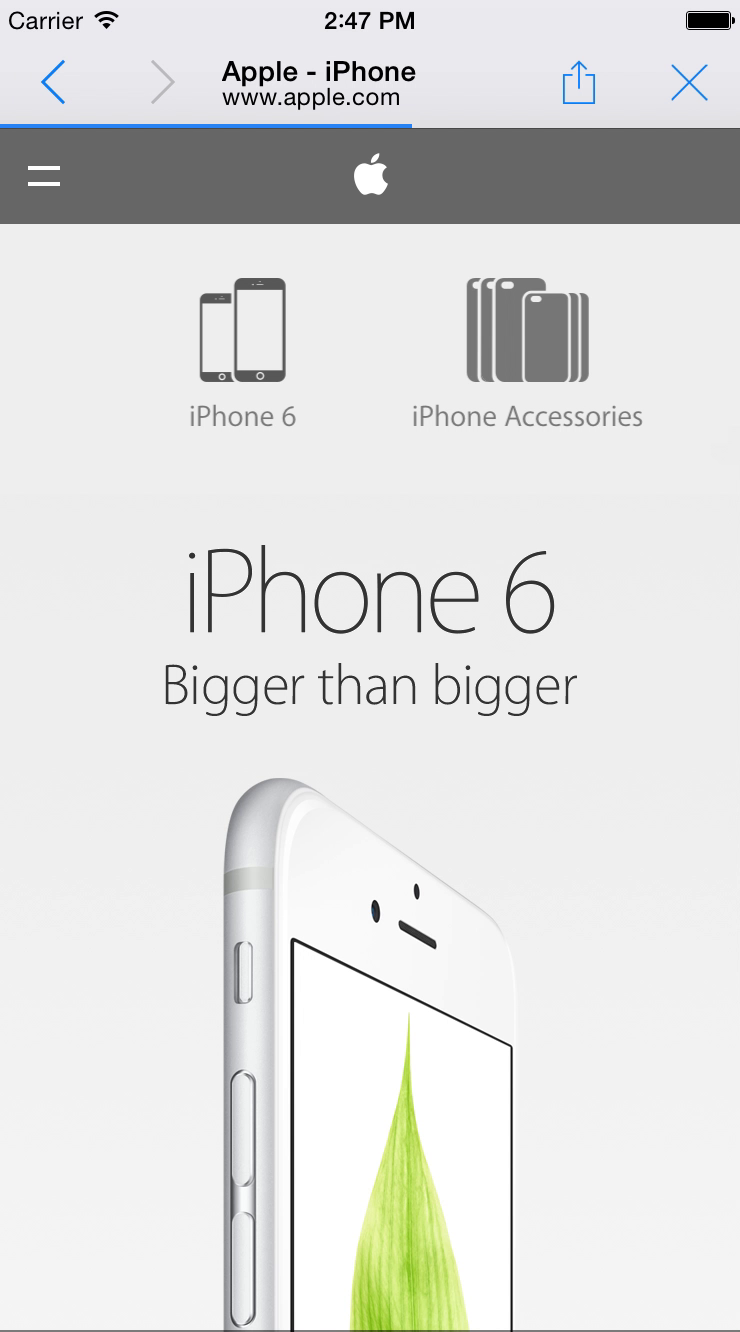
A drop-in Facebook inspired modal web browser.
The recommended approach for installing JBWebViewController is through the package manager CocoaPods, which is widely used by iOS & Mac developers.
Simply add the following line to your Podfile:
pod "JBWebViewController"Drag the JBWebViewController folder into your Xcode project, you may need to check the box "Copy items into destination group's folder (if needed)".
JBWebViewController needs the following third-party libraries:
Feel free to add your app to the list.
JBWebViewController is ment to be shown modally, which is recommended to be down with it's built in show functionality. Whilst not being recommended, it is however possible to present JBWebViewController outside a modal view controller. JBWebViewController should always be connected to a UINavigationController.
JBWebViewController *controller = [[JBWebViewController alloc] initWithUrl:[NSURL URLWithString:@"http://www.apple.com/iphone/"]];
[controller show];JBWebViewController *controller = [[JBWebViewController alloc] initWithUrl:[NSURL URLWithString:@"http://www.apple.com/iphone/"]];
[controller showControllerWithCompletion:^(JBWebViewController *controller) {
NSLog(@"Controller has arrived.");
}];[controller setLoadingString:@"Chargement.."];[controller navigateToURL:[NSURL URLWithString:@"http://www.apple.com/ios/"]];NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://developer.apple.com/"]];
[controller loadRequest:request];[controller reload];[controller setWebTitle:@"The quick brown fox"];NSString *controllerTitle = [controller getWebTitle];[controller setWebSubtitle:@"foo bar"];NSString *controllerSubtitle = [controller getWebSubtitle];controller.hideAddressBar = YES;The UIWebView used in the controller is now public.
UIWebView *webView;Free icons by Icons8 under Creative Commons Attribution-NoDerivs 3.0 Unported.
Mention me on Twitter (@JonasBoserup) or email me (Profile).
JBWebViewController is available under the MIT license. See the LICENSE file for more info.