BiB is OpenSource and OS-independent because it runs completely in a browser.
It comprises of these parts:
- A client-side UI based on Angular 4
- A backend based on HapiJS
- An SQL-database (MariaDB by default, or similar databases)
The only real requirement is one of the modern browsers like Chrome, Firefox, IE11, or Edge.
BiB supports retrieval of library content via WorldCat, Google Books API and ISBN-DB API.
To use them you have to register first and enter your account data in config.json.
For a visual representation of BiB's features check out this manual.
The user manuals are available in German and English.
BiB is based on these fine projects, packages & languages:
-
TypeScript
-
Angular 4
-
HapiJS
-
jQuery Plugins:
datatables.net jquery.contextmenu jquery.confirm jquery.select2 -
Toastr
-
SCSS
-
Bootstrap 3
-
HammerJS
-
ng2-translate
-
Database
First, you'll have to provide a properly defined database. The script for automatic database creation is located in the config-folder.
To setup a valid administrative account use this sql script.
-
NodeJS
A working NodeJS 7.x environment is needed to compile the application.
Therefore, before you execute the following command make sure you have one.
Then use
npm installto install the packages for the app.
Notice for Windows Users:
If you're using a Windows machine you'll have to provide a complete Visual Studio Build Environment because the NodeJS installation procedure will try to build a Windows-compatible binary of the MariaDB package. If you experience problems with building node-gyp, please, consult this tutorial.
For setting up NodeJS under Windows 10 I'd recommend this blog post.
This application can either be run in a development mode directly from console or as a complete web application that resides in document root of some of the available web servers.
If you're planning to develop this app then you should use
npm run start:client
to run it with WebPack DevServer.
To run it as a complete web app use
npm run build:prod
to create a new productive build in dist folder. Afterwards, copy the contents to your preferred web server.
You can also create an AOT-build:
npm run build:aot
In either case your application will need a proper backend:
npm run start:server
Because the server-side scripts are written in TypeScript too you'll need a Node version called ts-node that understands this JavaScript dialect. ts-node gets automatically installed as described above but if you experience any problems with compiling TypeScript files, please, check if you maybe have different versions of your globa/local packages. The same applies to your TypeScript and WebPack versions.
The server-side scripts run with HapiJS on port 10000. By default there are no additional security measures, like SSL, applied as this application is intended to run on a single machine without any internet connection. The only exception is the ISBN data-retrieval that needs a working internet connection.
The server provides an API for managing the following:
The opposite of it is the BibAPI that's located in app/apis/bib.api.ts.
BibAPI is the client-side API and all future developments should follow its initial design. This API is quite big as it strives to abstract away all of the more low-level stuff like HTTP requests, JSON parsing etc.
The complete list of all available API calls is located here.
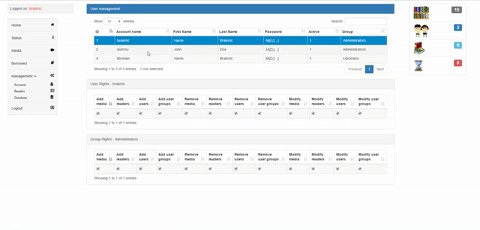
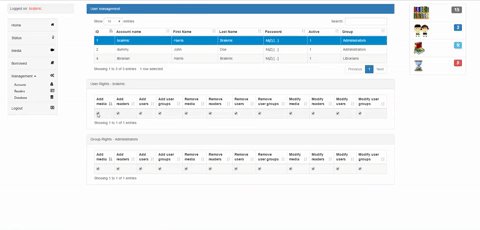
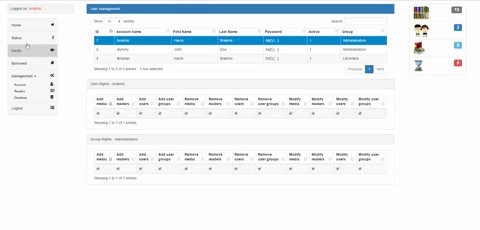
BiB supports user- and group-based Access Control Lists. Currenty, only group-based ACLs are active but the technical capability to enforce more fine-grained access control is already available. Future versions will also include additional options for UI-based user rights management. Internally, BiB relies on Angular 2 Decorators to enforce restrictions on certain system tasks that can manipulate database and other vital data. The current implementation is rather simple and based on a few interesting ideas from various blog posts.
BiB utilizes ngrx for state management. Although the most important parts of the application state live in the database itself there are several areas that should be controlled by the UI.
All important parts like actions, effects and reducers are available but it will take some time until everything becomes fully functional.
Both the server and client use a file called config.json to (de)activate certain behaviors. This file is quite complex as it includes many different entries that deal with important aspects on both sides of the system. For easier management and future development of BiB there exists a corresponding IConfig.ts interface that maps to all available properties from config.js.
The most frequently used options are:
| Option | Type | Description | Example |
|---|---|---|---|
| bib_server | string | DNS-entry of the backend | "localhost" |
| bib_server_port | number | Port number of the backend | 10000 |
| bib_server_baseUrl | string | web app base path | "/bib" |
| bib_overdue_days | number | Maximum loan period in days | 14 |
| bib_localstorage | string | Name of localStorage object | "bib-app" |
| bib_logon_mask_logo | string | b64-encoded image for login | string with prepended data:image/TYPE;base64, |
| bib_use_fake_isbn_server | boolean | Fake WorldCat access | false |
| bib_datetime_format | string | Date format | "DD.MM.YYYY" |
| bib_googlebooks_api_key | string | Google Books API-Key | any string |
| bib_isbndb_api_key | string | ISBN-DB API-Key | any string |
BiB is i18n-capable via language files that are located in the assets/i18n folder.
Any help regarding new languages or extending the existing ones is greatly appreciated.
All images are from Pixabay and CC0 Public Domain licensed.
Original links: