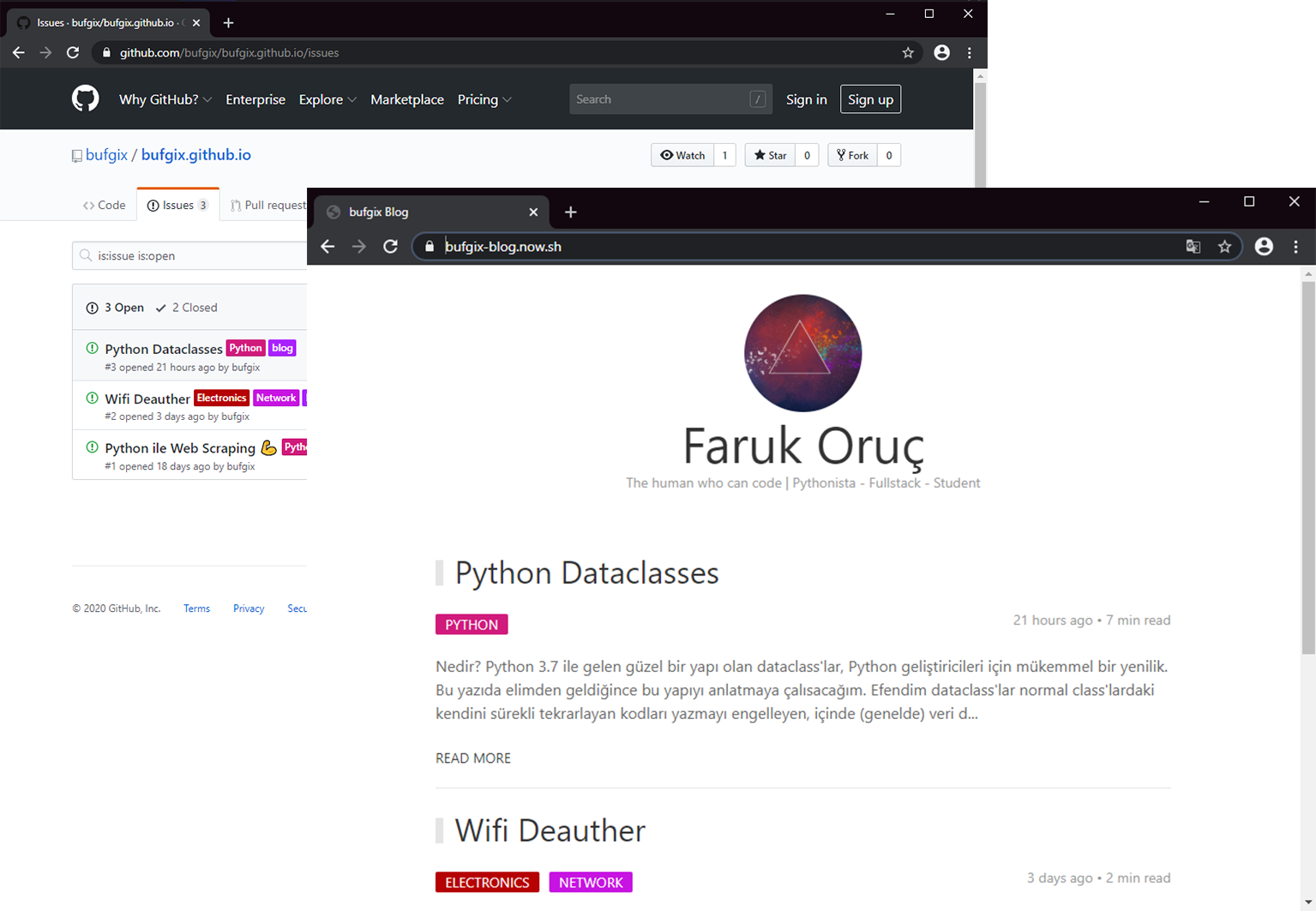
A blog system that uses Github Issues
🏠 Homepage
The usual blog system. Except, all the backend is connected to Github. All blog posts are linked to the issues of a repo that you want.
Download the repo to your file system
$ git clone https://github.com/bufgix/github-blog && cd github-blogInstall the required dependencies
$ yarn
# or
$ npm installthen come to config.js and write your information
export default {
// Github username
username: "bufgix",
// Repo name where you will write your blogs
repoName: "bufgix.github.io",
// If you want, you can automatically add a CV that based
// on your github profile. It will appear on the homepage
useGithubCv: true
};Github-blog uses Github API V4, which uses graphql to pull data. That's why Github access token is needed. Create a token and give the following permissions
- read:user
- user:email
- user:follow
Copy the token and paste it into a .env file as follows
GITHUB_TOKEN=0f49a4540d7efc7272533bc5ba23243da8de8ecdThen to run your blog locally
yarn dev
# or
npm run devI use zeit.co, which is both easy and free. Download Now CLI to upload your blog to zeit. Then add the github token to the Now CLI
$ now secrets add GITHUB_TOKEN <YOUR_GITHUB_TOKEN>Publish your application with this command
$ now deployAfter setting your project name, you can follow the application from zeit.co.
Submit a issue to the issues section of the repo that you specified in config.json.
Then create a label named Blog and add it to your issue. Please note that issues without blog tag will not be shown. You can also create other tags and show what your post is about.
I inspired the project from this repo. Although basically doing the same, I made the project write with Next.js to be SEO friendly
FooterSocial linksComments implementationReaction implementation- Pagination
Error HandlingAdd image viewerGithub-CV integrationFilter by tags
👤 bufgix
- Website: http://www.bufgix.space
- Twitter: @bufgix
- Github: @bufgix
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
Copyright © 2020 bufgix.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator