-
Notifications
You must be signed in to change notification settings - Fork 5
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
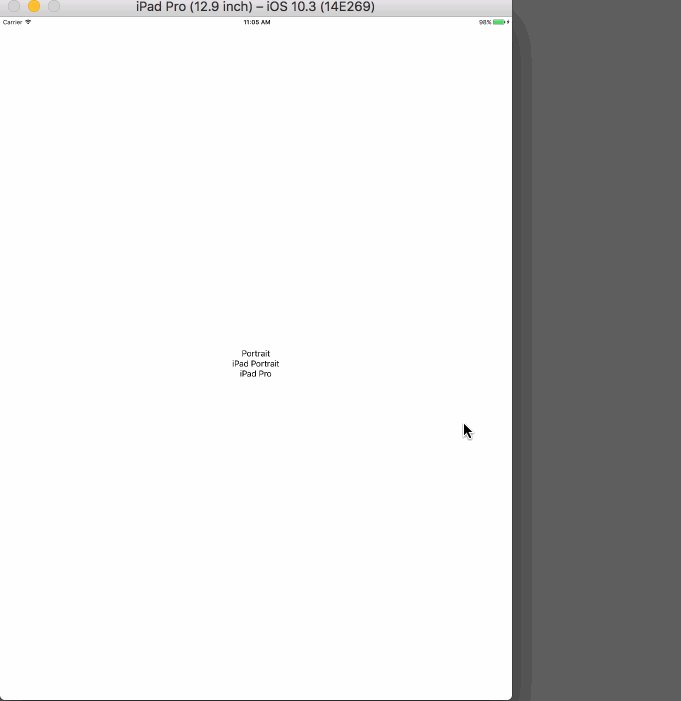
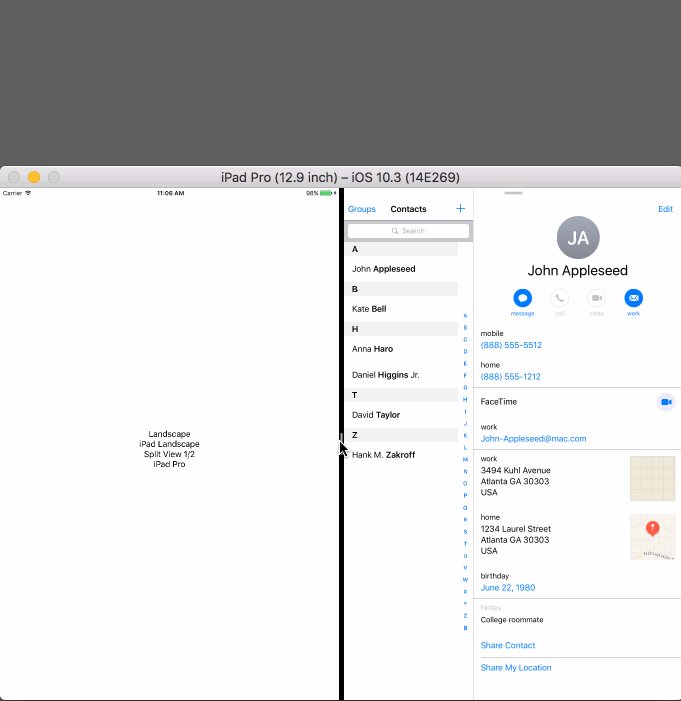
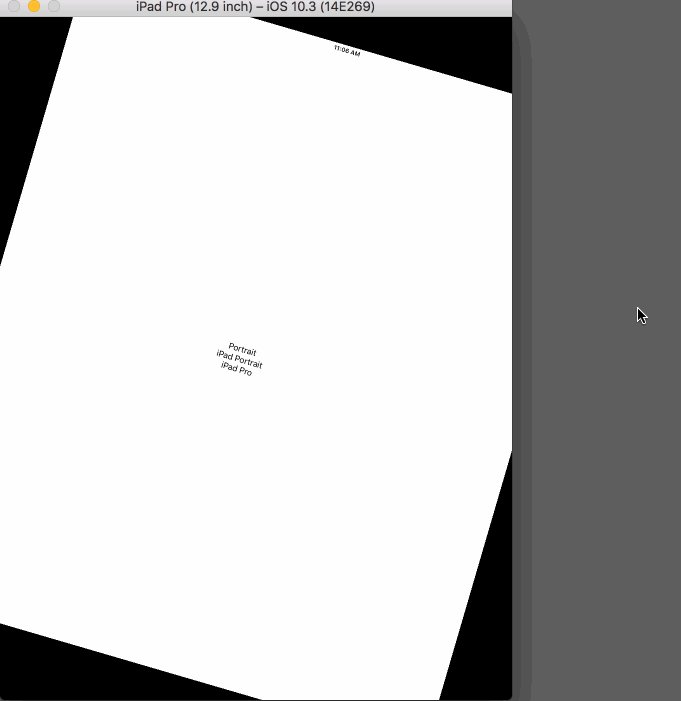
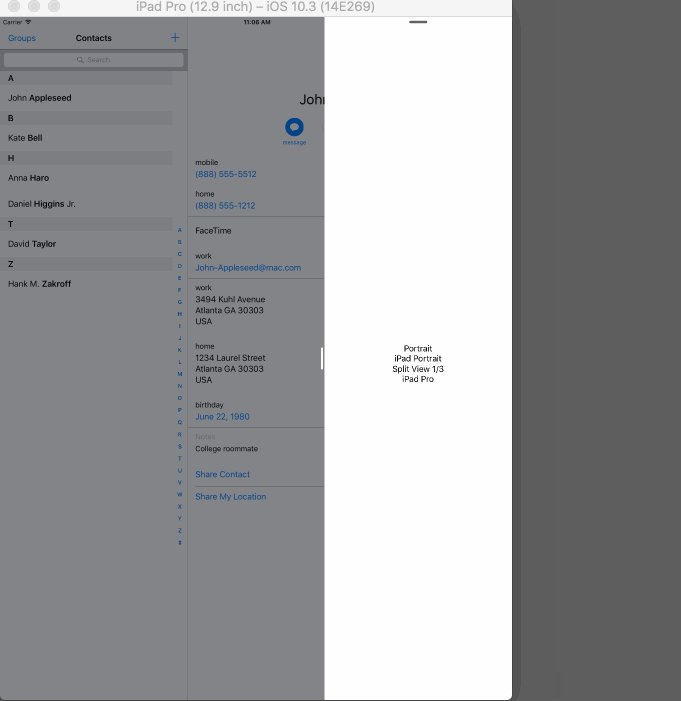
Add SizeClasser that detects devices specific orientation and split view size classes. Add example Add readme Add podspec Add license
- Loading branch information
Showing
11 changed files
with
620 additions
and
13 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,88 @@ | ||
|
|
||
| # Created by https://www.gitignore.io/api/swift,xcode | ||
|
|
||
| ### Swift ### | ||
| # Xcode | ||
| # | ||
| # gitignore contributors: remember to update Global/Xcode.gitignore, Objective-C.gitignore & Swift.gitignore | ||
|
|
||
| ## Build generated | ||
| build/ | ||
| DerivedData/ | ||
|
|
||
| ## Various settings | ||
| *.pbxuser | ||
| !default.pbxuser | ||
| *.mode1v3 | ||
| !default.mode1v3 | ||
| *.mode2v3 | ||
| !default.mode2v3 | ||
| *.perspectivev3 | ||
| !default.perspectivev3 | ||
| xcuserdata/ | ||
|
|
||
| ## Other | ||
| *.moved-aside | ||
| *.xcuserstate | ||
|
|
||
| ## Obj-C/Swift specific | ||
| *.hmap | ||
| *.ipa | ||
| *.dSYM.zip | ||
| *.dSYM | ||
|
|
||
| ## Playgrounds | ||
| timeline.xctimeline | ||
| playground.xcworkspace | ||
|
|
||
| # Swift Package Manager | ||
| # | ||
| # Add this line if you want to avoid checking in source code from Swift Package Manager dependencies. | ||
| # Packages/ | ||
| .build/ | ||
|
|
||
| # CocoaPods | ||
| # | ||
| # We recommend against adding the Pods directory to your .gitignore. However | ||
| # you should judge for yourself, the pros and cons are mentioned at: | ||
| # https://guides.cocoapods.org/using/using-cocoapods.html#should-i-check-the-pods-directory-into-source-control | ||
| # | ||
| Pods/ | ||
|
|
||
| # Carthage | ||
| # | ||
| # Add this line if you want to avoid checking in source code from Carthage dependencies. | ||
| Carthage/Checkouts | ||
|
|
||
| Carthage/Build | ||
|
|
||
| # fastlane | ||
| # | ||
| # It is recommended to not store the screenshots in the git repo. Instead, use fastlane to re-generate the | ||
| # screenshots whenever they are needed. | ||
| # For more information about the recommended setup visit: | ||
| # https://github.com/fastlane/fastlane/blob/master/fastlane/docs/Gitignore.md | ||
|
|
||
| fastlane/report.xml | ||
| fastlane/Preview.html | ||
| fastlane/screenshots | ||
| fastlane/test_output | ||
|
|
||
|
|
||
| ### Xcode ### | ||
| # Xcode | ||
| # | ||
| # gitignore contributors: remember to update Global/Xcode.gitignore, Objective-C.gitignore & Swift.gitignore | ||
|
|
||
| ## Build generated | ||
|
|
||
| ## Various settings | ||
|
|
||
| ## Other | ||
| *.xccheckout | ||
| *.xcscmblueprint | ||
|
|
||
| # Docs | ||
| docs/ | ||
|
|
||
| # End of https://www.gitignore.io/api/swift,xcode |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| Copyright (C) 2017, Cem Olcay | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a | ||
| copy of this software and associated documentation files (the "Software"), | ||
| to deal in the Software without restriction, including without limitation | ||
| the rights to use, copy, modify, merge, publish, distribute, sublicense, | ||
| and/or sell copies of the Software, and to permit persons to whom the | ||
| Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL | ||
| THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING | ||
| FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER | ||
| DEALINGS IN THE SOFTWARE. | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,79 @@ | ||
| SizeClasser | ||
| === | ||
|
|
||
| Device specific `UITraitCollection` helper with split view detection for iOS. | ||
|
|
||
| Demo | ||
| ---- | ||
|
|
||
|  | ||
|
|
||
| Requirements | ||
| ---- | ||
|
|
||
| - Swift 3.0+ | ||
| - iOS 8.0+ | ||
|
|
||
| Install | ||
| ---- | ||
|
|
||
| ``` | ||
| use_frameworks! | ||
| pod 'SizeClasser' | ||
| ``` | ||
|
|
||
| Usage | ||
| ---- | ||
|
|
||
| [`SizeClasser`](https://github.com/cemolcay/SizeClasser/blob/master/SizeClasser/SizeClasser.swift) is an `OptionSet` type struct. | ||
| You can initilize it with your viewController's `traitCollection` property to identify your current device specific orientation and split view status. | ||
|
|
||
| ``` swift | ||
| let sizeClasser = SizeClasser(traitCollection: traitCollection) | ||
| ``` | ||
|
|
||
| Options: | ||
|
|
||
| ``` swift | ||
| /// Screen height is bigger than width. Portrait mode in all devices. | ||
| public static let portrait = SizeClasser(rawValue: 1 << 0) | ||
| /// Screen width is bigger than height. Landscape mode in all devices. | ||
| public static let landscape = SizeClasser(rawValue: 1 << 1) | ||
| /// Portrait mode for iPhone devices. | ||
| public static let iPhonePortrait = SizeClasser(rawValue: 1 << 2) | ||
| /// Landscape mode for iPhone devices. | ||
| public static let iPhoneLandscape = SizeClasser(rawValue: 1 << 3) | ||
| /// Portrait mode for iPad devices. | ||
| public static let iPadPortrait = SizeClasser(rawValue: 1 << 4) | ||
| /// Landscape mode for iPad devices. | ||
| public static let iPadLandscape = SizeClasser(rawValue: 1 << 5) | ||
| /// Split mode 1/3 of visible area in iPad devices. | ||
| public static let iPadSplitOneThird = SizeClasser(rawValue: 1 << 8) | ||
| /// Split mode 1/2 of visible area in iPad devices. | ||
| public static let iPadSplitHalf = SizeClasser(rawValue: 1 << 9) | ||
| /// Split mode 2/3 of visible area in iPad devices. | ||
| public static let iPadSplitTwoThird = SizeClasser(rawValue: 1 << 10) | ||
| ``` | ||
|
|
||
| For example, if you want to detect iPad split view 1/3 on landscape orientation, simply: | ||
|
|
||
| ``` swift | ||
| guard let trait = SizeClasser(traitCollection: traitCollection) else { return } | ||
| if trait.contains([.iPadLandscape, .iPadSplitOneThird]) { | ||
| // You are on iPad, landscape and 1/3 split view mode | ||
| if SizeClasser.isiPadPro { | ||
| // You are on 12.9" iPad | ||
| } else { | ||
| // You are on regular iPad / iPad mini | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| Also you can use `SizeClasser.isiPadPro` to detect 12.9" iPad Pro if you want to layout your views more specificly. | ||
|
|
||
| #### Note on `traitCollectionDidChange:previousTraitCollection` function: | ||
| This function only get called if `traitCollection` changes. | ||
| If you are on iPad, either portrait or landscape mode, it won't change 1/3 split view to 2/3 split view transitions. | ||
| iOS calculates them both `compact width regular height` mode. | ||
| So, I recommend to use `viewDidLayoutSubviews:` function to detect split view changes specificly. | ||
|  |
Oops, something went wrong.