Copy the markdown below and paste it in your Github Readme.
[](https://github.com/cheehwatang/github-readme-daily-quotes)You can customize your quote card using the options below.
Use OPTION=VALUE parameter like so:
Append the options using the & symbol like so:
| OPTION | DEFAULT | AVAILABLE |
|---|---|---|
| theme | github_dark |
All available themes |
| font | helvetica |
All available fonts |
| quote | - | Customize your quote |
| author | - | The name of the quote's author |
| category | - | All available categories |
| bg_color | 0d1117 |
Card's background color (hex color) |
| quote_color | 58a6ff |
Quote text color (hex color) |
| author_color | c3d1d9 |
Author text color (hex color) |
| accent_color | 1f6feb |
Accent color for the quotation marks and spacer (hex color) |
| border_color | e4e2e2 |
Card's border color (hex color) |
| border_width | 1 |
Card's border width (in px) (range from 0 - 5) |
| border_radius | 8 |
Card's border radius (in px) (range from 0 - 40) |
By default, the quote card will display a general quote that will refresh once a day.
For customization, you can:
You can use the following categories for the quote:
- age
- alone
- amazing
- anger
- architecture
- art
- attitude
- beauty
- best
- birthday
- business
- car
- change
- communications
- computers
- cool
- courage
- dad
- dating
- death
- design
- dreams
- education
- environmental
- equality
- experience
- failure
- faith
- family
- famous
- fear
- fitness
- food
- forgiveness
- freedom
- friendship
- funny
- future
- god
- good
- government
- graduation
- great
- happiness
- health
- history
- home
- hope
- humor
- imagination
- inspirational
- intelligence
- jealousy
- knowledge
- leadership
- learning
- legal
- life
- love
- marriage
- medical
- men
- mom
- money
- morning
- movies
- programming
- stoicism
- success
Use category=QUOTE_CATEGORY parameter like so:
Note on using category parameter:
Since the API Ninjas only allows 50k requests per month, my https://readme-daily-quotes.vercel.app/api could possibly hit the rate limiter.
If you host it on your own Vercel server, then you do not have to worry about anything.
Deploy your own Readme Daily Quotes!
This does not affect
programmingandstoicismcategory.
You can customize the quote and author.
Use quote=QUOTE and author=AUTHOR parameter, and replace the spaces with +. like so:
Recommended to type the quote and the url in the browser, to reformat it, before copying the URL to render the image.
If only quote is added, the author defaults to Anonymous
You can customize the look of the card without any manual customization.
Use theme=THEME_NAME parameter like so:
Daily Quotes comes with the inbuilt themes (e.g. light, dark, vue, algolia, nord, radial, dracula, monokai).
You can look at a preview for all available themes.
Consideration: Accessibility with Good Contrast Colors.
Below are some of my personal recommendations:
You can customize the appearance of your quote card as you wish with the URL parameters.
If theme is applied, the specified color customization will override the set color theme.
bg_color- Card's background color (hex color). Default:0d1117.quote_color- Quote text color (hex color). Default:58a6ff.author_color- Author text color (hex color). Default:c3d1d9.accent_color- Accent color for the quotation marks and spacer (hex color). Default:1f6feb.border_color- Card's border color (hex color). Default:e4e2e2.border_width- Card's border width. Default:1. Range from0 - 5.border_radius- Card's border radius. Default:8. Range from0 - 40.
To hide border, set
border_width=0.
You can make the appearance of your quote card responsive to the github light and dark theme, with the following 3 methods:
Try changing the appearance of your Github here to see the quote card change.
The transparent theme has a transparent background that would make the card background the same as the Github background color.
You can use the transparent theme by using the theme=transparent parameter like so:
You can use Github's theme context tags to switch the theme of the quote card based on the user's Github theme setting automatically.
All you need to do is to append #gh-dark-mode-only or #gh-light-mode-only to the end of an image URL like so:
[](https://github.com/cheehwatang/github-readme-daily-quotes#gh-dark-mode-only)
[](https://github.com/cheehwatang/github-readme-daily-quotes#gh-light-mode-only)You can use Github's media feature to switch the theme of the quote card based on the user's Github theme setting automatically.
All you need to do is to use the HTML <picture> element with the prefers-color-scheme media feature like so:
<picture>
<source
srcset="https://readme-daily-quotes.vercel.app/api?theme=dark"
media="(prefers-color-scheme: dark)"
/>
<source
srcset="https://readme-daily-quotes.vercel.app/api?theme=light"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src="https://readme-daily-quotes.vercel.app/api?theme=dark" />
</picture>You can customize the font of the text.
Use font=FONT_NAME parameter like so:
Daily Quotes comes with the common fonts (e.g. helvetica, arial, verdana, tahoma, trebuchet_ms, times_new_roman, georgia, garamond, courier_new).
You can look at a preview for all available fonts.
Consideration: Readability and Accessibility (especially for cursive fonts).
Below are some of my personal recommendations:
Click on the deploy button to get started!
🛠️ Step-by-step guide on setting up your own Vercel instance
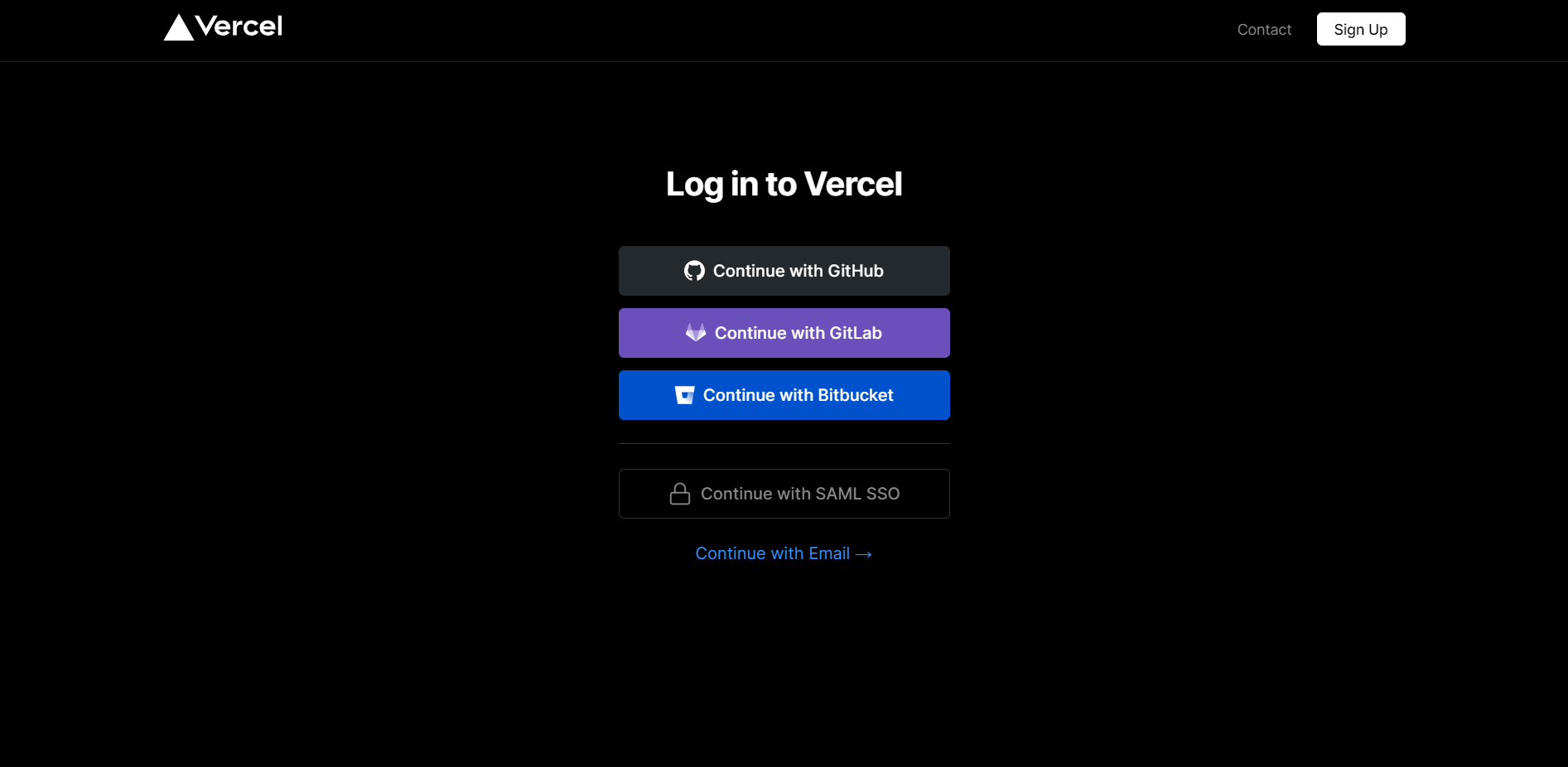
- Go to vercel.com/login.
- Sign in with GitHub by pressing
Continue with GitHub. - Sign in to GitHub and allow access to all repositories if prompted.
- Fork this repo.
- Go back to your Vercel new project page.
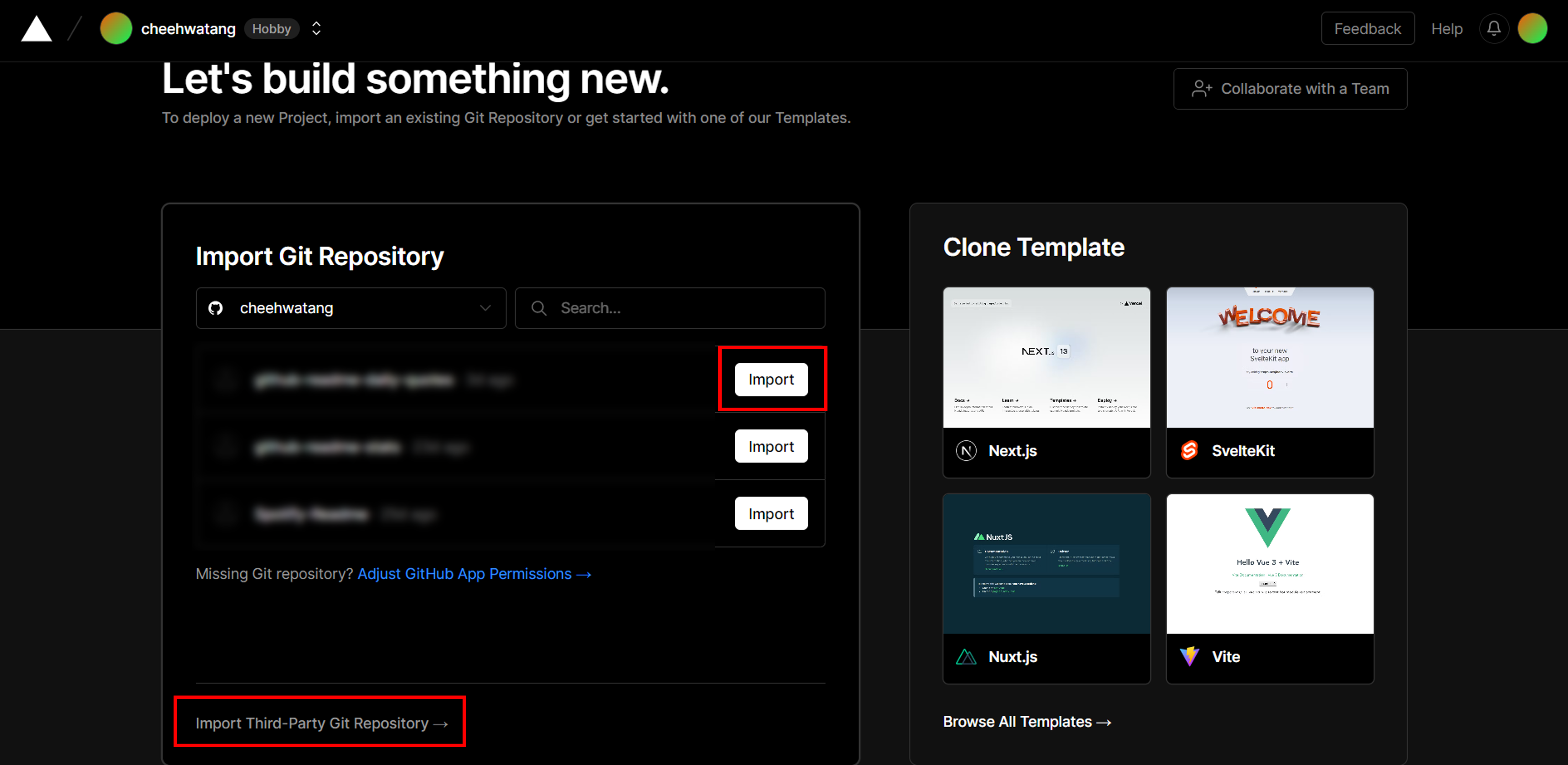
- Click the
Continue with GitHubbutton, search for the required Git Repository and import it by clicking theImportbutton. Alternatively, you can import a Third-Party Git Repository using theImport Third-Party Git Repository ->link at the bottom of the page. - Click deploy, and you're good to go.
- To access the api, visit
https://[YOUR DOMAIN]/api
Optional - To Use Category
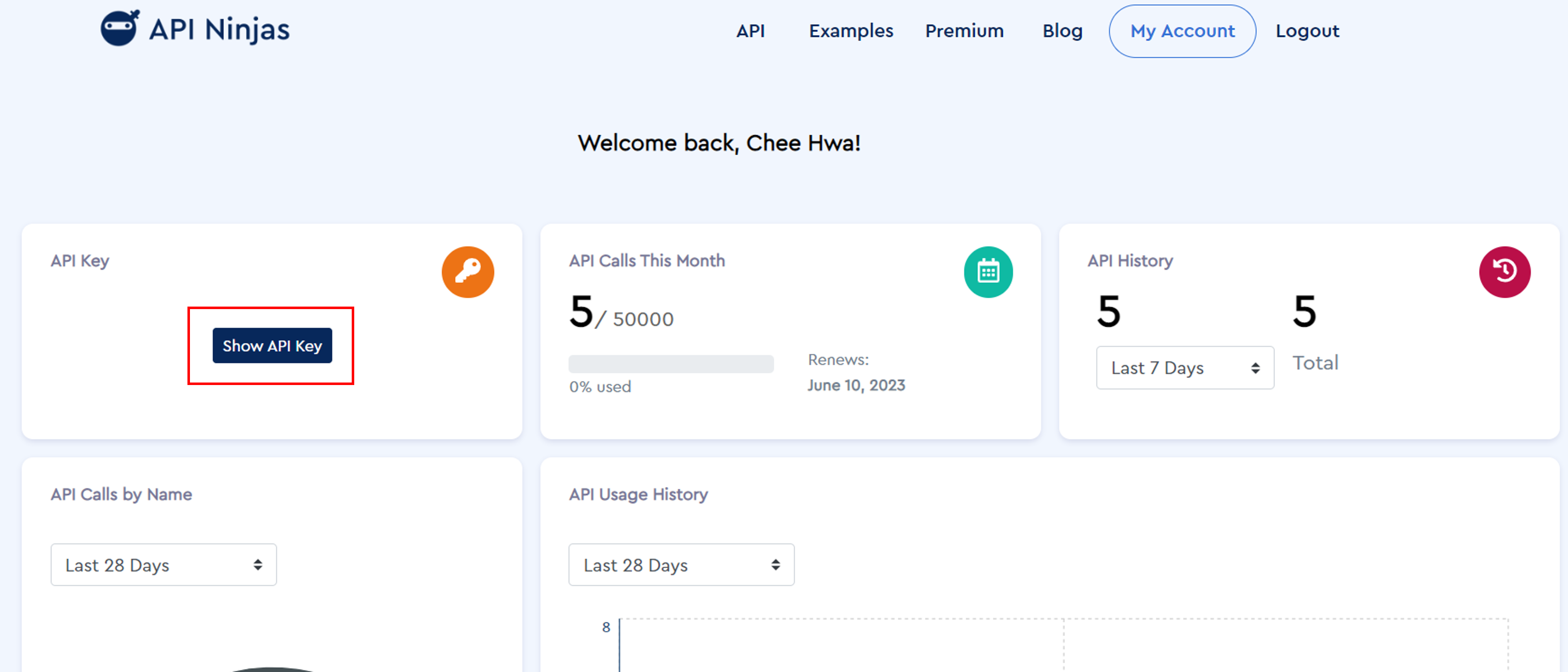
- Create an account with API Ninjas.
- Go to the API Ninjas Dashboard and copy the API Key.
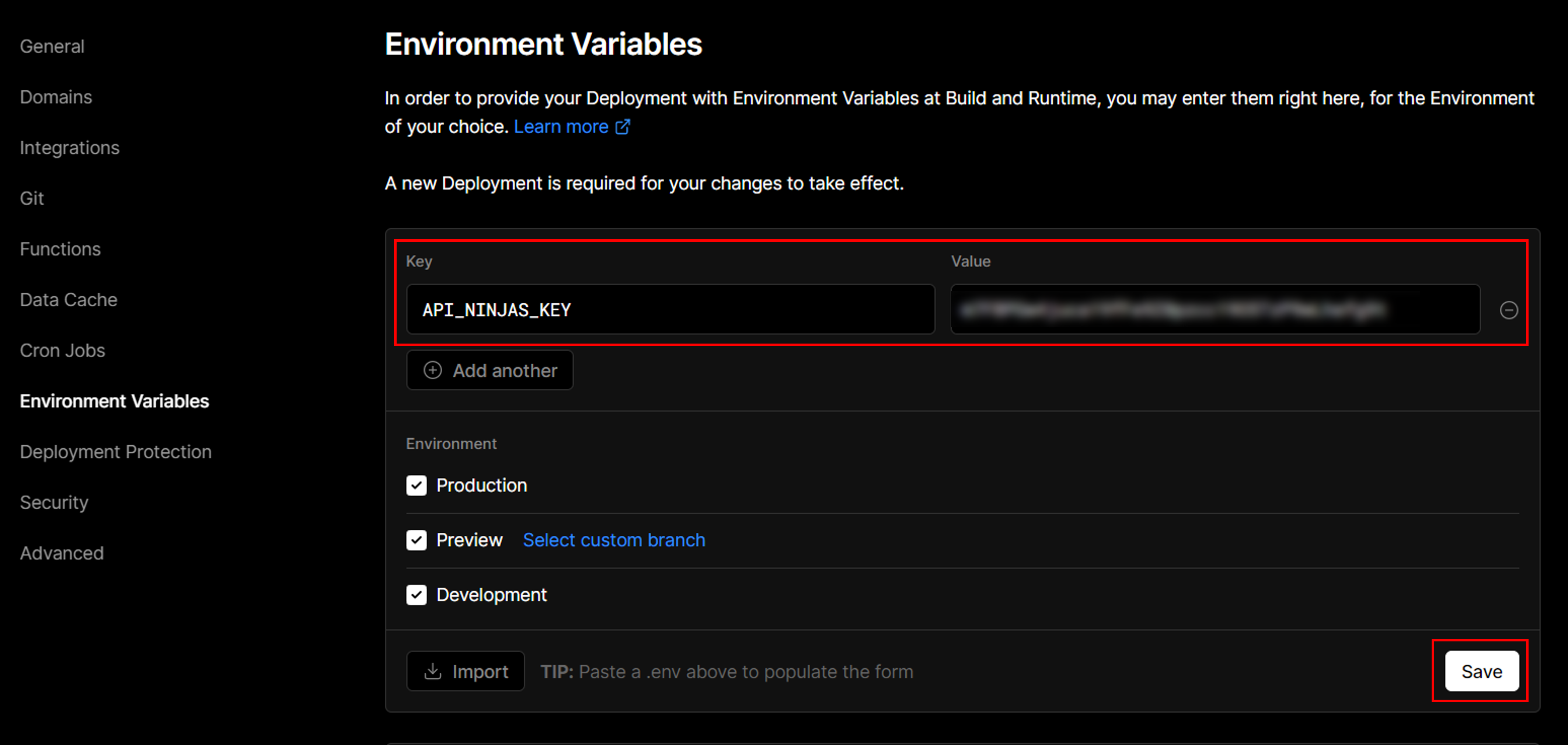
- Go to project setting in vercel and add the API key as an environment variable named
API_NINJAS_KEY, and save (as shown).
You can keep your fork, and thus your private Vercel instance up to date with the upstream using GitHubs' Sync Fork button. You can also use the pull package created by @wei to automate this process.
If you wish to contribute to the project, please refer to the Contributing Guidelines.
I thank you in advance!
Appreciate the wonderful contributions from the community.
If you like their work, give a star to their repo and contribute if you can.