「 🎨令人愉快的VS Code包和资源的精选列表 中文」
| 翻译的原文 | 与日期 | 最新更新 | 更多 |
|---|---|---|---|
| commit | ⏰ 2018-10-09 |  |
中文翻译 |
欢迎 👏 勘误/校对/更新贡献 😊 具体贡献请看
If help, buy me coffee —— 营养跟不上了,给我来瓶营养快线吧! 💰
- 官方的
- 语法
- 从其他编辑器迁移
- Lint与智能提示
- 生产力
- 格式化与美化
- 未分类
- 主题
- 用户界面
- 语法
- An Old Hope Theme by Dustin Sanders
- Ariake Dark 来自 wart
- Atom One Dark Theme by Mahmoud Ali
- Ayu by teabyii
- Captain Sweetheart by ultradracula
- City Lights by Yummygumm
- Cobalt2 Theme Official by Wes Bos
- Dracula Official by Dracula Theme
- Edge by Bogdan Lazar
- Eva Theme by fisheva
- Fairy Floss by nopjmp and sailorhg
- GitHub Theme by Thomas Pink
- Material Palenight Theme by whizkydee
- Material Theme by Mattia Astorino
- Mno by u29dc
- Night Owl by Sarah Drasner
- Plastic by Will Stone
- Nord by arcticicestudio
- Shades of Purple by Ahmad Awais
- 跟随的人
- 扩展开发者的资源
- 贡献
- 许可证
- 官方的
- 语法
- 从其他编辑器迁移
- Lint与智能提示
- 生产力
- 格式化与美化
- 未分类
- 主题
- 用户界面
- 语法
- An Old Hope Theme by Dustin Sanders
- Ariake Dark 来自 wart
- Atom One Dark Theme by Mahmoud Ali
- Ayu by teabyii
- Captain Sweetheart by ultradracula
- City Lights by Yummygumm
- Cobalt2 Theme Official by Wes Bos
- Dracula Official by Dracula Theme
- Edge by Bogdan Lazar
- Eva Theme by fisheva
- Fairy Floss by nopjmp and sailorhg
- GitHub Theme by Thomas Pink
- Material Palenight Theme by whizkydee
- Material Theme by Mattia Astorino
- Mno by u29dc
- Night Owl by Sarah Drasner
- Plastic by Will Stone
- Nord by arcticicestudio
- Shades of Purple by Ahmad Awais
- 跟随的人
- 扩展开发者的资源
- 贡献
- 许可证
- 官方的
- 语法
- 从其他编辑器迁移
- Lint与智能提示
- 生产力
- 格式化与美化
- 未分类
- 主题
- 用户界面
- 语法
- An Old Hope Theme by Dustin Sanders
- Ariake Dark 来自 wart
- Atom One Dark Theme by Mahmoud Ali
- Ayu by teabyii
- Captain Sweetheart by ultradracula
- City Lights by Yummygumm
- Cobalt2 Theme Official by Wes Bos
- Dracula Official by Dracula Theme
- Edge by Bogdan Lazar
- Eva Theme by fisheva
- Fairy Floss by nopjmp and sailorhg
- GitHub Theme by Thomas Pink
- Material Palenight Theme by whizkydee
- Material Theme by Mattia Astorino
- Mno by u29dc
- Night Owl by Sarah Drasner
- Plastic by Will Stone
- Nord by arcticicestudio
- Shades of Purple by Ahmad Awais
- 跟随的人
- 扩展开发者的资源
- 贡献
- 许可证
语言包用语法高亮和或片段来扩展编辑器,应对特定的语言或文件格式.
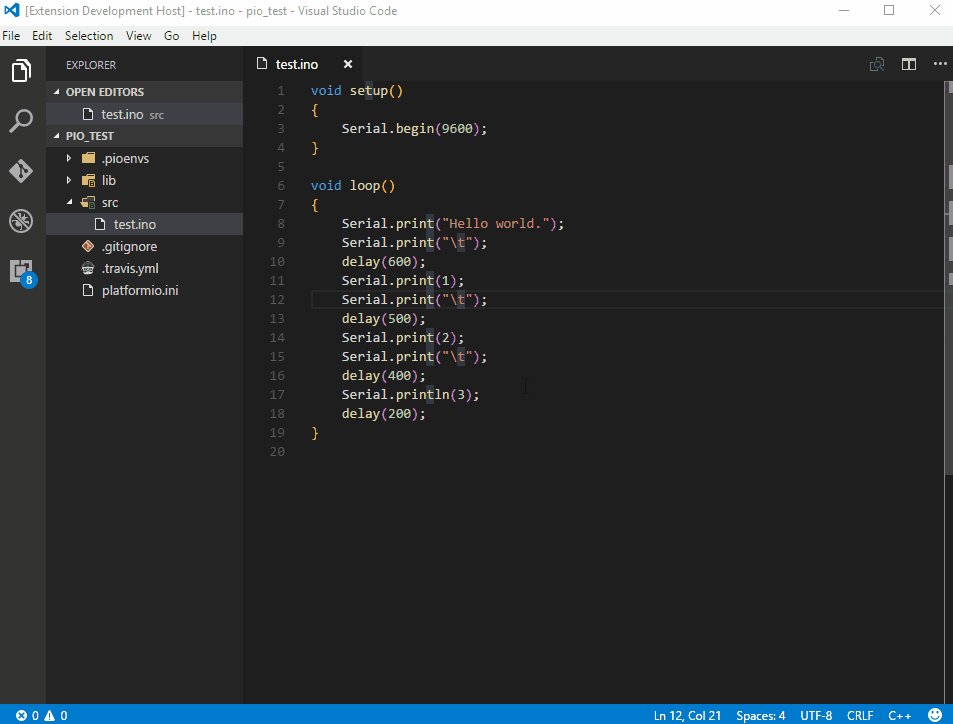
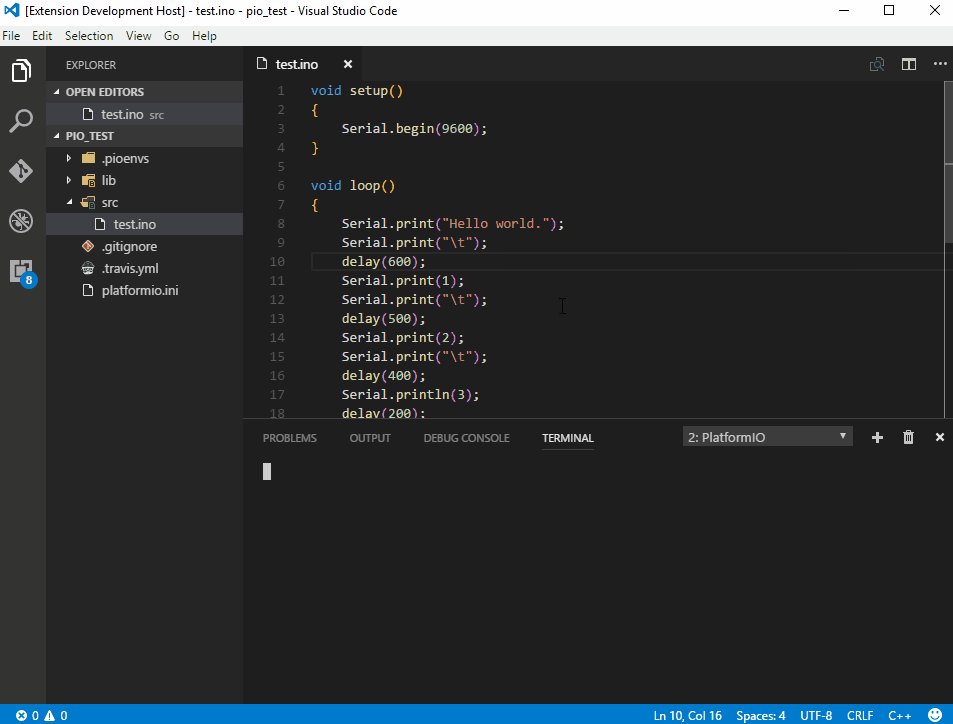
- Arduino
- Blink
- Bolt
- Bond
- CMake
- Dart
- Dockerfile
- EJS
- Elixir
- Elm
- Erlang
- F#
- Flatbuffers
- Fortran
- Hack(HHVM)
- Handlebars
- Hive SQL
- KL
- Kotlin
- LaTeX
- Mason
- openHAB
- Parser 3
- Pascal或OmniPascal(仅适用于Windows)
- Perl HTML-Template
- Protobuf
- Ruby
- Scala
- Stylus
- Swift
- VEX
- Zephir
VSCode团队为流行的编辑器中提供Keymaps,使得过渡VSCode几乎是无缝和简单的.
Vim模式-新的但有希望的扩展,在VSCode中实现Vim特性的.作者建议加入他们的Slack通道行列, 参与您最喜爱的Vim功能的特性请求
给VSCode 的 流行atom 按键绑定
给VScode的 流行Sublime Text按键绑定.
给VScode的流行VisualStudio按键绑定.
给VScode的流行Intellij IDEA按键绑定.
即将到来的awesome必杀技linting尚未释放出来:
lint最初是给一个特定的程序起的名字,这个程序在C语言源代码中标记了一些可疑的和不可移植的构造(可能是bug).这个术语现在普遍应用于标记出任何计算机语言编写软件的可疑用法的工具.
与其他一些编辑器不同,VScode支持智能提示、linting、开箱即用,并且不需要任何单独的扩展来运行linter包.有些linters已经集成在VScode中,您可以在正式文档languages章节中找到完整的列表.
- 1C/OScript- 富 1С:Enterprise 8 (BSL)语言支持- 添加
*.bslи*.os files语法突出显示,添加智能提示和语法帮助器
- C/C++-预览C/C++扩展来自微软,读官方博客帖子细节问题
- gnu-global-tags-在GNU全局工具的帮助下为C/C++提供智能提示.
- YouCompleteMe-为C/C++ (和用YouCompleteMe为TypeScript、JavaScript、Objtovi-C、Golang、Rust)提供语义完整性.
- C/C++ Clang Command Adapter命令适配器-使用Clang命令为
C/C++/Objective-C补全和诊断.
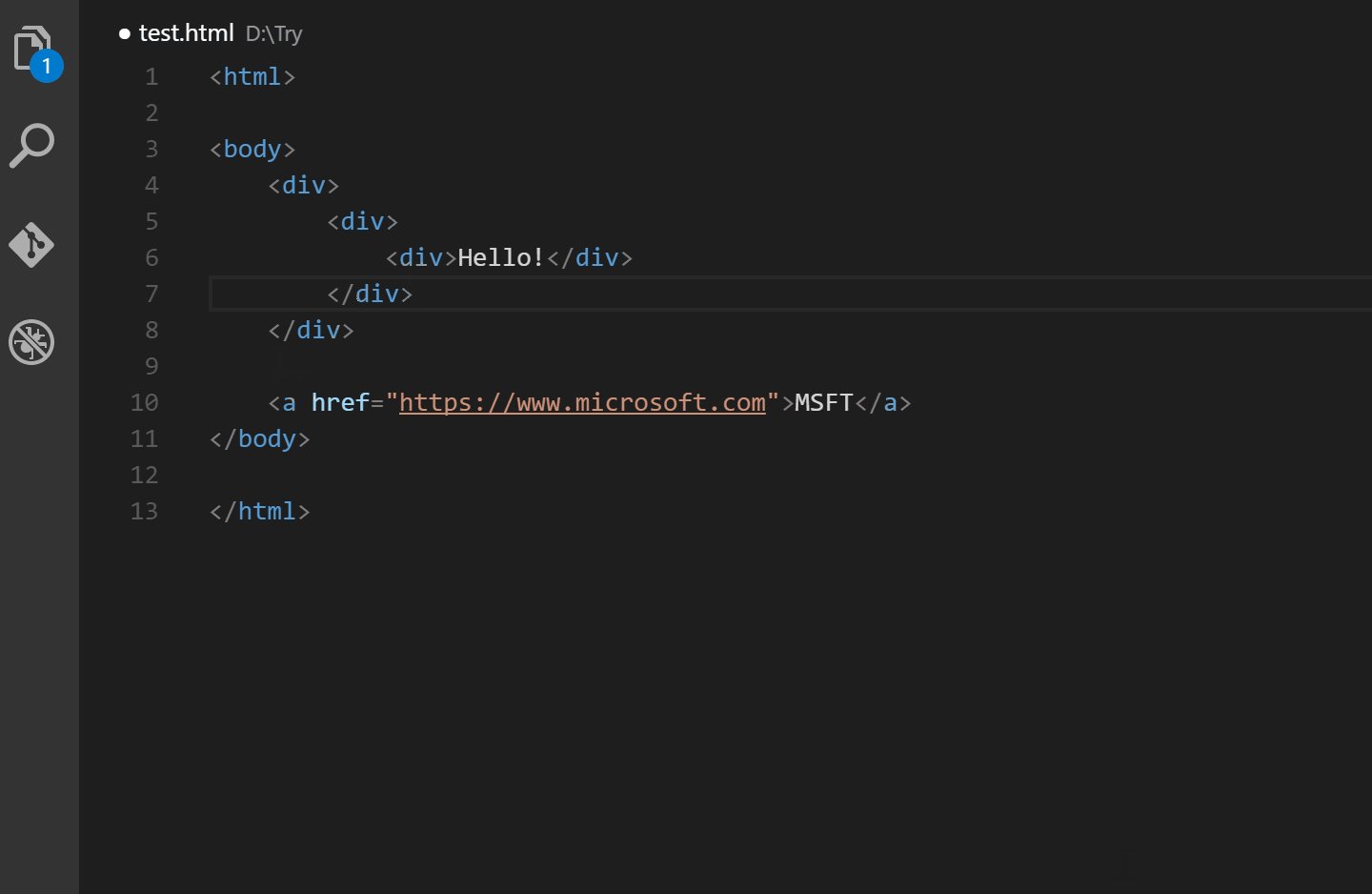
直接从HTML窥视或跳转到CSS定义,就像在括号里!
-
stylelint- lint CSS/SCSS.
-
Autoprefixer解析CSS,SCSS,LESS,并自动添加供应商前缀.

-
CSS class名的智能提示-基于工作区中的CSS文件,为HTML类属性提供CSS类名补全.也支持React's className属性.
- Go- GO语言的丰富的语言支持.
- Babel JavaScript
- Sublime的Babel从Sublime Text移植的Babel扩展
看到这两个之间的区别在这里
- tslint- VScode 的 TSLint(与
"tslint.jsEnable": true) - eslint-eslintlint.
- XO-XOlint.
- AVA-AVA语法段.
- Prettier- 漂亮的Lint、格式化程序和漂亮打印机.
一个VScode扩展,用于调试Chrome浏览器中的JavaScript代码,或者支持Chrome调试协议的其他目标.
- tslint- VScode 的 TSLint
- markdownlint-markdownlintlint.
这些扩展提供了稍微不同的功能集合.虽然第一个提供更好的自动补全支持,第二个似乎整体有更多的功能.
- Laravel 5 语法段-用于Visual Studio代码的LARAVEL 5 语法段
- Laravel Blade 语法段- Laravel blade 语法段和语法突出显示支持
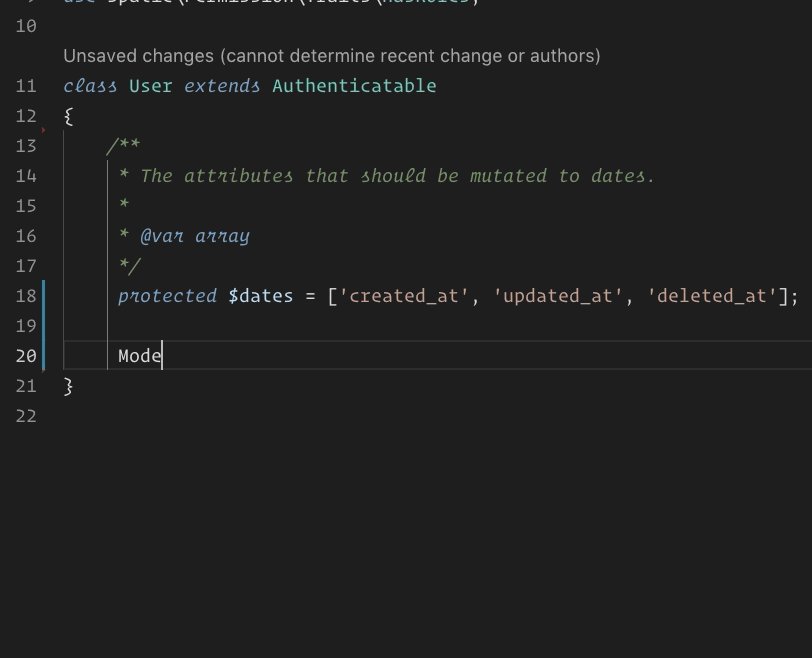
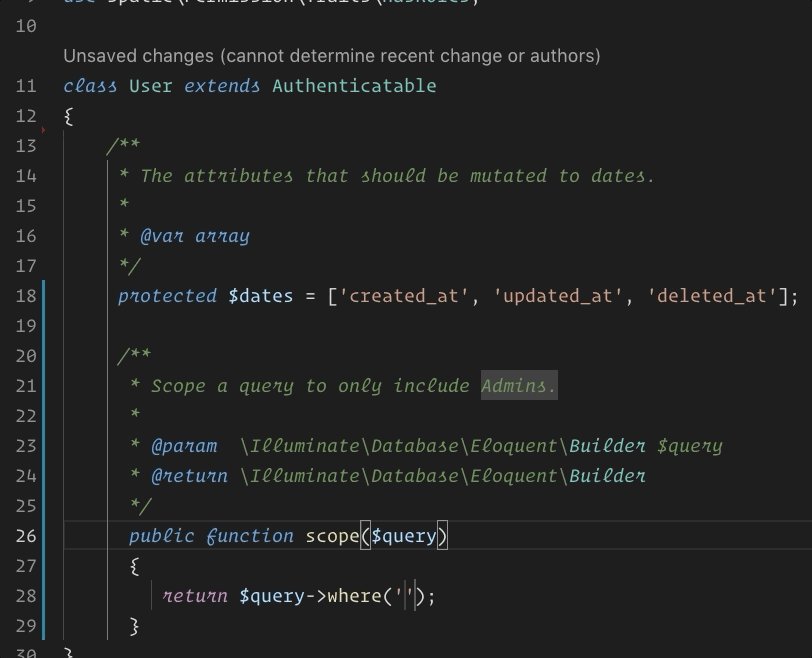
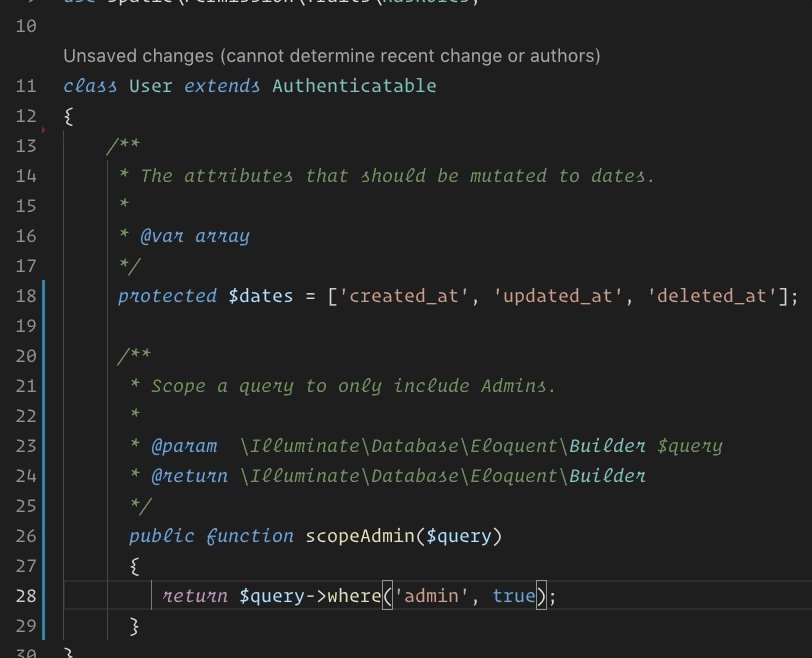
- Laravel Model 语法段-快速使用Laravel模型和运行模型.
- Laravel Artisan VSCode中的Laravel Artisan命令
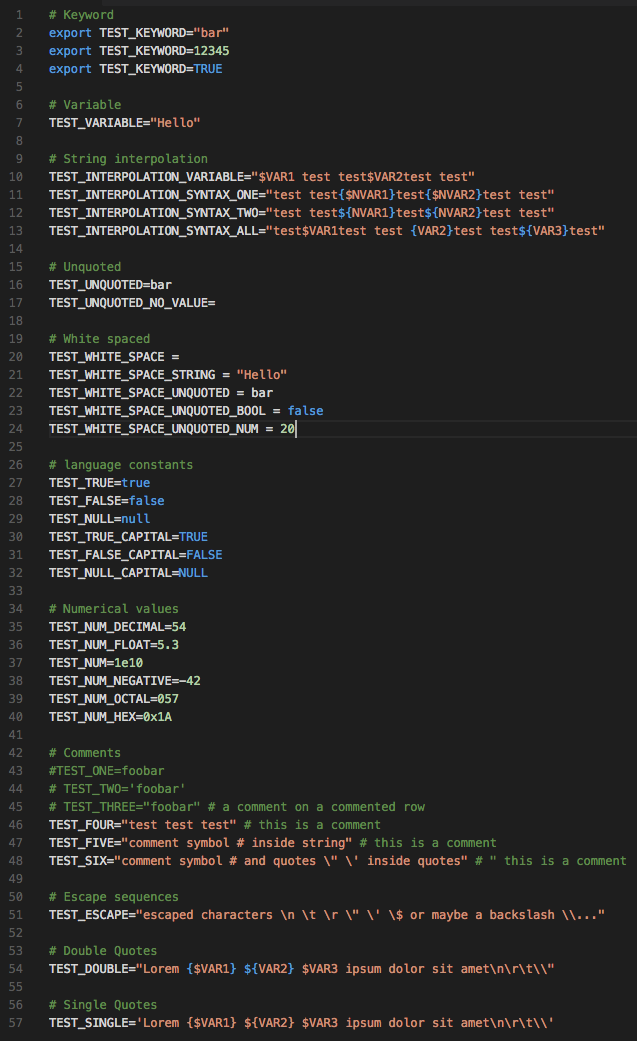
- DotENV-支持DOTENV文件语法
要在.twig文件中启用Emmet支持,您需要在以下设置中,设置以下内容:
{
"emmet.includeLanguages": {
"twig": "html"
}
}- Composer
- PHP调试 XDebug VSCode扩展
- PHP 文档器
- PHP CS fixer PHP CS fixer扩展,PHP格式化程序,PHP代码美化工具
- phpcs VSCode的PHP CodeSniffer
- phpfmt 用于VSCode的phpfmt
- Python- Linting、调试(多线程、Web应用程序)、智能提示、自动补全、代码格式化、代码段、单元测试等等.
- ReasonML智能提示、代码格式化、重构、代码长等
- Rust- Linting、自动补全、代码格式化、片段和更多
在VScode编辑器中浏览数据库
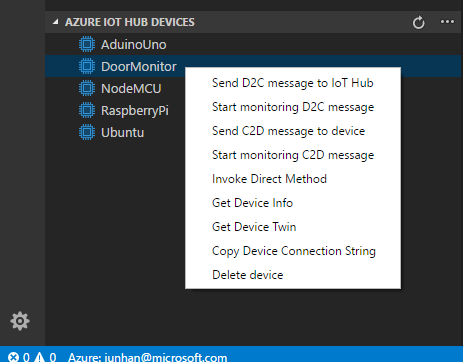
Azure IoT开发所需的一切:与Azure IoT集线器交互,管理连接到Azure IoT集线器的设备,并用Azure IoT集线器的代码片段进行开发
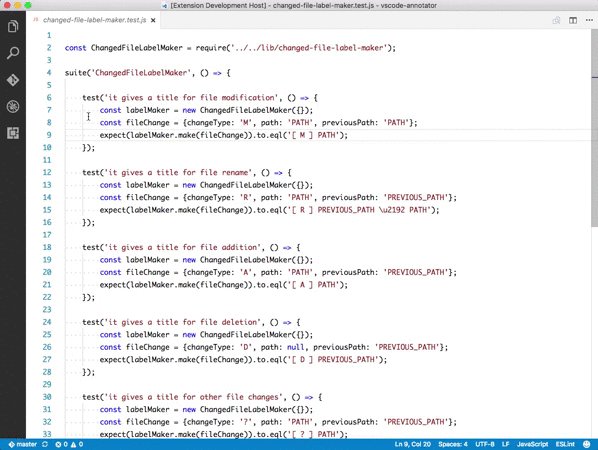
马克行并跳向他们
快速生成测试文件的扩展名.
用于将工作空间的文件上载或复制到目的地的命令.
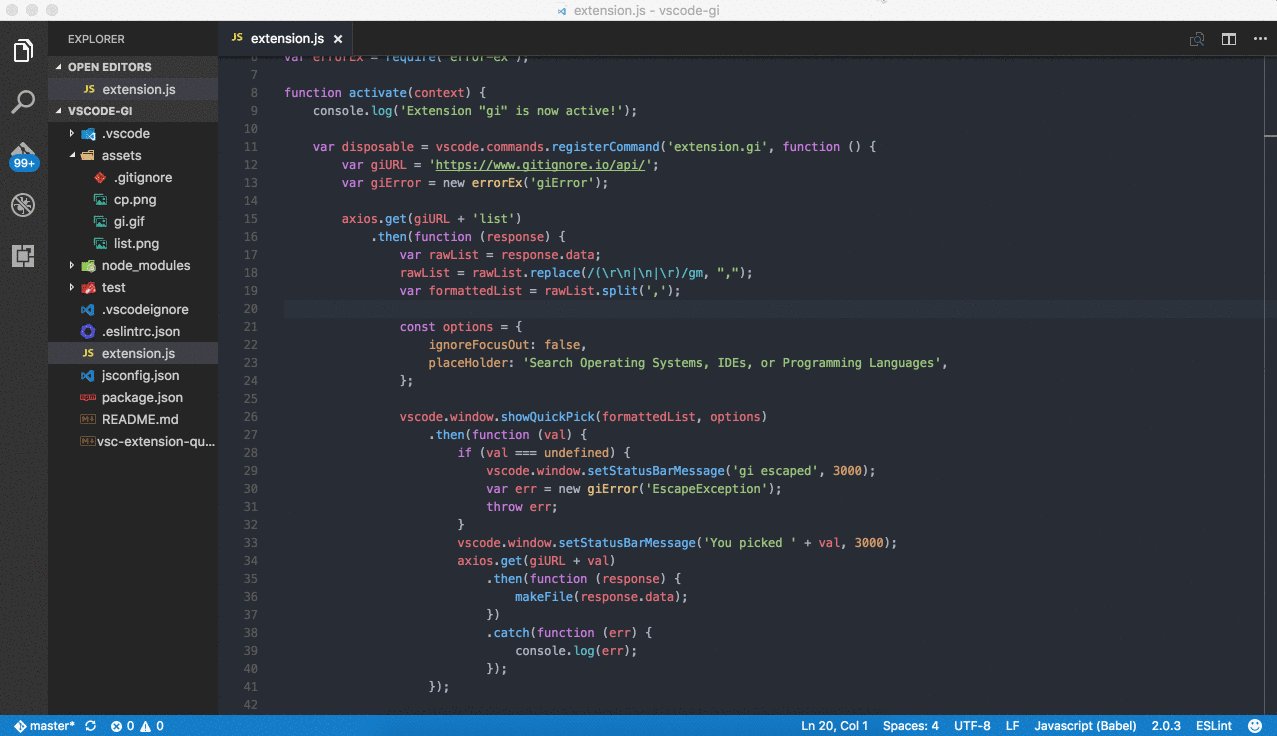
生成
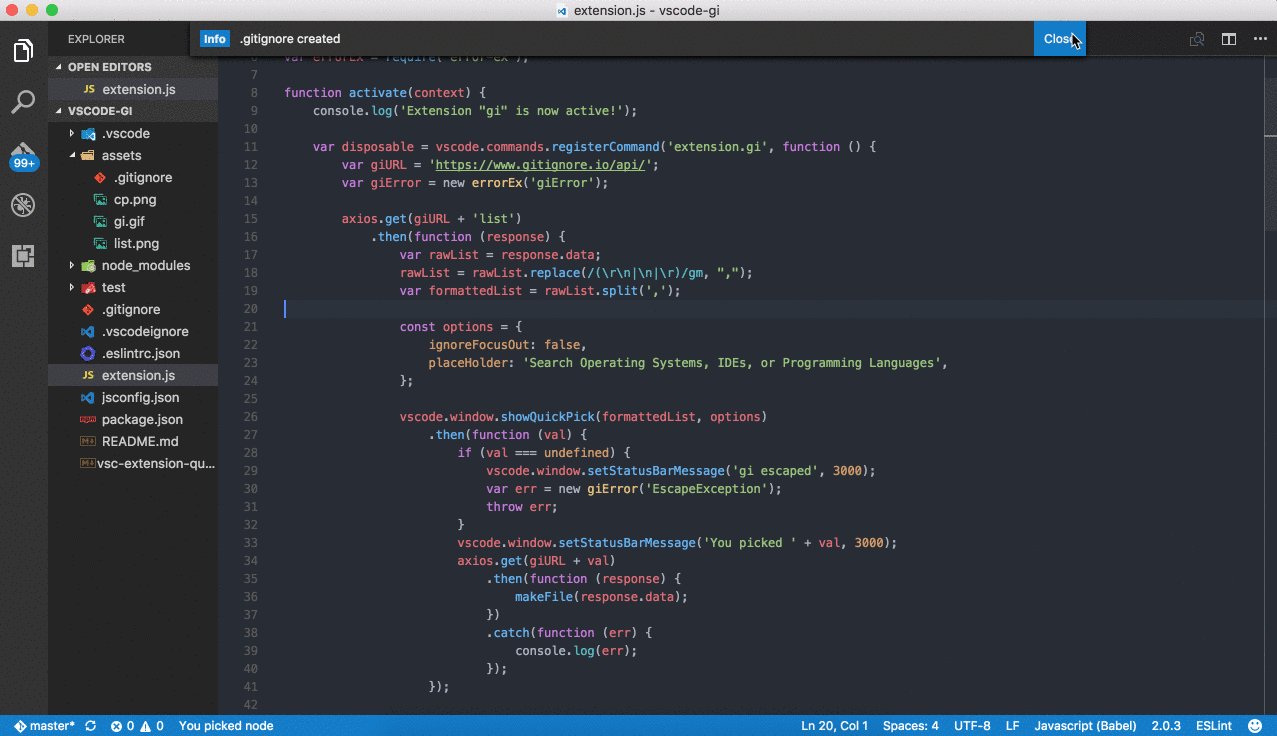
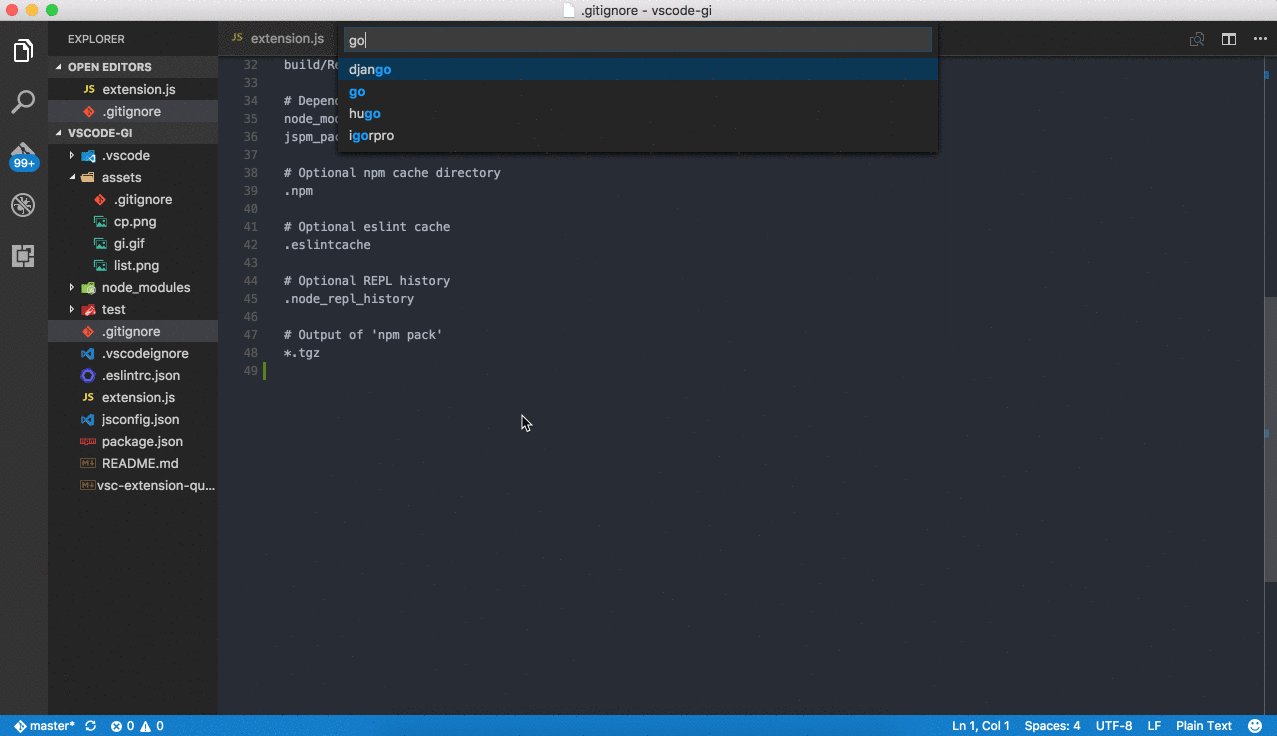
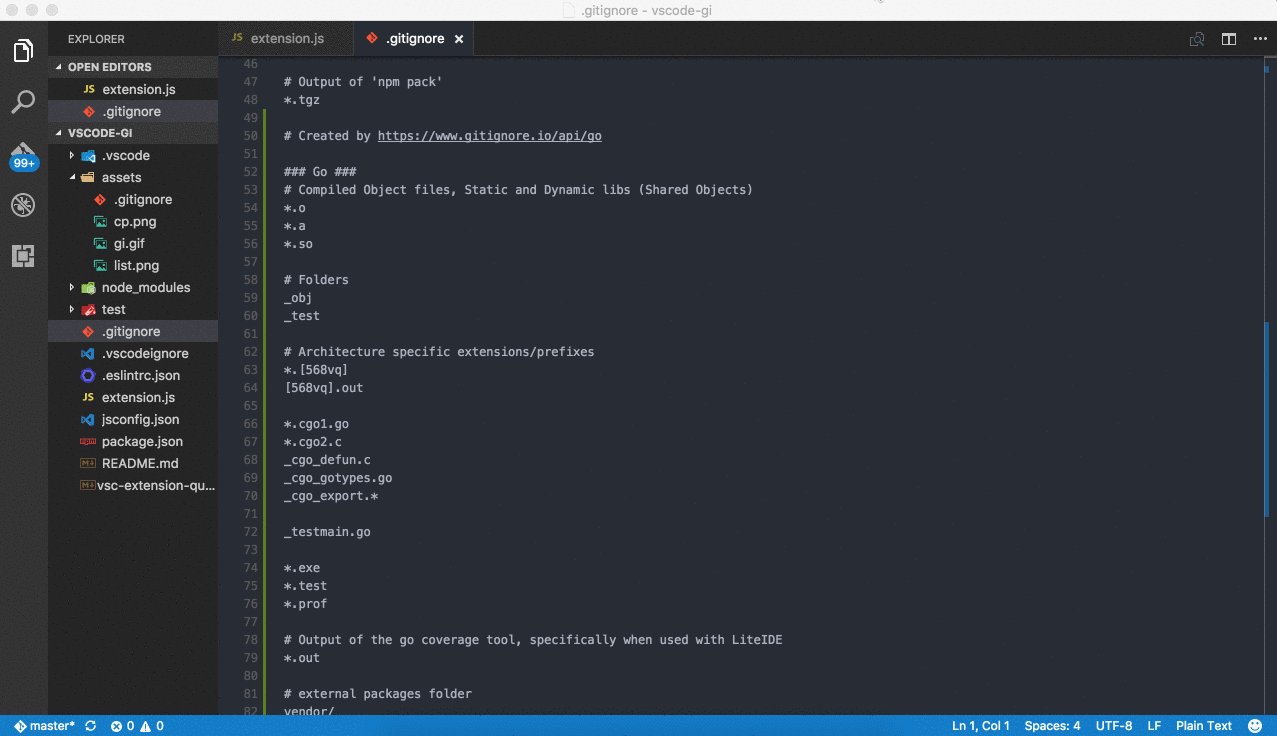
.gitignore文件很容易.
查看GIT日志、文件或线路历史
自动索引Git项目,让您轻松地在它们之间切换
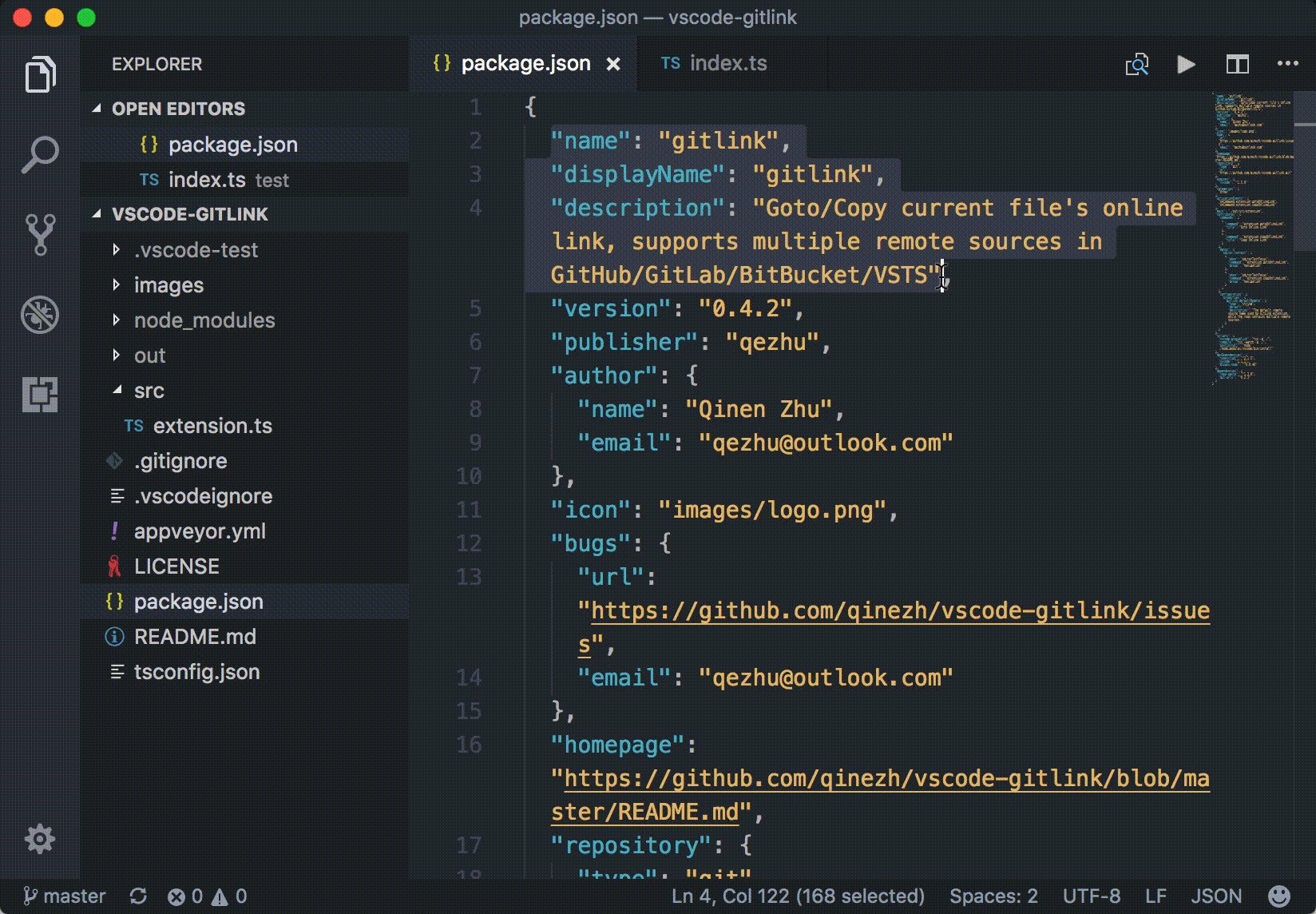
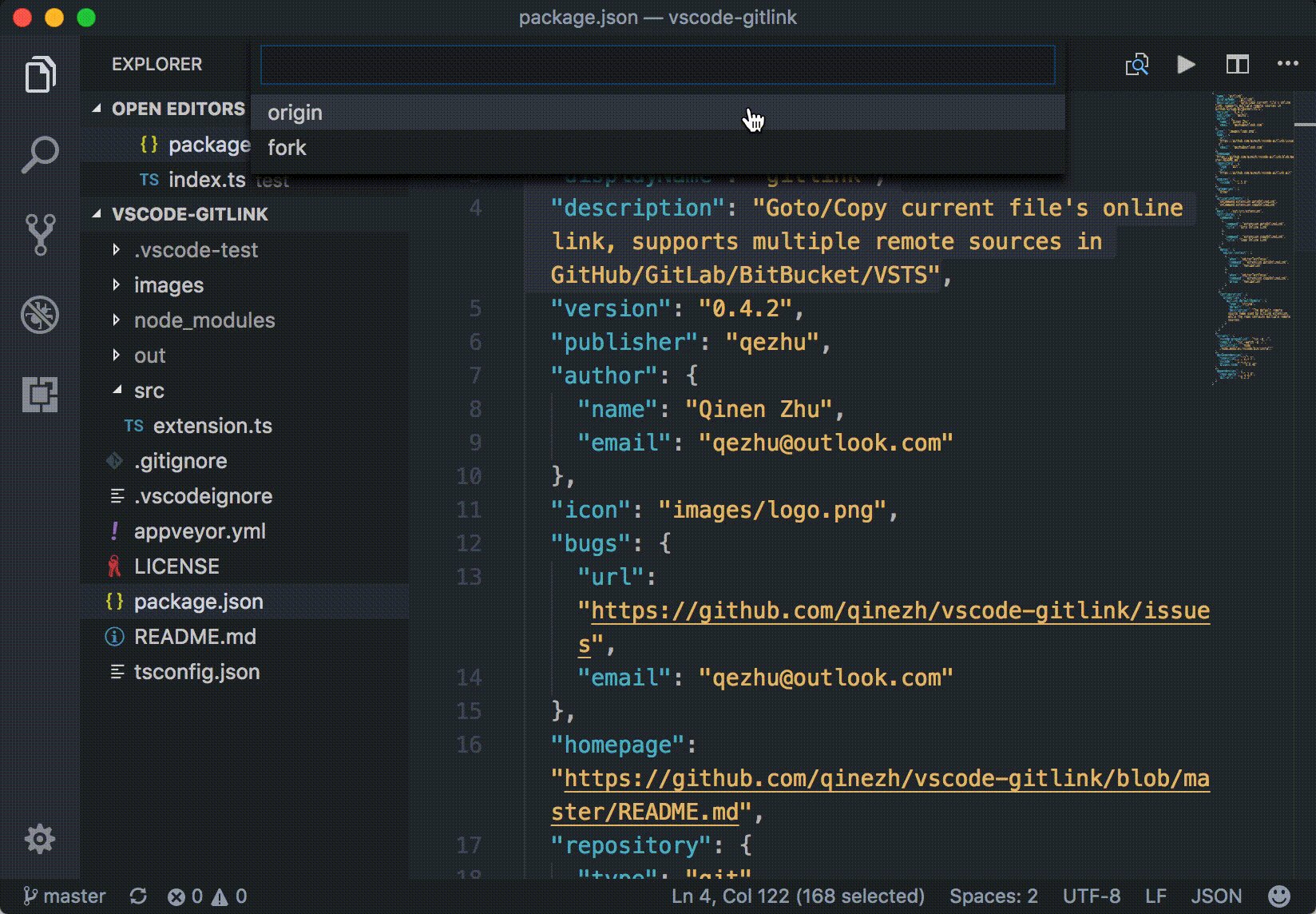
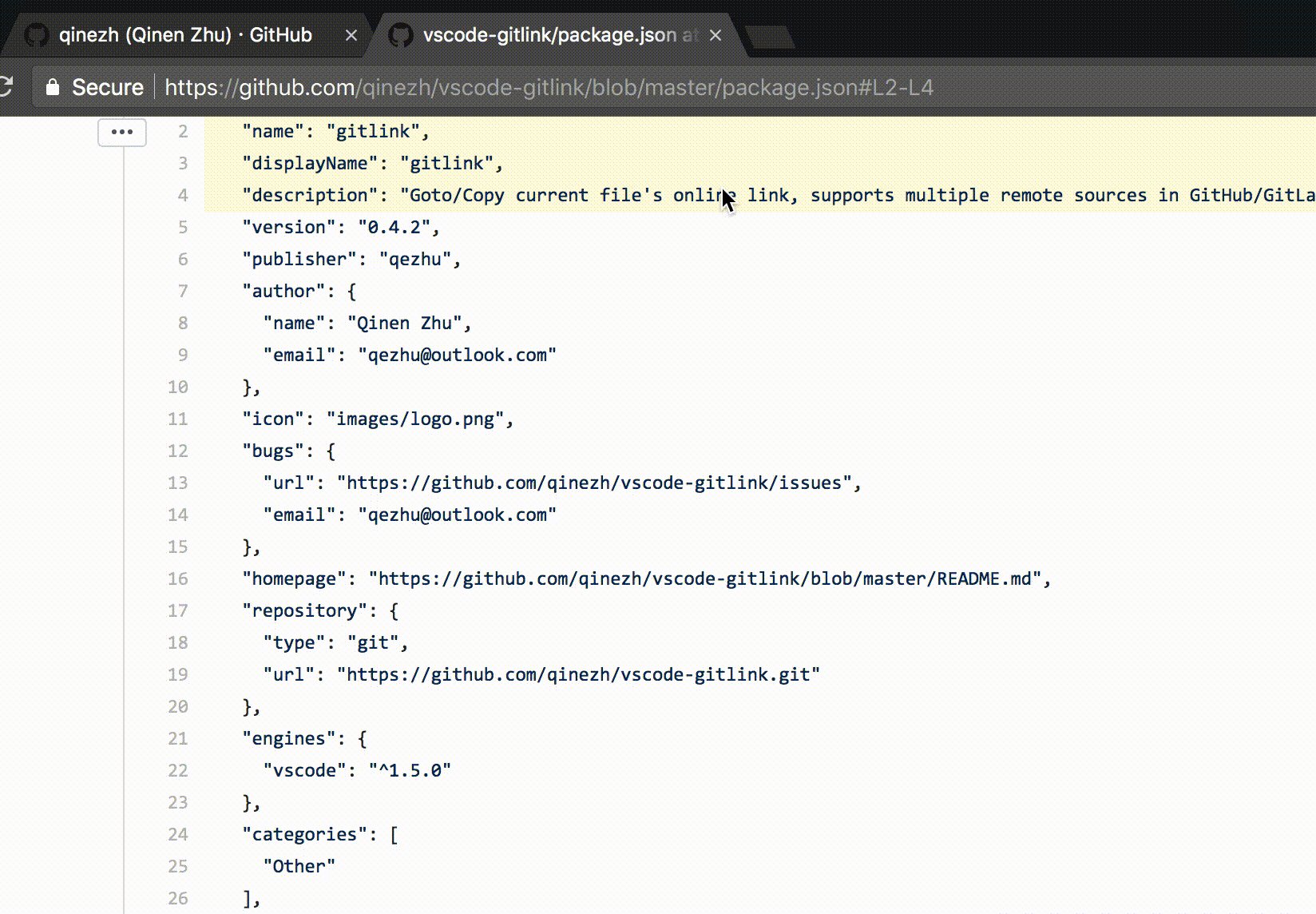
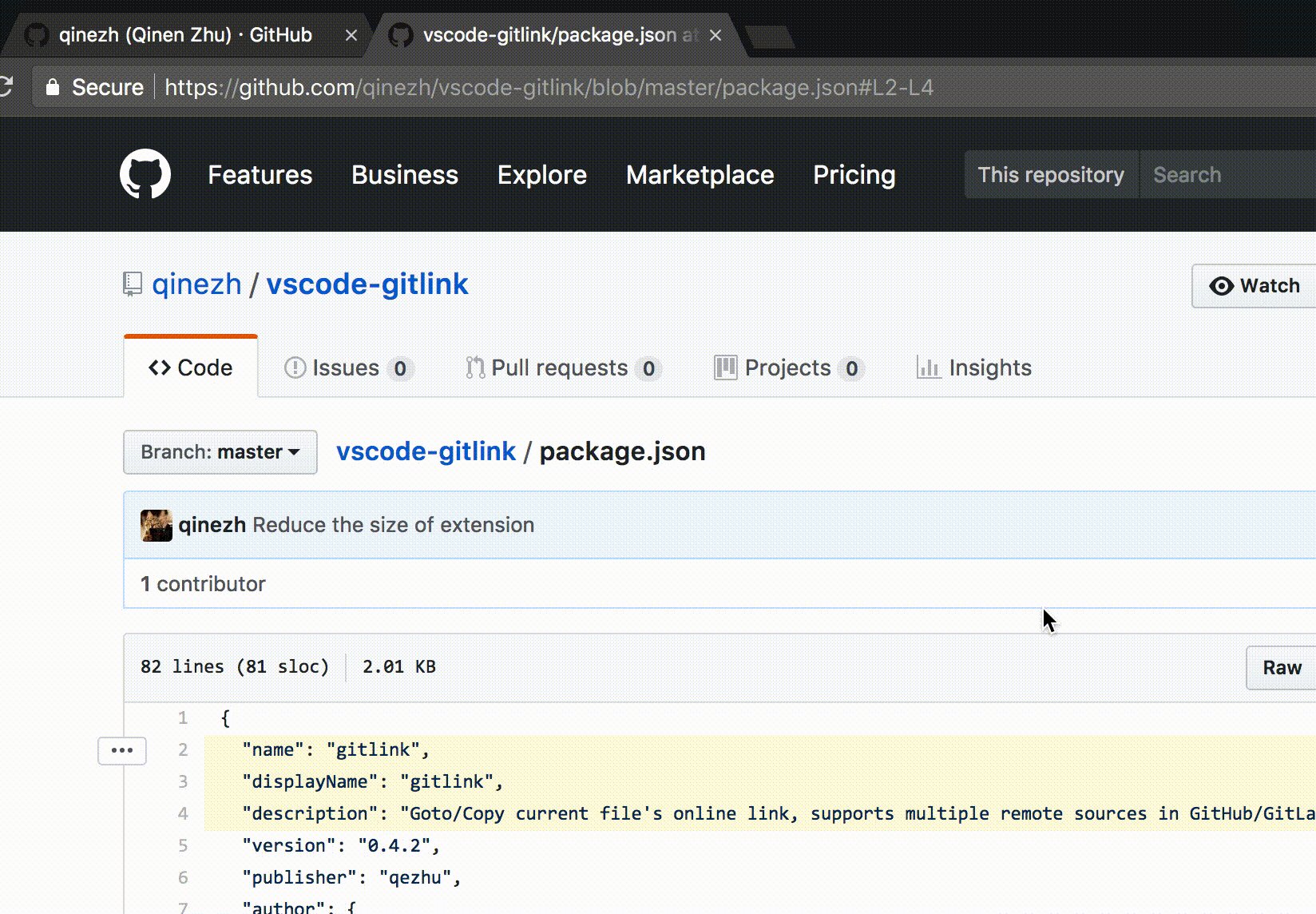
去到当前文件在浏览器中的联机链接,并复制剪贴板中的链接.
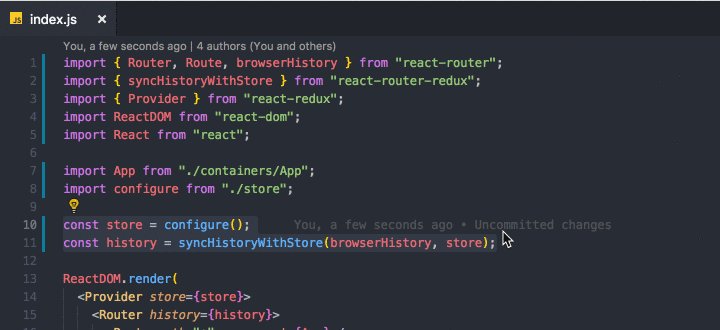
提供Git CodeLens信息(最近提交、作者的)、按需内联的错误注释、状态栏错误信息、文件和错误历史探索者,以及命令与工作树或先前版本进行比较的命令.
atom样式的状态栏上的Git指示器
提供Github工作流支持.例如浏览项目、问题、文件(当前行)、创建和管理拉请求.计划对其他提供商(例如Gitlab或bitbucket)的支持.看一下Readme.md关于如何开始这个扩展的设置.
这个扩展使用GitHub api来监视拉请求的状态,并让您知道何时应该合并,或者是否有人请求更改.
流行的 Icons字体,如Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons和更多的片段!
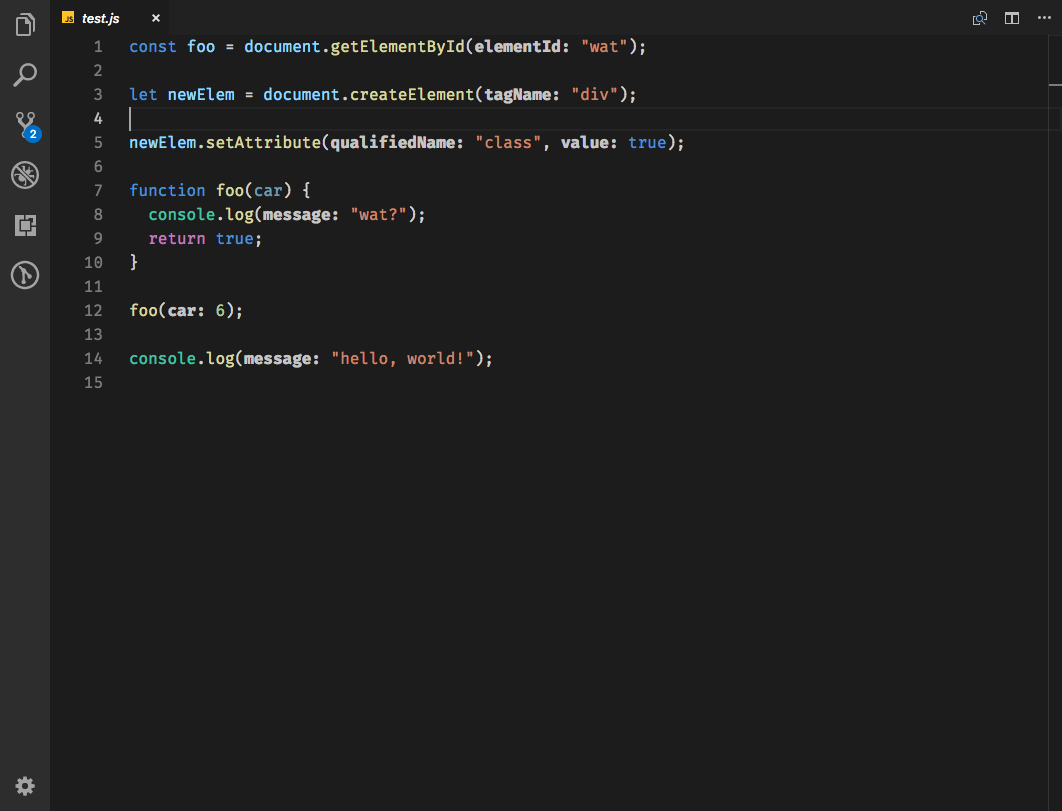
为JS/TS文件中的函数调用提供注释,以向参数提供参数名.
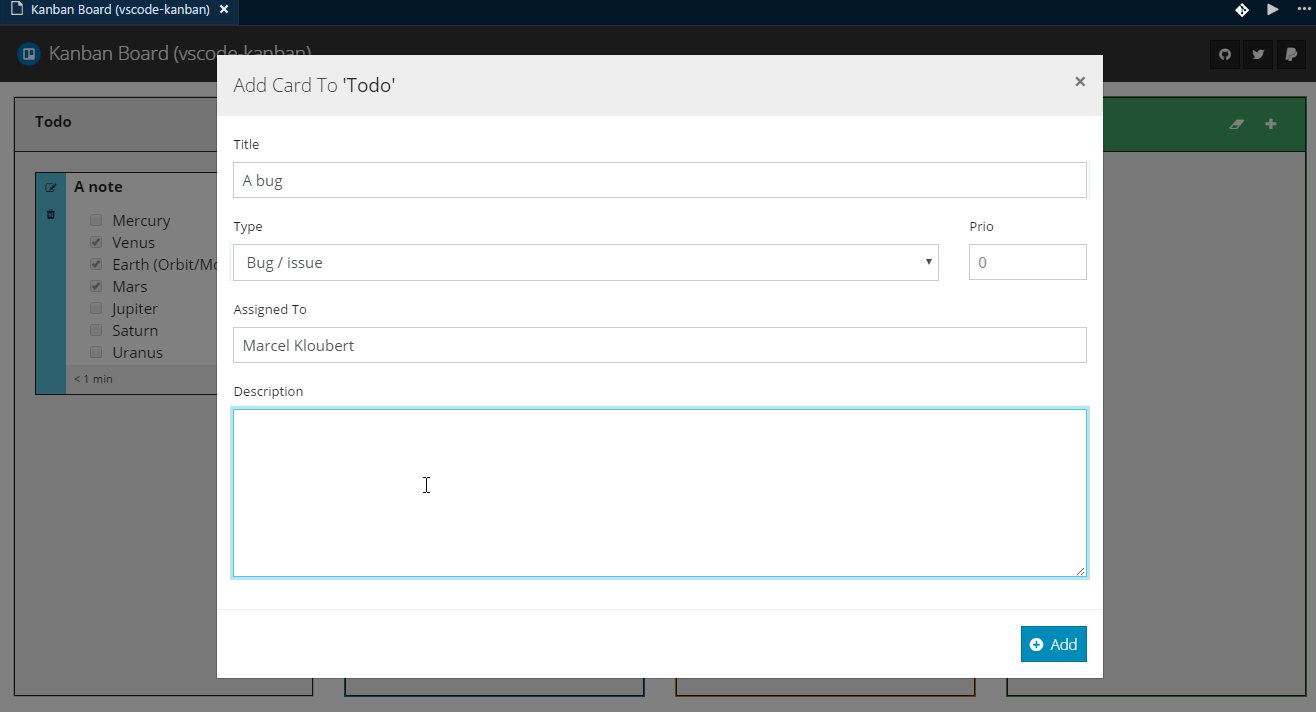
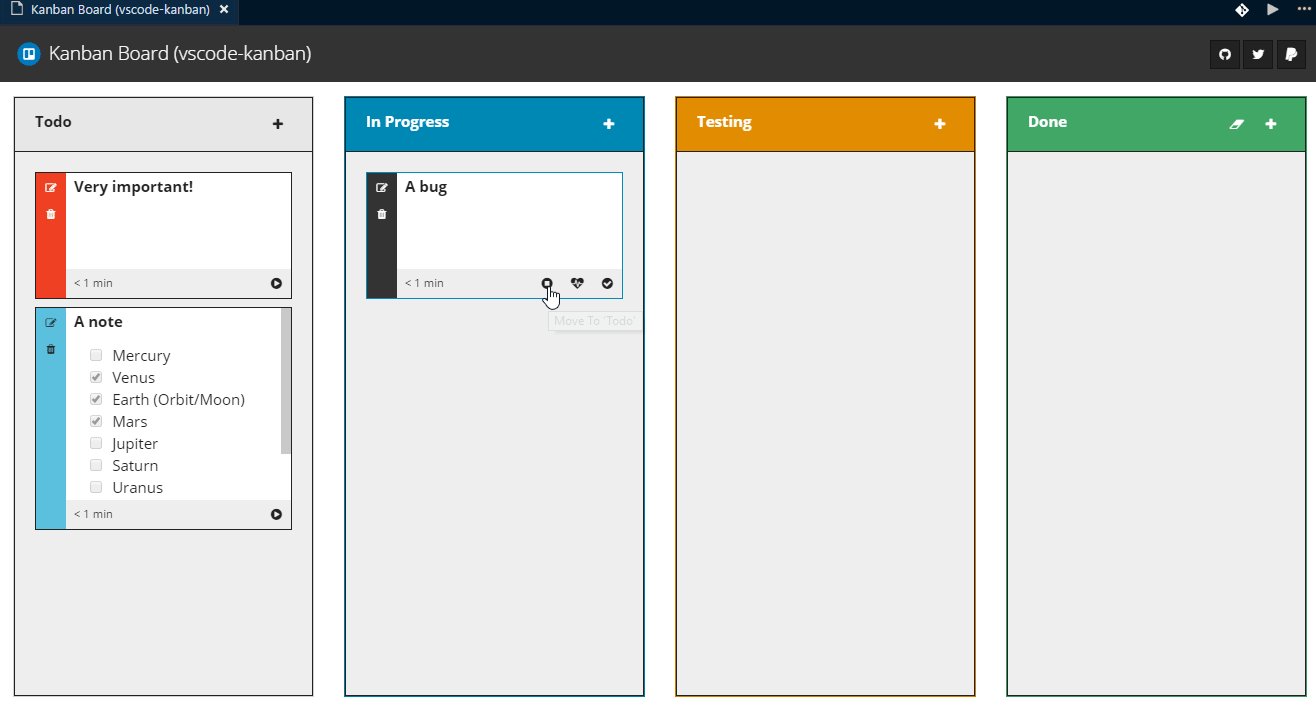
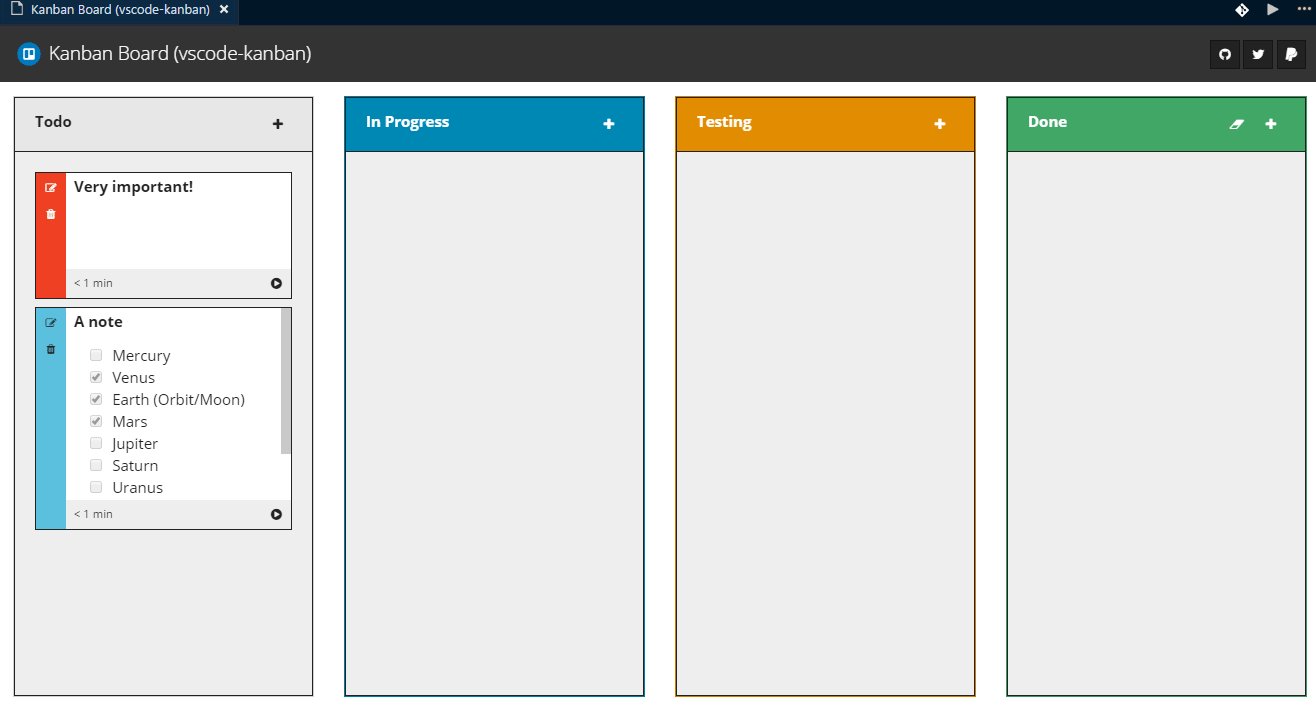
在VSCode中使用的简单看板,具有时间跟踪和Markdown支持.
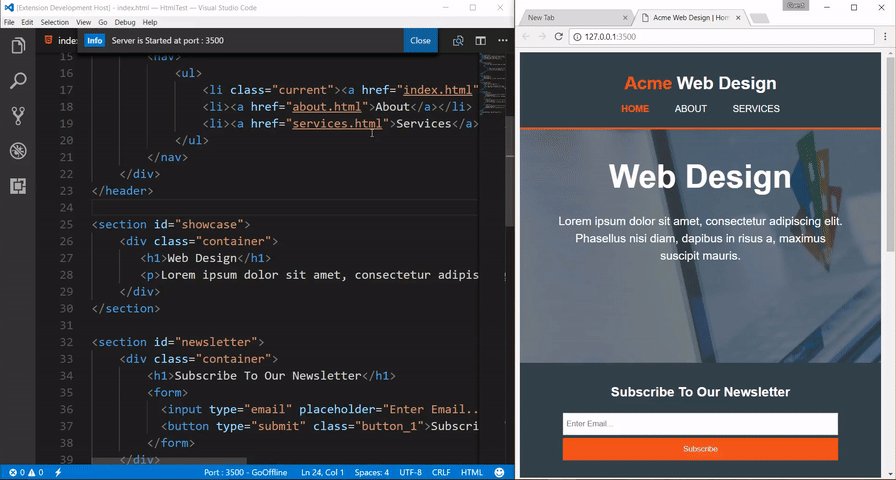
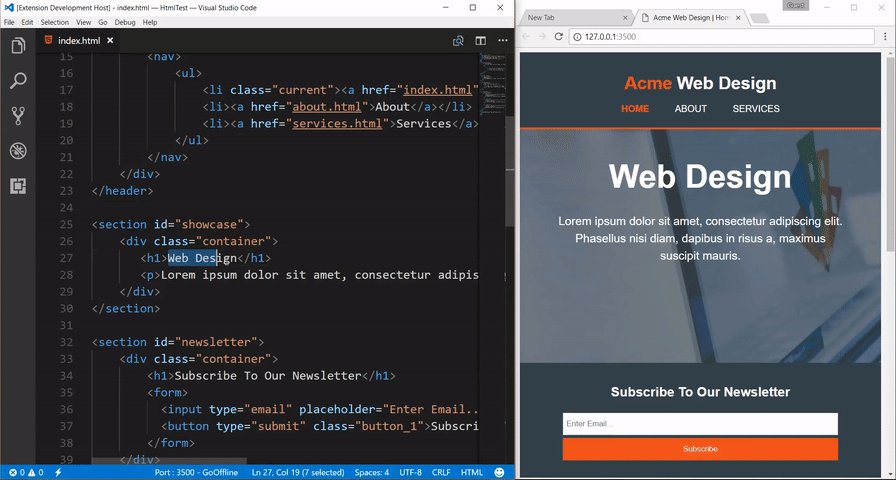
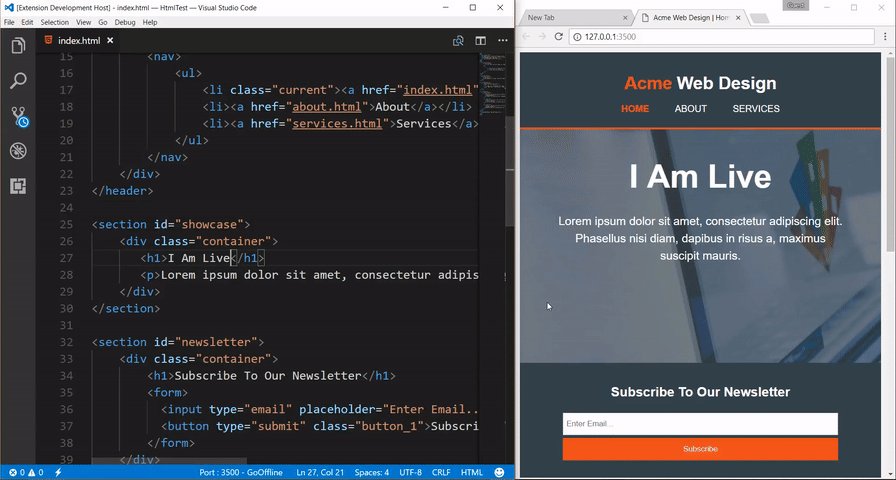
使用静态和动态页面的live reload特性,开发本地启动服务器.
重写常规复制和剪切命令,以保持剪贴板环中的选择
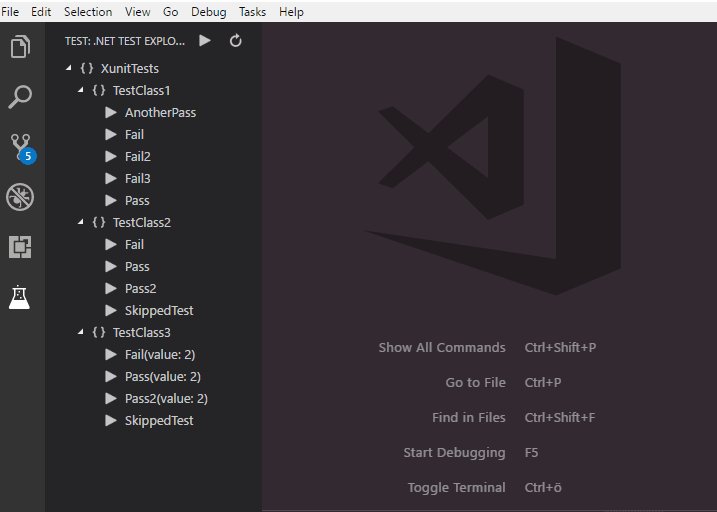
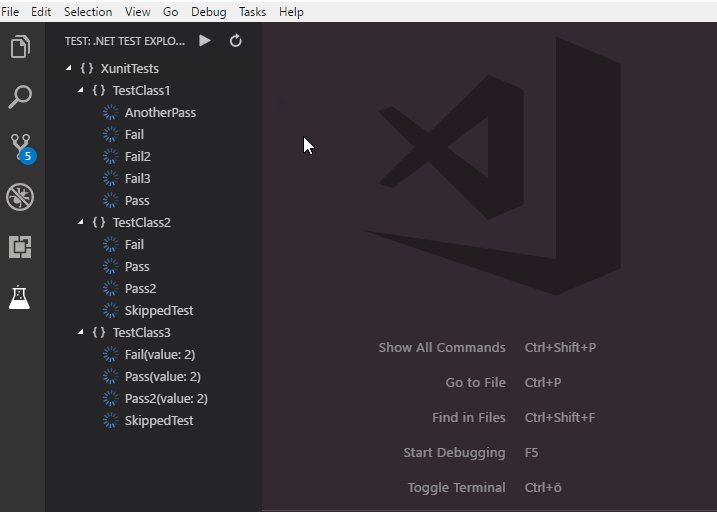
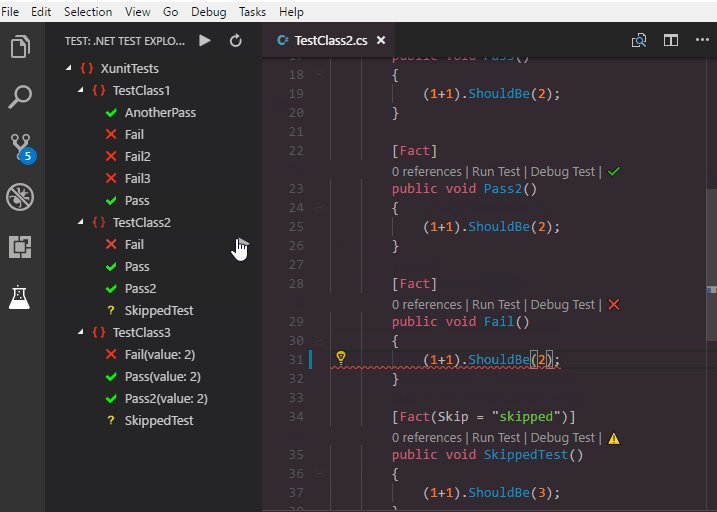
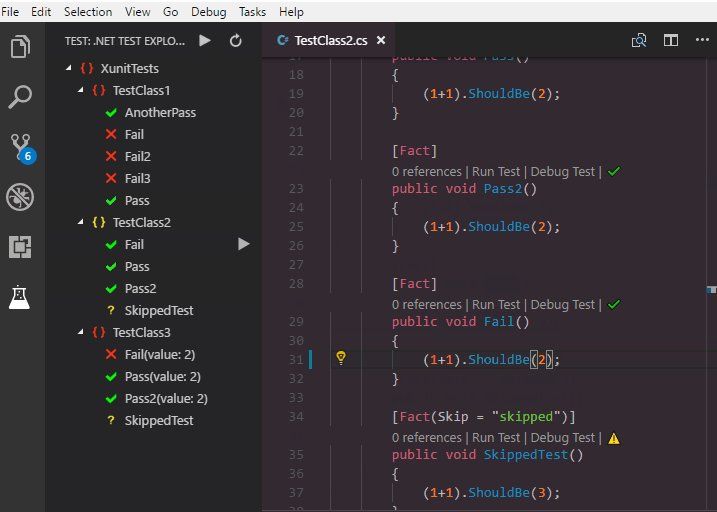
在编辑器中直接查看和运行.NET核心测试.
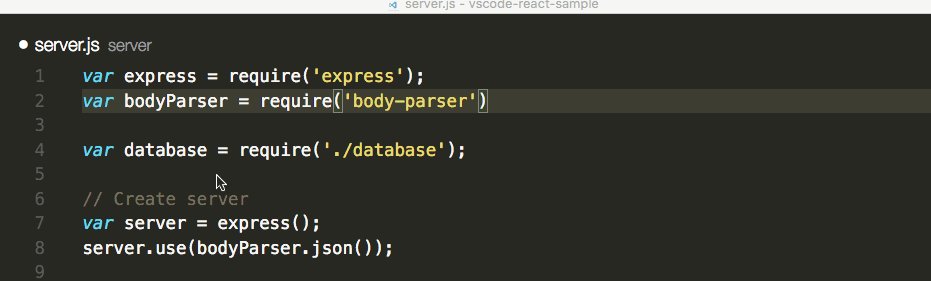
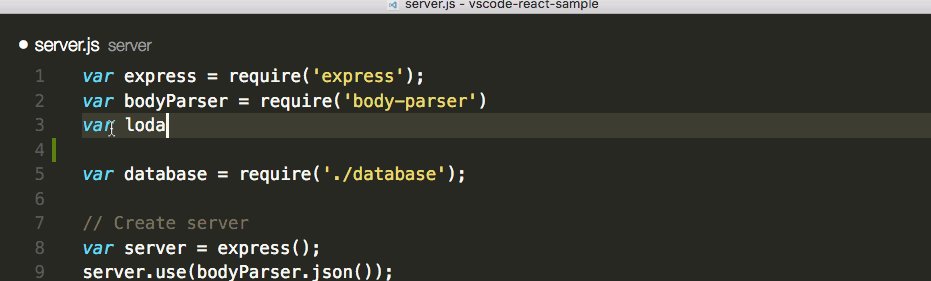
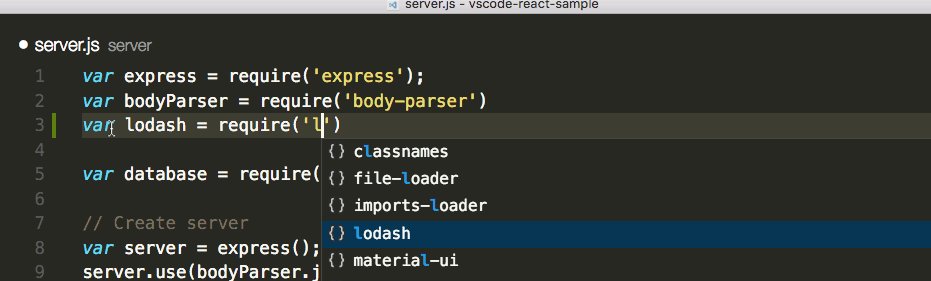
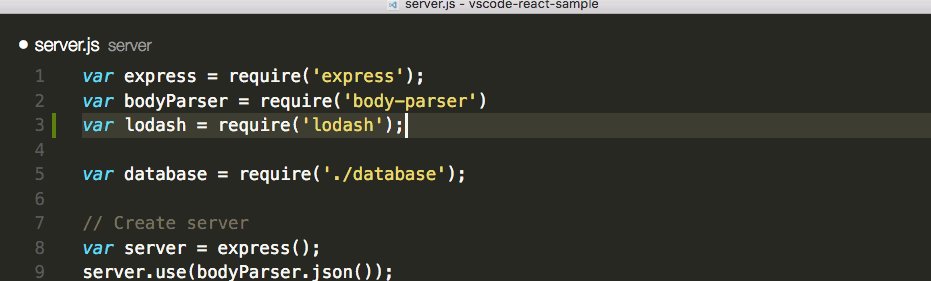
VSCode插件,自动补全导入语句中的NPM模块.
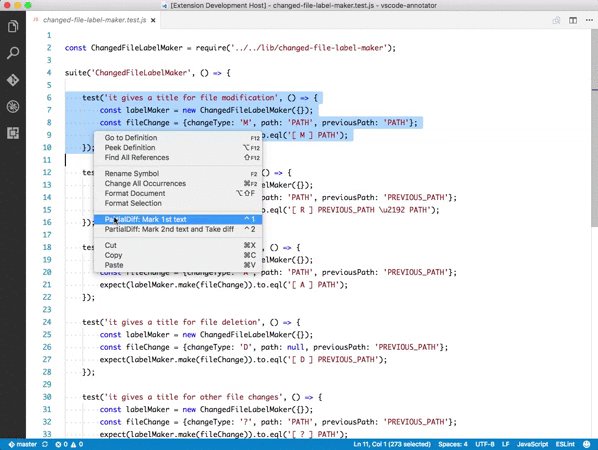
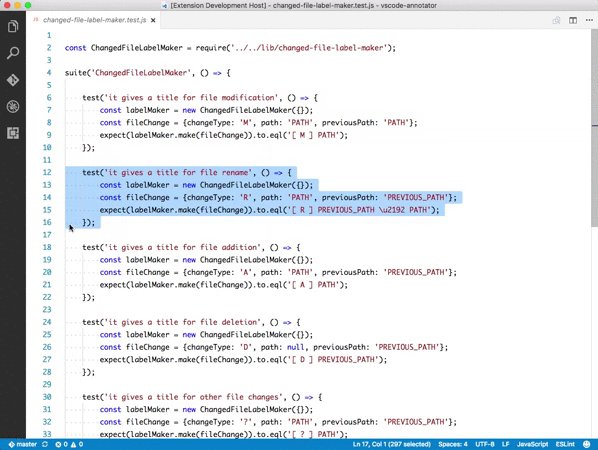
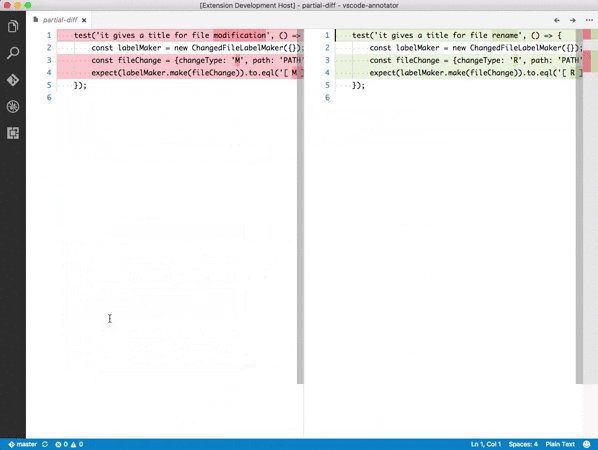
在文件、跨不同文件或剪贴板中比较文本选择(差异)
推断JSON和, 粘贴成许多编程语言的类型结构.
自动补全文件名的VSCode插件
容易在项目之间切换.
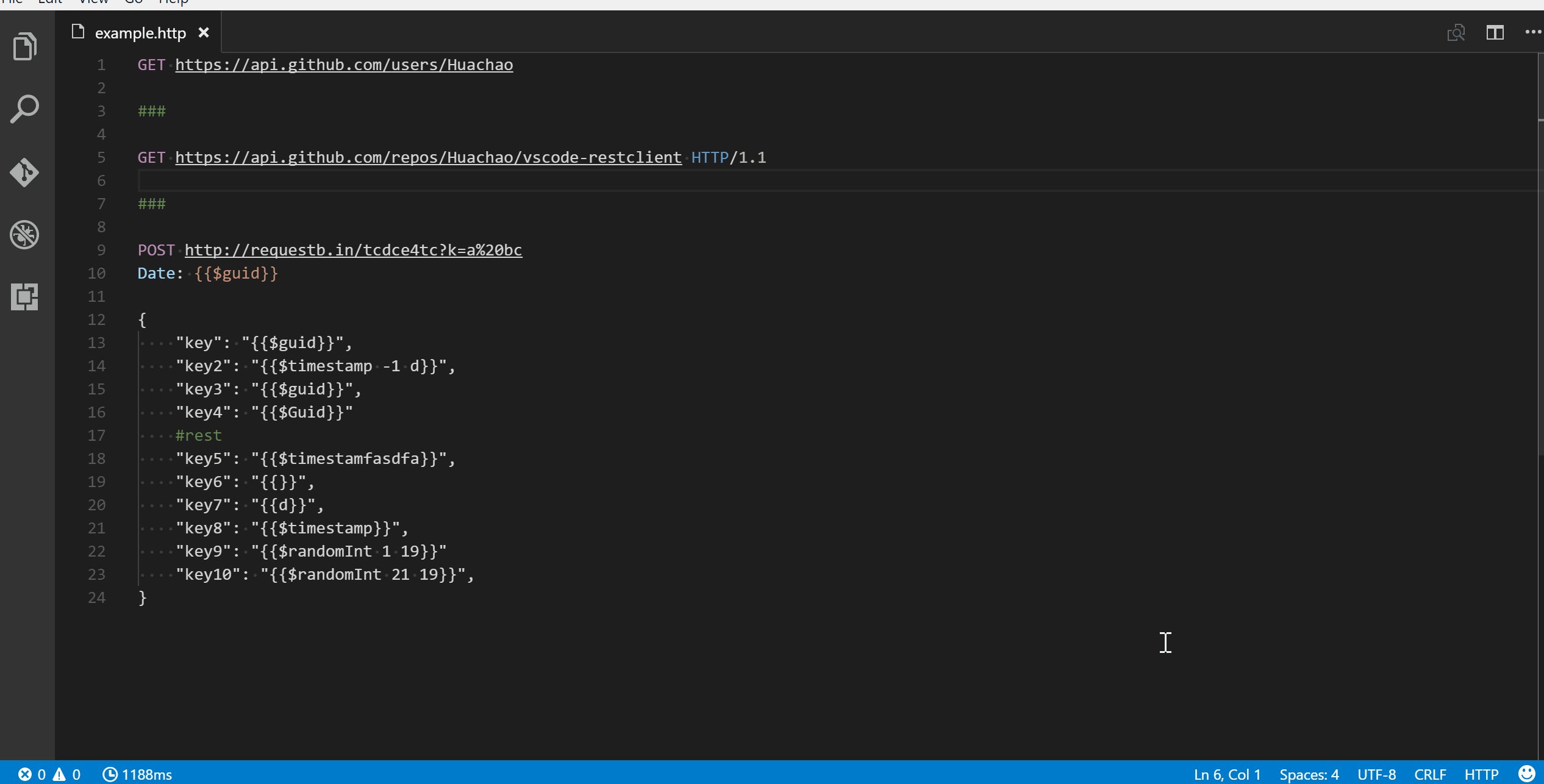
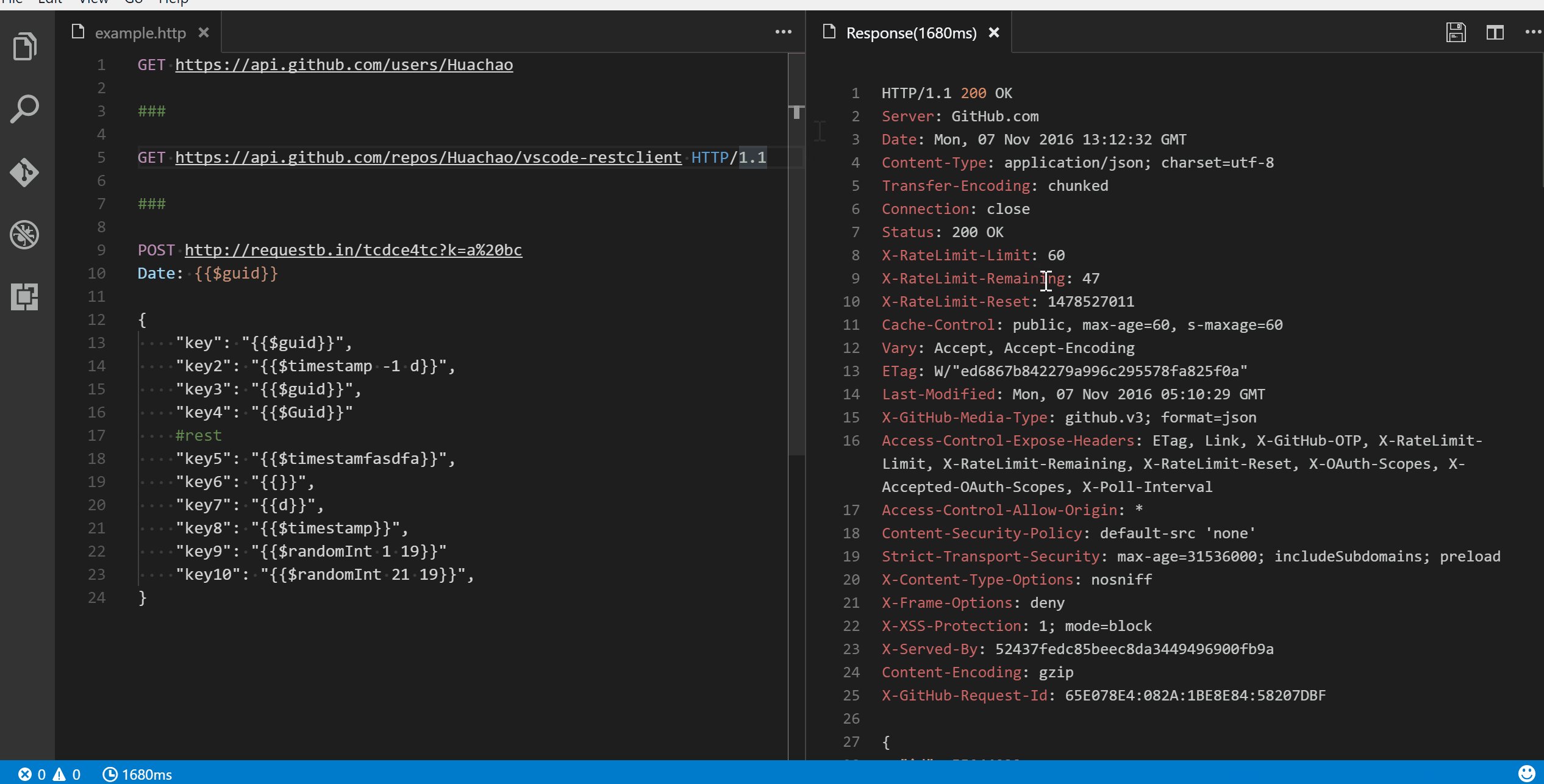
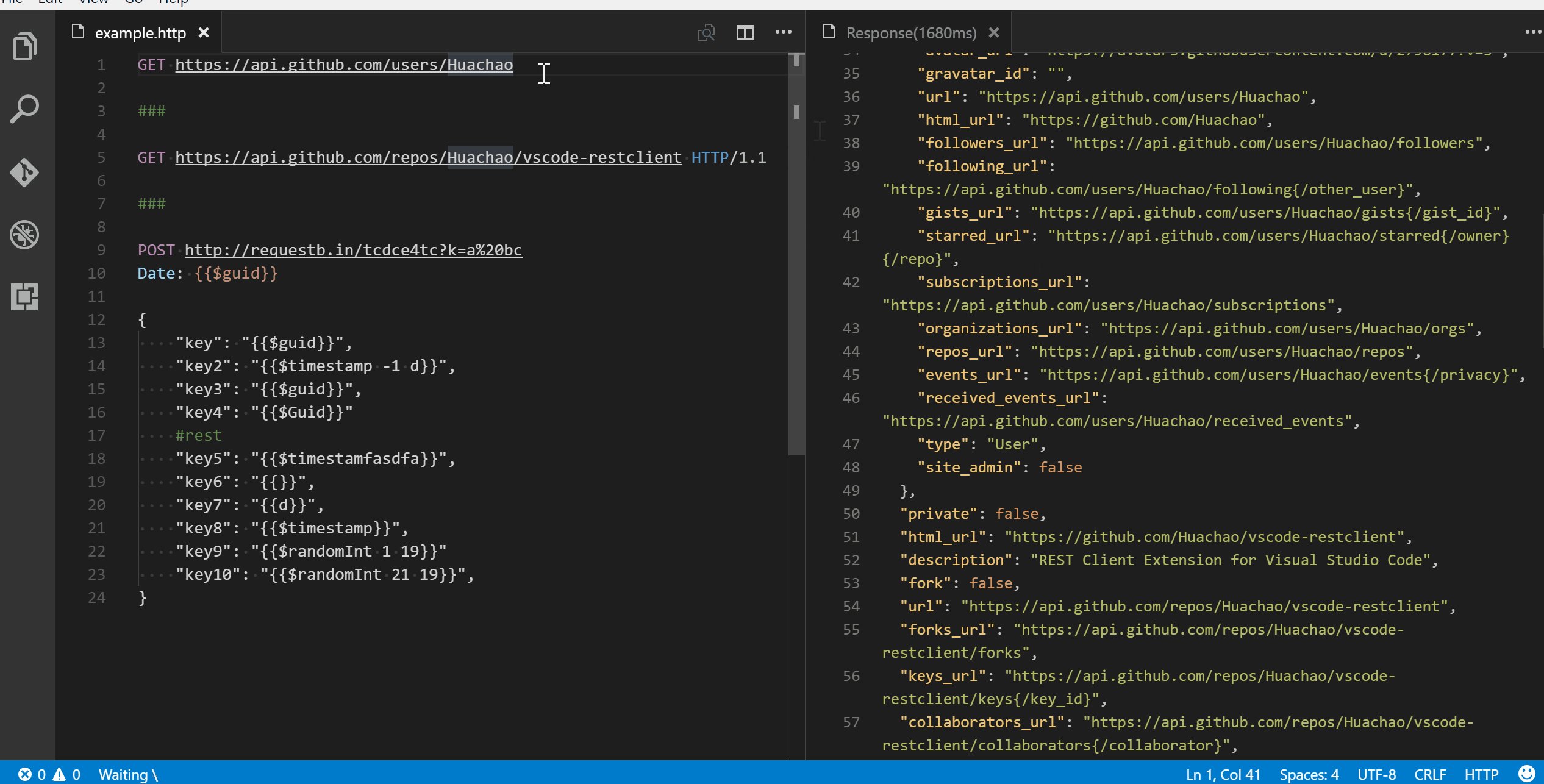
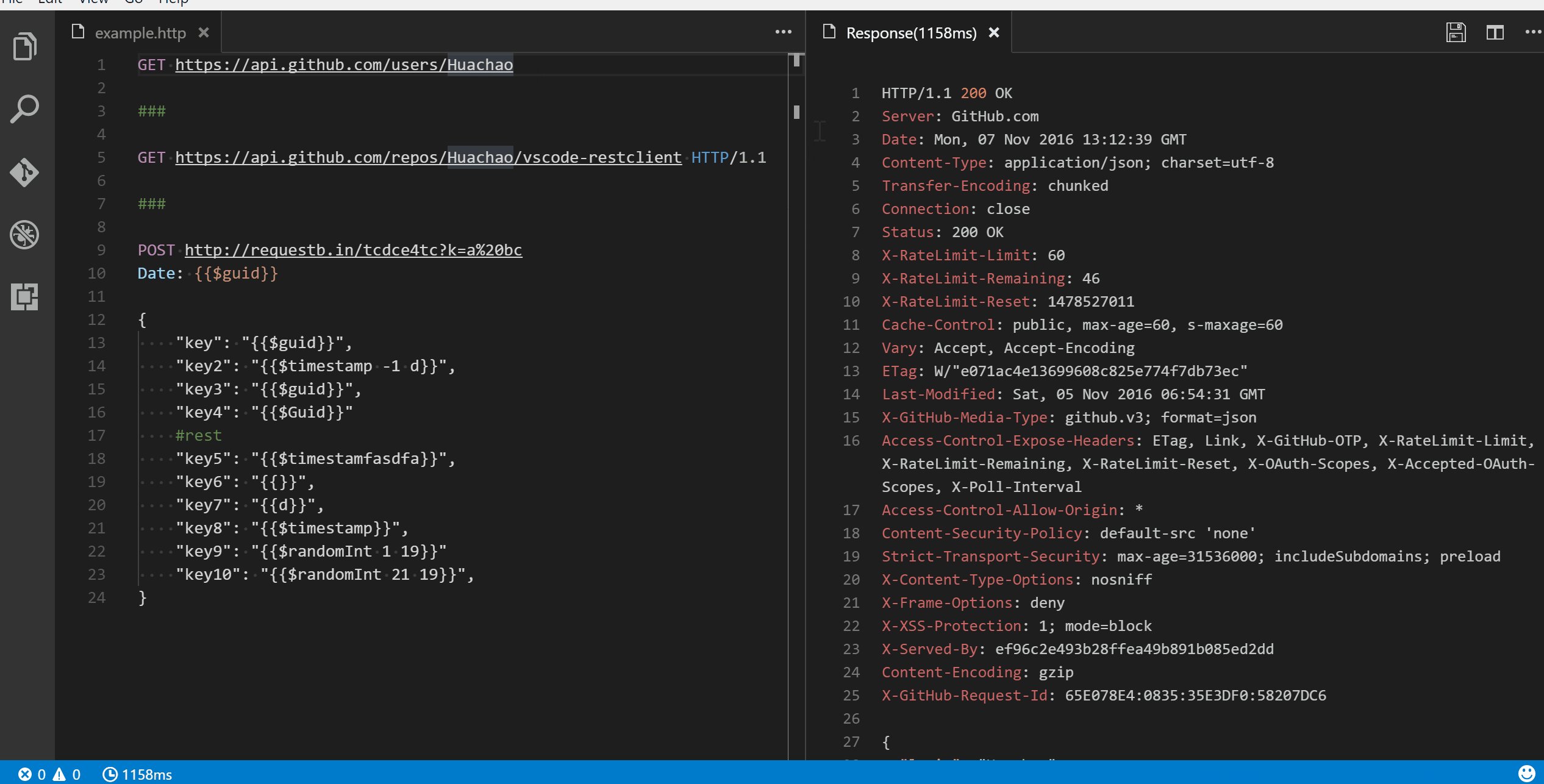
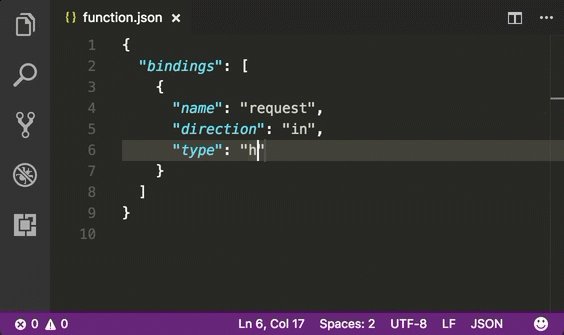
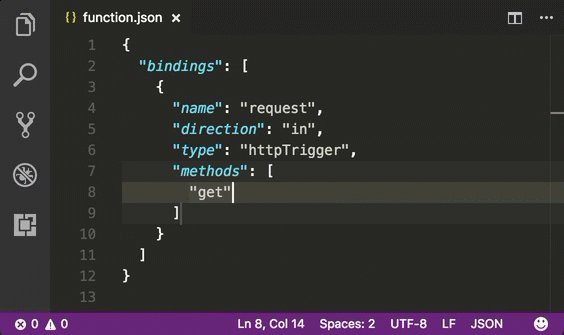
允许您发送HTTP请求,并直接在VSCode中查看响应.
使用GitHub Gist在多台机器上同步设置、片段、主题、文件 Icons、启动、按键绑定、工作空间和扩展
自定义关键字、高亮显示和TODO注释颜色.以及侧栏查看所有当前标签.
单、双、反引号之间的循环
脚手架工程应用Yoeman
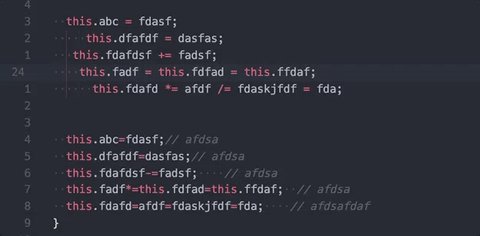
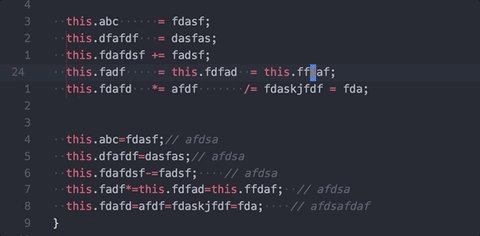
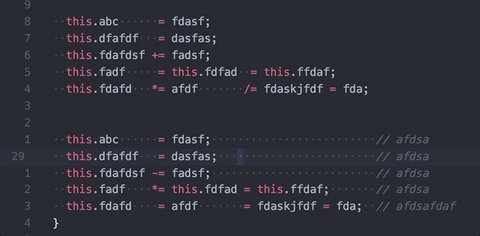
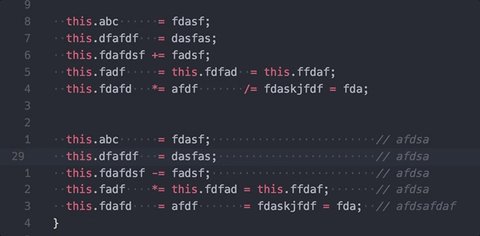
用冒号(:)、赋值(=,+=,-=,*=,/=)和箭头(= >)对齐代码.它支持逗号第一编码风格和尾随评论.
它不需要你选择什么是对齐的,扩展将自己解决.
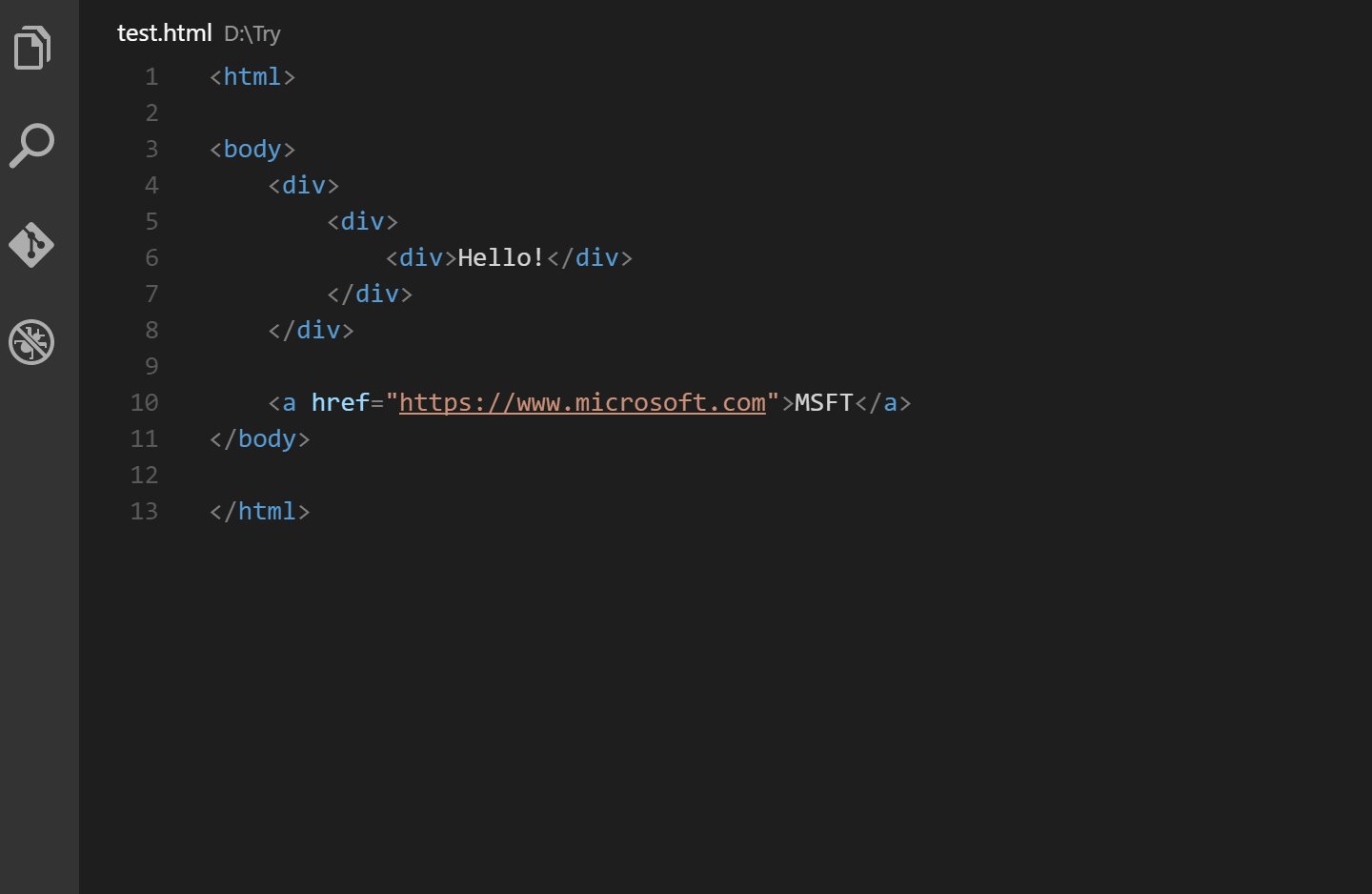
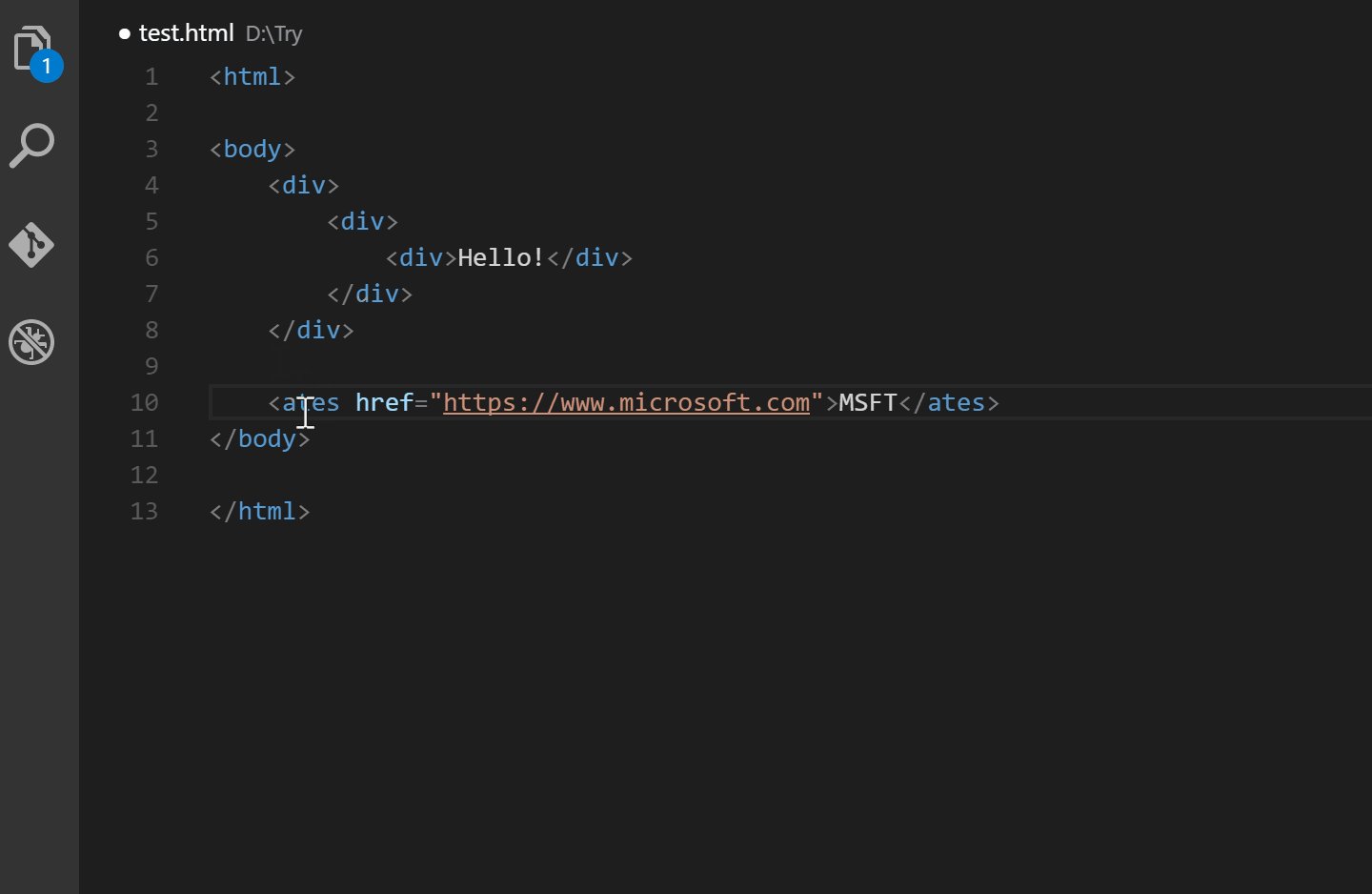
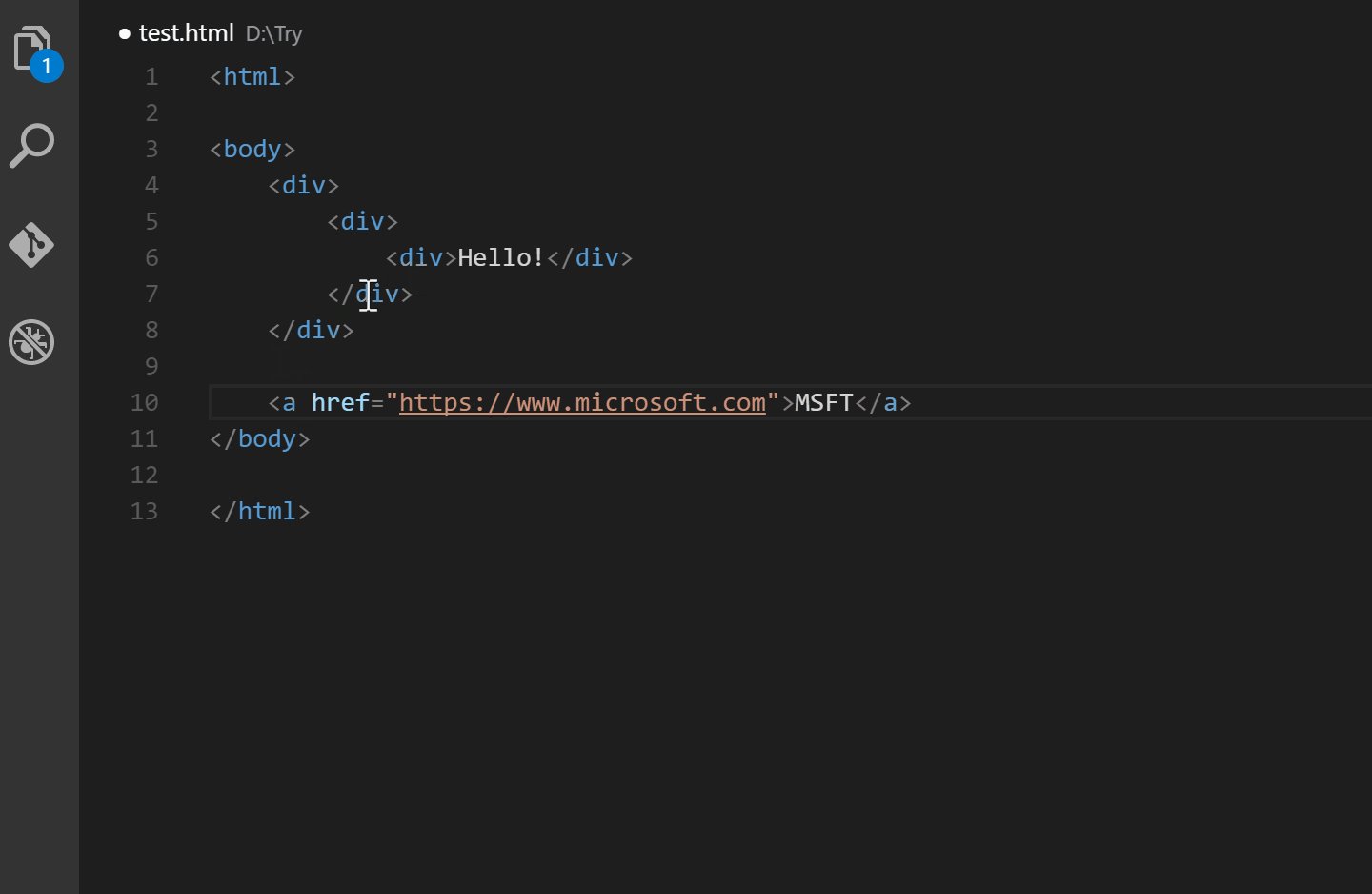
自动添加HTML/XML关闭标签,与VisualStudioIDE或Sublime Text相同
自动重命名成对的HTML/XML标签
为VScode美化代码
在您的VSCode中转换HTML到Pug,不再使用外部页面.
转换ECMAScript字符串文字的引号
用"正确"缩进粘贴代码
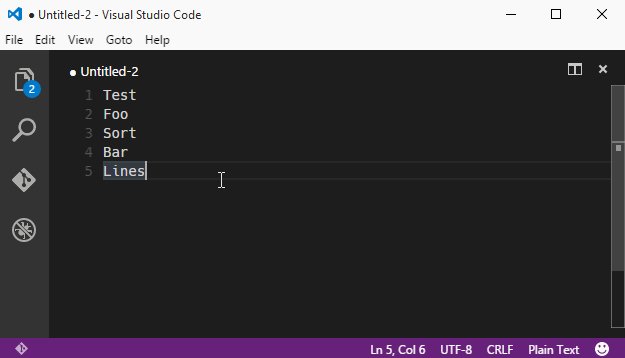
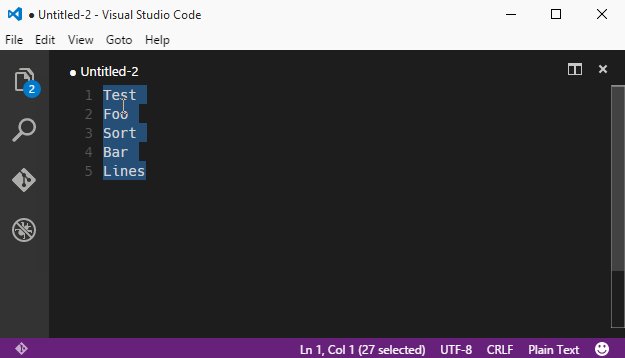
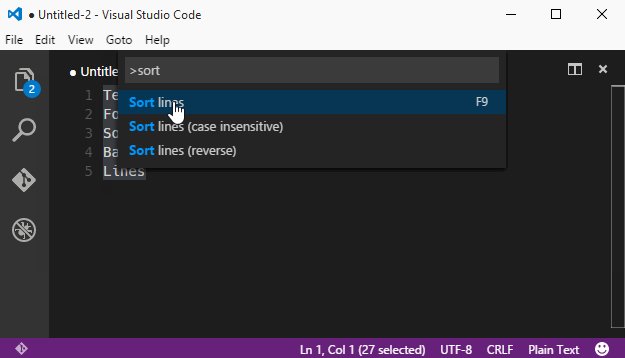
按特定顺序排列文本行
一个简单但功能强大的扩展,可以在代码块周围添加包装模板.
用符号或多个符号包装选择或多个选择
允许您通过简单的点击来切换格式化程序.
这个扩展允许匹配的括号用颜色来识别.用户可以定义要匹配哪些字符,以及使用哪些颜色.
自动查找、解析并提供所有可用导入的代码操作和代码补全.与Typescript和TSX合作.
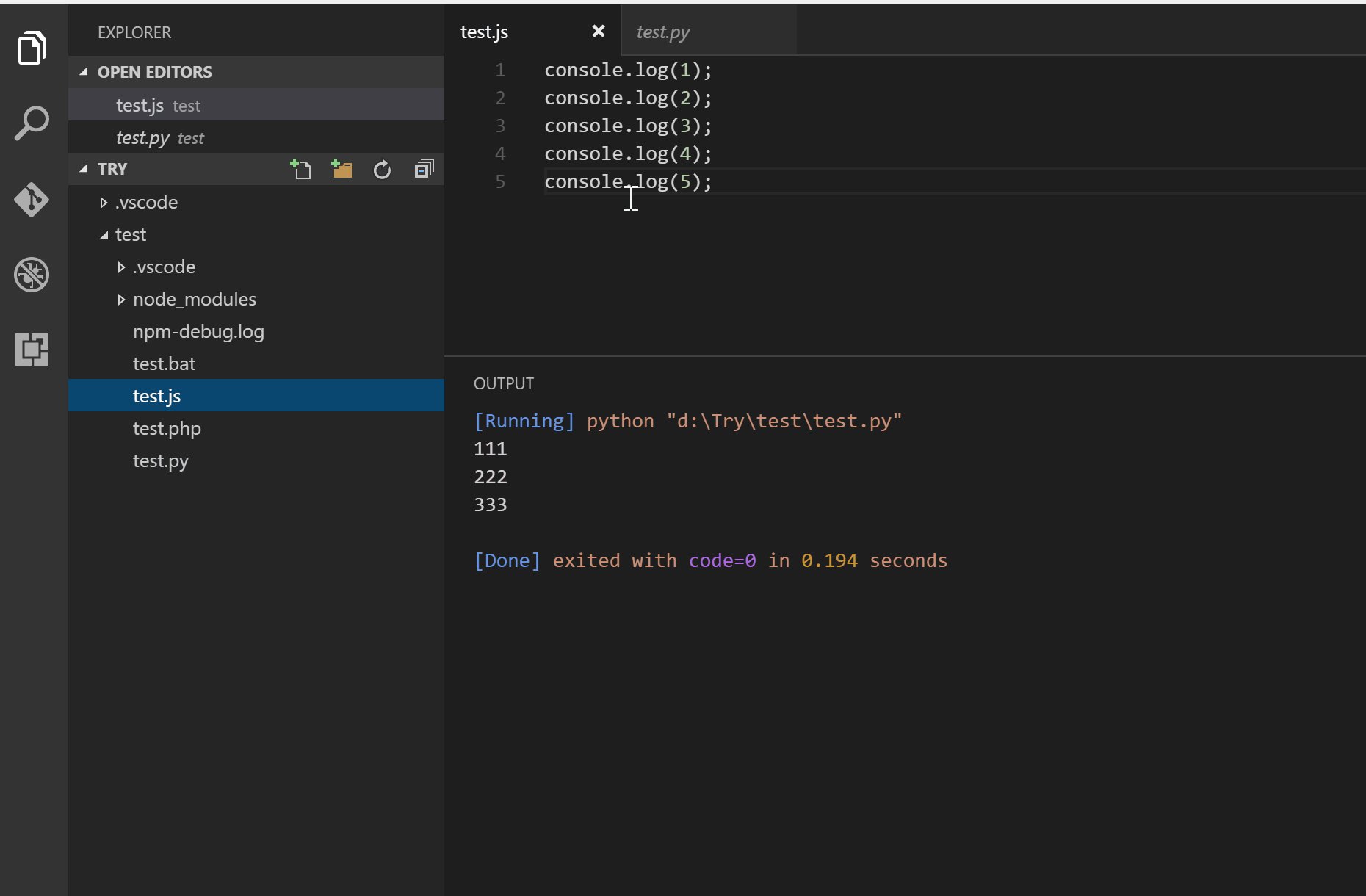
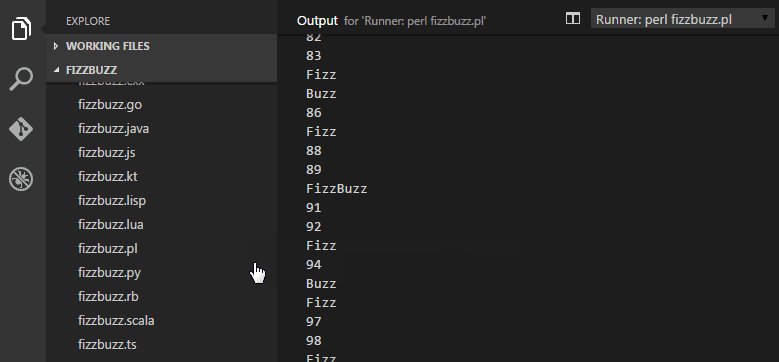
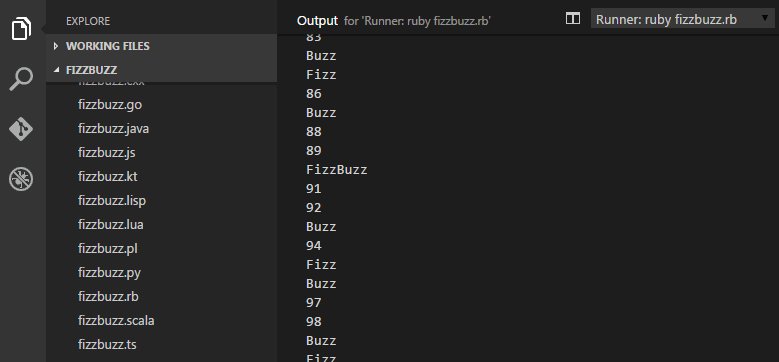
运行多语言代码片段或代码文件:
C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
在编辑器中突出显示网页颜色
VScode输出面板和日志文件的语法高亮显示
VSCode中的Dash集成
运用你最喜欢的shell命令来编辑文本
VScode编辑器配置
自动将您的工作同步到远程FTP服务器
面向物联网开发的开源生态系统:支持 350+嵌入式板,20+开发平台,10+框架.Arduino 和 ARM兼容.
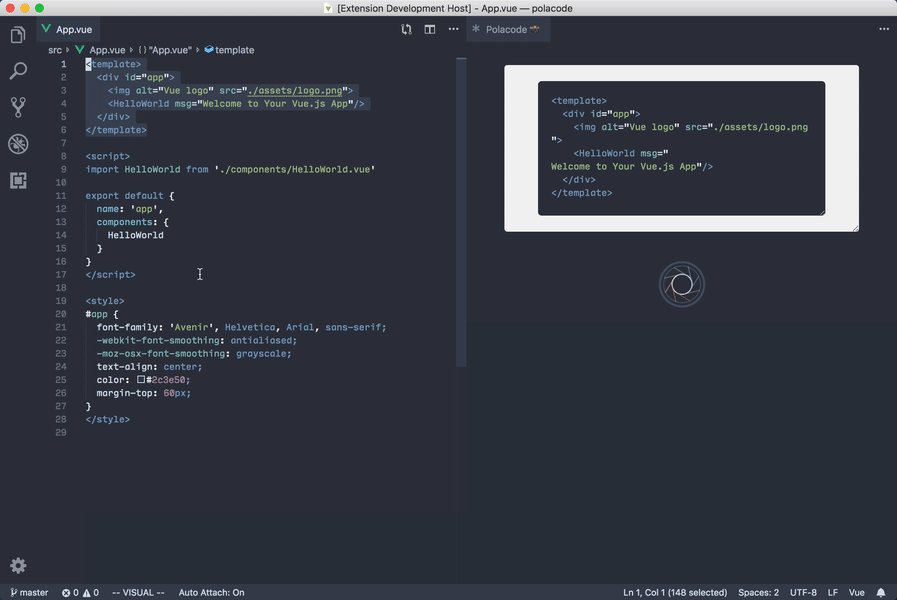
为您的代码Polacode.
VScode中的JavaScript和TypeScript的快速原型开发平台,具有对项目文件的访问、内联报告、代码覆盖率和丰富的输出格式.
多协议支持的东西, 如Azure Brob,S3 buckets,Dropbox,(S)FTP或WebDAV文件,通过使用新的文件系统API, 特别是用于访问编辑器中的本地文件和文件夹等资源作为工作区文件夹.
从VScode运行各种脚本
发送消息和代码片段,将文件上传到Slack
提供Spotify桌面客户端的集成.在状态栏中显示当前播放的歌曲,搜索歌词,并提供用按钮和热键控制Spotify的命令.
查看SVG在编辑器中,并将其导出为数据URI协议或PNG.
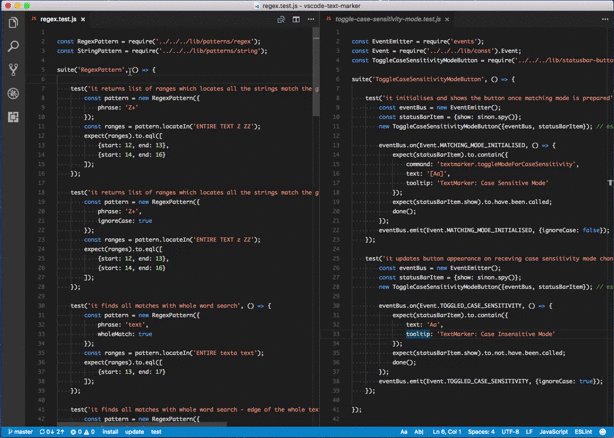
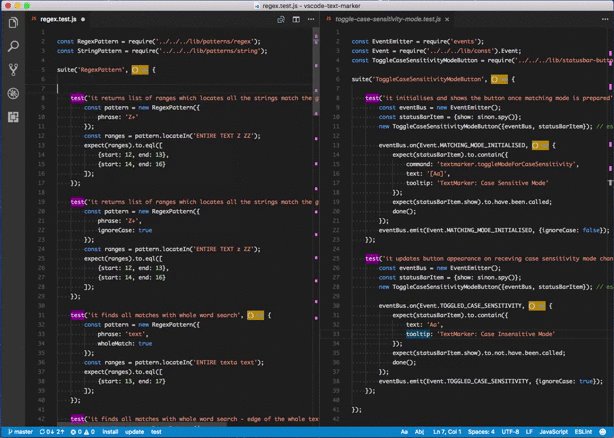
在同一时间突出多个文本模式和不同的颜色. 使用编辑器的搜索功能可以突出显示单个文本模式,但它不能同时突出显示多个模式,这是此扩展的便利之处。
如果你感到勇敢,至少有VScode的两个自定义ui:
VSCode主题灵感来自遥远星系……

黑暗VSCode主题启发来自日本传统的颜色和1000年前的诗歌.

一个黑暗的主题基于atom.

一个鲜艳的颜色和有三个版本——黑暗,光和海市蜃楼的简单主题一整天舒适的工作.

凝灰岩但甜蜜的主题.

🏙 Yummygum's官方城市灯光套件

Wes Bos 🔥官方主题

官方吸血鬼主题. 给 许多编辑器与shell等的暗黑主题

一个三个变体——夜空中明亮的颜色,宁静和海洋的简单主题,一整天舒适的工作.

丰富多彩和semantic的颜色代码的主题.

一个有趣,紫色-基调 柔和/糖果/梦话 仙女主题由sailorhg .

GitHub Visual Studio代码的主题.

一个优雅的,多汁的类material主题.

现在最史诗的主题

最小的单色的主题.

夜猫子的VScode主题. 在白天工作也很好,但这个主题适合我们这些喜欢编码到深夜的人。 颜色选择考虑了有色盲和弱光环境的人可以使用的颜色。 也是基于阅读理解和最佳闪闪的有意义的对比决定。✨

一个简单主题

北极,北蓝色干净,优雅的Visual Studio Code主题。

⚡精心挑选&紫色💜大胆色调专业主题,来搭配你的VS Code. 自定义样式VScode 主题

一系列在Twitter中的不同VScode社区�能人
- @code——官方Twitter VScode
- @auchenberg项目经理- VScode
- @BenjaminPasero- VScode开发
- @chrisdias项目经理- VScode
- @_clarkio— 开发人员提倡@Azure.VS Code版本高亮视频的创建者
- @eamodio——GitLens创造者
- @ErichGamma- VScode开发
- @IsidorN- VScode开发
- @joaomoreno- VScode开发
- @johannesrieken- VScode开发
- @lannonbr— Vscode.rocks和JS参数注释扩展的创造者.
- @maeschli- VScode开发
- @mattbierner- VScode开发
- @MrAhmadAwais—— Wordpress核心开发.VSCode职业课程和紫色色调主题创造者
- @ramyanexus - VScode开发. Go扩展的主要成员
- @Tyriar- VScode开发. xterm.js的创造者
- 更好的注释——更好的评论扩展将帮助你创造更多人性化代码中的注释.
- 扩展Visual Studio代码是官方文档的一部分
- vscode-set-text——一个易于使用的VScode
#setText()方法. - vscode-test-content——一个方法来设置/获取选择和编辑内容.特别适用于单元测试。
- Live share——Visual Studio Live Share使您能够实时地与他人协作编辑和调试,不管什么编程语言你使用或构建的应用程序类型.
- 在线TextMate主题编辑器——因为VScode支持TextMate软件主题,您可以在这个在线编辑器创建,然后通过使用Yo 代码工具创建一个新的VScode包
- Yo Code——扩展生成器
- Open in Code——macOS Finder工具栏应用,在当前文件夹打开VScode
- Themer - 轻松地创建自己的VScode主题(和匹配的其他工具).
- VScode 的 Azure工具——这个VScode扩展给Azure开发者一些在编辑器中创建或直接访问资源的方便命令.
- markdown 预览—— Markdown Preview Enhanced 是一个扩展,它为您提供了许多有用的功能,如自动滚动同步,数学排版,mermaid,PlantUML,pandoc,PDF导出,代码块,外观写作,等等很多的想法启发来自markdown预览+和RStudio markdown.
尽可能在法律下,Valerii Iatsko已经免除了这项工作的所有的版权和相关或邻近.