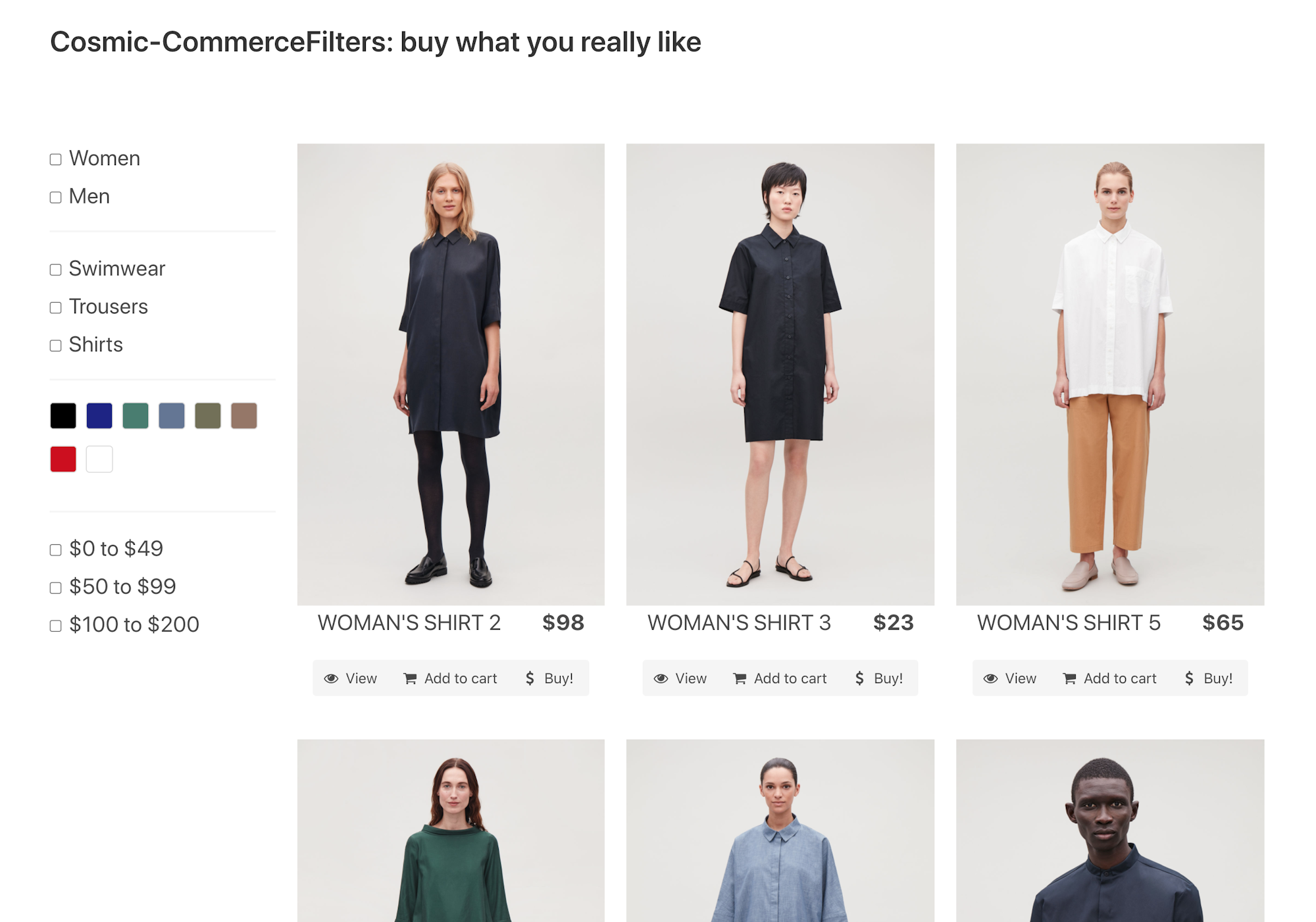
This repository showcases the use of Angular with Cosmic, a headless CMS service, to create a ecommerce website customization sample. More information in this article: Build a Headless Ecommerce Product Filter with Angular and Cosmic
-
Install demo content via the Cosmic website: https://www.cosmicjs.com/apps/ecommerce-personalization-with-filters
-
Install the code locally:
git clone https://github.com/cosmicjs/cosmic-commerce-filters
- Once you've got your Cosmic Bucket installed, fill the data on the
environmentfiles as follows:
{
production: true|false,
read_key: 'COSMIC_READ_KEY',
write_key: 'COSMIC_WRITE_KEY',
bucket_slug: 'BUCKET_SLUG',
URL: 'https://api.cosmicjs.com/v1/',
presets: 'YOUR_PRESETS_OBJECT_SLUG'
}
The cosmic interceptor will make sure to send the read and write keys when communicating with the CMS.
You can also run the following command to quickstart the application:
COSMIC_BUCKET=your-bucket-slug COSMIC_WRITE_KEY=your-bucket-write-key COSMIC_READ_KEY=your-bucket-read-key npm start
This project was generated with Angular CLI version 7.3.4.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.