-
Notifications
You must be signed in to change notification settings - Fork 3.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Electron browser hangs/errors on apps with window.onbeforeunload alerts #2118
Comments
|
I've just hit this exact same problem. For now I've wrapped my if (!window.Cypress) {
$window.onbeforeunload = function (e) { ... }
} |
|
I was able to work around the issue with the following code in the test: cy.window().then((win) => {
win.onbeforeunload = null;
})
cy.visit(<the next page goes here>) |
|
Reproducible example: cypress-io/cypress-test-tiny#27 |
|
Just chiming in here to say we have an issue within our tests because Cypress doesn't properly handle the My guess is that the version of Chromium used by Electron (59) that ships with Cypress currently (3.1.0) has some major bugs and issues. I see #2559 is acknowledged, any ETA when that might get rolled out? I imagine this would fix a swath of issues being worked around due to an old version of Chromium. Ya'll doin' great work though, I really appreciate Cypress :) Cypress: |
|
Started encountering this problem in our CI build. For now going to workaround by monkey patching Cypress.on('window:load', function(window) {
const original = window.addEventListener;
window.addEventListener = function() {
if (arguments && arguments[0] === 'beforeunload') {
return;
}
return original.apply(this, arguments);
};
}); |
|
If you're using Cypress.on('window:load', function(window) {
Object.defineProperty(window, 'onbeforeunload', {
get: function() {},
set: function() {}
});
}); |
|
Regarding dannsam's approach, you may want to change |
|
Thank you @DanNSam and @fritz-c , your workaround did it for me. I have encountered this issue using the autosave plugin for CKEditor 5, since it tries to make sure the last call was completed or something. |
|
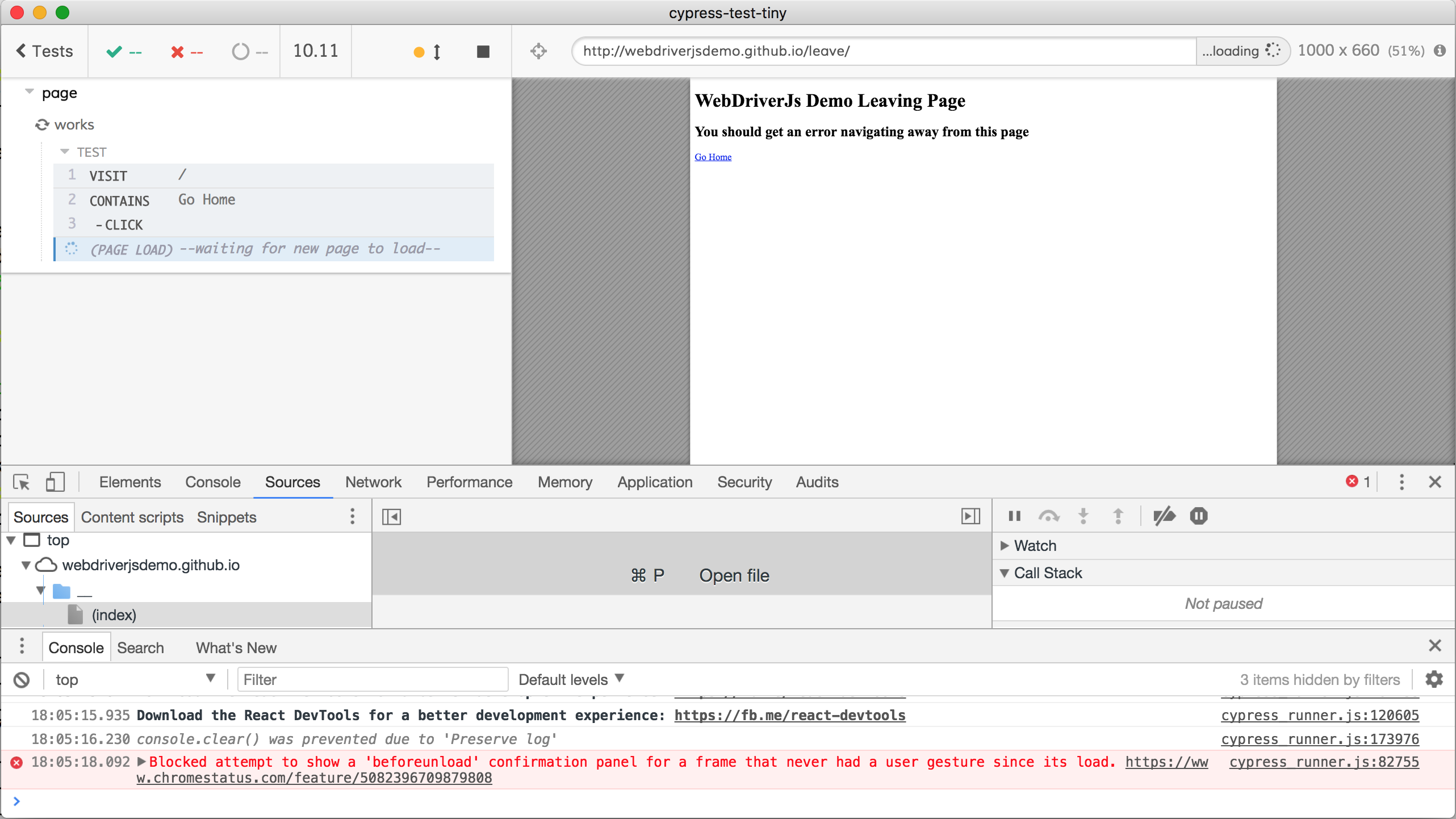
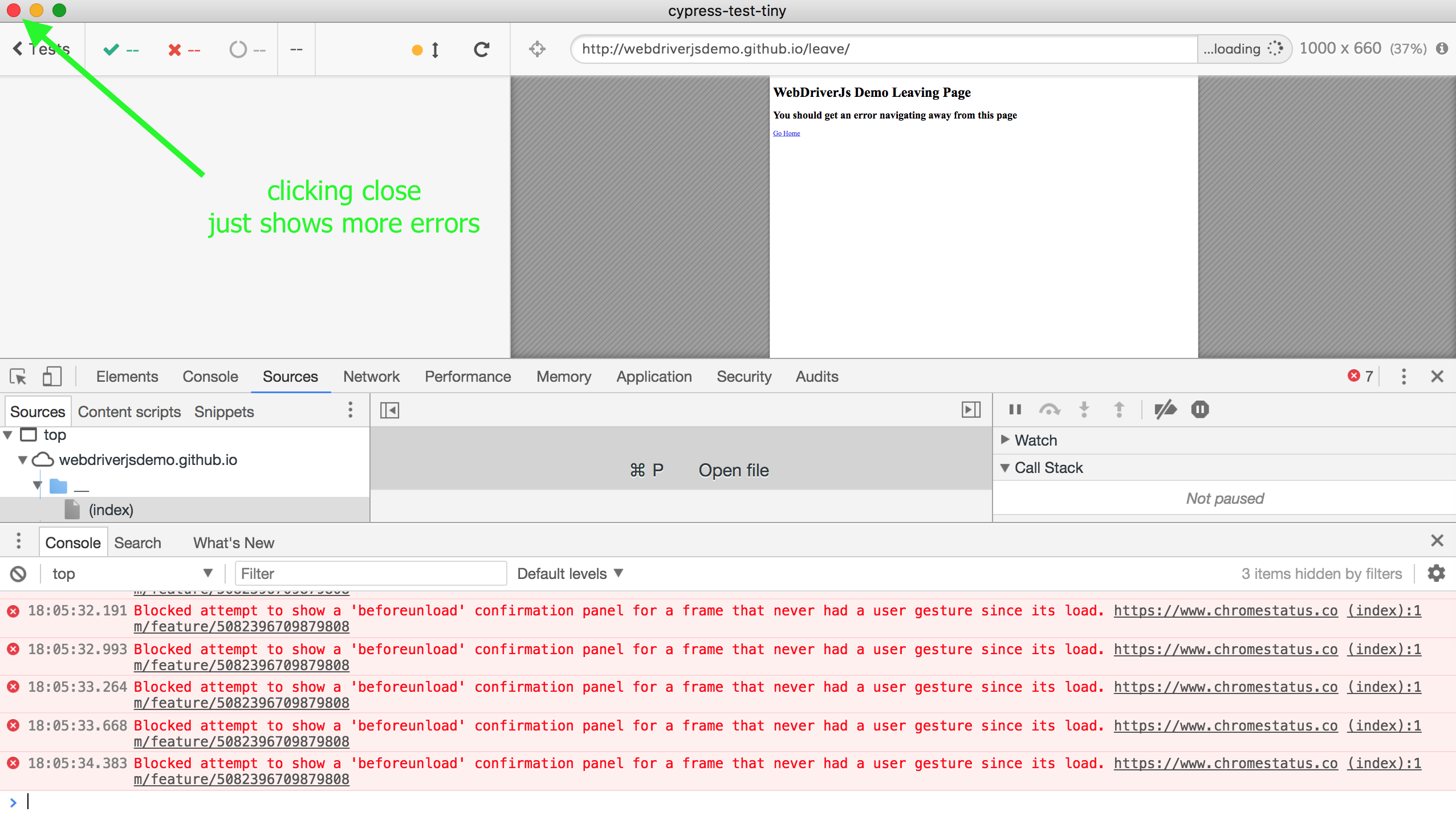
I have pushed another example https://github.com/cypress-io/cypress-test-tiny/tree/test-unload that shows the problem in Electron 61 (Chrome passes, despite showing an error). The website in question is http://webdriverjsdemo.github.io/leave/ and has the following script window.onbeforeunload = function(){
return 'Are you sure you want to leave?';
};The error displayed in the browser console: This error has docs in https://www.chromestatus.com/feature/5082396709879808 and probably is not disabled in Electron Funnily, you cannot close the Electron browser in GUI mode - it just keeps showing the error Running |
|
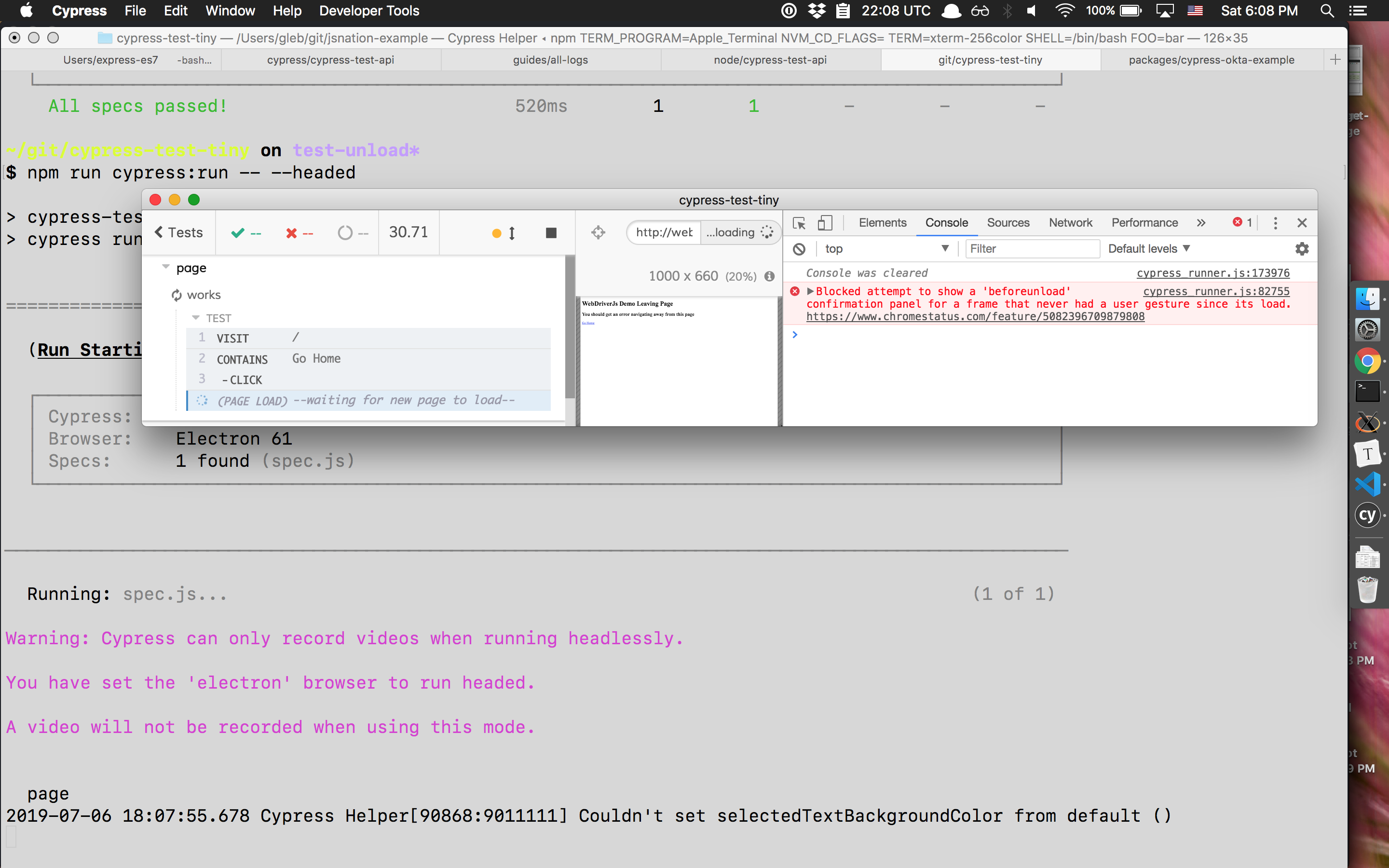
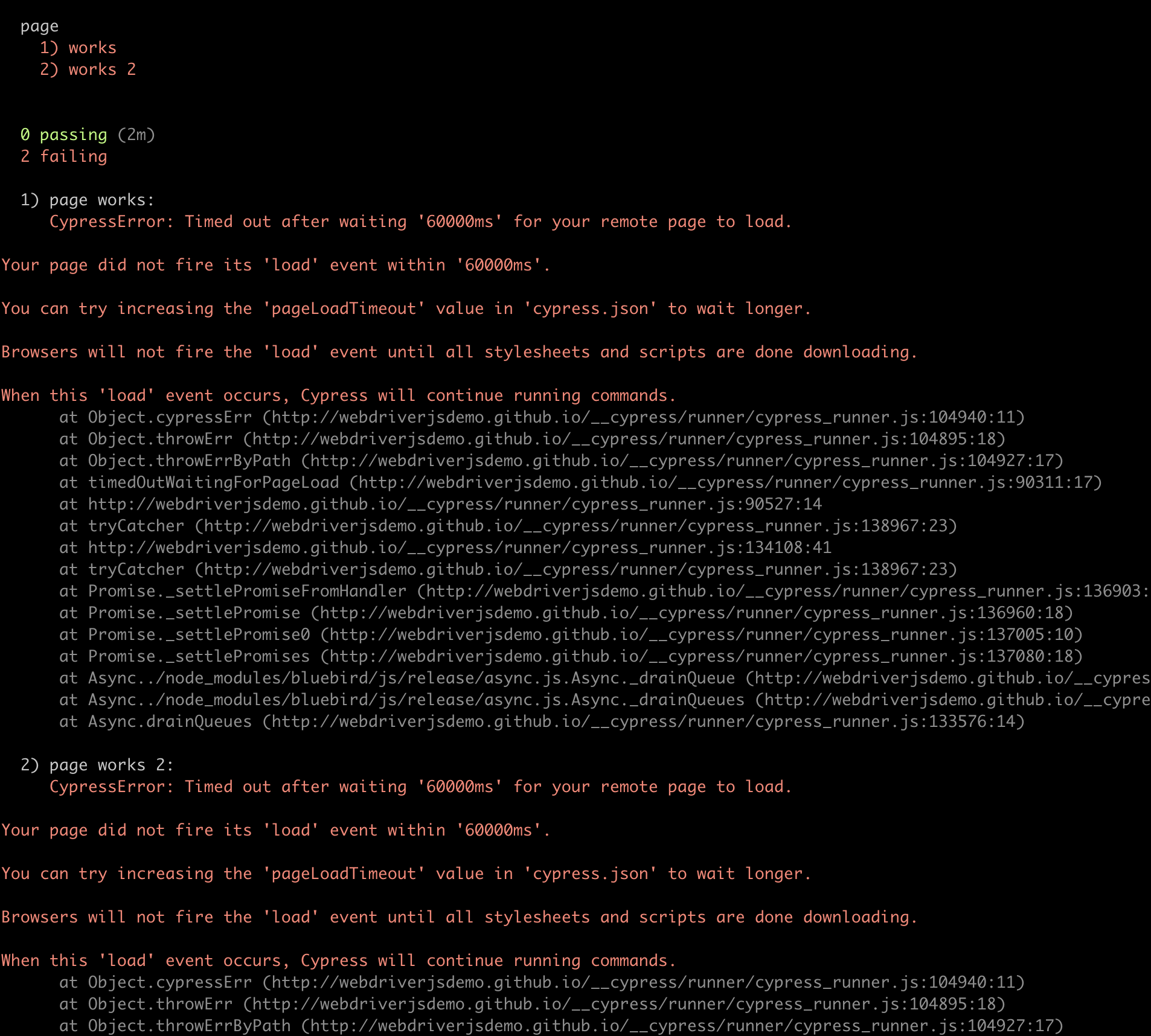
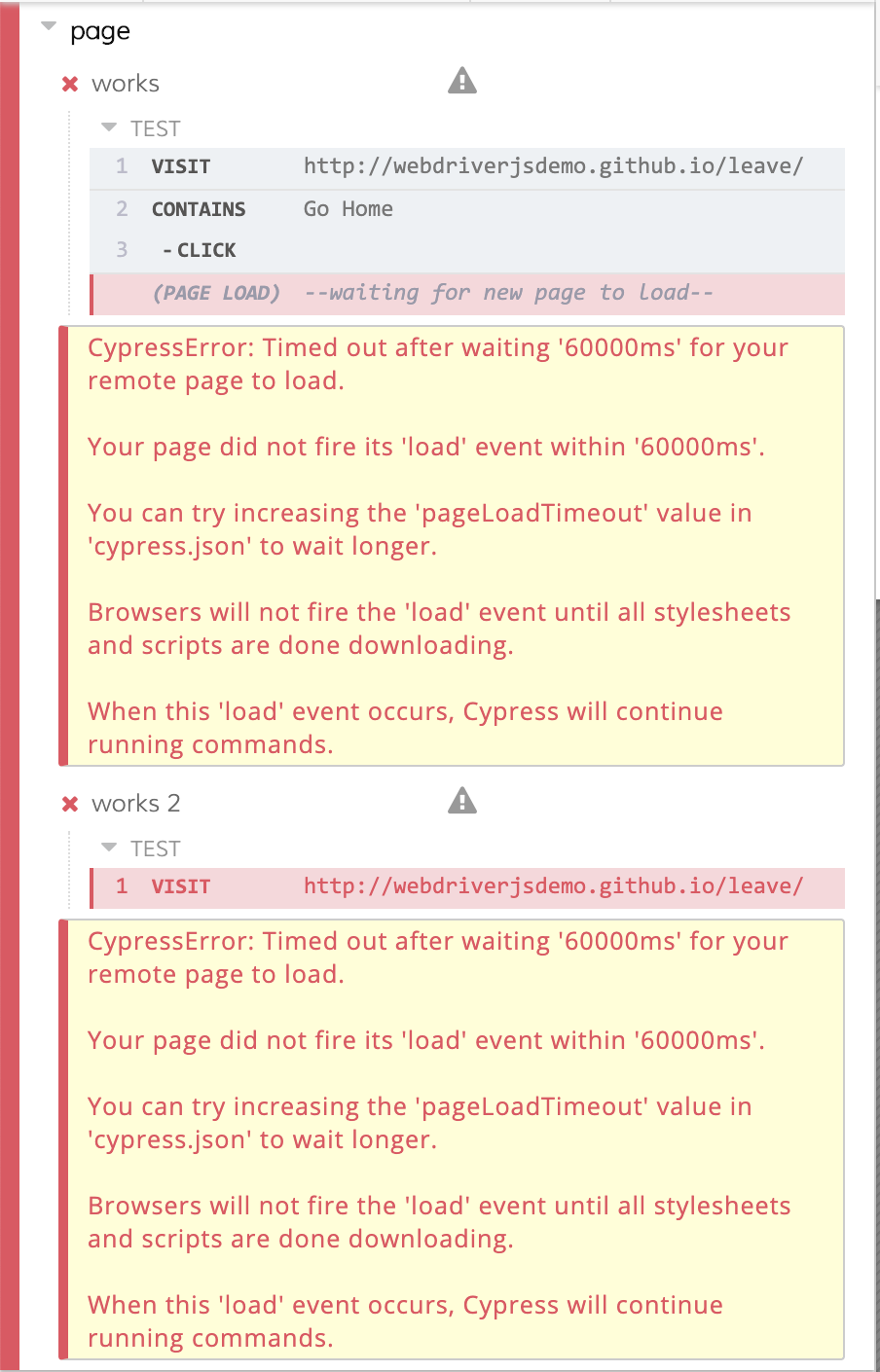
There is also a situation where, where after visiting the site above, this will exhibit as a Page Load timeout. Failing test code below: describe('page', () => {
it('works', () => {
cy.visit('http://webdriverjsdemo.github.io/leave/')
cy.contains('Go Home')
.click()
})
it('works 2', () => {
cy.visit('http://webdriverjsdemo.github.io/leave/')
.contains('Go Home')
.click()
})
})Electron will not display this error in the Console when this is happening also (if you have not manually interacted with the page)
WorkaroundThere are 2 possible workarounds.
OR
Cypress.on('window:before:load', function (win) {
const original = win.EventTarget.prototype.addEventListener
win.EventTarget.prototype.addEventListener = function () {
if (arguments && arguments[0] === 'beforeunload') {
return
}
return original.apply(this, arguments)
}
Object.defineProperty(win, 'onbeforeunload', {
get: function () { },
set: function () { }
})
}) |
- Implements a workaround described here: cypress-io/cypress#2118
|
This worked for me |
|
This issue is keeping me from using cy.get('[data-cy="my-external-site"]').click();
cy.origin('https://my-external-site.com', () => {
cy.url().should('include', 'my-external-site');
});According to the docs, the above code should work, but this page load timeout error is keeping me from using it. |
|
Putting the code from workaround number 2 into my beforeEach() block solved this for me. |
Whats the workaround number 2? @hemaybedead |
|
The only workaround that worked for me is to extend the 'pageLoadTimeout' to 600000 in cypress.config.js |
* Our app registers beforeunload event listener e.g. when editing a native SQL question. * Cypress does not automatically close the browser prompt and does not allow manually * interacting with it (unlike with window.confirm). The test will hang forever with * the prompt displayed and will eventually time out. We need to work around this by * monkey-patching window.addEventListener to ignore beforeunload event handlers. * * @see cypress-io/cypress#2118
) * Update isNavigationAllowed logic to prevent new model creation * Add simple model creation test * Remove identifier * Update comment * Add a test case for saving a new model * Avoid using fetchMock directly in QueryBuilder unit tests * Remove setupCollectionsEndpointsByIds in favor of setupCollectionByIdEndpoint * Add native question test base * Update isNavigationAllowed tests * Make isNavigationAllowed tests pass * Update shouldShowUnsavedChangesWarningForSqlQuery logic to account for new questions * Add a test case to run new native question * Update mock to include individual collection GET endpoint * Add DataSourceSelectors to MockNativeQueryEditor * Update test beforeunload event to reflect new behavior * Use setupCollectionByIdEndpoint instead of modifying setupCollectionsEndpoints * Update failing test * Use serializeCardForUrl * Add a test for native query editing * Do not trigger warning when leaving empty question * Add beforeunload tests for creating new questions * Remove redundant div * Make assertions consistent * Use single resetAllMocks() * Fix post-rebase conflict * Work around Cypress not handling beforeunload-related prompts * Our app registers beforeunload event listener e.g. when editing a native SQL question. * Cypress does not automatically close the browser prompt and does not allow manually * interacting with it (unlike with window.confirm). The test will hang forever with * the prompt displayed and will eventually time out. We need to work around this by * monkey-patching window.addEventListener to ignore beforeunload event handlers. * * @see cypress-io/cypress#2118
|
Any updates on this issue guys ?, I have got the same issue too and I've already made the thread for this and provide a reproducable code. here's the link, I hope you'll can fix this as fast because this making me frustrating. I can't run the test on chrome's and edge browser and only working on firefox |
|
@adnanerlansyah403 No, this hasn't been fixed yet. It's on a list of bugs that we'd like to prioritize fixing though, if we find the time. |
|
This is a major blocker for our app automation and reported like 3 years
ago. still we hadn’t got the fix. Thanks team !!
…On Wed, Dec 13, 2023 at 7:55 AM Jennifer Shehane ***@***.***> wrote:
@adnanerlansyah403 <https://github.com/adnanerlansyah403> No, this hasn't
been fixed yet. It's on a list of bugs that we'd like to prioritize fixing
though, if we find the time.
—
Reply to this email directly, view it on GitHub
<#2118 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AONEAZPQ7BVWMDKLXL46AVTYJHFYNAVCNFSM4FJGT5WKU5DIOJSWCZC7NNSXTN2JONZXKZKDN5WW2ZLOOQ5TCOBVGQYTSNBVG44A>
.
You are receiving this because you commented.Message ID:
***@***.***>
|
Oke, Thank you so much for your assitance. Please notice me or let me know if it's already fixed 🙏 |
Hey @jennifer-shehane sorry, how about now for the issue? Is there any update on this? How to progress in solving the problem? |
|
Please keep it up for this issue, there are bunches of people occurring this. |
|
Posting repeatedly on the issue thread will not help you, @adnanerlansyah403. It will only work to annoy people like me who are subscribed to this thread to see if it gets resolved at some point. Cypress team will prioritize the issues as they see fit. You can add a 👍 reaction to the original issue message to help Cypress team prioritize this issue and see how many people it affects. If anything, adding more "please fix this" comments serves to make Cypress team less interested in fixing this issue. Note I am not associated with Cypress in any way — so these opinions are my own. |
|
@valscion Commenting certainly doesn't make Cypress less interested in fixing an issue, but for longstanding issues, we do prioritize them based on impact and effort to fix and this is certainly a known issue in our backlog to be prioritized against other work. There's this other issue with onbeforeunload alerts that's popped up and made this prevelant within Chrome browsers which has put this somewhat on our radar. #28553 But I'm not sure they can both be addressed together or not. |
I'm glad this issue is already on the backlog, I hope this can be fixed as soon as possible. And if it's already fixed on the next update of cypress, please notice it too in the description. I appreciate so much for developers cypress for what they're doing to fix the issue like this. |
cypress-io/cypress#2118 Co-authored-by: Nemanja Glumac <31325167+nemanjaglumac@users.noreply.github.com>
|
I was facing the same issue. But I think the cause is different from the rest. My app is configured to be PWA, and the service worker was causing issues in the navigations (the More info about the problem and one of its workarounds here: https://www.youtube.com/watch?v=hmbx_f5Nlfs, people are talking about the same issue in this thread: #27501. The workaround that worked for my was: cy.intercept('**/registerSW.js', ''); |





Current behavior:
When running a test using the Electron browser on a webpage that contains a
window.onbeforeunloadscript and trying to navigate away, Cypress will fail to load the next page. The test will eventually fail after a PageLoadTimeout exception. This occurs when using any kind of navigation such ascy.reload(),cy.visit(), or interacting with an element that contains anhreflinking to somewhere else.Test run with Electron 59:

Desired behavior:
Test run with Chrome 67:

Steps to reproduce:
The page under test needs to contain a
window.onbeforeunloadfunction which alters the returnValue. To reproduce, I usehttp-serverto serve a barebones HTML fileVersions
Cypress:
3.0.2MacOS:
High Sierra 10.13.5Browsers:
Chrome 67,Electron 59The text was updated successfully, but these errors were encountered: