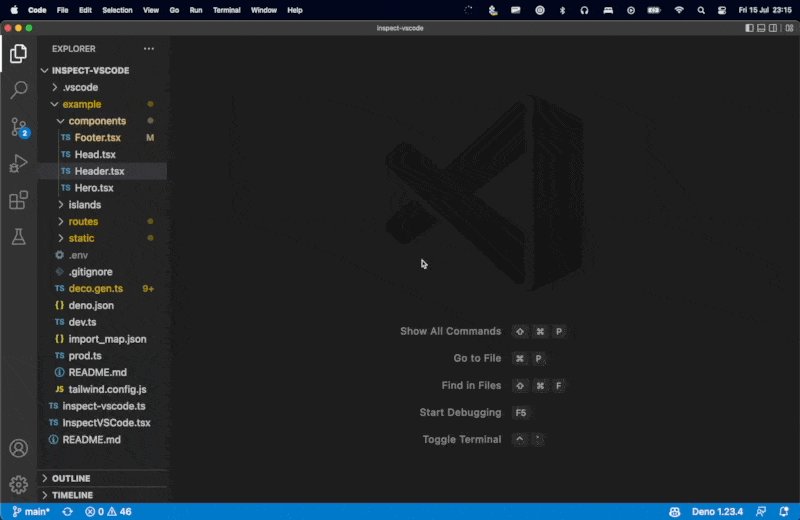
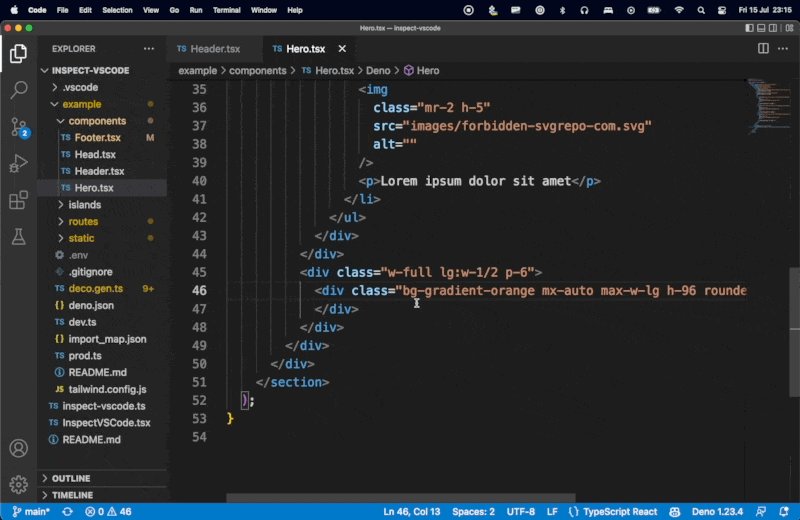
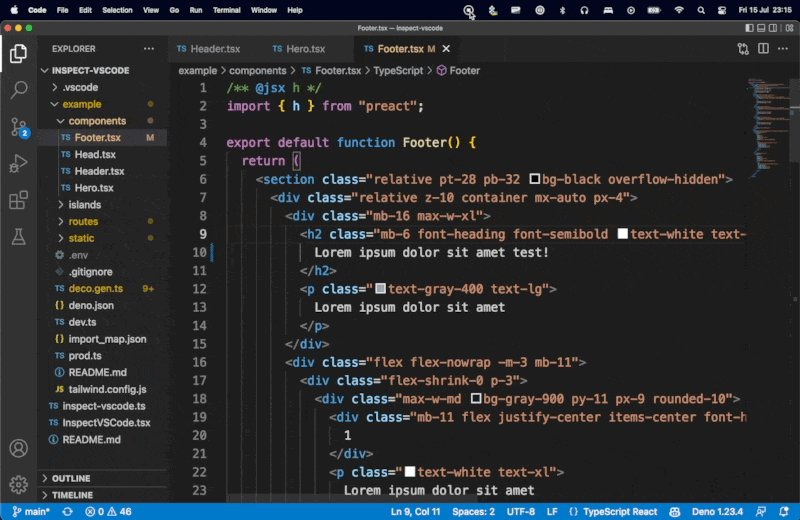
This is a simple extension for deno/fresh projects that allows you to inspect your components' source code in VSCode. This repository includes a sample site to show how it works. Activate the extension with backquote (`) and click on any component. Your browser will attempt to navigate to the source code file in your project.
This is a native feature in live, the edge-native DXP.
Right now, it depends on having a wrapper div on each component to locate the source in the filesystem, which is put in place by the live renderer.