TypeScript base PDF generator and React base UI. Open source, developed by the community, and completely free to use under the MIT license!
| Fast PDF Generator | Easy PDF template design | Simple JSON template |
|---|---|---|
| Works on node and browser. Use templates to generate PDF, Complex operations are not needed. | Anyone can easily create templates with the designer. | Templates are JSON data that is easy to understand and handle. |
pdfme was created to simplify the design and generation process of a PDF. It is especially useful for the following use cases:
- Need to create a designed PDF with short code.
- Need to integrate PDF editor features into an application.
- Need to create a large number of PDFs without compromising performance
As an example, the author's service https://labelmake.jp/ can create more than 100 varieties of PDFs and generates more than 100,000 PDF files per month. Notably, the monthly server cost, utilizing Cloud Functions For Firebase, remains below $10.
The operating requirements should be the node environment >=16.
There are two packages in pdfme, generator and UI.
The package for generating PDF can be installed with the following command.
npm i @pdfme/generator @pdfme/common
The packages for using PDF designer, forms and viewers can be installed with the following commands.
npm i @pdfme/ui @pdfme/common
*You must install @pdfme/common regardless of which package you use.
On NPM stable releases are published to the latest tag, and pre-releases are published to the next tag.
On the dev tag you can find releases for every commit to the main branch.
The following type, function and classes are available in pdfme.
@pdfme/common
@pdfme/generator
@pdfme/ui
If your environment uses webpack, import the necessary items as shown below.
import type { Template } from '@pdfme/common';
import { generate } from '@pdfme/generator';import type { Template } from '@pdfme/common';
import { Designer, Form, Viewer } from '@pdfme/ui';All objects use Template, which will be briefly explained in the next section.
The core of pdfme library are Templates.
Template Type can be imported by both @pdfme/generator or @pdfme/ui. Templates are used everywhere.
A template can be divided into two parts: a fixed part and a variable part.
We call them basePdf and schema.
The following image is a good illustration of a template.
- basePdf: PDF data for the fixed part of the PDF to be generated.
- schemas: Definition data for the variable part of the PDF to be generated.
basePdf can be given a string(base64), ArrayBuffer, or Uint8Array.
A blank A4 PDF can be imported with BLANK_PDF. You can use it to check how it works.
schemas can only utilize text by default, but you can load images and various barcodes like QR codes as plugins from the @pdfme/schemas package.
Additionally, you can create your own schemas, allowing you to render types other than the ones mentioned above.
Check detail about Custom Schemas from here
Let's take a look at some specific data.
(If you are using TypeScript, you can import the Template type.)
import { Template, BLANK_PDF } from '@pdfme/common';
const template: Template = {
basePdf: BLANK_PDF,
schemas: [
{
a: {
type: 'text',
position: { x: 0, y: 0 },
width: 10,
height: 10,
},
b: {
type: 'text',
position: { x: 10, y: 10 },
width: 10,
height: 10,
},
c: {
type: 'text',
position: { x: 20, y: 20 },
width: 10,
height: 10,
},
},
],
};You can create a template from Template Design page. Or, if you want to integrate the template creation feature into your application, check out the Designer section.
The PDF generator function, generate, takes 2 arguments of template and inputs for generate a PDF. It works both in Node.js and in the browser.
The code to generate a PDF file using the template created above is shown below.
import type { Template } from '@pdfme/common';
import { generate } from '@pdfme/generator';
const template: Template = {
// skip... Check the Template section.
};
const inputs = [{ a: 'a1', b: 'b1', c: 'c1' }];
generate({ template, inputs }).then((pdf) => {
console.log(pdf);
// Browser
// const blob = new Blob([pdf.buffer], { type: 'application/pdf' });
// window.open(URL.createObjectURL(blob));
// Node.js
// fs.writeFileSync(path.join(__dirname, `test.pdf`), pdf);
});You can create a PDF file like the below.
Also, each element in the inputs array corresponds to a page in the PDF, you can create a multi-page PDF file by providing multiple elements of inputs.
The UI is composed of the Designer, Form, and Viewer classes.
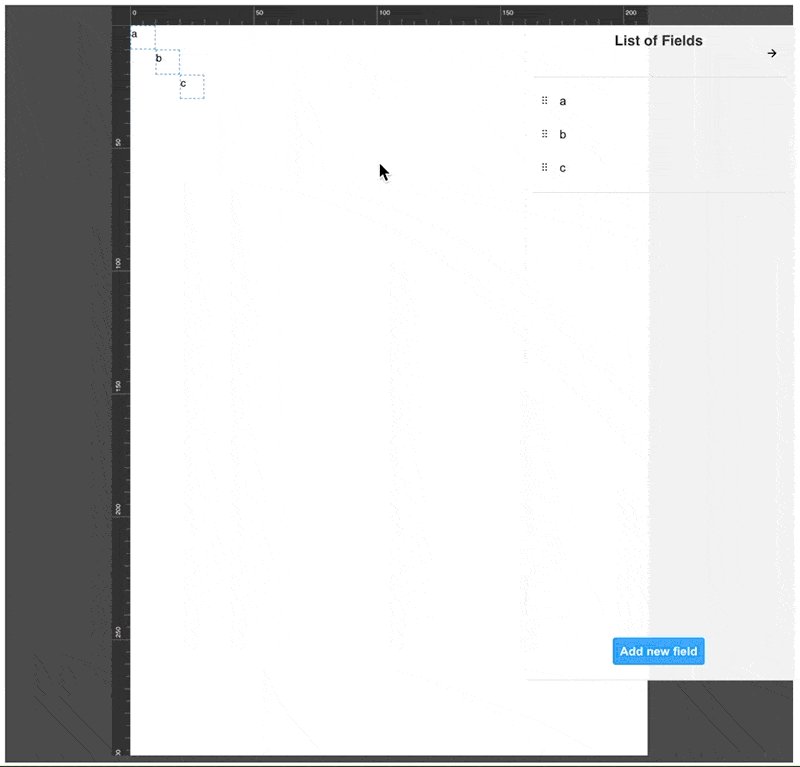
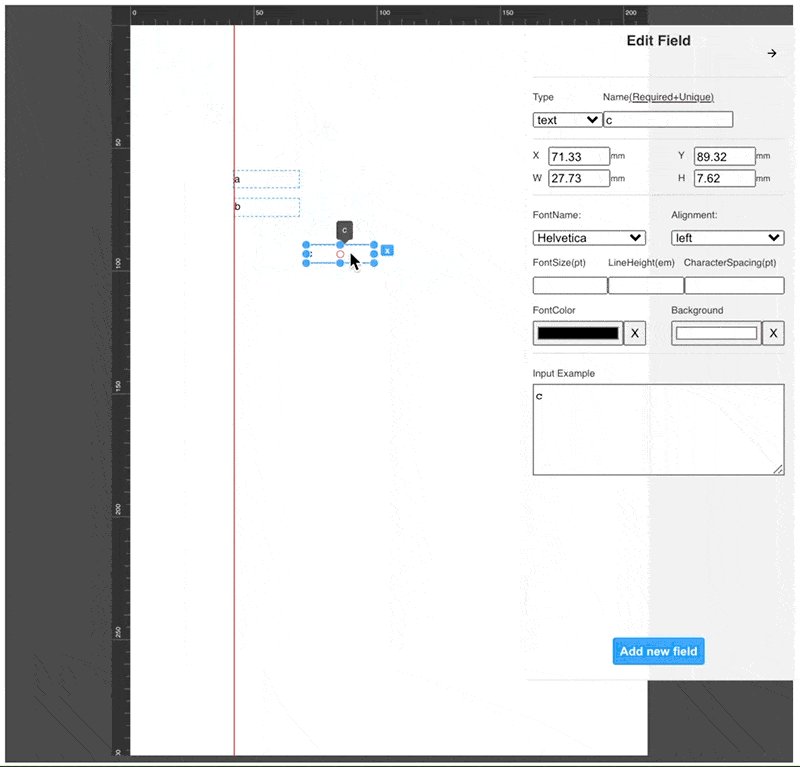
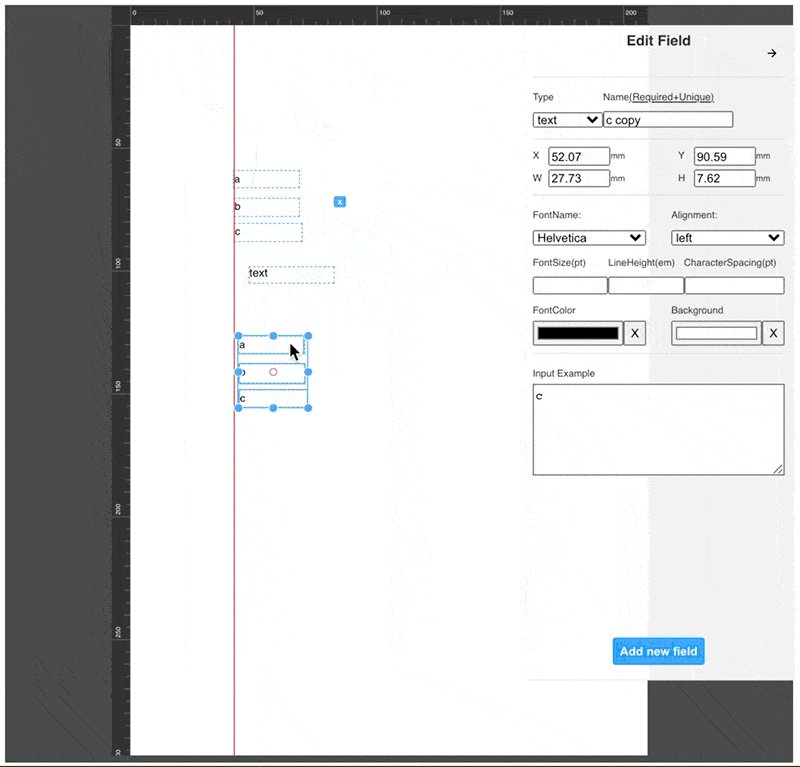
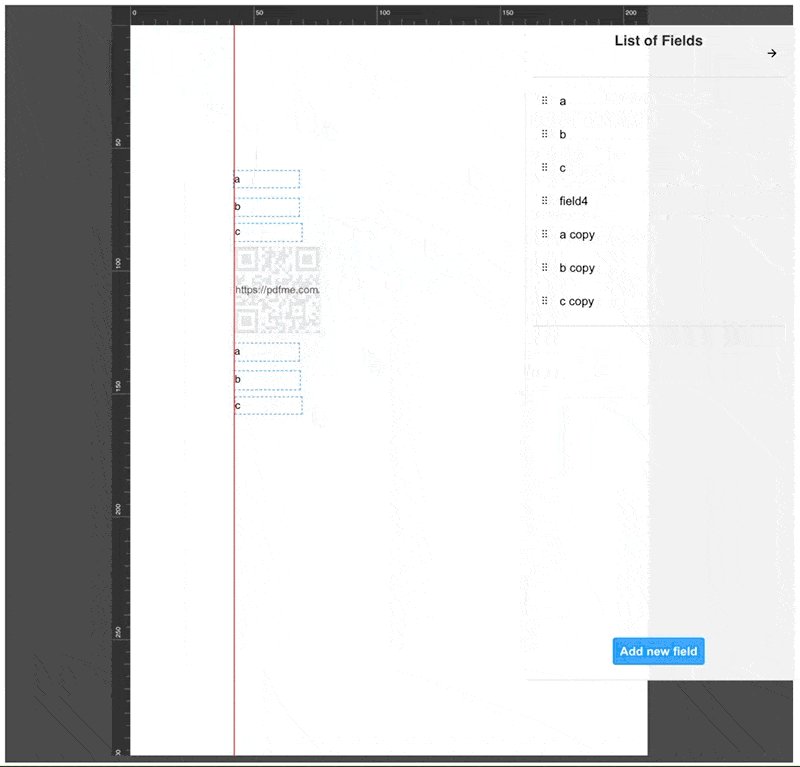
The Designer allows you to edit the Template schemas, making it easy for anyone to create Template json objects.
You can design your own template from Template Design page, or you can integrate the designer into your application.
Let's integrate the designer using the template created above as the default template.
import type { Template } from '@pdfme/common';
import { Designer } from '@pdfme/ui';
const domContainer = document.getElementById('container');
const template: Template = {
// skip... Check the Template section.
};
const designer = new Designer({ domContainer, template });The Designer class is instantiated as shown above, and the template designer is displayed in the domContainer.
You can edit the template as shown below. The operation is like Google Slides, etc., so you can use common keyboard shortcuts.
The designer instance can be manipulated with the following methods.
saveTemplateupdateTemplategetTemplateonChangeTemplateonSaveTemplatedestroy
You can use templates to create forms and PDF viewers.
The Form creates a UI for the user to enter schemas based on the template.
import type { Template } from '@pdfme/common';
import { Form } from '@pdfme/ui';
const domContainer = document.getElementById('container');
const template: Template = {
// skip...
};
// This is initial data.
const inputs = [{ a: 'a1', b: 'b1', c: 'c1' }];
const form = new Form({ domContainer, template, inputs });The form instance has a method getInputs to get the user's input.
You can generate a PDF file based on the user's input by passing the data you get from getInputs as inputs to generate, as shown in the code below.
generate({ template, inputs: form.getInputs() }).then((pdf) => {
const blob = new Blob([pdf.buffer], { type: 'application/pdf' });
window.open(URL.createObjectURL(blob));
});Viewing a PDF file in a mobile browser is a pain, because it doesn't display well in an iframe.
The Viewer is a byproduct of the Form development process, but it allows you to show your users a preview of the PDF file you will create.
Using the Viewer is basically the same as using the Form, except that user cannot edit it.
import type { Template } from '@pdfme/common';
import { Viewer } from '@pdfme/ui';
const domContainer = document.getElementById('container');
const template: Template = {
// skip...
};
const inputs = [{ a: 'a1', b: 'b1', c: 'c1' }];
const viewer = new Viewer({ domContainer, template, inputs });If you are looking for code examples using pdfme to get started, please check out the pdfme-playground repository
or look at the examples in the websit/src/pages/ folder of this repository. Settings these up is covered in the DEVELOPMENT.md file.
- pdf-lib: Used in PDF generation.
- fontkit: Used in font rendering.
- PDF.js: Used in PDF viewing.
- React: Used in building the UI.
- form-render: Used in building the UI.
- antd: Used in building the UI.
- react-moveable, react-selecto, @scena/react-guides: Used in Designer UI.
- dnd-kit: Used in Designer UI.
I definitely could not have created pdfme without these libraries. I am grateful to the developers of these libraries.
If you want to contribute to pdfme, please check the Development Guide page.
We look forward to your contribution!