You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I am using dgrid for my web project and having a problem in it. The scenario is as follows:
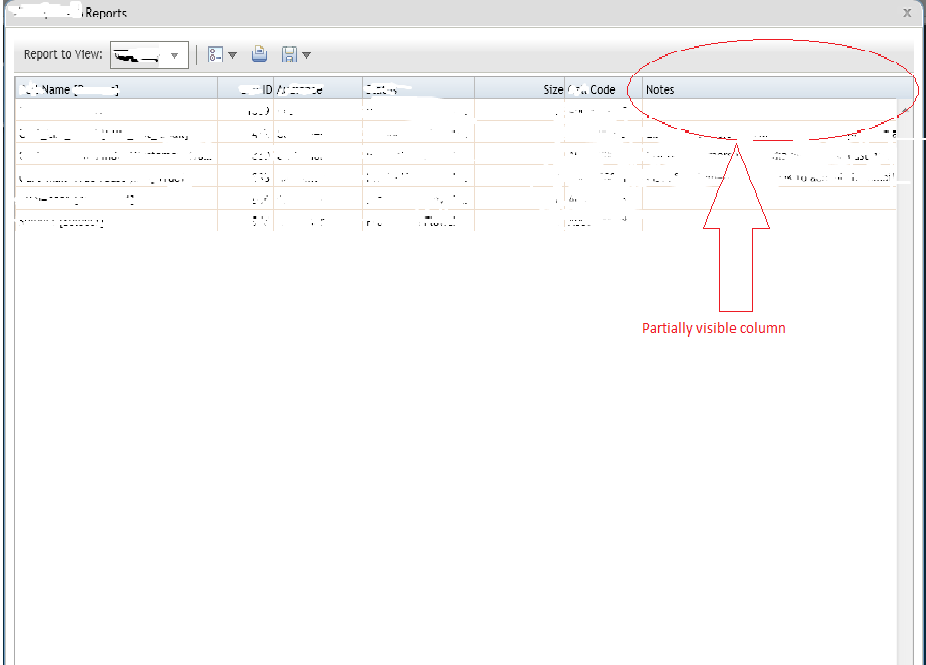
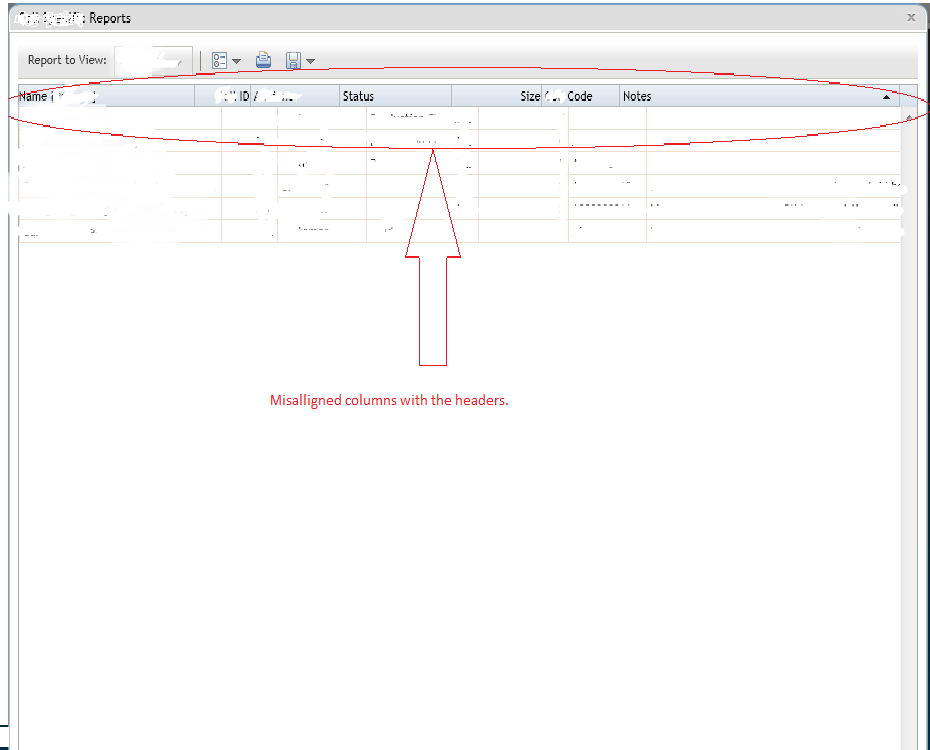
The grid is opened which has many columns. It has a horizontal scroll bar to navigate through the columns. If I click on the partially visible column, the grid contents gets misaligned with the static column header. I could see this problem in only IE-9. It is not visible in chrome or in safari.
Please find the attached images to understand the problem more easily.
If you could help me resolve this issue, that would be really great. I would appreciate.
Thanks
~Aniruddha
The text was updated successfully, but these errors were encountered:
I just tested, and found that fix #474 didn't fix the bug that "Sorting the last column of the grid without scrolling to see it completely first, will make the header columns missaligned with the other columns.".
Hi,
I am using dgrid for my web project and having a problem in it. The scenario is as follows:
The grid is opened which has many columns. It has a horizontal scroll bar to navigate through the columns. If I click on the partially visible column, the grid contents gets misaligned with the static column header. I could see this problem in only IE-9. It is not visible in chrome or in safari.
Please find the attached images to understand the problem more easily.


If you could help me resolve this issue, that would be really great. I would appreciate.
Thanks
~Aniruddha
The text was updated successfully, but these errors were encountered: