- 🔠 目录自动编号;
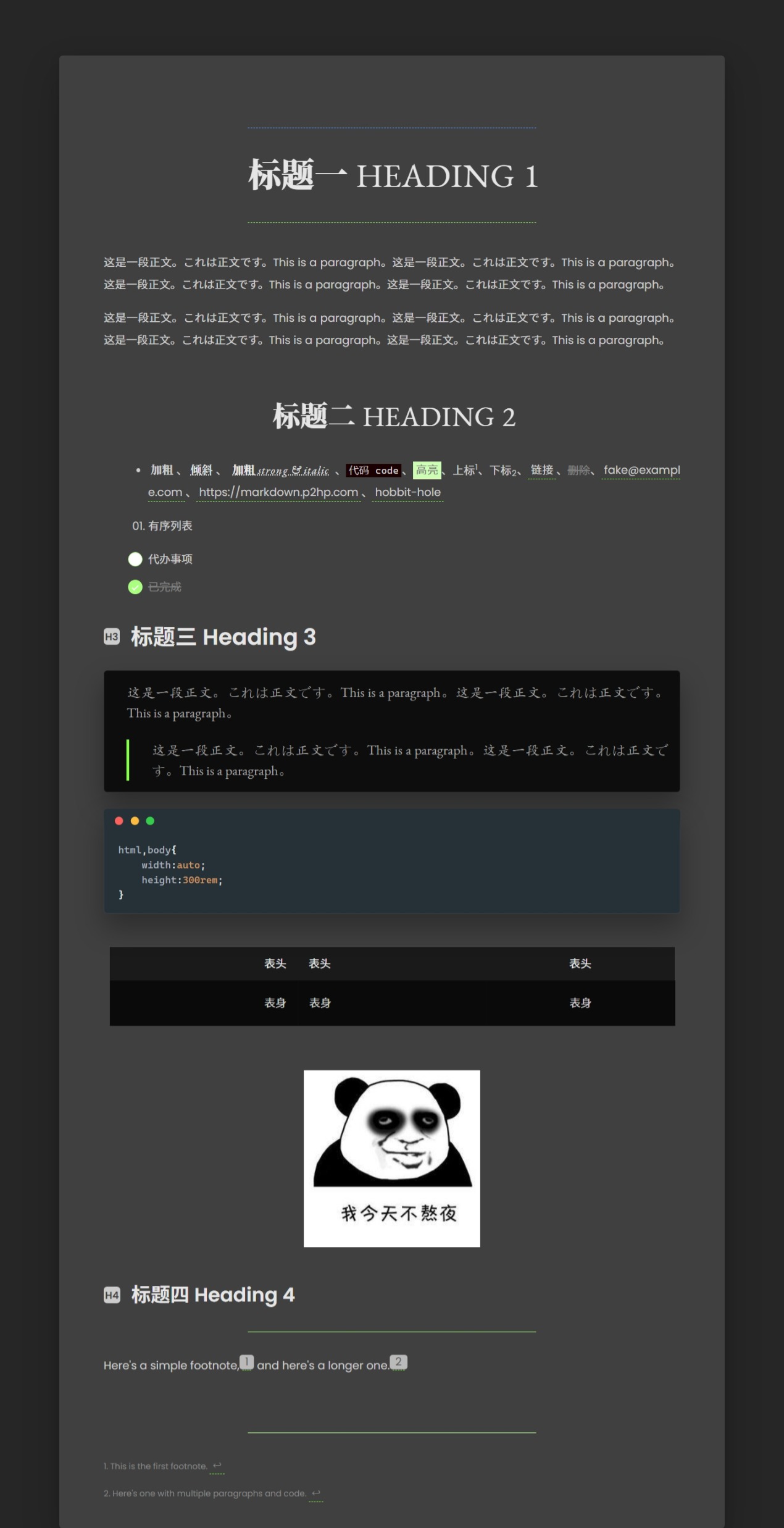
- 🔍 显著区分各层级标题;
- 📷
: 添加no-shadow可以为不想添加阴影的图片去掉阴影; - 🎴
:为图片添加normal可以让图片去掉阴影,同时处于行内而非单独一行; - 📖导出为 PDF 时,可以添加
<hr class="pb" />来添加分页符; - ✅Less 主题可以使用
引用+六级标题来实现 注意,引用+加粗的六级标题来实现 信息。 - ⚡调整了代码块的光标颜色,以更加明显。
- 🔧每个主题都提供了不同的字体样式。
该主题主要测试于 Windows 和 Ubuntu,尚未经过 Mac 平台测试,但应能正常工作。如果出现任何显示错误,请联系我。
目前已知问题:
- 在 Mac 电脑上,高斯模糊的主题都没有办法正常运行。
- 在 Mac 电脑上,QD 主题可能会出现 CPU 过载的情况。
关于上述问题,有待解决。请暂时使用其他主题。
下载该主题后,打开 偏好设置→外观→主题→打开主题文件夹。之后将喜欢的主题文件夹下的 css 文件和 assets 文件夹复制到该文件夹下,重新进入 偏好设置→外观→主题 选择喜欢主题后,重启 Typora 即可。
不同主题名称的含义:
Autumnus系列:Autumnus.css是该系列主题的根基,该系列主题都依赖该主题。Adark.css是其暗黑主题。Alfluent.css和Adfluent.css则分别是亮色主题和暗色主题的模糊样式。Autumnus-opt、Autumnus-less、Autumnus-QD系列主题的名称和上面的相同。
所有的主题都只有亮色模式才可以导出,其他的样式无法导出或导出后会出现显示错误。即可以导出的主题包括:Autumnus、Autumnus-opt、Autumnus-less。
现在可以更加方便的调整自己的主题了!更改主题的方式可以查看 此处。
-
2021.3.31
Autumnus和Less一样,现在拥有了新的引用样式,在引用内添加六级标题,或者讲六级标题加粗即可发现。同时,也为Less主题新增了打印主题,基本上显示的内容就是打印所看到的内容,但是该主题现在只是调增了显示内容,对于 Typora 的 UI 显示还未做进一步调整。 -
2021.3.16 重新调整了
Autumnus的样式,修改了代码样式。现在可以更方便的调整主题的样式了。现在的样式仍处于beta状态,可能会有部分样式和之前的样式不同。 -
2021.2.24
Autumnus、Opt、Less三个主题分别增加了暗亮两种的模糊主题。 -
2021.1.26
Less主题新增了引用样式。调整了二级标题的样式。
- 可以通过该 链接 下载所需字体。
直接下载即可,无须在意其显示的错误。
该主题的创作原意是为了能够顺利的输入两种语言,并显示相对应的语言的字体。另外该主题主要是为了打印使用,所以间隔、字体大小都会做一定的调整。并且改变了标签的语义。本主题仍然主要适用于 Windows 系统,字体下载可自行查看 css 文档,并修改成自己喜欢的样式。
- 默认打印使用宋体;
- 楷体只出现在引用中;
- 默认语言都是中文,只要添加强调标签 * * 即可更改为日语字体示例;
- 强行更改行内字体:
主题预览可以查看此处: