🌌🌸Fresh colors on a dark, cold slate. An almost-material theme for Visual Studio Code.
Instead of bundling together several Nebula theme variants, there's only one main theme file that's dynamically generated based on a few configuration settings. Customize the theme to suit your preferences without leaving VS Code!
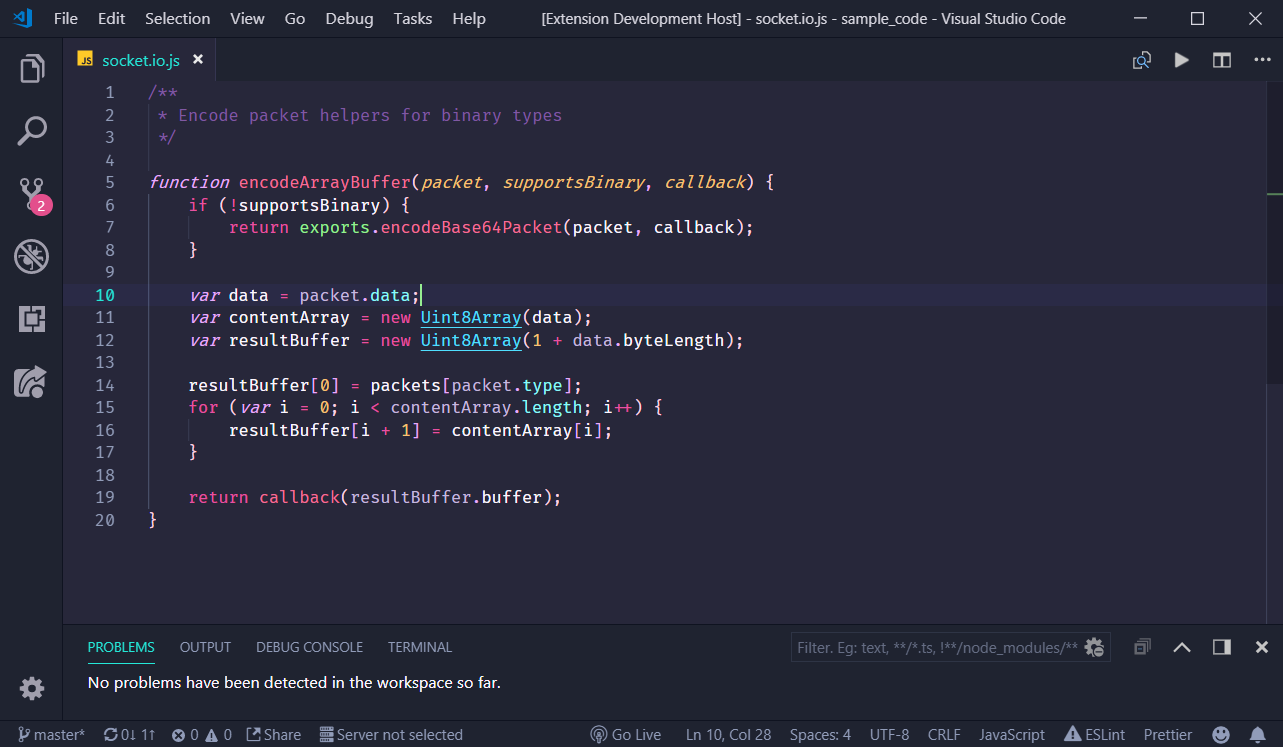
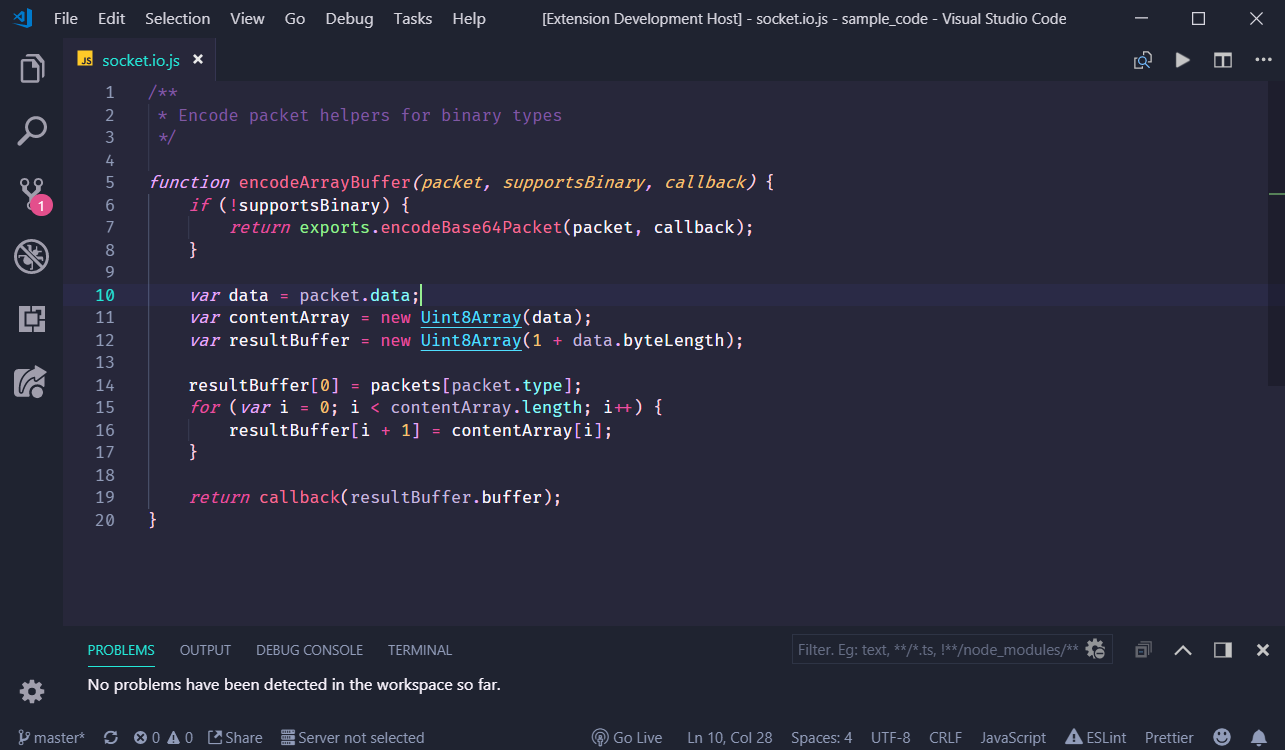
Toggle whether code comments are italicized using the nebula-theme.commentItalics setting.
Select the amount of italicized code you prefer, or disable code italics completely using the nebula-theme.themeItalics setting. Choose from five flavors:
0 - None1 - Basic2 - Wavy3 - Curly4 - No Restraint
For those that favor flat-style UIs, enable the nebula-theme.materialize. This will hide borders between workbench sections and a few other select elements.
Comment Italics: False | Theme Italics: 3 - Curly | Materialize: True
There's not much precedent for this style of theme configurability, so I expect a bumpy ride for these first few minor releases. If you notice any issues, particularly around the configuration options, updates, and activation, please write it up with reproduction steps on the github repo. Please be nice, though; I learned typescript with this development 😅.
My primary concern after functional problems is accessibility-related problems. If there's something I could update or add, don't hesitate to write up an issue on the github repo with your suggestion.
The configurability of this theme was made possibly thanks to Philipp Kief's generous licensing of the source code to his wonderful Material Icon Theme. I highly recommend installing it alongside Nebula, using a folder color of #CDF6FE.
Crafted with love, for you, by Chirtle 💕