A more up-to-date fork with simpler collaboration facilities is available at ekuiter/variED-NG.
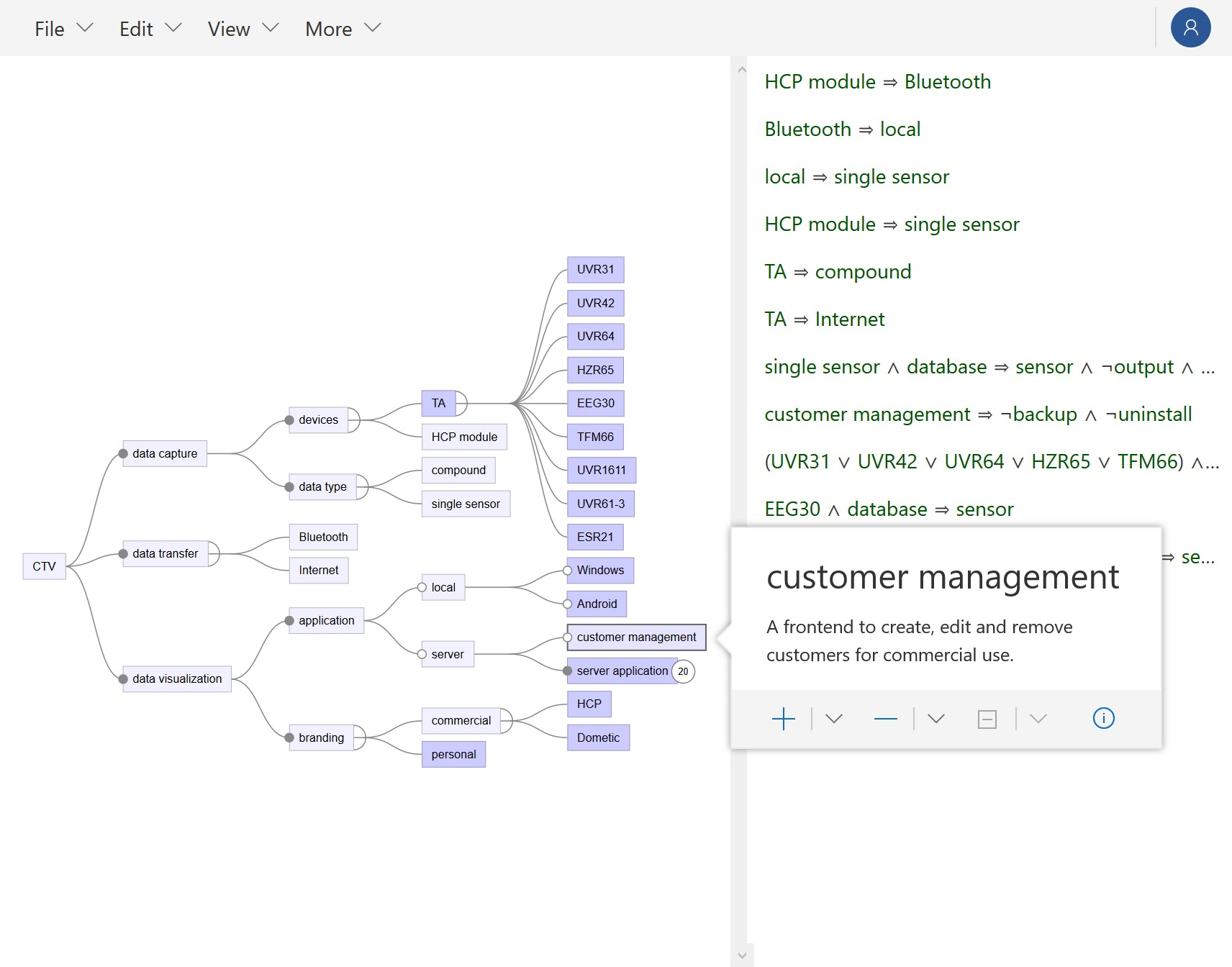
What? variED (the variability editor) is a research prototype for viewing, editing and analyzing feature models that supports real-time collaboration.
Why? In software product line engineering, a team of developers and other stakeholders may be involved in the feature modeling process. To facilitate live, light-weight editing, a real-time editing platform similar to Google Docs or Overleaf may be useful. This enables various use cases, such as sharing and editing feature models or teaching feature model concepts.
How? variED relies on a client-server architecture where the client is implemented in TypeScript and the server in Java. It requires Java 1.8 and can be deployed on Java servlet containers such as Apache Tomcat or Jetty. variED allows for optimistic real-time collaboration using a modification of the multi-version multi-display (MVMD) technique (Chen 2001, Sun and Chen 2002).
Who? This project is a research effort of the DBSE working group and has been supported by pure-systems. It is released under the LGPL v3 license. Contact me (the main developer) if you have any questions. You can also leave some feedback if you like to.
Detailed resources are available about ...
- ... conceptual foundations: SE'23 slides, EMSE '21 paper, SPLC '19 paper + slides, Bachelor thesis + slides, FOSD '19 slides
- ... implementation details: Tutorial, API documentation, kernel documentation
- ... evaluation results (questionnaire and anonymized responses)
We provide different ways to get started using variED.
Using the buttons above, you can simply deploy variED to a number of cloud service providers.
- Heroku: Just click the deploy button and register for a free account. This is the fastest way to get started using variED.
- Amazon AWS: Using the deploy button, you can deploy to AWS Elastic Beanstalk. In the background, this creates an Amazon EC2 instance. For new accounts, Amazon offers a 1-year free plan. For Application code, choose Upload your code and Upload, then confirm again with Upload, Review and launch and Create app. After the app is set up (this can take a few minutes), the EC2 instance has to be configured to allow inbound traffic on port 8080 for the WebSockets to work. To do that, switch to the EC2 console, then go to Network & Security > Security Groups, select your new application, then Inbound, Edit and Add Rule. Create a Custom TCP Rule for Port Range 8080 and Save. Now you can access the app on port 8080 (e.g.,
http://…eu-central-1.elasticbeanstalk.com:8080/).
The only dependency required for building is JDK 1.8. Gradle, npm, yarn and Leiningen are downloaded and set up automatically by the build process. The latest release is available as a pre-built WAR file and can be downloaded here.
./gradlew buildbuilds a WAR file that can be deployed on Java servlet containers, thevariED.shorvariED.batscript runs the WAR file in Apache Tomcatyarn startinside theclientdirectory runs the client onhttp://localhost:3000./gradlew server:runruns the server onhttp://localhost:8080CI=true ./gradlew checkruns all unit tests- you can deploy to Heroku by running this with the
Heroku CLI installed:
heroku create heroku buildpacks:add heroku/nodejs heroku buildpacks:add heroku/gradle git push heroku master
On Windows, unit tests for the client can not currently be run from the default
command line or PowerShell. Instead, run yarn test inside the client directory
from a WSL shell.
Also, if you are on Windows and receive the message leiningen-2.8.3-standalone.jar can not be found, you may need to run lein self-install within the kernel directory and try again.
The server and client both use a collaboration kernel written in Clojure to perform editing operations and perform optimistic concurrency control. Client and server communicate by sending JSON-encoded messages over a WebSocket connection.
The client makes use of the React, Redux, Office UI Fabric and D3.js libraries to provide a user interface for feature modeling. The server relies on the FeatureIDE core library to allow im- and export of popular feature model formats and reasoning on feature models. The client-server interface is described in API.md. For the Clojure kernel, documentation is available as well.
These are some notes if you want to set up an IDE for development.
- WebStorm / VS Code: Open the
clientdirectory in WebStorm. Add a npm run configuration and specify thestartscript to run the client from within WebStorm. Configuration files for Visual Studio Code are included as well. Use of the yarn, ESLint/TSLint and Debugger for Chrome plugins is recommended. - IntelliJ IDEA: Open the
serverdirectory in IntelliJ and choose Import Gradle project. Choose to use local gradle distribution and supply the Gradle home, e.g./usr/local/Cellar/gradle/4.9/libexec(on macOS, this can be determined withbrew info gradle). On Windows, useC:\Users\...\.gradle\wrapper\dists\gradle-...-bin\...\gradle-.... Add a Gradle run configuration with Gradle projectserverand taskrunto run the server from within IntelliJ. Thekernelcan also be developed in IntelliJ using Cursive. Add a Clojure REPL run configuration to run the kernel interactively.